京东国际首页从0到1原生+H5能力重构
现有京东APP中的京东国际频道页有业务的个性化需求,如:部分楼层交互、营销活动、用户运营等需求原系统无法满足,都需要RN定制开发实现,但与原生相比,RN在性能上存在一定差距,导致用户体验效果不佳,同时无法接入外部原生个性化楼层,并进行外部接口调用及楼层级别参数传入的情况,为了满足京东国际业务频道页个性化需求,我们对类似平台如阿童木、猎户座进行了大量的调研工作,均无法较好的满足京东国际业务诉求,所以我们希望通过一种新方式来解决上述问题。
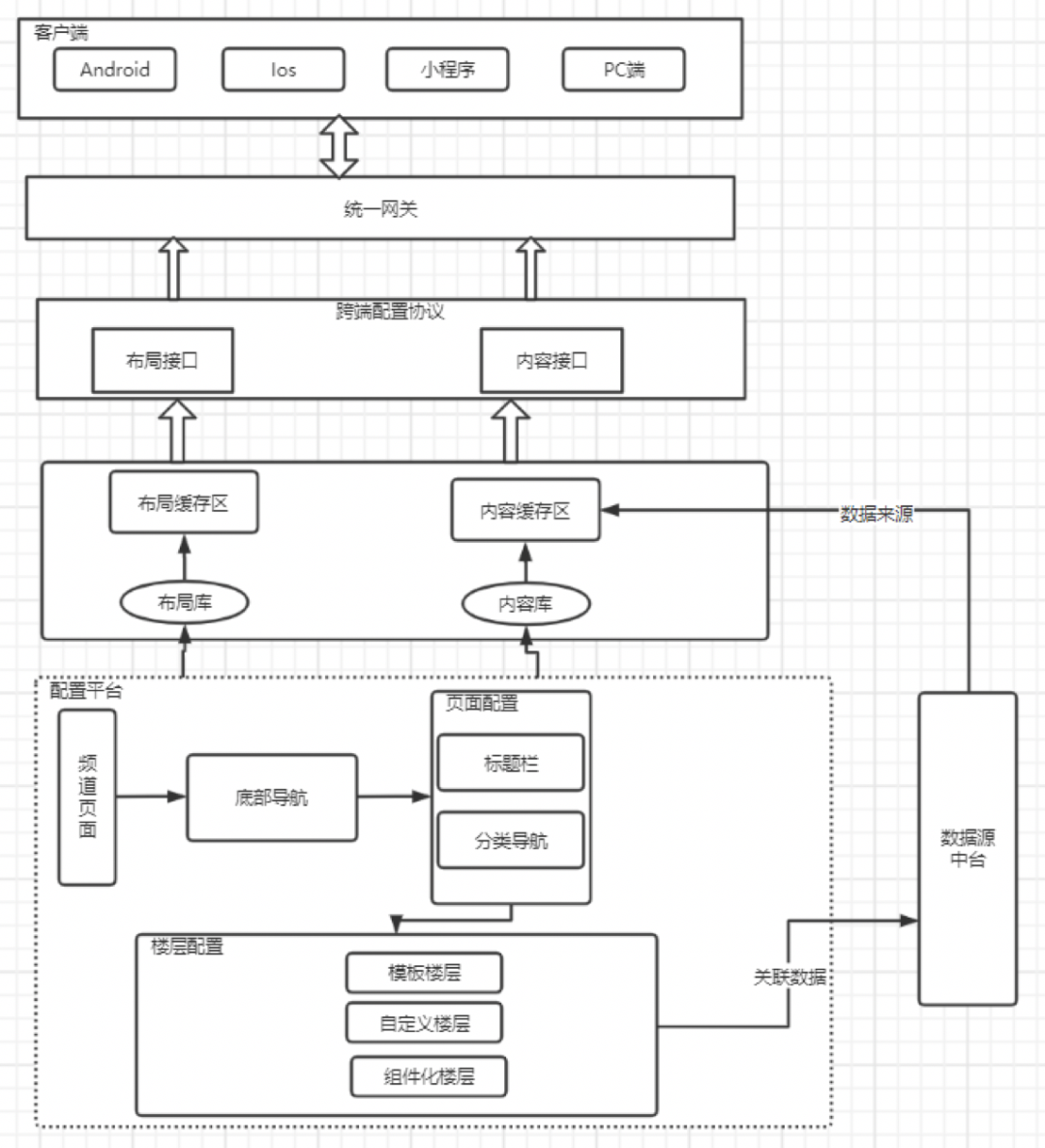
整体架构设计
为支撑京东国际业务个性化需求、提升用户体验,并对现有功能进行升级改造,我们结合了通提投、基础业务等,以组件化和配置化思路,采用原生+H5的方式,推出海豚系统的建设构想。整体架构如下:
主要涉及到3个方面,下面我们主要从配置平台,服务和前端来讲:
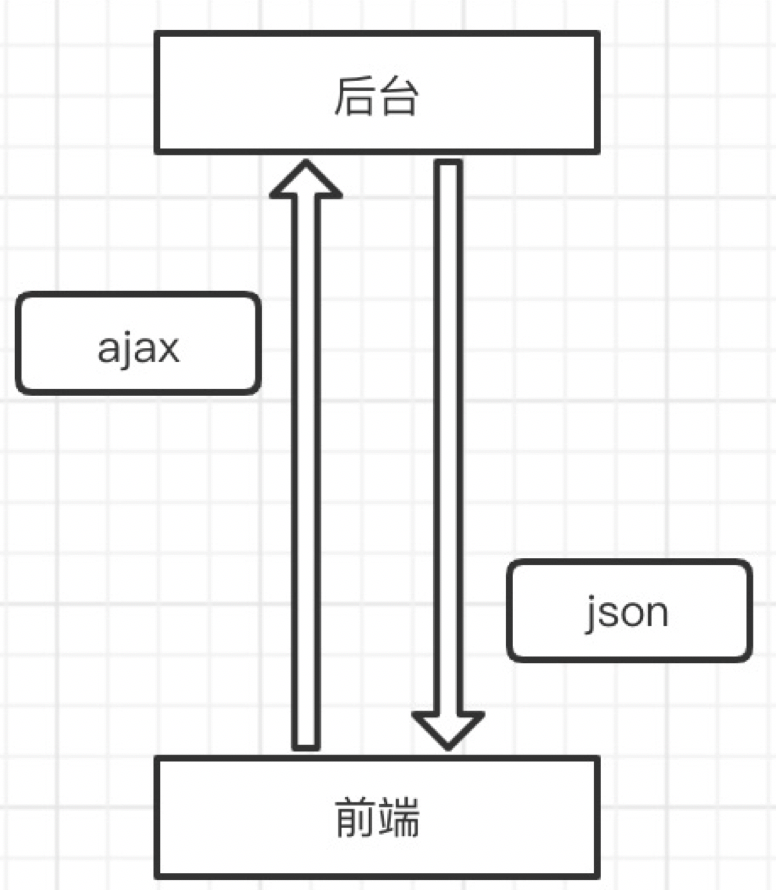
配置后台-soa-前端整体流程:
