从 0 到 1 搭建一个企业级前端开发规范
前端代码规范对于团队而言至关重要,既可以提高代码的可维护性,也可以降低代码多人维护的成本
那如何搭建一个规范的前端项目基础呢?接下来让我告诉你
创建一个基础项目
使用 npm init \-y 初始化一个前端项目,这会自动生成package.json 文件。当我们安装项目依赖的时候,这个文件会自动更新
接下来我们创建以下文件目录
└── src/
├── index.ts // 项目入口文件
├── package.json添加 TypeScript
我们为什么需要 TypeScript 呢?
- TypeScript 会在编译代码时,进行严格的静态类型检查。意味着可以在编码阶段发现存在的隐患,而不用把隐患带到线上去
- TypeScript 会包括来自 ES6 和未来提案中的特性,比如异步操作和装饰器,也会从其他语言借鉴特性,比如接口和抽象类
- TypeScript 编译成 JavaScript 后,可以在任何浏览器/操作系统上运行。无需任何运行时的额外开销
- TypeScript 接口定义后,可以充分利用 VSCode 的自动补全/自动提示功能.因此可以直接代替文档,同时可以提高开发效率,降低维护成本
接下来我们在 CLI 中安装 TypeScript
yarn add typescript --dev
然后进行 TypeScript 配置!在项目根目录通过tsc \--init命令来创建 tsconfig.json 文件并替换为以下内容
有关 TypeScript 的详细配置可以查看这篇文章
{
"compilerOptions": {
"module": "esnext",
"target": "esnext",
"lib": ["esnext", "dom"],
"baseUrl": ".",
"jsx": "react-jsx",
"resolveJsonModule": true,
"allowSyntheticDefaultImports": true,
"moduleResolution": "node",
"forceConsistentCasingInFileNames": true,
"noImplicitReturns": true,
"suppressImplicitAnyIndexErrors": true,
"noUnusedLocals": true,
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"strict": true,
"paths": {
"@/*": ["./src/*"]
},
"noEmit": true
},
"include": [
"src/**/*",
"typings/**/*",
"config/**/*",
".eslintrc.js",
".stylelintrc.js",
".prettierrc.js"
],
"exclude": ["node_modules", "build", "dist"]
}
在我们的React Build项目中, 使用 Webpack 的 Babel 对项目代码进行编译,因此使用 TypeScript 的唯一目的仅仅是对项目代码进行类型检查。
因为 tsconfig.json 中的编译选项仅仅针对代码类型检查,而不是代码编译,因此不需要让 TypeScript 生成编译文件
以下是tsconfig.json中一些设置的解释
lib: TS 需要引用的库,即声明文件,ES5 默认 dom,es5,scripthostallowJs: 允许编译 JS 文件(js,jsx)allowSyntheticDefaultImports: 允许从没有设置默认导出的模块中默认导入. 参考文档esModuleInterop: 参考文档skipLibCheck:忽略所有的声明文件( *.d.ts)的类型检查strict:开启所有严格的类型检查.如果 strict=true,则 所有 strict 相关的配置都应该为 trueforceConsistentCasingInFileNames:禁止对同一个文件的不一致的引用.例如:引用文件时大小写必须一致moduleResolution:使用哪种模块解析策略.参考文档resolveJsonModule:是否可以导入 JSON 模块.参考文档isolatedModules:每个文件必须是模块.参考文档noEmit:不生成输出文件jsx: 支持 JSX.参考文档include:编译器需要编译的文件或者目录
添加 ESLint 代码规范校验
ESLint 可以帮助我们找出有问题的编码模式或不符合规则的代码
有关 ESLint 的详细讨论可以查看这篇文章
OK!让我们开始安装 ESLint 的相关依赖
yarn add eslint eslint-plugin-react eslint-plugin-react-hooks @typescript-eslint/parser @typescript-eslint/eslint-plugin --dev
以下是一些 ESLint 依赖的解释
-
eslint: ESLint 核心库 -
eslint-plugin-react: React 代码规范的校验规则 -
react/jsx-key:用来检查是否声明了 key 属性 -
no-array-index-key:用来检查是否使用了数组索引声明 key 属性 -
....其他 React 相关规范
-
eslint-plugin-react-hooks:React hooks 代码规范的校验规则 -
rules-of-hooks: 用来检查 Hook 的规则(不能 if/循环中使用 Hooks)
-
exhaustive-deps 规则,此规则会在
useEffct添加错误依赖时发出警告并给出修复建议 -
@typescript-eslint/parser:将 TypeScript 代码纳入 ESLint 校验范围 -
@typescript-eslint/eslint-plugin:TypeScript 代码规范的校验规则
在根目录创建.eslintrc.json文件并加入以下内容
{
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": ["@typescript-eslint", "react-hooks"],
