Vue项目中使用 tinymce 富文本编辑器的方法,附完整源码
1、tinymce相关参考资料
tinymce版资料:
http://tinymce.ax-z.cn/general/upload-images.php
tinymce英文版资料:
https://www.tiny.cloud/docs/api/tinymce/root_tinymce/
tinymce Github地址:
https://github.com/tinymce/tinymce-vue
tinymce gitee开源项目demo:
https://gitee.com/songtaohong/tinymce
2、tinymce安装以及下载
版本:cli3+tinymce5如果没有购买tinymce服务,需要安装下面2个。
npm install @tinymce/tinymce-vue
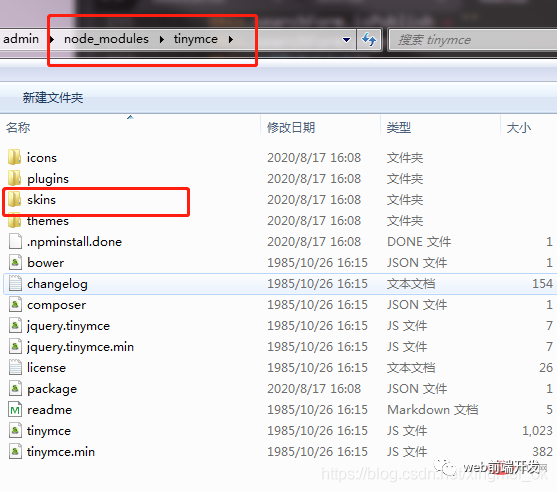
npm install tinymce安装完成以后,在安装目录node_modules 中找到 tinymce/skins 目录,然后将 skins 目录拷贝到 public(cli3是public目录,cli2应该是static目录) 目录下。
tinymce默认是英文界面,需要下载一个中文包,选择对应的中文包进行下载。把这个中文包也放在public目录下面。
下载地址:https://www.tiny.cloud/get-tiny/language-packages/
3、初始化
在页面引入以下文件
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver'发现编辑器图片找不到,引入图标
import 'tinymce/icons/default/icons'tinymce/tinymce是一个组件,引入组件注册,直接使用
//注册组件
components: {
Editor
}使用:
v-model:文本编辑器val,
:init绑定的初始化配置参数,完整的api可以参考上面提到的官方英文文档,和中文版的文档说明
:key,每次打开编辑器都是新的,防止重复。
<!-- 富文本编辑器 -->
<Editor id="tinymce" v-model="detailFormAdd.articleContent" :init="editorInit" :key="tinymceFlag"></Editor>基础配置讲解:
editorInit: {
language_url: '/tinymce/zh_CN.js', //指定中文包
language: 'zh_CN',//中文
skin_url: '/tinymce/skins/ui/oxide',//编辑器皮肤,
height: 500,//高度
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印
elementpath: false, // 禁用编辑器底部的状态栏
statusbar: false, // 隐藏编辑器底部的状态栏
paste_data_images: true, // 允许粘贴图像
menubar: false // 隐藏最上方menu
}同时在 mounted 中也需要初始化一次:
mounted () {
tinymce.init({})
}4、扩展组件
完成了上面的初始化之后,就已经能正常运行编辑器了,但只有一些基本功能
tinymce 通过添加插件 步骤
- plugins 的方式来添加功能
- import引入组件
- toolbar添加功能按钮
比如要添加一个上传图片的功能,就需要用到 image 插件,添加超链接需要用到 link 插件,常用的插件如下:
import 'tinymce/plugins/textcolor'
import 'tinymce/plugins/advlist'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/paste'
import 'tinymce/plugins/preview'
import 'tinymce/plugins/fullscreen'
import 'tinymce/plugins/save'
import 'tinymce/plugins/image'editorInit: {
language_url: '/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/tinymce/skins/ui/oxide',
height: 500,
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印
elementpath: false, // 禁用编辑器底部的状态栏
statusbar: false, // 隐藏编辑器底部的状态栏
paste_data_images: true, // 允许粘贴图像
menubar: false, // 隐藏最上方menu
plugins: 'save advlist table lists paste preview fullscreen image',
toolbar: 'fontselect fontsizeselect forecolor backcolor bold italic underline strikethrough save image| alignleft aligncenter alignright alignjustify | quicklink h2 h3 blockquote table numlist bullist preview fullscreen'
}5、上传图片
图片上传有2种,菜单栏增加了上传图片的按钮功能,2是编辑器里面直接粘贴。
1)、图片上传
安装4的方法,配置image菜单。在init配置方法里面增加images_upload_handler回调方法方法,自定义上传图片,可以在这里设置。这给回调有三个参数images_upload_handler: function (blobInfo, success, failure),文件对象,成功回调,失败回调。在成功回调里面设置服务端接口返回的图片路径,图片src就会设置成返回的路径。
images_upload_handler: function (blobInfo, success, failure) {
var formData
var file = blobInfo.blob() // 转化为易于理解的file对象
formData = new FormData()
formData.append('file', file, file.name) // 添加formData
//我项目封装的提交接口,此处写你自己的提交
appRequestFile('xxx/xx', formData, 'post').then((res) => {
console.log(res.data.data.filePath)
//上传成功,成功回调,设置服务端返回的图片路径,设置成功以后,点击弹出框保存。图片就会显示在编辑器框里,图片的src就是接口返回的filePath
success(res.data.data.filePath)
})
}2、图片直接粘贴
图片直接从其他地方,复制粘贴到文本域中,首先在引入paster组件,在init配置项里,设置允许粘贴图片。
粘贴成功首先,会调用paste_preprocess方法,此时args里面会有图片相关信息,默认图片的src是base64.
