使用 CarPlay 车载系统为你的 App 提速
概述
CarPlay 作为iOS功能在汽车上的延伸,又被称作“车载iOS”。自2013年苹果在WWDC上介绍CarPlay以来,支持CarPlay的汽车品牌越来越多,在汽车中控台上使用QQ音乐和豆瓣电台不再是一件麻烦事。
从iOS12开始,CarPlay开发API被首次引入,开始支持第三方导航,如百度地图、Waze、Google Maps、高德地图,让习惯iOS设备的车主不再只有安卓系统车机一种选择了。
基于模板(template)
CarPlay作为一个车载系统,有一点和普通iOS App开发有很大不同。所有的CarPlay API都基于Apple预先设定好的“模板”,开发者不能像构建普通手机App那样自定义UI和功能。原因也很简单,车载系统是给汽车驾驶员而非乘客使用的,驾驶安全性必然是重中之重,使用预设的模板,能最大限度地限制开发者构建对驾驶员有任何打扰的功能,让应用严格按照苹果设定的流程来运行。当然,CarPlay目前提供了几种类型的模板对象,也可以构建出色的CarPlay应用。
新特性
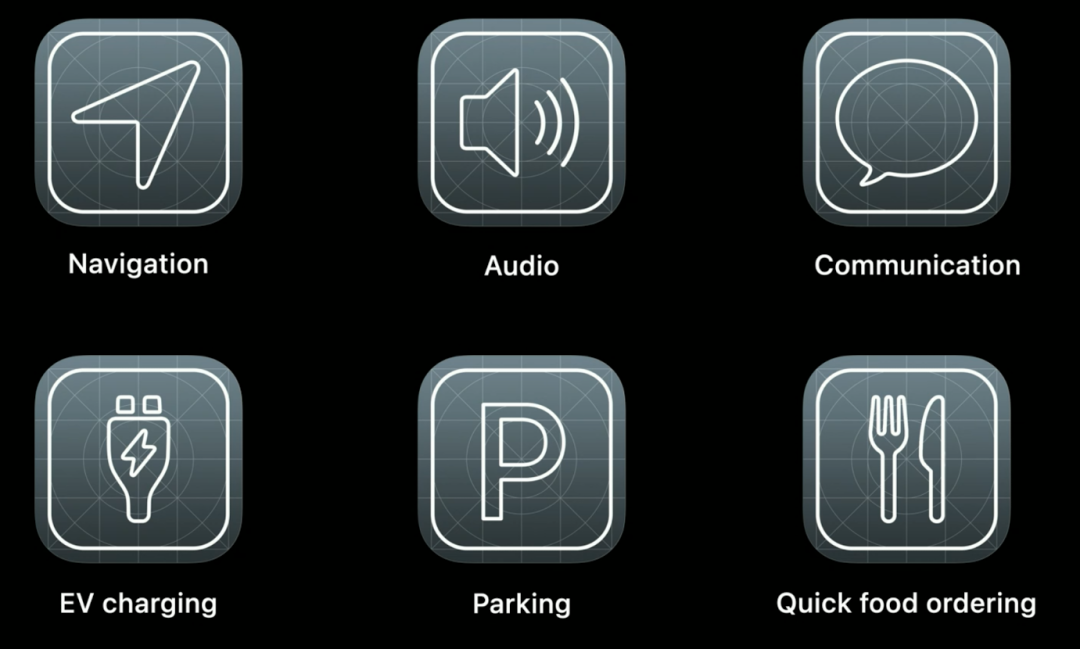
iOS14中,CarPlay框架提供了一组全新的模板,并对现有模板进行了改进。
- 用于音频应用的新控件和新模板。
- 用于即时通信应用的新控件。
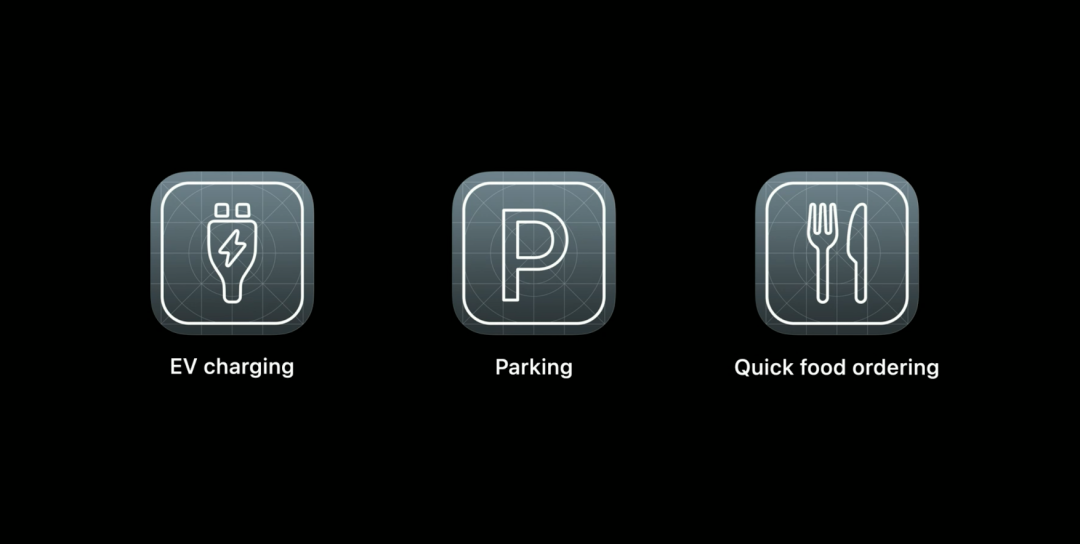
- 用于充电桩和停车应用的新模板。
- 用于快餐订购的新模板。
重要原则
首先,我们回顾一下在CarPlay中构建应用程序时应牢记的一些设计原则。
- 为驾驶员设计
- 流线型交互
- 复用App配置
- 首先在CarPlay中启动
CarPlay是为驾驶员而非乘客而设计的。应用程序需要从最常见的场景启动,并让每个交互操作简化成可以在几秒内完成的任务。同时,要尽可能复用主App中的各种配置,以最小化CarPlay场景下用户需要进行的任何操作。应用程序可能会首先在CarPlay中启动,并且只能在CarPlay中启动。当用户在CarPlay主屏幕上点击您的应用程序时,应用程序将连接到汽车场景,而不是iPhone场景。因此,消除应用程序中依赖于iPhone上启动的任何逻辑非常重要。
iOS13中,苹果引入了UIScene的概念,用于构建多窗口应用。在车载场景下,车机屏幕属于一个新的窗口,
使用UIScene可以轻松做到这一点。实际上,CarPlay应用必须采用UIScene才能使用CarPlay框架,因此必须从传统的UIWindow和UIApplicationDelegate API向UIScene过渡。
前面提到,iOS14以前,CarPlay构建音频应用程序,使用Playable content API来实现,系统使用音频元数据(如专辑和歌曲),来组装好播放器UI。如果你的应用还将支持iOS13,那么Playable content API和新的模板将同时存在。在iOS 13及更低版本上,系统将启动Playable content API的应用。在iOS14中,则使用音频模板。