"extends": [
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended"
],
"rules": {
"react-hooks/rules-of-hooks": "error",
"react-hooks/exhaustive-deps": "warn",
"react/prop-types": "off",
"@typescript-eslint/explicit-module-boundary-types": "off"
}
}我们在 ESLint 配置文件中做了下面的事情
- 将
@typescript-eslint/parser作为ESLint 解析器 - 使用
plugin:react/recommended/plugin:@typescript-eslint/recommended作为基本规则集 - 添加了两个 React Hooks 规则,并取消了 react/prop-types 规则,因为 prop 类型与 React 和 TypeScript 项目无关。
- 关闭了
explicit-module-boundary-types,Typescript 中,必须明确指定函数的返回值类型。并且函数中的return后的类型必须与指定的类型一致 参考文档
下面是一个 "explicit-module-boundary-types" 规则的栗子
// 会出现 explicit-module-boundary-types警告
export default function () {
return 1;
}
// 下面的函数不会出现警告
export var fn = function (): number {
return 1;
};TS 中可以通过类型推断判断出函数的返回值类型,因此可以关闭此 Lint
添加 NPM 脚本
{
"script": {
"lint-staged:js": "eslint --ext .js,.jsx,.ts,.tsx ",
"lint:js": "eslint --cache --ext .js,.jsx,.ts,.tsx ./src",
"lint:fix": "eslint --fix --cache --ext .js,.jsx,.ts,.tsx"
}
}lint-staged:js: 只校验后缀名为".js,.jsx,.ts,.tsx"的文件lint:js: 只校验src目录下,后缀名为".js,.jsx,.ts,.tsx"的文件中,被修改过的文件。这会生成一个.eslintcache文件用来缓存已校验过的文件lint:fix: 根据.eslintcache文件,校验被修改过的文件。并且自动修复
如果需要屏蔽不需要检测的文件或目录,可以在项目根目录添加 .eslintignore
.DS_Store
node_modules
dist
build
public添加 Prettier 代码自动格式化工具
Prettier 是一个代码格式化的工具.某些与代码校验有关的规则(例如,语句末尾是否加分号)就可以由 Prettier 自动处理。
有关 Prettier 的详细讨论可以查看这篇文章
接下来我们在 CLI 中安装 Prettier
yarn add prettier --dev
在项目根目录新建.prettierrc 并加入以下内容
{
"printWidth": 80,
"singleQuote": true,
"semi": true,
"tabWidth": 2,
"trailingComma": "all"
}
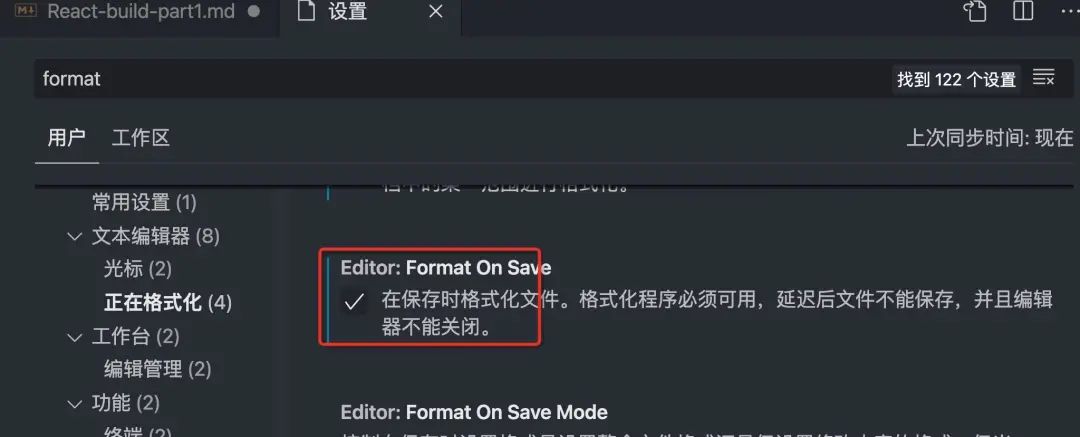
为VSCode 安装 Prettier 插件


.prettierignore并加入以下内容
*.svg
package.json
.DS_Store
.eslintignore
*.png
*.toml
.editorconfig
.gitignore
.prettierignore
LICENSE
.eslintcache
*.lock
yarn-error.log
/build
/public添加 npm 脚本
"script":{
"lint:prettier": "prettier --check \"src/**/*\" --end-of-line auto",
"prettier": "prettier -c --write \"src/**/*\""
}解释一下脚本的含义
lint:prettier:当想要检查文件是否已被格式化时,则可以使用--check标志(或-c)运行 Prettier。这将输出一条语义化的消息和未格式化文件的列表。上面脚本的意思是格式化src目录下的所有文件prettier:重新格式化所有已被处理过的文件。类似于eslint --fix的工作。上面脚本的意思是重新格式化src目录下的所有文件
添加 EditorConfig 代码风格统一工具
EditorConfig 有助于维护跨多个编辑器和 IDE 从事同一项目的多个开发人员的一致编码风格,团队必备神器。
有关 EditorConfig 的详细讨论可以查看这篇文章
为VSCode 安装 EditorConfig 插件

.editorconfig并加入以下内容
# http://editorconfig.org
root = true
[*]
#缩进风格:空格
indent_style = space
#缩进大小2
indent_size = 2
#换行符lf
end_of_line = lf
#字符集utf-8
charset = utf-8
#是否删除行尾的空格
trim_trailing_whitespace = true
#是否在文件的最后插入一个空行
insert_final_newline = true
[*.md]
trim_trailing_whitespace = false
[Makefile]
indent_style = tab添加 stylelint
[stylelint][https://stylelint.io/user-guide/get-started]是一个 css 规范校验工具,也支持 less 等 css 预处理器
有关 stylelint 的详细讨论可以查看这篇文章