前端采用前后端分离的方式,通过ajax请求进行数据通信,数据格式采用简洁的json格式。该技术方案中前后端实现了完全的解耦,前端可以独立的开发、维护和部署,而且可以与后端同步开发,不再需要内嵌到后台代码中,极大的提高了开发的速度,同时又降低了项目的维护成本。
海豚配置系统前端技术栈选择了比较成熟的react技术栈。这样的技术选型主要考虑到以下几点:
1、 react采用了虚拟DOM的思想,在真实DOM的基础上建立了一个抽象层,通过对状态变化的批量处理,能够极大的减少页面回流和重绘的次数,避免了页面的重复性重建和销毁,很大程度上提高了前端的性能。
2、 react实现了组件化的开发,每个页面都可以拆解为若干个子组件,每个子组件都有自己的数据和方法,可以独立负责单个指定业务,提高了代码的复用性和可维护性,降低了代码的维护成本。
3、 react可以通过react-router-dom虚拟出路由的切换,把前端项目处理为单页面应用,一次性把项目加载到浏览器,在客户端通过js动态加载出页面,而不需要通过网络请求,实现了页面之前流畅的切换,而且不会出现页面切换的闪屏现象,能够很大程度上提高用户的体验。但是考虑到一次性加载整个项目会导致页面加载过慢,出现长期加载或者卡顿的问题,海豚系统会对虚拟的路由进行懒加载处理,从而实现单个页面的高速相应,同时又保证了良好的用户体验。
