理解 JavaScript 内存模型,就靠这几张图了!
// 声明变量并初始化
var a = 5
let b = 'xy'
const c = true
// 重新赋值
a = 6
b = b + 'z'
c = false // TypeError: Assignment to constant variable作为程序员,声明变量、初始化变量、给变量重新赋值,这些是我们的日常工作。
但是,这么做的时候实际上发生了什么?JavaScript 是如何在内部处理这些基本功能的?更重要的是,作为程序员,理解 JavaScript 的底层细节对我们有什么好处?
本文内容如下:
- JS 原始类型变量声明和赋值
- JavaScript 内存模型:栈和堆
- JS 非原始类型变量声明和赋值
- let 和 const
JS 原始类型变量声明和赋值
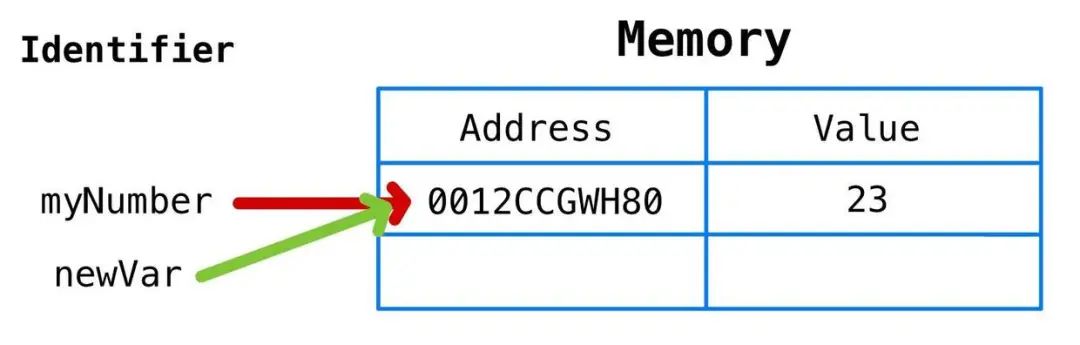
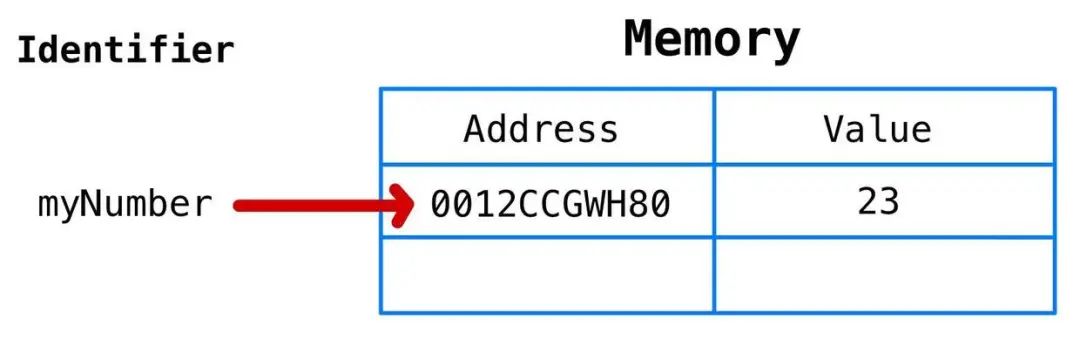
我们用一个简单的例子开始。下面声明了一个叫myNumber的变量,初始值为 23。
let myNumber = 23
执行这段代码的时候,JS 会进行如下步骤:
- 为变量创建一个唯一的标识符(
myNumber) - 在内存中分配一个地址(运行时动态赋值)
