【JS】930- 更快的 async 函数和 promises
JavaScript 的异步过程一直被认为是不够快的,更糟糕的是,在 NodeJS 等实时性要求高的场景下调试堪比噩梦。不过,这一切正在改变,这篇文章会详细解释我们是如何优化 V8 引擎(也会涉及一些其它引擎)里的 async 函数和 promises 的,以及伴随着的开发体验的优化。
温馨提示: 这里有个 视频:https://www.youtube.com/watch?v=DFP5DKDQfOc,你可以结合着文章看。
异步编程的新方案
从 callbacks 到 promises,再到 async 函数
在 promises 正式成为 JavaScript 标准的一部分之前,回调被大量用在异步编程中,下面是个例子:
function handler(done) {
validateParams((error) => {
if (error) return done(error);
dbQuery((error, dbResults) => {
if (error) return done(error);
serviceCall(dbResults, (error, serviceResults) => {
console.log(result);
done(error, serviceResults);
});
});
});
}类似以上深度嵌套的回调通常被称为「回调黑洞」,因为它让代码可读性变差且不易维护。
幸运地是,现在 promises 成为了 JavaScript 语言的一部分,以下实现了跟上面同样的功能:
function handler() {
return validateParams()
.then(dbQuery)
.then(serviceCall)
.then(result => {
console.log(result);
return result;
});
}最近,JavaScript 支持了 async 函数,上面的异步代码可以写成像下面这样的同步的代码:
async function handler() {
await validateParams();
const dbResults = await dbQuery();
const results = await serviceCall(dbResults);
console.log(results);
return results;
}借助 async 函数,代码变得更简洁,代码的逻辑和数据流都变得更可控,当然其实底层实现还是异步。(注意,JavaScript 还是单线程执行,async 函数并不会开新的线程。)
从事件监听回调到 async 迭代器
NodeJS 里 ReadableStreams 作为另一种形式的异步也特别常见,下面是个例子:
const http = require('http');
http.createServer((req, res) => {
let body = '';
req.setEncoding('utf8');
req.on('data', (chunk) => {
body += chunk;
});
req.on('end', () => {
res.write(body);
res.end();
});
}).listen(1337);这段代码有一点难理解:只能通过回调去拿 chunks 里的数据流,而且数据流的结束也必须在回调里处理。如果你没能理解到函数是立即结束但实际处理必须在回调里进行,可能就会引入 bug。
同样很幸运,ES2018 特性里引入的一个很酷的 async 迭代器 可以简化上面的代码:
const http = require('http');
http.createServer(async (req, res) => {
try {
let body = '';
req.setEncoding('utf8');
for await (const chunk of req) {
body += chunk;
}
res.write(body);
res.end();
} catch {
res.statusCode = 500;
res.end();
}
}).listen(1337);你可以把所有数据处理逻辑都放到一个 async 函数里使用 for await…of 去迭代 chunks,而不是分别在 'data' 和 'end' 回调里处理,而且我们还加了 try-catch 块来避免 unhandledRejection 问题。
以上这些特性你今天就可以在生成环境使用!async 函数从 Node.js 8 (V8 v6.2 / Chrome 62) 开始就已全面支持,async 迭代器从 Node.js 10 (V8 v6.8 / Chrome 68) 开始支持。
async 性能优化
从 V8 v5.5 (Chrome 55 & Node.js 7) 到 V8 v6.8 (Chrome 68 & Node.js 10),我们致力于异步代码的性能优化,目前的效果还不错,你可以放心地使用这些新特性。

另一方面,parallel 基准测试 反应的是重度使用 Promise.all() 的性能情况,结果如下:

Promise.all 的性能提高了八倍!
然后,上面的测试仅仅是小的 DEMO 级别的测试,V8 团队更关心的是 实际用户代码的优化效果。

async 函数,这个表展示的是每秒请求数,所以跟之前的表不一样,这个是数值越大越好。从表可以看出,从 Node.js 7 (V8 v5.5) 到 Node.js 10 (V8 v6.8) 性能提升了不少。
性能提升取决于以下三个因素:
- TurboFan,新的优化编译器
- Orinoco,新的垃圾回收器
- 一个 Node.js 8 的 bug 导致 await 跳过了一些微 tick(microticks)
当我们在 Node.js 8 里 启用 TurboFan 的后,性能得到了巨大的提升。
同时我们引入了一个新的垃圾回收器,叫作 Orinoco,它把垃圾回收从主线程中移走,因此对请求响应速度提升有很大帮助。
最后,Node.js 8 中引入了一个 bug 在某些时候会让 await 跳过一些微 tick,这反而让性能变好了。这个 bug 是因为无意中违反了规范导致的,但是却给了我们优化的一些思路。这里我们稍微解释下:
const p = Promise.resolve();
(async () => {
await p; console.log('after:await');
})();
p.then(() => console.log('tick:a'))
.then(() => console.log('tick:b'));上面代码一开始创建了一个已经完成状态的 promise p,然后 await 出其结果,又同时链了两个 then,那最终的 console.log 打印的结果会是什么呢?
因为 p 是已完成的,你可能认为其会先打印 'after:await',然后是剩下两个 tick, 事实上 Node.js 8 里的结果是:

