关于下一代图片格式AVIF,你想要知道的都在这里了
什么是AVIF
AVIF是一种基于AV1视频编码的新图像格式,相对于JPEG,WEBP这类图片格式来说,它的压缩率更高,并且画面细节更好。而最关键的是,它是免费且开源的,没有任何授权费用。
The AV1 format is and will always be royalty-free with a permissive FOSS license.
同时,它是由开放媒体联盟推动的一个标准,这个联盟包括了谷歌,微软,苹果等巨头,可以说是未来可期。
截止到目前(2021/3),Chrome 85版本和Firefox 86版本已经支持了AVIF。
虽然Safari没有明确说多久支持,但是考虑到苹果也在开放媒体联盟当中,应该不至于像WebP一样,拖了整整快10年才支持。(是的,Safari 14版本已经支持WebP了!)
除此之外,Android 12版本也将引入对AVIF的支持。
主观的视觉评估
Talk is cheap,接下来让我们先粗略看一下AVIF在实际场景中的表现。(因为并不支持上传AVIF,所以我用一个同等视觉效果的PNG作为了替代,该示例图取自Jake Archibald的博客)
原图(2.53MB)

AVIF(18.2kb)
可以看到,JPEG在压缩到20kb的时候,整个图片已经糊得不忍直视了,肉眼可见8x8的DCT矩阵,高频的车身部分还好一些。低频的道路部分已经完全不能看了。
但是作为对比,AVIF的表现则较为良好(即使是在比JPEG还少了2.5kb的情况下)。
如果不放大图片的话,肉眼很难看出和原图有多少差异。如果放大看,才能发现阴影细节丢失较多,很多车身线条被直接平滑了,导致细节有所丢失。
但是考虑到原图的大小是2.53MB,而压缩图仅仅只有18.2kb,如果优秀的压缩率,那么这一切的牺牲都是可以接受的。
客观的评估指标
benchmark数据
但是肉眼观感毕竟较为主观,无法量化,我们还是需要一些客观的指标来进行对比。
对于一个图片格式来说,我们最关心的肯定是它的压缩率如何。
我在网上查了一下相关benchmark,发现有位叫Daniel Aleksandersen程序员在他的博客中对于JPEG和WebP以及AVIF三种格式的压缩率做了一个非常详尽的对比。
具体结果如下,基准点为JPEG。
总体来看,AVIF全面领先,甚至是某些边界条件下,也表现较好。而WebP反而在极少数情况下,效果连JPEG都不如。(不过作者并没有给出此类条件的具体例子,这里尚不知原因)
| 类型 | 50分位数压缩率 | 85分位数压缩率 |
|---|---|---|
| WebP | -30% | -20% |
| AVIF | -50% | -40% |
关于benchmark数据的详细说明
如果要做压缩率对比,肯定需要一个客观的标准。即这个压缩率必须是在将一张原图压缩到固定质量以后计算出的。
那么要怎么去确定固定质量是多少呢?靠肉眼肯定不行。
所以Daniel Aleksandersen的方法是采用了一个名为DSSIM的评估标准。
这个计算方式能够以近似人眼视觉的标准去评估两张图片的相似度,由此我们就能确定压缩后的图片和原图的差异有多大。我们可以合理的认为,差异越小则图片质量越高。
在这里,Daniel Aleksandersen给出一个锚定值DSSIM=0.0025,然后使用JPEG,WebP和Avif三种格式对图片进行压缩,直到得到的图片和原图DSSIM差异为0.0025。此时再对比压缩图片的大小,由此即可得出三种图片格式各自的压缩率。
最后他再使用了来自他博客的600张图片进行测试,最终的数据结果就变成了上面提到的图表。
如果想了解更多细节,可以直接访问下面的链接阅读原文
Comparing AVIF vs WebP file sizes at the same DSSIM
实际应用在
开篇的时候我们提到,目前Chrome 85版本和Firefox 86版本已经支持了AVIF格式,但是换句话来说,除了低于这两个版本的浏览器都不支持。这意味着要想使用AVIF格式,我们必须考虑在前端自行解码,做个polyfill。
优雅降级方案
当然,我们也可以采用如下的方案进行优雅降级,但是考虑到目前的兼容程度,该方案其实聊胜于无
<picture>
<source
srcset
=
"img/photo.avif"
type
=
"image/avif"
>
<source
srcset
=
"img/photo.webp"
type
=
"image/webp"
>
<img
src
=
"img/photo.jpg"
alt
=
"Description of Photo"
>
</picture>现有开源方案
我检索了一下GitHub,发现目前已经存在一个很有意思的方案了。
这个方案的特点是非常的轻量,生产版本只需要不到4kb。
它依赖service worker的请求拦截特性,当页面发出fetch操作时,它可以将请求拦截住,然后给出自己的响应。这样就能在请求完AVIF格式的图片以后,在service worker当中调用解码器,将图片转码。同时,因为是运行在service worker线程当中,解码操作并不会阻塞UI线程。
还有一个意外之喜,正如我们在开头提到的,AVIF是基于AV1视频编码的。但有趣的是Chrome等浏览器在很早之前的版本就内置了AV1的解码器,只是直到最近才支持AVIF的解析。
所以实际上在内置了原生解码器的浏览器版本里面,我们就不需要使用这个polyfill实现的JS版本解码器了,可以直接使用效率更高的原生解码器。
相关的支持程度请容我引用一下官方repo下的readme:
With native decoder:
- Chrome Desktop 70+
- Firefox 63+ (with
media.av1.enabledactivated)- Firefox for Android 64+ (with
media.av1.enabledandmedia.av1.use-dav1dactivated)- Edge 18+ (with
AV1 VideoExtensioninstalled)- Bromite 71+
With AV1 polyfill:
- Chrome 57+
- Firefox 53+
- Edge 17+
- Safari 11+
WebAssembly ?