- 在分配好的地址上存储它的值(
23)。

myNumber 等于 23”,从技术上来讲,其实是 myNumber 等于存储着 23 这个值的内存地址。这是一个需要理解的重要区别。
如果我们创建一个叫做newVar的新变量,并把myNumber赋给它:
let newVar = myNumber
由于 myNumber 实际上等于0012CCGWH80,因此 newVar 也等于0012CCGWH80,即存储着23这个值的内存地址。最终结果就是我们所谓的newVar 等于 23。
由于 myNumber 等于内存地址 0012CCGWH80,把它赋值给 newVar 等同于把 0012CCGWH80 赋值给 newVar。现在,如果这样做会发生什么:
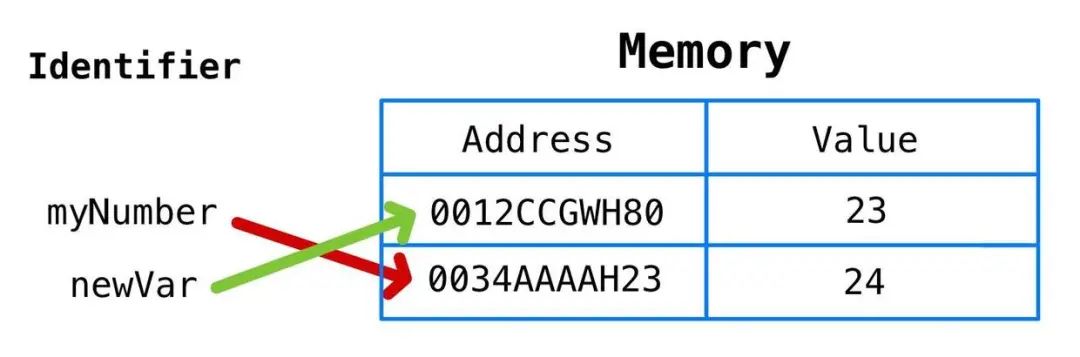
myNumber = myNumber + 1
myNumber 的值当然会变成 24。但是,既然指向同一个内存地址,newVar 的值也会变成 24 吗?
答案是不会。因为 JS 里的原始数据类型是不可变的,当 myNumber + 1 的值是24的时候,JS 会在内存中开辟新的地址,把 24作为值存起来,同时 myNumber会指向这个新地址。
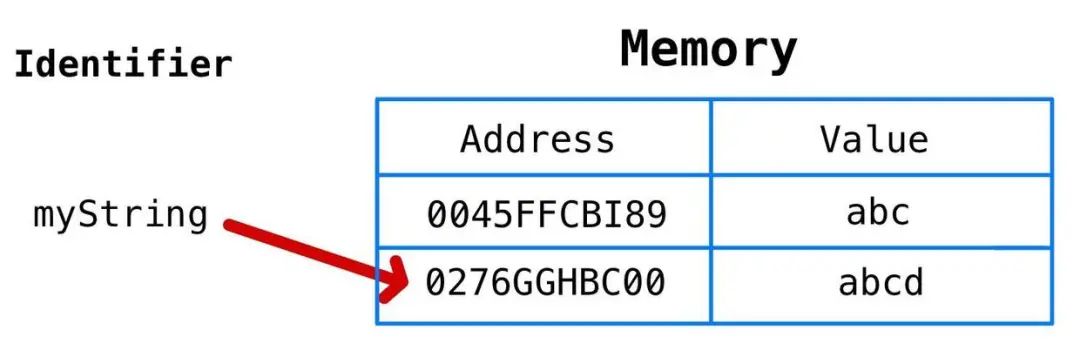