在示例场景中,我们需要采用UIScene才能使用CarPlay模板。首先需要在Info.plist中声明一个scene。
// CarPlay Scene Manifest
<key>UIApplicationSceneManifest</key>
<dict>
<key>UISceneConfigurations</key>
<dict>
<key>CPTemplateApplicationSceneSessionRoleApplication</key>
<array>
<dict>
<key>UISceneClassName</key>
<string>CPTemplateApplicationScene</string>
<key>UISceneConfigurationName</key>
<string>MyApp—Car</string>
<key>UISceneDelegateClassName</key>
<string>MyApp.CarPlaySceneDelegate</string>
</dict>
</array>
</dict>
</dict>音频应用
iOS14 引入了一些用于音频应用程序的新模板。通过这些新的音频模板,iOS14中的车载音频应用将会有更丰富的用户体验。在以前的版本中,构建CarPlay音频应用程序需要用到 playable content API。在iOS 14中,该API将被弃用,而使用新引入的"音频模板"。
列表模板 - CPListTemplate
在CPTemplateApplicationSceneDelegate协议的didDisconnect回调方法中,我们对模板进行初始化。当应用程序在车机屏幕上启动时,CarPlay框架将调用此didConnect方法。
可以看到,系统自动创建了CPInterfaceController实例,作为我们CarPlay应用的入口Controller,我们只需在回调中持有这个实例即可。然后我们创建了一个列表模板 CPListTemplate,其接收多组CPListSection,section中包含多个CPListItem,这是一个最基本的列表元素,有点类似tableViewCell。在这里,我们将CPListTemplate设置为应用程序的根模板。而车机断开连接时,didDisconnect回调将被调用,在里面可以做一些清理工作。
// CarPlay App Lifecycle
import CarPlay
class CarPlaySceneDelegate: UIResponder, CPTemplateApplicationSceneDelegate {
var interfaceController: CPInterfaceController?
