用户体验角度来看前端性能监控
背景
谈到前端的性能监控,加载时长是一个绕不过的指标,那么加载时长应该怎样进行定义呢?
按照 wiki 上的定义:
- 指代从开始到处于可执行状态所消耗的时长
- 从开始到加载内容完成所消耗的时长
看完之后有一些疑惑:
什么时候算开始?什么时候算可执行状态?什么时候算加载完成?加载本身是一个过程,怎么衡量用户在过程中的感知?
文字的表达没那么清晰,我们需要一些关键节点(指标)来辅助进行分析。
过程解析
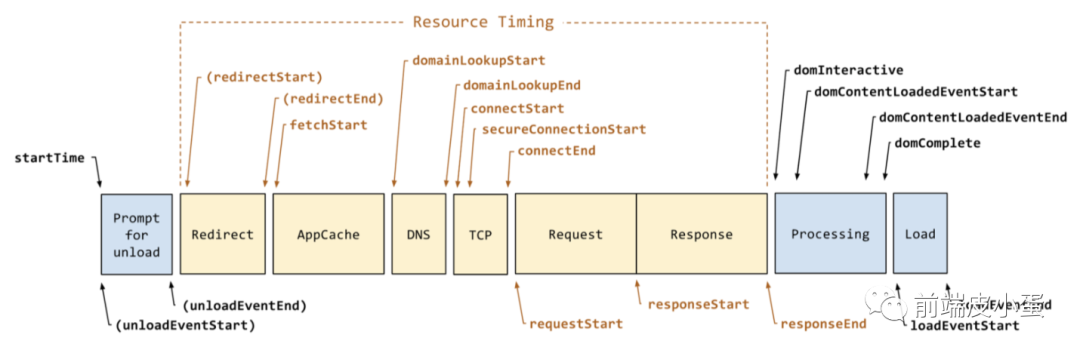
从加载过程图来看:
- 什么时候开始?--
startTime - 什么时候算可执行状态?--
domContentLoadedEventEnd - 什么时候算加载完成了?--
loadEventEnd
这些指标解决了大部分的问题,不过怎样对应在加载过程中用户的感知呢?
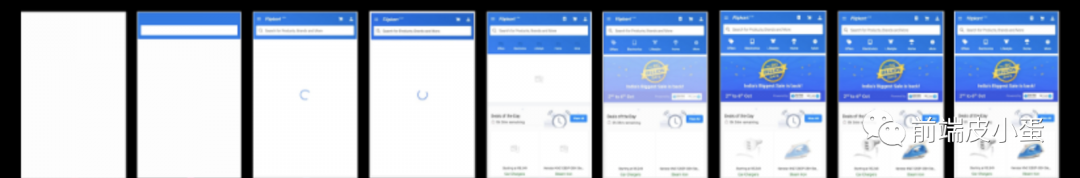
我们看一下用户常见的页面加载过程:

- 何时可见:用户看到的页面什么时候不是空白的 - 图2&图3
- 何时可用:用户看到的页面什么时候有足够内容呈现给用户 - 图5&图6
- 何时可稳定交互:页面什么时候可以让用户进行交互 - 图8
接下来的问题就是怎样将这些节点转换为我们的指标呢?
用户性能指标
何时可见
从标准来看, 有相关的指标定义:
FP: First Paint,第一个像素点被绘制在屏幕上的时刻。- FCP: First Contentful Paint,第一个内容(文本/SVG/Image等)被绘制在屏幕上的时刻。
从定义上来看这两个指标配合足够我们评估用户看到的页面什么时候不是空白的了。
何时可用
继续寻找标准,不过很可惜,从 performance timing 没有找到,那么我们将目光转向业界来看一下:
- FMP: First Meaningful Paint,代表着页面的主要内容被绘制在屏幕上的时刻
- SI: Speed Index,代表着页面的可见内容填充速度
- LCP: Largest Contentful Paint,代表着页面最大元素被绘制在屏幕上的时刻
从定义上来看都可以近似代表着用户能看到足够页面内容的时刻,不过前两个由于算法过于复杂,难以解释,且误报率过高,经过 W3C performance group讨论后已经被移除了,最终只留下 LCP。
何时可交互
业界同样有着定义:
- FCI: First CPU Idle,代表着第一次CPU有空闲处理用户输入的时间
- TTI: Time To Interactive,代表着页面稳定可交互的时间
从定义上来看可以近似代表着用户能进行交互的时刻,不过由于这两个指标在实际场景中差异很小,最终只留下 TTI。
TTI可以代表用户什么时候可以稳定与我们的页面进行交互,不过用户并不一定会在TTI后才进行交互,因此我们还需要了解用户实际交互的情况:
- FID: First Input Delay,代表着用户第一次交互处理所消耗的时间
为什么只取第一次呢?