还有个例子:
let myString = 'abc'
myString = myString + 'd'新手 JS 程序员可能会说,只要把字母 d 追加到内存里已有的字符串abc后面就行了呀,技术上来说并不是这样。JS 的字符串也是原始数据类型,当abc跟d拼接的时候,会分配新的内存地址,用来存储abcd,同时 myString 指向这个新内存地址。
下一步就来理解原始类型数据的内存分配是如何发生的。
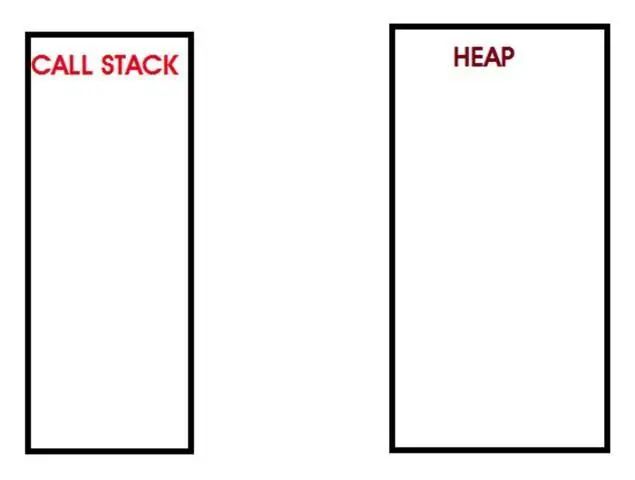
JavaScript 内存模型:调用栈和堆
出于本文的目的,可以将 JS 内存模型理解为两个不同的区域:调用栈和堆。
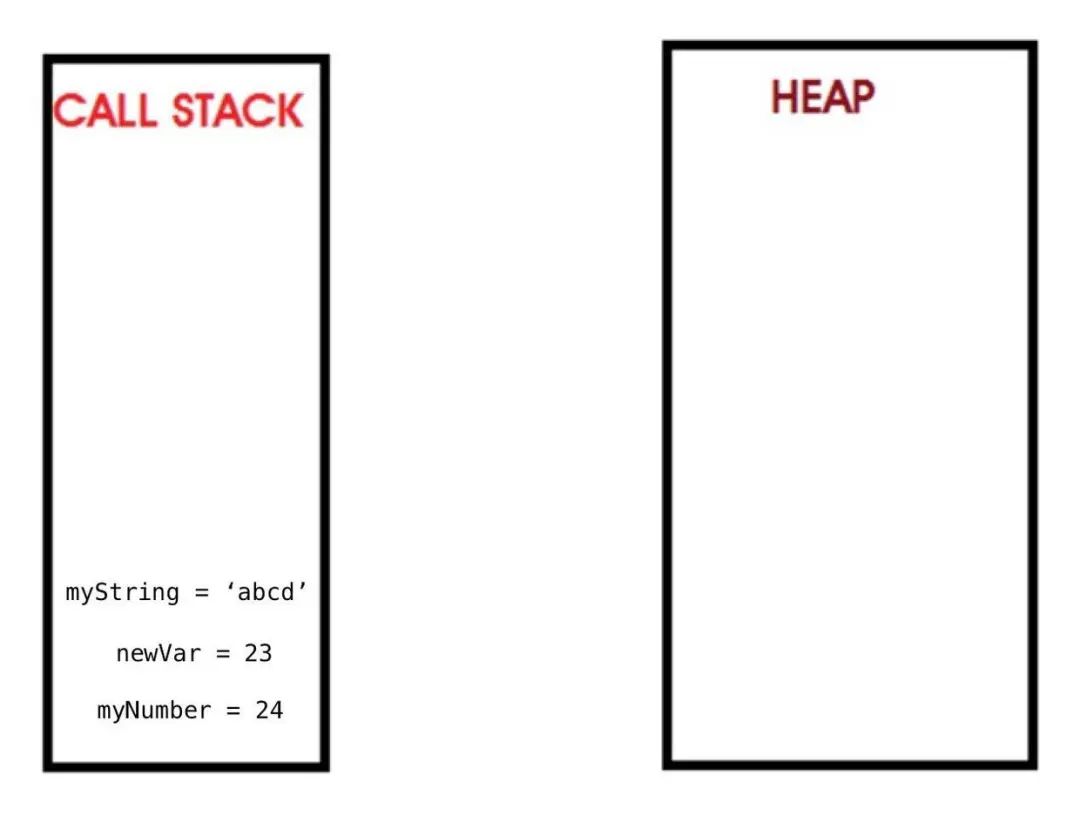
调用栈是原始类型值存储的位置(还包括函数调用)。前面所说的变量声明在调用栈里的粗略表示如下图:
在接下来的示例中,我抽象出了内存地址用来显示每个变量的值。但是别忘了,实际上是变量指向内存地址,地址里存储了这个值。这是理解 let 和 const 那一节的关键所在。
接下来说堆。
堆是存储非原始类型数据的地方。关键的区别在于,堆可以存储无序数据,这些数据能动态增长,特别适合数组和对象。
JS 非原始类型变量声明和赋值
跟原始数据类型相比,非原始数据类型的行为表现不同。
