这款vue图片剪裁开源项目,简直逆天了!

在做web前端开发的时候,你一定遇到过这样的业务场景,上传用户头像的时候,需要将图片进行裁剪等操作,这个时候,我们一般会用到第三方插件。
如果自己造轮子的话,就太慢了,耽误时间不说,搞不好还要留下来加班。
这里就推荐一个简单易用的vue图片裁剪插件,支持移动图像,裁剪图片,放大缩小图片,上下左右移动,固定比例,固定尺寸,远程图片裁剪,只需要很少的代码就可以实现裁剪功能,也可以通过调整参数以适应你自己的业务需求。
话不多说,首先附上项目地址:Github链接:https://github.com/acccccccb/vue-img-cutter
是不是莫名的眼熟,是不是在几年前还用着jquery的时候在插件库里面看到过,小编曾经用过基于cropper.js的图片上传和裁剪的库,和这个简直是出自同一人之手,反正就是好用。
兼容性也是挺好的哟,兼容IE9+,MSEdge,chrome,firefox等主流浏览器,还可以使用此配置工具进行更多个性化设置,不仅能实时预览,还可直接生成代码复制粘贴到你的项目。
1:在自己的项目里面安装上传图片裁剪预览插件vue-img-cutter
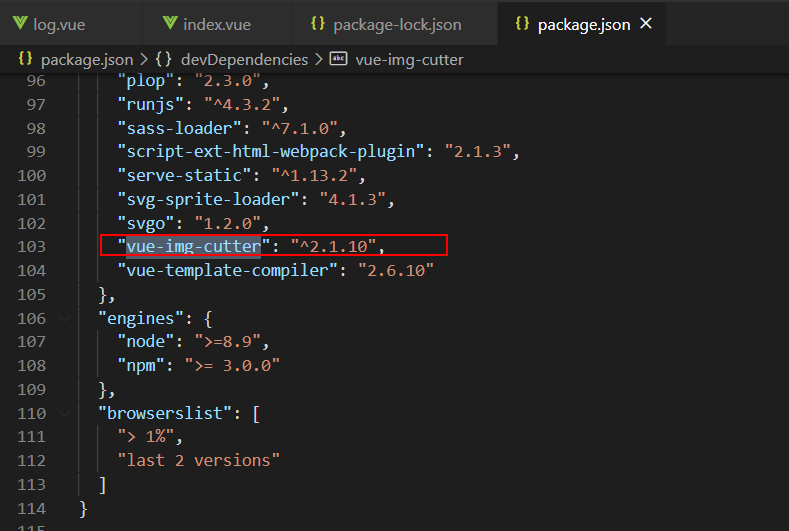
npm install vue-img-cutter --save-dev安装完成之后可以看到package.json里面的关于插件vue-img-cutter版本信息

