改善网页性能的5种方法
介绍
大多数站长认为,在其网页上产生许多令人敬畏的效果,会吸引更多的客户。但是那些额外的功能(动画等)只有在客户不必等待10秒钟,就能加载完网站的情况下才可以。
优化你的网页性能是改善用户体验的好方法,但是快速的网站会带来很多损失。Web性能优化是一项永无止境的工作。
在本文中,我们将讨论一些改善网页性能的有用方法。但是首先,让我们检查一下如何使用浏览器中的开发人员工具来跟踪网站的性能。
跟踪网站效果
你可以通过在浏览器中打开开发人员工具来跟踪网站的性能(在Chrome中按F12键)。
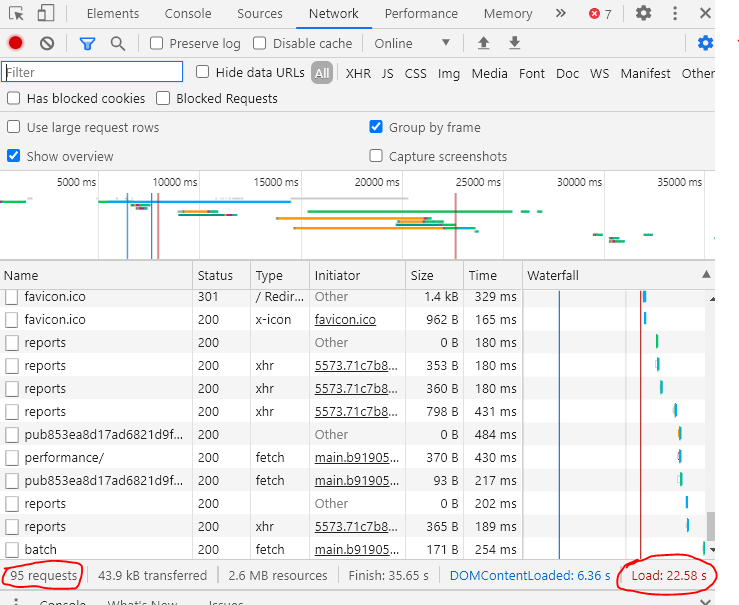
之后,转到“网络”选项卡,然后在你的站点上重新加载页面。你将看到一些类似于以下示例的结果:
在这种情况下,你可以看到,该网页花费了22.85秒,并且有95个请求加载了页面的全部内容。那是一个很大的加载时间,用户不喜欢等待太多。但是我们可以通过以下技巧提高性能来解决这一问题。
1、绑定和缩小
改善网页性能的最流行的方法之一是绑定和缩小文件(JS-CSS等)。这对于减小文件大小很有用。你可以使用Webpack或Parcel等网络程序来实现。Web程序使绑定和缩小文件变得更加容易。
如果这是你第一次了解捆包机,我强烈建议你使用Parcel,因为它易于使用并且不需要任何配置。
2、缩小图像尺寸
您可以通过减少页面上图像的大小来加快网站速度。可以优化大多数图像并将其缩小,有些有用的工具可以帮助缩小它们并减小其大小。
最后,如果你的页面上包含很多图像,则可能需要考虑延迟加载图像。这意味着只要我们滚动页面,图像就只会在屏幕上可见时加载。你可以使用某些库或仅使用交集观察器API来实现。
3、缓存和内容交付网络
你可以采取的提高性能的措施之一就是利用内容交付网络(CDN)。你网站上的某些静态文件不会更改,例如JavaScript,CSS和图像文件。
你可以通过在用户所在位置附近的服务器上缓存这些文件来提高网站的性能。这对于减轻服务器的流量负担和加快网站加载速度很有用。你可以为此使用某些工具,例如Cloudflare,它很容易设置。
4、延迟载入JavaScript
将脚本放在页面正文的底部可以使浏览器首先加载页面。另一种方法是defer="true"在script标签中使用。defer属性指定脚本应在页面解析完成后执行,但仅适用于外部脚本。你所要做的就是将脚本放在HTML的head标签下面。
<script src =“ fileName.js” defer =“ true”> </ script>
br此技巧有助于减轻同时加载多个文件的压力,从而影响网站性能。
5、异步加载JavaScript
提高性能的另一个技巧是异步加载JavaScript代码。如今,大多数网站都与一些第三方内容集成在一起,例如社交媒体,聊天功能,评论服务等等。因此,在这种情况下,你必须异步加载JavaScript,这意味着你的代码不应等待任务完成才能迁移到另一个任务。它必须同时(异步)执行许多任务,因为这将有助于加快页面加载速度,提高性能并最终改善用户体验。
结论
改善性能并非易事。随着你继续对网页进行更改,其使用和性能也将发生变化。因此,你必须牺牲时间和精力来改善它。感谢你阅读本文,希望它对你有用。