我们用一个简单的例子说明。下面声明了一个叫myArray的变量,并初始化为空数组。
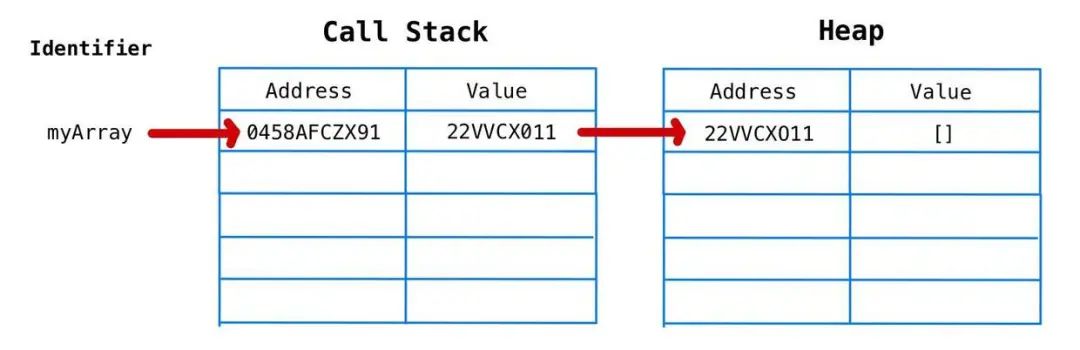
let myArray = []
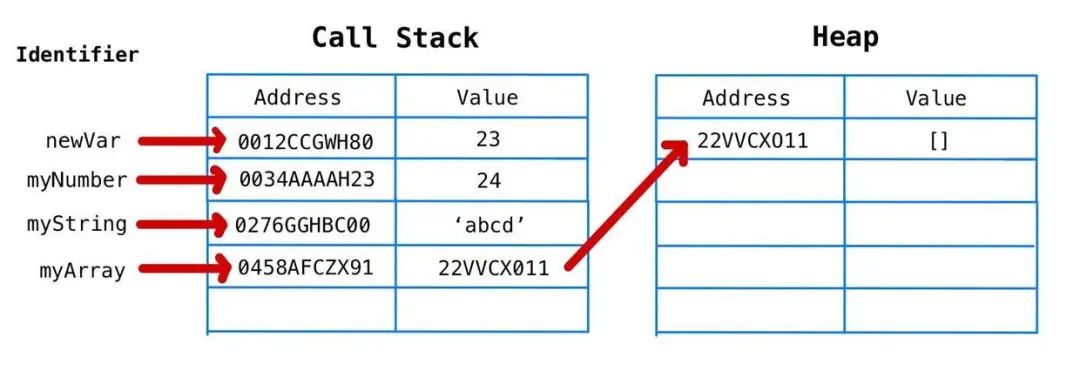
当你声明myArray变量并赋值为非原始数据类型比如[]时,内存里会执行如下的步骤:
- 为变量创建一个唯一的标识符(
myArray) - 在内存中分配一个地址(运行时动态赋值)
- 保存堆上分配的内存地址值(运行时赋值)
- 堆中的内存地址保存了赋给它的值(空数组
[])
此后,我们可以对数组做push,pop或者其他任何操作。
myArray.push("first")
myArray.push("second")
myArray.push("third")
myArray.push("fourth")
myArray.pop()let 与 const
通常,我们应该尽可能地用const,只有在变量会改变的情况下才用let。
这里要明确我们所说的“改变”是什么意思。
把“改变”理解为值的变化是个误区。用这种方式来理解的 JS 程序员,大概会这么做:
let sum = 0
sum = 1 + 2 + 3 + 4 + 5
let numbers = []
numbers.push(1)