import ImgCutter from 'vue-img-cutter'
export default {
components:{
ImgCutter
},
...
}3:在页面中使用:
<ImgCutter v-on:cutDown="cutDown">
<button slot="open">选择图片</button>
</ImgCutter>index.vue的参考代码
<template>
<div class="tab-container">
<ImgCutter v-on:cutDown="cutDown">
<button slot="open">选择图片</button>
</ImgCutter>
</div>
</template>
<script>
import ImgCutter from "vue-img-cutter";
export default {
components: {
ImgCutter,
},
};
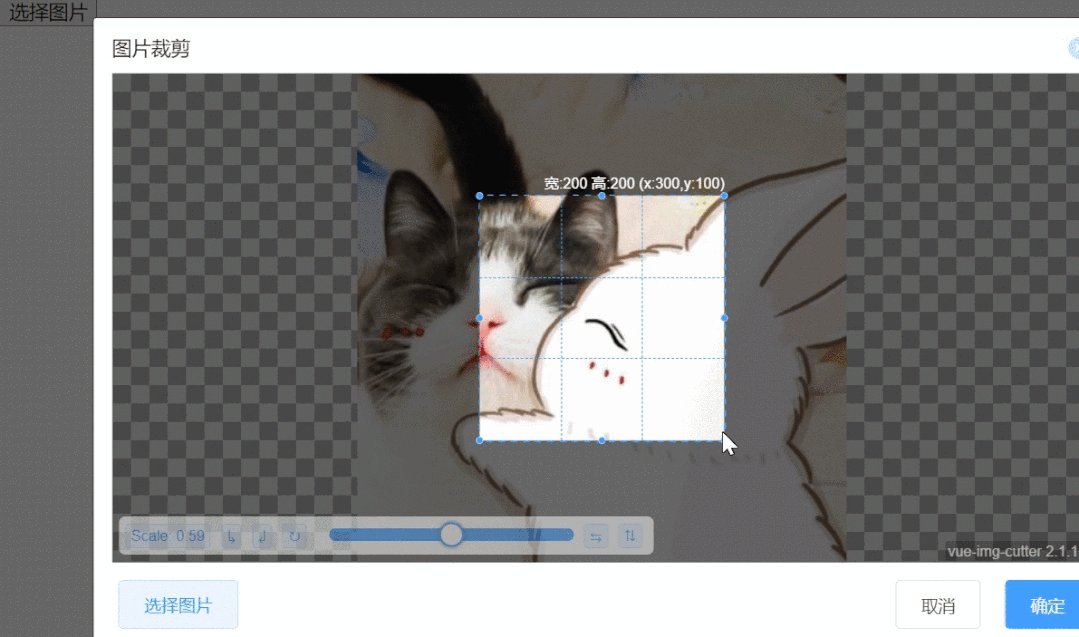
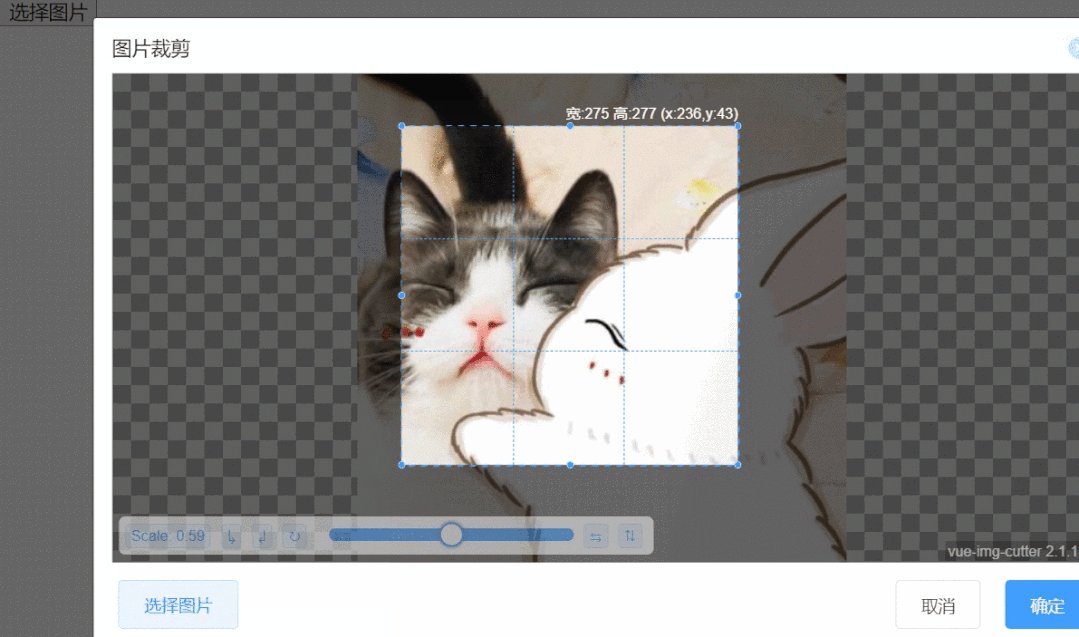
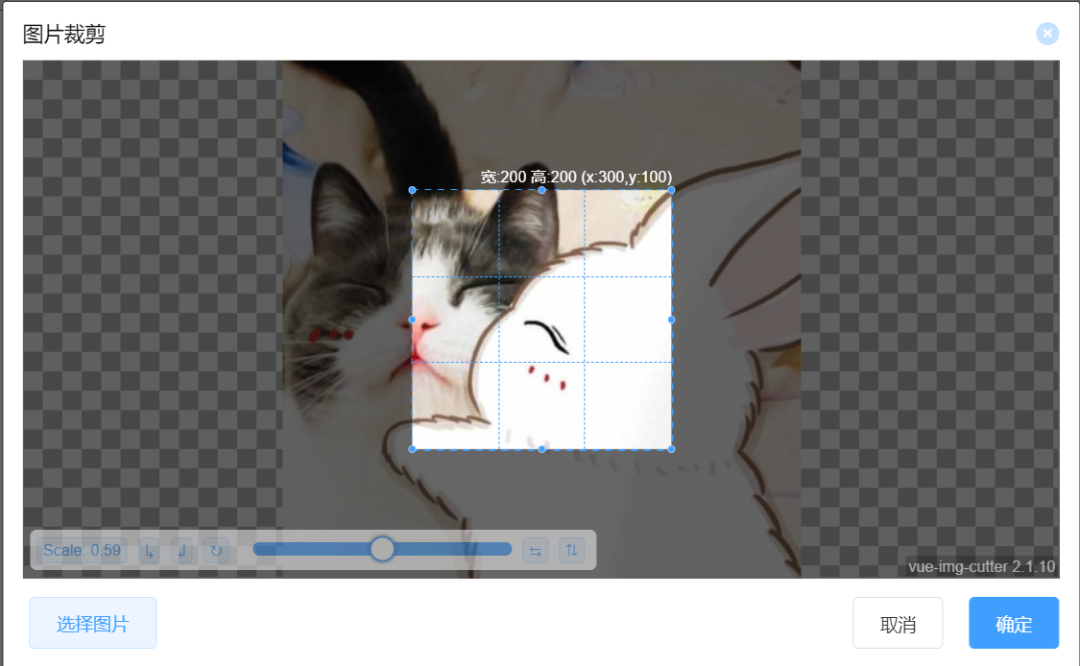
</script>4:整体效果是这个样子的