然后会调用images_upload_handler,这里就跟上传图片是一样的了。
editorInit: {
language_url: '/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/tinymce/skins/ui/oxide',
height: 500,
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印
elementpath: false, // 禁用编辑器底部的状态栏
statusbar: false, // 隐藏编辑器底部的状态栏
paste_data_images: true, // 允许粘贴图像
menubar: false, // 隐藏最上方menu
plugins: 'save advlist table lists paste preview fullscreen image',
toolbar: 'fontselect fontsizeselect forecolor backcolor bold italic underline strikethrough save image| alignleft aligncenter alignright alignjustify | quicklink h2 h3 blockquote table numlist bullist preview fullscreen',
images_upload_handler: function (blobInfo, success, failure) {
var formData
var file = blobInfo.blob() // 转化为易于理解的file对象
formData = new FormData()
formData.append('file', file, file.name) // 此处与源文档不一样
appRequestFile('/upload/simple?moudle=cms', formData, 'post').then((res) => {
console.log('-----images_upload_handler')
console.log(res.data.data.filePath)
success(res.data.data.filePath)
})
},
paste_preprocess: function (plugin, args) {
//粘贴图片成功,返回的args.
console.log('---paster' + args)
}
}6、最后贴下完整代码。
<template>
<p class="privateLetter mt20">
<el-form size="small" label-width="150px" ref="detailFormAdd" :model="detailFormAdd" label-positon="left" :rules="formRule">
<el-row>
<el-col :span="20" :offset="1">
<el-form-item class="filter-item is-required" label="资讯内容:" prop="articleContent">
<!-- 富文本编辑器 -->
<Editor id="tinymce" v-model="detailFormAdd.articleContent" :init="editorInit" :key="tinymceFlag"></Editor>
</el-form-item>
</el-col>
</el-row>
<p class="mt20 tc mb20">
<el-button type="primary" size="medium" @click="submit()">保存</el-button>
</p>
</el-form>
</p>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver'
import 'tinymce/plugins/textcolor'
import 'tinymce/plugins/advlist'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/paste'
import 'tinymce/plugins/preview'
import 'tinymce/plugins/fullscreen'
import 'tinymce/plugins/save'
import 'tinymce/plugins/image'
import 'tinymce/icons/default/icons'
import { appRequestFormData, appRequest, appRequestFile } from '@/fetch/index.js'
import qs from 'qs'
export default {
name: '',
components: {
Editor
},
data () {
return {
tinymceFlag: 1,
editorInit: {
language_url: '/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/tinymce/skins/ui/oxide',
height: 500,
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印
elementpath: false, // 禁用编辑器底部的状态栏
statusbar: false, // 隐藏编辑器底部的状态栏
paste_data_images: true, // 允许粘贴图像
menubar: false, // 隐藏最上方menu
plugins: 'save advlist table lists paste preview fullscreen image',
toolbar: 'fontselect fontsizeselect forecolor backcolor bold italic underline strikethrough save image| alignleft aligncenter alignright alignjustify | quicklink h2 h3 blockquote table numlist bullist preview fullscreen',
images_upload_handler: function (blobInfo, success, failure) {
var formData
var file = blobInfo.blob() // 转化为易于理解的file对象
formData = new FormData()
formData.append('file', file, file.name) // 此处与源文档不一样
appRequestFile('/upload/simple?moudle=cms', formData, 'post').then((res) => {
success(res.data.data.filePath)
})
},
paste_preprocess: function (plugin, args) {
console.log('---paster')
}
},
detailFormAdd: {
articleContent: ''
},
formRule: {
articleContent: [
{ required: true, message: '请编写资讯内容', trigger: 'blur' },
{ min: 1, max: 1000000, message: '请编写资讯内容', trigger: 'blur' }
]
},
setHeader: {
token: token
}
}
},
mounted () {
var self = this
tinymce.init({})
},
activated () {
this.tinymceFlag++
},
methods: {
submit () {
this.$refs.detailFormAdd.validate((valid) => {
if (valid) {
appRequestFormData('/sys/cms/save', qs.stringify(this.detailFormAdd), 'post').then((res) => {
this.$message(res.data.msg)
this.$router.go(-1)
})
} else {
this.$message({
type: 'error',
message: '请完整表单信息'
})
return false
}
})
},
cancel () {
this.$confirm('确定要取消吗?', '确定取消', {
type: 'warning'
})
.then(() => {
this.$router.go(-1)
})
}
},
created () {
}
}
</script>
<style lang="stylus">
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>本文完~