numbers.push(2)
numbers.push(3)
numbers.push(4)
numbers.push(5)他用let声明了sum,这是对的,因为他知道这个值会改变。但是,他错误地用let声明了numbers,因为他认为往数组里添加元素就是改变了它的值。
解释“改变”的正确方法是:改变内存地址。let允许改变内存地址,而 const不允许改变内存地址。
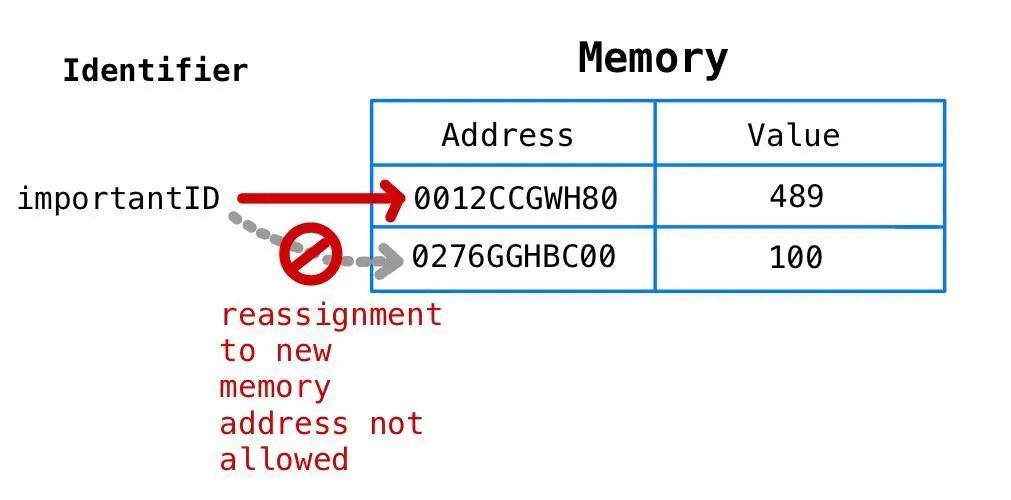
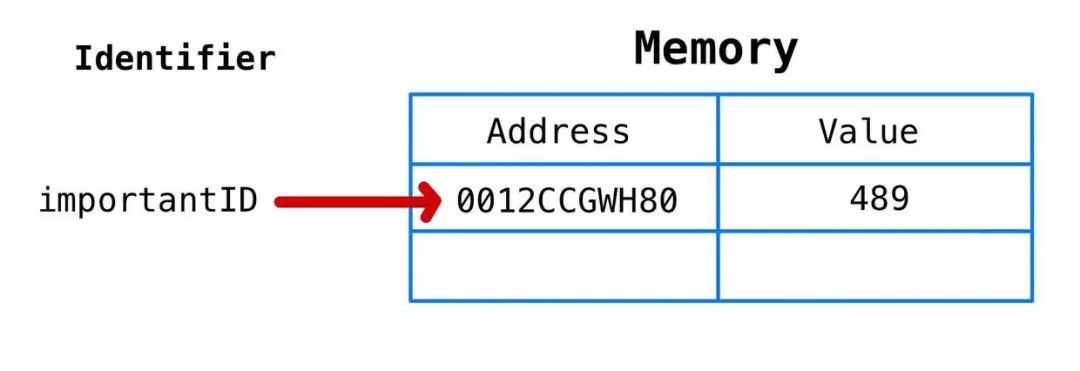
const importantID = 489
importantID = 100 // TypeError: Assignment to constant variableLet’s visualize what’s happening here. 无图无真相。
当声明importantID时,分配了内存地址,并将值 489 存起来。记得把变量importantID理解为等于内存地址。

100 赋值给 importantID时,由于100是原始类型数据,因此会分配新的内存地址,并把100存储进去。JS 尝试把新的内存地址赋值给importantID,这里就会报错。这是我们想要的结果,因为我们不想改变这个变量的值。
