你可能不知道的「 CSS 容器查询 」
背景
今天PM过来问我: 蛋总,有些用户反馈他们屏幕太小了 , 需要滑动, 操作不方便。我们的系统能不能改成自适应布局啊?
我顿时虎躯一震:woc, 要把一个迭代了一年多的固定设计的产品,改成自适应布局? 真让人害怕 。
于是,我就去查了一些自适应布局的资料,尝试找出一种改造成本最小的方案。
过程中发现了一个比较好玩的东西:CSS 容器查询。
对此,我做了一下简单的整理和总结,在此分享给大家,希望对大家有所启发。
正文
什么是 CSS 容器查询
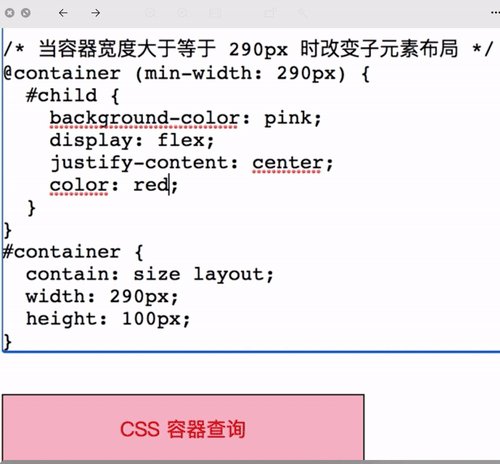
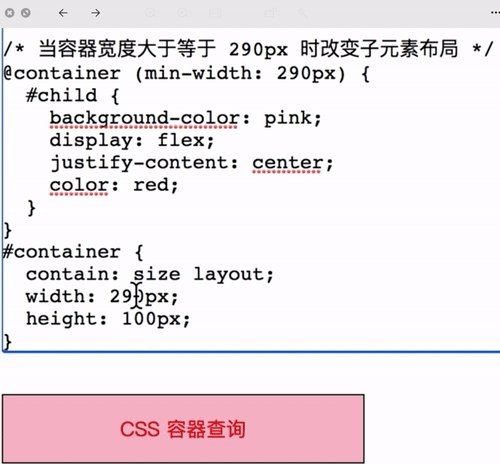
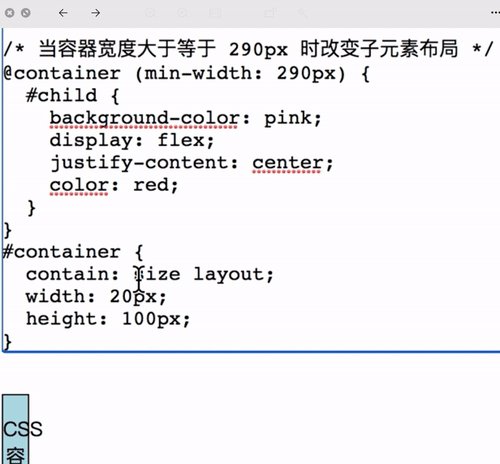
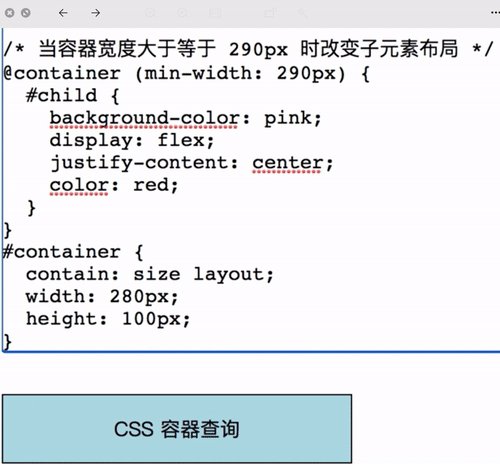
简单来说: 容器查询允许开发者根据容器元素的大小来设置元素的样式。
它类似于 @media查询,不同之处在于它根据容器的大小而不是视口的大小进行判断。

媒体查询根据视口的大小来更改文档布局。
但是,许多设计都有一些通用组件,这些组件会根据其容器的可用宽度来更改布局。
这可能并不总是与视口的大小有关,而是与组件在布局中的放置位置有关。
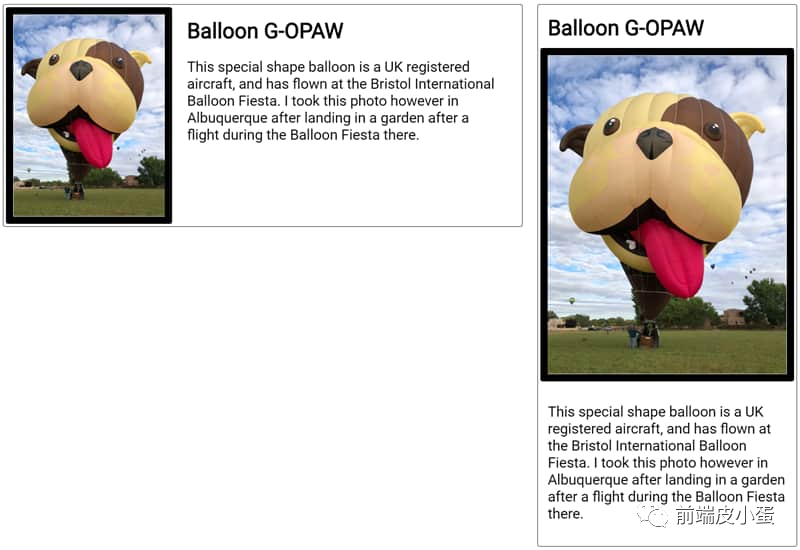
例如,以下组件可能显示在网站布局的窄或宽列中。
如果有空间,它将显示为两列,否则,我们希望将其堆叠显示。

目前而言, 我们可以通过以某种方式识别该组件,比如通过添加一个类或使用其他选择器来定位元素,该选择器可以查看它在文档结构中的位置。
但是,这并不能完全实现媒体查询在整个布局中的作用。
媒体查询使我们能够根据视口的范围来改变元素的大小。
当我们添加一个类或目标元素时,我们决定当对象在侧边栏中时,它必须使用堆叠布局。
但是,就可用空间而言,很可能是在大屏幕上,侧边栏中的对象将具有足够的空间来以并排布局显示。
容器查询将解决这种情况。
除了查看视口的大小,我们还可以查看容器的大小,并根据容器中的空间进行布局调整。