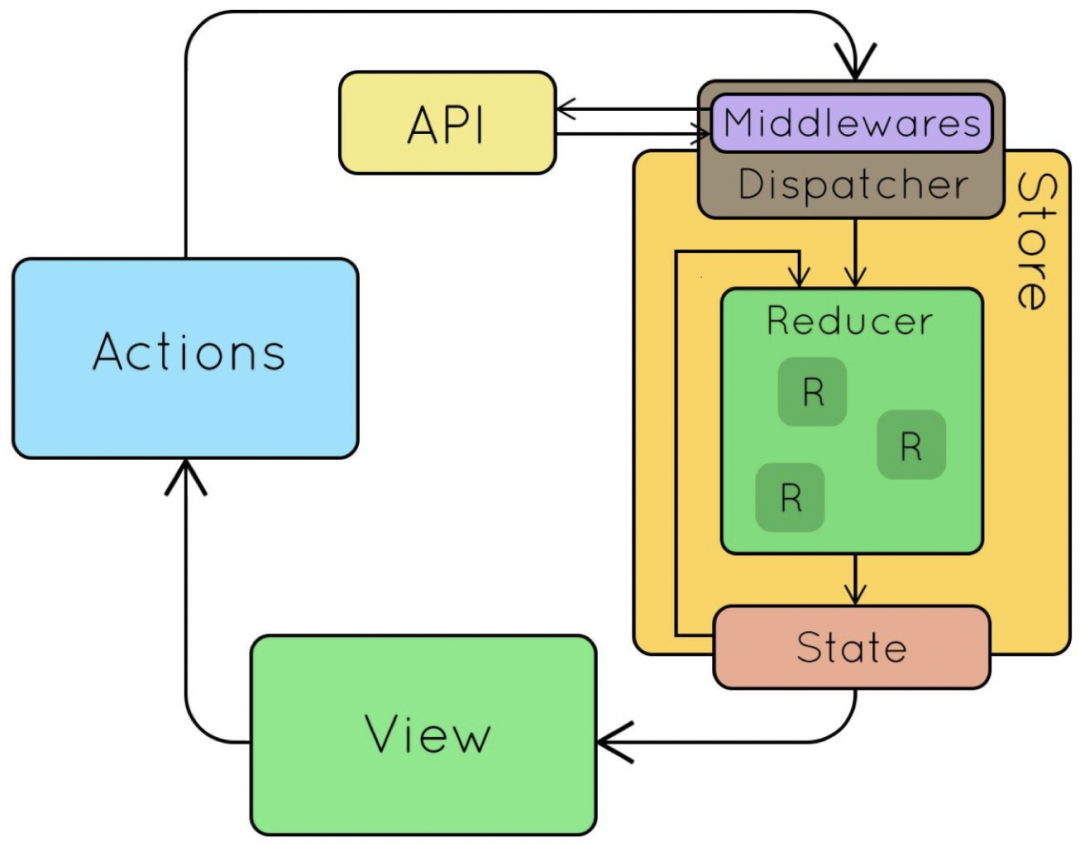
4、 为了降低组件之前的耦合度,海豚配置系统采用react-redux实现对数据的统一管理。通过创建数据中心store对页面数据进行统一的管理和分发,减少组件之前的值传递,降低组件与组件、以及组件与页面之前的耦合,实现组件真正的独立使用,可以将所有的组件随意切换到各个页面而不用担心值的传递问题。数据分发结构如下:
海豚系统协议设计
海豚系统遵循组件化协议的标准,将页面划分为:结构和数据。结构控制页面显示样式,数据填充内容。终端细颗粒度拆分模板组件,加之引入了自定义楼层的动态性和行为的表达能力,可以完整的由数据驱动去生成一个可以自定义的页面,真正做到(模板楼层+自定义楼层)完成页面动态。Android、iOS、H5端实现统一协议,真正实现一端配置,多端统一发布。
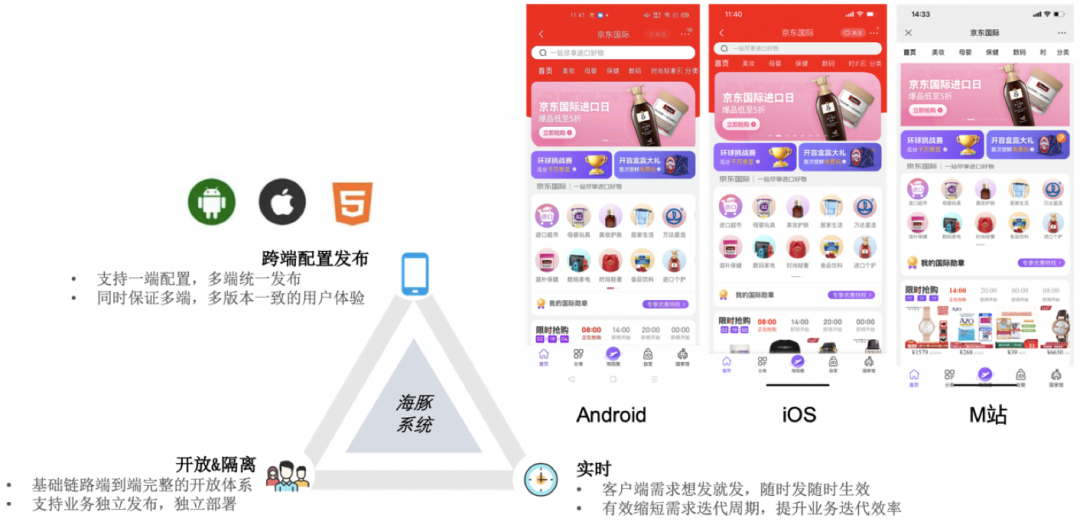
跨端配置发布
终端遵循海豚系统协议,从布局样式、数据内容、时间类型等出发响应同一套逻辑,渲染出相同的界面,且在整体及布局均采用统一的异常处理能力,包括必要的端上监控能力等,也进一步保障了统一性。
开放&隔离