then 链里的,然后才是 async 函数。

任务(tasks)vs. 微任务(microtasks)
从某层面上来说,JavaScript 里存在任务和微任务。任务处理 I/O 和计时器等事件,一次只处理一个。微任务是为了 async/await 和 promise 的延迟执行设计的,每次任务最后执行。在返回事件循环(event loop)前,微任务的队列会被清空。

async 函数
根据 MDN,async 函数是一个通过异步执行并隐式返回 promise 作为结果的函数。从开发者角度看,async 函数让异步代码看起来像同步代码。
一个最简单的 async 函数:
async function computeAnswer() {
return 42;
}函数执行后会返回一个 promise,你可以像使用其它 promise 一样用其返回的值。
const p = computeAnswer();
// → Promise
p.then(console.log);
// prints 42 on the next turn你只能在下一个微任务执行后才能得到 promise p 返回的值,换句话说,上面的代码语义上等价于使用 Promise.resolve 得到的结果:
function computeAnswer() {
return Promise.resolve(42);
}async 函数真正强大的地方来源于 await 表达式,它可以让一个函数执行暂停直到一个 promise 已接受(resolved),然后等到已完成(fulfilled)后恢复执行。已完成的 promise 会作为 await 的值。这里的例子会解释这个行为:
async function fetchStatus(url) {
const response = await fetch(url);
return response.status;
}fetchStatus 在遇到 await 时会暂停,当 fetch 这个 promise 已完成后会恢复执行,这跟直接链式处理 fetch 返回的 promise 某种程度上等价。
function fetchStatus(url) {
return fetch(url).then(response => response.status);
}链式处理函数里包含了之前跟在 await 后面的代码。
正常来说你应该在 await 后面放一个 Promise,不过其实后面可以跟任意 JavaScript 的值,如果跟的不是 promise,会被制转为 promise,所以 await 42 效果如下:
async function foo() {
const v = await 42;
return v;
}
const p = foo();
// → Promise
p.then(console.log);
// prints `42` eventually更有趣的是,await 后可以跟任何 “thenable”,例如任何含有 then 方法的对象,就算不是 promise 都可以。因此你可以实现一个有意思的 类来记录执行时间的消耗:
class Sleep {
constructor(timeout) {
this.timeout = timeout;
}
then(resolve, reject) {
const startTime = Date.now();
setTimeout(() => resolve(Date.now() - startTime),
this.timeout);
}
}
(async () => {
const actualTime = await new Sleep(1000);
console.log(actualTime);
})();一起来看看 V8 规范 里是如何处理 await 的。下面是很简单的 async 函数 foo:
async function foo(v) {
const w = await v;
return w;
}执行时,它把参数 v 封装成一个 promise ,然后会暂停直到 promise 完成,然后 w 赋值为已完成的 promise ,最后 async 返回了这个值。
神秘的 await
首先,V8 会把这个函数标记为可恢复的,意味着执行可以被暂停并恢复(从 await 角度看是这样的)。然后,会创建一个所谓的 implicit_promise(用于把 async 函数里产生的值转为 promise)。

await。首先,跟在 await 后面的值被转为 promise。然后,处理函数会绑定这个 promise 用于在 promise 完成后恢复主函数,此时 async 函数被暂停了,返回 implicit_promise 给调用者。一旦 promise 完成了,函数会恢复并拿到从 promise 得到值 w,最后,implicit_promise 会用 w 标记为已接受。
简单说,await v 初始化步骤有以下组成:
- 把
v转成一个 promise(跟在await后面的)。 - 绑定处理函数用于后期恢复。
- 暂停 async 函数并返回
implicit_promise给掉用者。
我们一步步来看,假设 await 后是一个 promise,且最终已完成状态的值是 42。然后,引擎会创建一个新的 promise 并且把 await 后的值作为 resolve 的值。借助标准里的 PromiseResolveThenableJob这些 promise 会被放到下个周期执行。

throwaway 的 promise。之所以叫这个名字,因为没有其它东西链过它,仅仅是引擎内部用的。throwaway promise 会链到含有恢复处理函数的 promise 上。这里 performPromiseThen 操作其实内部就是 Promise.prototype.then()。最终,该 async 函数会暂停,并把控制权交给调用者。

await 的值上封装一层 promise。然后,引擎回到微任务队列,因为在回到事件循环之前微任务队列必须要清空。

await(我们这里指的是 42)这个 promise 完成,然后把这个动作安排到 throwaway promise 里。引擎继续回到微任务队列,因为还有最后一个微任务。

throwaway promise,并恢复 async 函数的执行,最后返回从 await 得到的 42。

await 引擎都会创建两个额外的 promise(即使右值已经是一个 promise),并且需要至少三个微任务。谁会想到一个简单的 await 竟然会有如此多冗余的运算?!