CSS 容器查提案
容器查询, 将成为css containment规范的一部分,并向contain属性添加新值。
该contain属性最初是为了性能优化而设计的。
它为Web开发人员提供了一种方法来隔离DOM的各个部分,并向浏览器声明这些部分与文档的其余部分无关。
使用contain: size;表示浏览器在两个维度上都知道该区域的大小。
知道它有多大的容器,正是我们进行容器查询所需要的。
但是,通常我们并不经常知道这两个维度有多大。
当我们使用媒体查询时,大多数时候我们都会指定可用的宽度(或内联大小)。
我们将列定义为: 该维度中,空间的百分比或分数。
因此,容器查询仅允许通过在一维中指示大小来扩展包含属性,这被描述为单轴遏制。
以下CSS将创建一个仅在嵌入式轴上包含容器的容器,内容可以增长到在块轴上所需的大小:
.sidebar {
contain: layout inline-size;
}声明contain属性,并且把layout和size的值叠加, 浏览器便会在该元素上创建一个containment上下文。
声明了这个属性,就意味着浏览器知道:我以后可能要查询此容器。
然后,可以编写一个查询来查找此包含上下文而不是视口大小,以便为组件制定布局决策。
使用创建容器查@container。
这将查询最近的包含上下文。
为了使卡仅在边栏宽于700px时才显示为两列,我们使用以下CSS:
@container (min-width: 700px) {
.card {
display: grid;
grid-template-columns: 2fr 1fr;
}
}如果布局的其他区域也是containment,那么我们可以将组件放到那些区域中,它将自动响应相关的容器。这使得我们可以在模式库中创建的各种组件真正可重用,而无需知道它们所处的上下文。
其实还有很多事情可以说,上文介绍的只是一些基本概念。
另外,上文显示的基本功能都已经可以在Chrome Canary中进行测试。
下载Canary,然后转到chrome://flags,搜索Container Queries并启用该标志。