为VSCode 安装 stylelint 插件

安装依赖
yarn add stylelint stylelint-config-standard --dev
新建 .stylelintrc.js并加入以下内容
module.exports = {
extends: "stylelint-config-standard",
rules: {
// your rules
},
// 忽略其他文件,只校验样式相关的文件
ignoreFiles: [
"node_modules/**/*",
"public/**/*",
"dist/**/*",
"**/*.js",
"**/*.jsx",
"**/*.tsx",
"**/*.ts",
],
};
配置 NPM 脚本
"script":{
"lint:style": "stylelint --fix \"src/**/*.less\" --syntax less",
}
解释一下脚本的含义: 自动修复src 目录下的所有 less 文件不规范的内容
ESLint/Prettier/stylelint 工具库推荐
推荐一个集成了 ESLint/Prettier/stylelint 的开源库 umijs/fabric. 它把所有的常见规范都集成在了一起,而不需要开发者再去单独维护。引用该库的方式也很简单
让我们安装该依赖
yarn add @umijs/fabric --dev
修改 ESLint/Prettier/stylelint 几个文件的配置
// .prettierrc.js
const fabric = require("@umijs/fabric");
module.exports = {
...fabric.prettier,
};// .stylelintrc.js
const fabric = require("@umijs/fabric");
module.exports = {
...fabric.stylelint,
};// .eslintrc.js
module.exports = {
extends: [require.resolve("@umijs/fabric/dist/eslint")],
globals: {
// 全局变量:在全局中使用 REACT_APP_ENV时 eslint就不会出现警告
REACT_APP_ENV: true,
},
};
注: 安装了@umijs/fabric就不能再安装其他 ESLint 解析器如@typescript-eslint/parser,否则会产生冲突
添加 Git Hook
只是单纯引入代码规范校验如果不强制执行就等于没做,总会有人偷懒,所以还可以加一道门槛进行约束。
我们可以通过 lint-staged 实现这道门槛:在 git commit 命令运行时先校验 lint(eslint, stylelint 等)是否通过,未通过则不予提交
- husky 是一个 gitHook 工具,可以配置 git 的一些钩子,本文主要用来配置 commit 钩子
- lint-staged 是一个在 git 暂存文件上运行 lint 校验的工具,配合 husky 配置 commit 钩子,用于 git commit 前的强制校验
有关 Git Hook 的讨论可以参考这篇文章
安装依赖
yarn add husky lint-staged --dev
{
"scripts": {
"precommit": "lint-staged",
"lint-staged:js": "eslint --ext .js,.jsx,.ts,.tsx"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"**/*.less": "stylelint --syntax less",
"**/*.{js,jsx,ts,tsx}": "npm run lint-staged:js",
"**/*.{js,jsx,tsx,ts,less,md,json}": ["prettier --write"]
}
}在每次 git commit 之前会进入工作区文件扫描,自动修复 eslint/stylelint 问题再使用 prettier 自动格式化,最后再提交到工作区。
注:
必选先使用git init 初始化 git 仓库,之后使用 husky 才能生效
如果预提交钩子不生效可以参考stackoverflow:lint-staged not running on precommit
Commit Message 规范
大量的代码提交,必然会产生大量的 Commit log. 每一条都 Commit log 记录着某一阶段所完成的事以及关注点,应该尽可能详细具体;在工作中一份清晰规范的 Commit Message 能让后续代码审查、信息查找、版本回退都更加高效可靠。
Commit message 格式
<type>: <subject> 注意冒号后面有空格。
type
用于说明 commit 的类别,只允许使用下面 7 个标识。
- feat:新功能(feature)
- fix:修补 bug
- docs:文档(documentation)
- style:格式(不影响代码运行的变动)
- refactor:重构(即不是新增功能,也不是修改 bug 的代码变动)
- test:增加测试
- chore:构建过程或辅助工具的变动
如果 type 为 feat 和 fix,则该 commit 将肯定出现在 Change log 之中。
subject
subject 是 commit 目的的简短描述,不超过 50 个字符,且结尾不加句号(.)。
栗子
git commit -m 'feat:添加了一个用户列表页面'
git commit -m 'fix:修复用户列表页面无法显示的bug'
git commit -m 'refactor:用户列表页面代码重构'这里多一嘴: 网上有许多教程通过commitizen 实现强制的 Commit Message 格式规范,我是不赞同的。规范应该是每个开发者自发遵循的,如果规范过多记不住,可以通过 ESLint 等强制执行养成习惯。但对于这种简单的规范我们应该自发遵守,更何况还有规范校验的最后一道门槛-团队代码审查(轻则被团队大佬喷的体无完肤,重则卷铺盖走人 )