await 之后的值 v。这两行产生个冗余的 promise 和两个冗余的微任务。如果 v 已经是 promise 的话就很不划算了(大多时候确实也是如此)。在某些特殊场景 await 了 42 的话,那确实还是需要封装成 promise 的。
因此,这里可以使用 promiseResolve 操作来处理,只有必要的时候才会进行 promise 的封装:

--harmony-await-optimization参数在 V8(从 v7.1 开始)中开启,同时我们 向 ECMAScript 发起了一个提案,目测很快会合并。
下面是简化后的 await 执行过程:

v 即可而不用关心它是什么。之后跟之前一样,引擎会创建一个 throwaway promise 并放到 PromiseReactionJob 里为了在下一个 tick 时恢复该 async 函数,它会先暂停函数,把自身返回给掉用者。

promise结果给 throwaway,并且恢复 async 函数,从 await 拿到 42。

throwaway promise 可能还是会让人觉得哪里不对。事实证明,throwawaypromise 仅仅是为了满足规范里 performPromiseThen 的需要。

throwaway 了。

await 在 Node.js 10 和优化后(应该会放到 Node.js 12 上)的表现:

开发体验优化
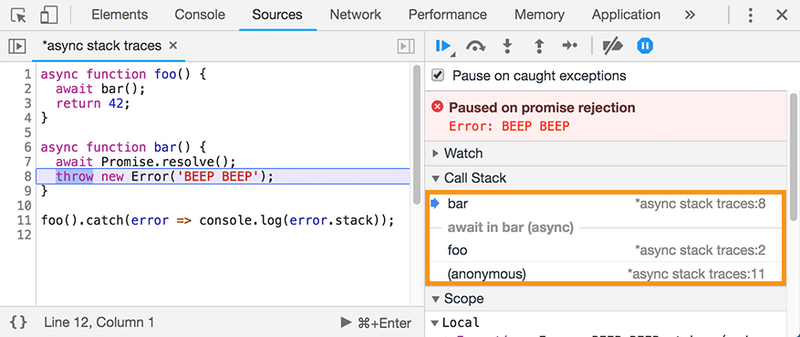
除了性能,JavaScript 开发者也很关心问题定位和修复,这在异步代码里一直不是件容易的事。Chrome DevTools 现在支持了异步栈追踪:

Error#stack 信息,这些并不会包含任何异步信息。
最近我们搞的 零成本异步栈追踪 使得 Error#stack 包含了 async 函数的调用信息。「零成本」听起来很让人兴奋,对吧?当 Chrome DevTools 功能带来重大开销时,它如何才能实现零成本?举个例子,foo 里调用 bar,bar 在 await 一个 promise 后抛一个异常:
async function foo() {
await bar();
return 42;
}
async function bar() {
await Promise.resolve();
throw new Error('BEEP BEEP');
}
foo().catch(error => console.log(error.stack));这段代码在 Node.js 8 或 Node.js 10 运行结果如下:
$ node index.js
Error: BEEP BEEP
at bar (index.js:8:9)
at process._tickCallback (internal/process/next_tick.js:68:7)
at Function.Module.runMain (internal/modules/cjs/loader.js:745:11)
at startup (internal/bootstrap/node.js:266:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:595:3)注意到,尽管是 foo() 里的调用抛的错,foo 本身却不在栈追踪信息里。如果应用是部署在云容器里,这会让开发者很难去定位问题。
有意思的是,引擎是知道 bar 结束后应该继续执行什么的:即 foo 函数里 await 后。恰好,这里也正是 foo 暂停的地方。引擎可以利用这些信息重建异步的栈追踪信息。有了以上优化,输出就会变成这样:
$ node --async-stack-traces index.js
Error: BEEP BEEP
at bar (index.js:8:9)
at process._tickCallback (internal/process/next_tick.js:68:7)
at Function.Module.runMain (internal/modules/cjs/loader.js:745:11)
at startup (internal/bootstrap/node.js:266:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:595:3)
at async foo (index.js:2:3)在栈追踪信息里,最上层的函数出现在第一个,之后是一些异步调用栈,再后面是 foo 里面 bar 上下文的栈信息。这个特性的启用可以通过 V8 的 --async-stack-traces 参数启用。
然而,如果你跟上面 Chrome DevTools 里的栈信息对比,你会发现栈追踪里异步部分缺失了 foo 的调用点信息。这里利用了 await 恢复和暂停位置是一样的特性,但 Promise#then() 或 Promise#catch()就不是这样的。可以看 Mathias Bynens 的文章 await beats Promise#then() 了解更多。
结论
async 函数变快少不了以下两个优化:
- 移除了额外的两个微任务
- 移除了
throwawaypromise
除此之外,我们通过 零成本异步栈追踪 提升了 await 和 Promise.all() 开发调试体验。
我们还有些对 JavaScript 开发者友好的性能建议:
多使用 async 和 await 而不是手写 promise 代码,多使用 JavaScript 引擎提供的 promise 而不是自己去实现。