在线演示demo集合
本文演示的 demo 的在线链接:https://codepen.io/rachelandrew/pen/NWdaxde
以及容器查询 demo 的大集合: https://codepen.io/collection/XQrgJo
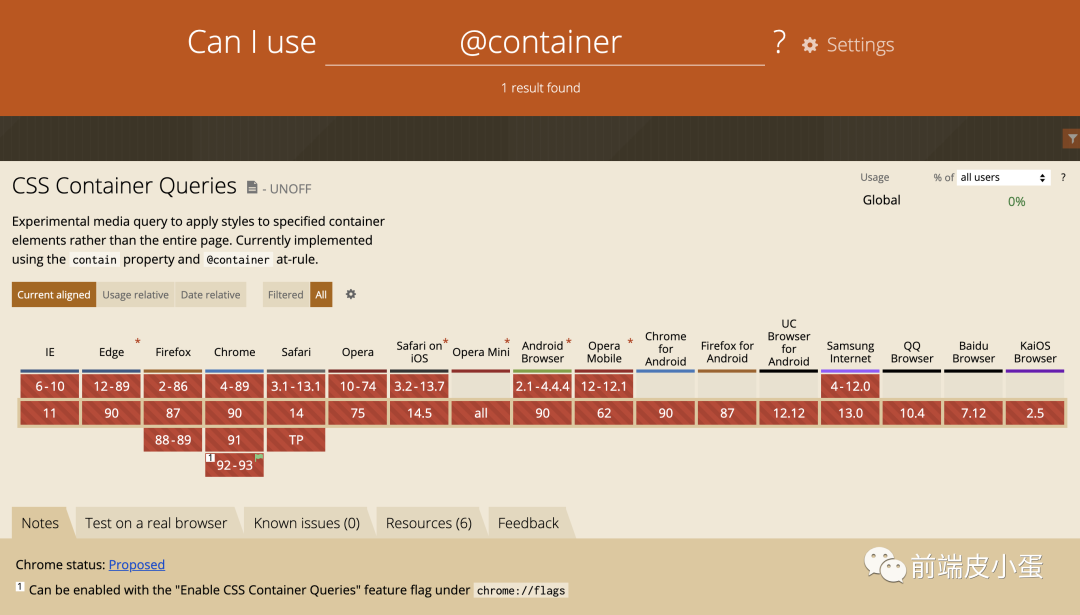
容器查询的兼容性

容器查询的相关进展
Blink components
https://bugs.chromium.org/p/chromium/issues/list?q=component:Blink
Proposed (提案阶段)
Tracking bug: https://bugs.chromium.org/p/chromium/issues/detail?id=1145970
共识和标准
Chrome浏览器中提供功能后,此处列出的值不保证是最新的。
- Firefox: No signal
- Edge: No signal
- Safari: No signal
- Web Developers: No signals
结论
CSS 容器查询,为自适应布局方案提供了一种新的思路。
但是目前还处于提案阶段, 感兴趣的可以保持关注。
好了,本文的内容就这么多,谢谢。
相关资料
- https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Container_Queries
- https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Container_Queries
- https://caniuse.com/?search=%40container%20
- https://www.chromestatus.com/feature/6525308435955712
- https://bugs.chromium.org/p/chromium/issues/detail?id=1145970
- https://morioh.com/p/8b1afe84f3c2