之所以被禁止重新赋值,是因为importantID是用const声明的。
前面提到的 JS 新手程序员,错误地用let声明了数组,相反,他应该用cosnt。看起来很迷惑人,我承认这有点反直觉。初学者可能会认为,数组要能改变才有用啊,const的作用不是禁止改变吗,为什么要用它?但是,要记住:“改变”是指改变内存地址。让我们更深入地研究一下,为什么完全可以使用 const 来声明数组。
const myArray = []
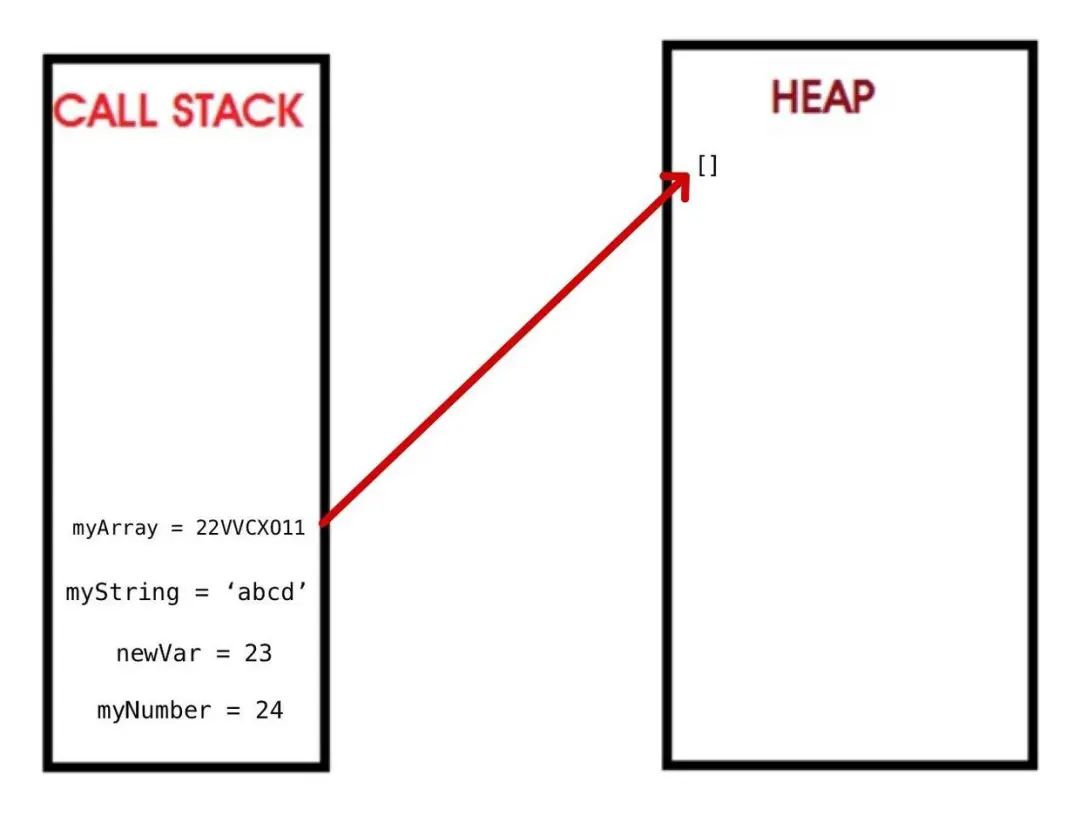
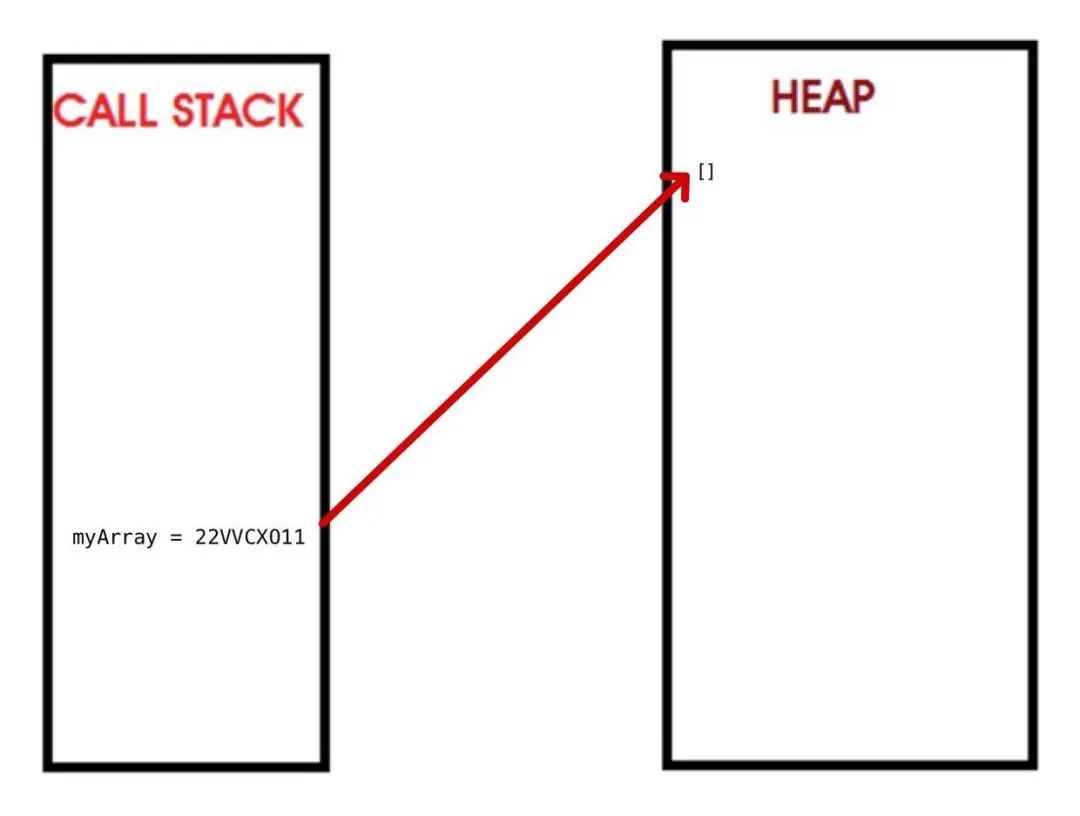
当声明 myArray时,在调用栈上分配了一个内存地址,它的值又是在堆上分配的内存地址。堆上存储的才是实际的空数组。用图来表示是这样的:
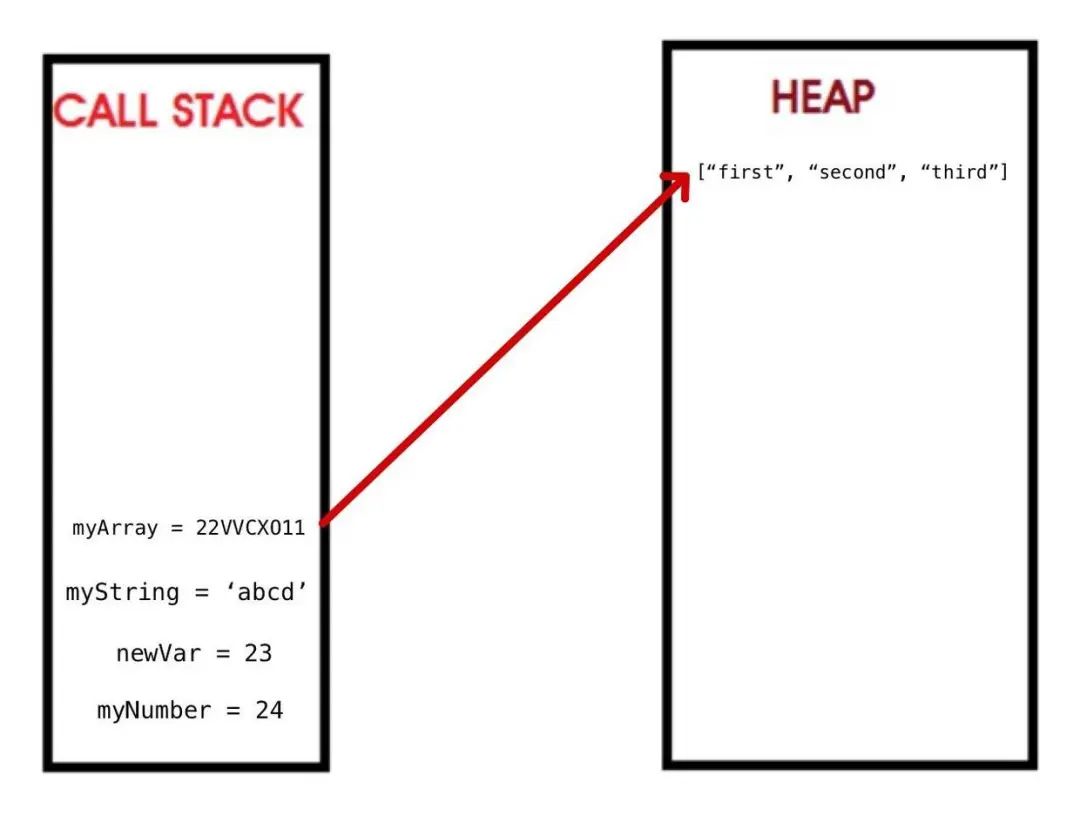
如果执行这些操作:
myArray.push(1)
myArray.push(2)
myArray.push(3)
myArray.push(4)
myArray.push(5)这是往堆上已经存在的数组里添加数字。但是,myArray的内存地址并没有改变。这就是为什么虽然myArray是用const声明的,也没有报错的原因。myArray依然等于0458AFCZX91,它的值是另一个内存地址22VVCX011,这个地址的值就是堆上的数组。