终端在端侧容器整体设计上保持架构分层,业务隔离,某个业务的逻辑变更不会影响全局环境,为业务共建和解放端侧资源提供了能力,如营销活动、频道页面等均可单独配置与赋能。
实时性
海豚系统沉淀了大量固化楼层模板,加上频道自定义布局技术,支持业务方随时发布需求,随时可配置出一个完整的渲染+行为的页面,使得原生客户端需要跟版迭代的限制降至最低。
安全性
考虑到数据安全和数据监控,采用网关-soa-原子服务流程,通过网关对接口进行访问权限验证,同时也可以通过网关对流量和异常进行监控,soa侧包含限流,降级方案和兜底数据,及特殊业务场景的处理。
客户端先调用开关接口判断是否需要降级,如果降级直接展示降级页面,如果不降级会请求布局和内容接口,布局和内容接口是根据请求的客户端类型,版本号的不同进行处理数据,实现多端展示。
根据这些我们基本实现了京东国际首页原生的页面搭建,基本满足京东国际业务的诉求,虽然目前基本实现了京东国际页面搭建能力和快速响应业务需求,但还存在很多不足,缺少算法支持,但我们会持续丰富模板和支持自定义配置,输出统一标准组件,同时也会和其他部门合作和共建,实现更多的组件和模板,能更灵活化配置,搭建出千变万化的页面。
备注:参考《新奥创:多APP场景端到端的技术体系探索与突破》