- 第一个输入延迟会影响用户对网站响应能力的第一印象,第一印象对于塑造用户对网站质量和可靠性的总体印象至关重要。
- 网站的最大的交互性问题发生在页面加载期间。因此,专注于改善网站的首次用户交互体验将对提高网站的整体交互性产生最大的影响。
- 减少首次输入延迟的方法(如代码拆分,预先加载较少JavaScript等),与整个页面加载后的的预估输入延时优化方案并不同。所以,需要分离这些指标,记录不同的时刻的指标。
性能数据采集
指标已经有了,接下来要怎样进行采集呢?
采集 FP & FCP
从标准来看,可以使用paint timing api来进行采集:
const observer = new PerformanceObserver(function(list) {
const perfEntries = list.getEntries();
for (let i = 0; i < perfEntries.length; i++) {
// Process entries
// report back for analytics and monitoring
// ...
}
});
// register observer for paint timing notifications
observer.observe({entryTypes: ["paint"]});不过从caniuse来看并不是完全兼容。
考虑使用 MutationObserver,MutationObserver 会在DOM树发生变化时触发注册的回调函数,参数会带有本次新增以及移除的节点,通过对新增/移除节点的监听,可以得到节点变化的情况,大致可以推导出渲染过程中的变化:
// Select the node that will be observed for mutations
const targetNode = document.getElementById('some-id');
// Options for the observer (which mutations to observe)
const config = { attributes: true, childList: true, subtree: true };
// Callback function to execute when mutations are observed
const callback = function(mutationsList, observer) {
// Use traditional 'for loops' for IE 11
for(const mutation of mutationsList) {
if (mutation.type === 'childList') {
console.log('A child node has been added or removed.');
}
else if (mutation.type === 'attributes') {
console.log('The ' + mutation.attributeName + ' attribute was modified.');
}
}
};
// Create an observer instance linked to the callback function
const observer = new MutationObserver(callback);
// Start observing the target node for configured mutations
observer.observe(targetNode, config);
// Later, you can stop observing
observer.disconnect();采集LCP
从标准来看,同样可以使用 PerformanceObserver 获取:
const observer = new PerformanceObserver((list) => {
let perfEntries = list.getEntries();
let lastEntry = perfEntries[perfEntries.length - 1];
// Process the latest candidate for largest contentful paint
});
observer.observe({entryTypes: ['largest-contentful-paint']});同样从caniuse来看兼容并不好。
考虑使用 MutationObserver + IntersectionObserver,IntersectionObserver 会在DOM 节点发生可见度变化时触发注册的回调函数,参数会带有本次变化的节点及时刻等信息,通过对节点与viewport相交情况的监听,大致推导用户可见内容的变化:
const scoreTimeMap = {};
let maxScore = 0;
let lcpTime = 0;
intersectionEntries.forEach(entry => {
const score = getIntersectionScore(entry);
if (score !== 0) {
const timePoint = Math.round(entry.time);
if (scoreTimeMap[timePoint]) {
scoreTimeMap[timePoint] = Math.max(score, scoreTimeMap[timePoint]);
} else {
scoreTimeMap[timePoint] = score;
}
if (scoreTimeMap[timePoint] > maxScore) {
lcpTime = timePoint;
maxScore = scoreTimeMap[timePoint];
} else if (scoreTimeMap[timePoint] === maxScore) {
lcpTime = Math.min(lcpTime, timePoint);
}
}
});
return Math.max(fcpTime, lcpTime);采集TTI
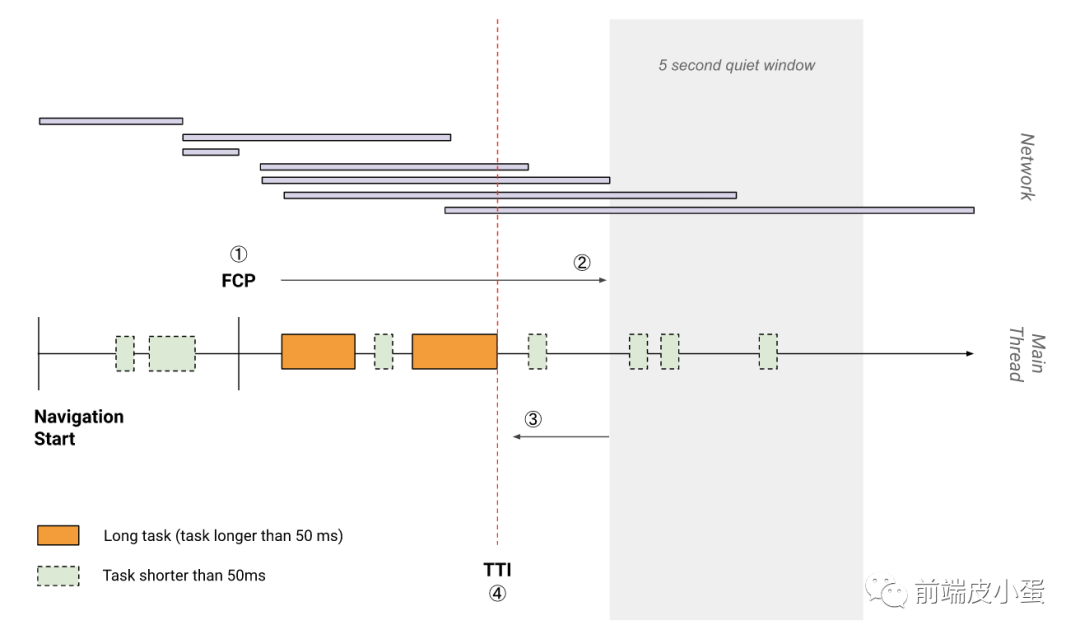
目前暂时没有 TTI 的标准,从 Google 推出的定义来看:

可以看到定义的关键是长任务和网络请求,先从长任务开始找:
var observer = new PerformanceObserver(function(list) {
var perfEntries = list.getEntries();
for (var i = 0; i < perfEntries.length; i++) {
// Process long task notifications:
// report back for analytics and monitoring
// ...