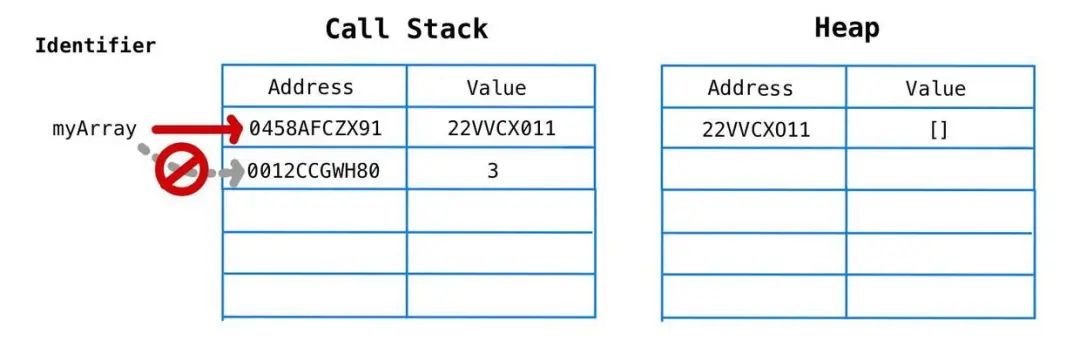
如果这样做就会报错:
myArray = 3
因为 3是原始数据类型,调用栈上会分配内存地址,并存储3这个值,然后我们试图把这个新的内存地址赋值给 myArray。但是myArray是用const声明的,它不允许这样操作。
这样也会报错:
myArray = ['a']
因为[‘a’]是一个新的非原始类型的数组,在调用栈上会分配新的内存地址,在堆上会存储内存地址的值,堆内存地址里存的值就是['a']。然后如果我们尝试把调用栈上的内存地址赋值给myArray,就会报错。
用const声明的对象,跟数组一样,也是非原始类型数据,你可以添加属性、更新属性值等等。
const myObj = {}
myObj['newKey'] = 'someValue' // 不会报错了解这些有什么用
根据 GitHub 和 Stack Overflow 的开发者调查,JavaScript 是全球排名第一的编程语言。我们都希望熟练掌握它,并成为“JS 忍者”。任何正规的 JS 课程和书籍都会提倡使用const和let,少用var,但是很少说明原因。为什么有些const变量“改变”值时会报错,有些又不会?这对初学者来说不太直观。为了避免麻烦,这些人干脆在所有地方都用let,我觉得也有一定道理。
但是,不推荐这么做。Google JavaScript 风格指南里提到:
所有局部变量都应该用
const或let声明。默认用const,除非变量需要被重新赋值。不能使用var关键字。
虽然没有明确说明为什么,据我所知,应该有以下几个原因:
- 提前减少 bug。
- 使用
const声明的变量必须在声明时进行初始化,这就迫使程序员在声明变量时多考虑作用域的问题,最终有利于内存管理和性能。 - 跟接触代码的其他人交流时,可用代码说话:哪些变量是不可变的(就 JS 而言),哪些变量是可以重新赋值的。
希望以上的解释能帮助你理解代码里什么时候该用const,什么时候该用let,以及为什么。
参考资料:
- https://google.github.io/styleguide/jsguide.html
- https://blog.bitsrc.io/master-javascript-call-by-sharing-parameter-passing-7049d65163ed
- https://blog.sessionstack.com/how-javascript-works-memory-management-how-to-handle-4-common-memory-leaks-3f28b94cfbec