其实JS语言并不擅长图形的解码,那么我们是否可以考虑引入WebAssembly,直接使用官方用C语言实现的高效解码器,进一步提升解码器的性能?
如果解码速度确实是瓶颈的话,这个思路肯定是不错的。
我检索了一下开源社区,发现其实也已经有相关的开发者在朝这个方向努力了,证明这个想法完全是可行的。
有兴趣的话可以点击对应的链接深入研究。
WebAssembly AVIF decoder/encoder
实际场景对比
可能有的读者会觉得我在开头给出例子实在是太少,而且并不是原生的AVIF图片,而是PNG模拟的近似效果,不是很满意。
Chrome开发团队的Jake Archibald在他的博客文章里面做了一系列详尽的对比,我非常推荐有兴趣的读者朋友阅读一下他的这篇文章,就能对AVIF在各类图片格式在维持相同大小的情况下,在视觉上的差异效果有一定的了解了。
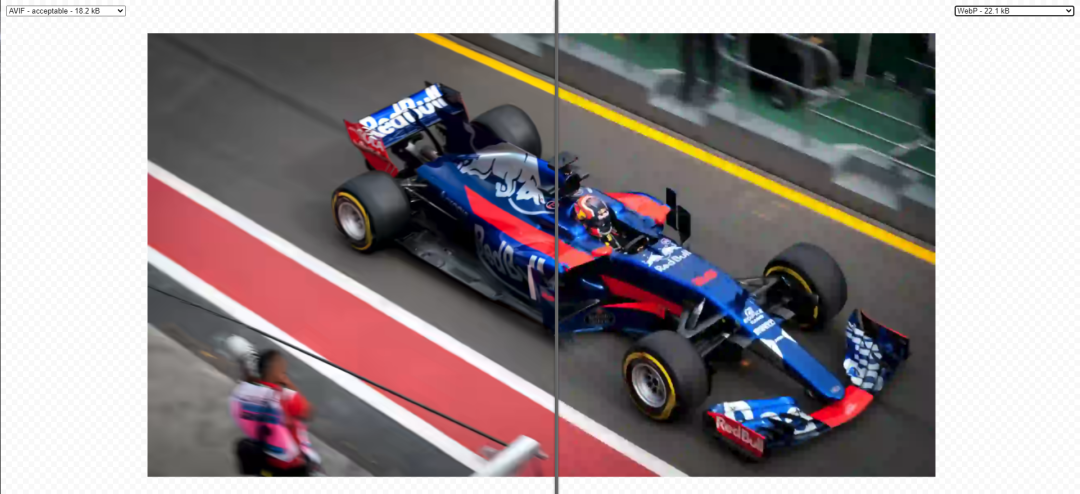
如果时间有限的话,也可以看一下Jake Archibald编写的一系列Demo页面。在这里你可以自行选择对应的图片进行参考和对比。(如图所示)
F1 Photo
Flat illustration
Heavy SVG
Illustration with gradients
总结
AVIF的优势
更好的压缩率
在高压缩状态下,画面过渡更加平滑,使得观感更好。
开源,包括谷歌,苹果,微软在内的大公司都在工作组中,未来可期
AVIF的劣势
现阶段基本不需要考虑兼容性(基本没有兼容),必须在前端自行解码。
要想获得高压缩率的AVIF图片,编码耗时很长
和WebP一样不支持渐进式渲染(已经有issue了,官方跟进中,期待后续)
参考资料
https://jakearchibald.com/2020/avif-has-landed/
https://www.ctrl.blog/entry/webp-avif-comparison.html
https://github.com/kornelski/dssim
https://reachlightspeed.com/blog/using-the-new-high-performance-avif-image-format-on-the-web-today/
https://github.com/AOMediaCodec/libavif
https://github.com/saschazar21/webassembly/tree/master/packages/avif
https://android-developers.googleblog.com/2021/02/android-12-dp1.html