}
});
// register observer for long task notifications
observer.observe({entryTypes: ["longtask"]});
// Long script execution after this will result in queueing
// and receiving "longtask" entries in the observer.网络请求同样可以通过PerformanceObserver获取:
var observer = new PerformanceObserver(function(list) {
var perfEntries = list.getEntries();
});
// register observer for resource notifications
observer.observe({entryTypes: ["resource"]});采集FID
可以使用标准的api:
// We can also directly query the first input information.
new PerformanceObserver(function(list, obs) {
const firstInput = list.getEntries()[0];
// Measure the delay to begin processing the first input event.
const firstInputDelay = firstInput.processingStart - firstInput.startTime;
// Measure the duration of processing the first input event.
// Only use when the important event handling work is done synchronously in the handlers.
const firstInputDuration = firstInput.duration;
// Obtain some information about the target of this event, such as the id.
const targetId = firstInput.target ? firstInput.target.id : 'unknown-target';
// Process the first input delay and perhaps its duration...
// Disconnect this observer since callback is only triggered once.
obs.disconnect();
}).observe({type: 'first-input', buffered: true});出于兼容性考虑也可以自行监听['mousedown', 'keydown', 'touchstart', 'pointerdown']等事件进行处理,以web-vitals的实现为例:
const eachEventType = (callback: addOrRemoveEventListener) => {
const eventTypes = [
'mousedown',
'keydown',
'touchstart',
'pointerdown',
];
eventTypes.map((type) => callback(type, onInput, listenerOpts));
}数据上报及架构图
在拿到数据之后,我们需要将其上报给服务端才能进行后续的性能分析,常见的上报方式有两种:
| 异步请求上报 | 图片请求上报 |
|---|---|
| 使用XHR/Fetch等方式进行上报 | 使用请求Gif图片方式上报 |
| 支持批量数据处理 | 存在数据体积限制 |
| 支持POST等请求方式 | 只支持GET请求方式 |
| 性能不及图片请求上报 | 性能更好 |
| 存在跨域等问题 | 天然支持跨域 |
根据业务场景任选一种即可,对于数据量的处理,可以考虑对数据进行采样/Beacon发送等方式减轻服务端压力。
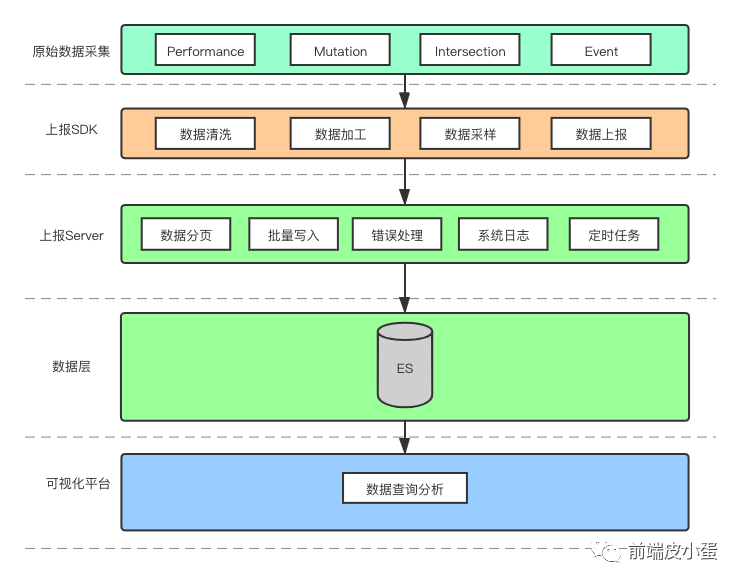
架构图:
总结
性能指标的制定, 可以和真实用户的体验相关联,与用户体验相关的指标也还有很多可思考的方向,如视觉稳定性方面的 CLS(Cumulative Layout Shift)、页面运行阶段是否存在卡顿行为的 FPS(Frame Per Second)等。
前端的性能是非常关键而且极其重要的,在日常开发中可以考虑性能相关指标,在实验室环境进行调优尝试,同时在系统上线后,不断收集真实用户的数据,为持续优化提供思路。