func templateApplicationScene(_ templateApplicationScene: CPTemplateApplicationScene,
didConnect interfaceController: CPInterfaceController) {
self.interfaceController = interfaceController
let item = CPListItem(text: "Rubber Soul", detailText: "The Beatles")
let section = CPListSection(items: [item])
let listTemplate = CPListTemplate(title: "Albums", sections: [section])
interfaceController.setRootTemplate(listTemplate, animated: true)
}
func templateApplicationScene(_ templateApplicationScene: CPTemplateApplicationScene,
didDisconnect interfaceController: CPInterfaceController) {
self.interfaceController = nil
}
// CPListTemplate
import CarPlay
let item = CPListItem(text: "Rubber Soul", detailText: "The Beatles")
item.listItemHandler = { item, completion, [weak self] in
// Start playback, then...
self?.interfaceController.pushTemplate(CPNowPlayingTemplate.shared, animated: true)
completion()
}
// Later...
item.image = ...同时,在iOS14中,CPListItem中原有很多只读的属性,现在也可以自由赋值了,比如detailText、image、accessoryImage等。
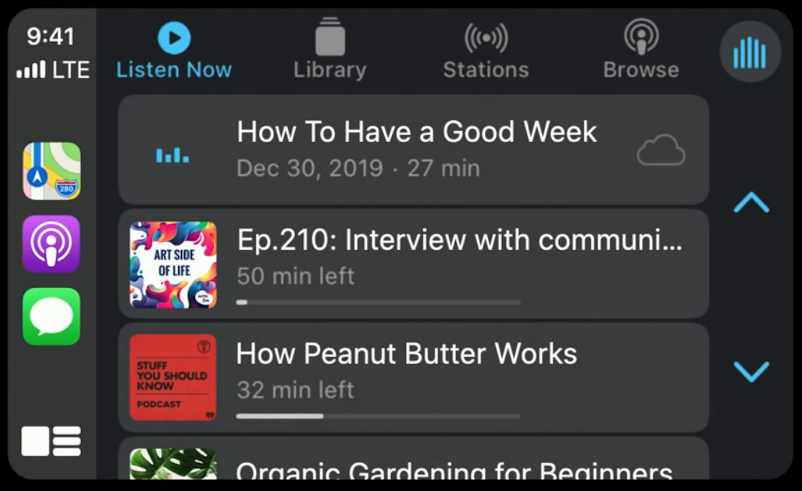
标签栏模板 - tab bar template

// CPTabBarTemplate
import CarPlay
let item = CPListItem(text: "Rubber Soul", detailText: "The Beatles")
let section = CPListSection(items: [item])
let favorites = CPListTemplate(title: "Albums", sections: [section])
favorites.tabSystemItem = .favorites
favorites.showsTabBadge = true
let albums: CPGridTemplate = ...
albums.tabTitle = "Albums"
albums.tabImage = ...
let tabBarTemplate = CPTabBarTemplate(templates: [favorites, albums])
self.interfaceController.setRootTemplate(tabBarTemplate, animated: false)
// Later...
favorites.showsTabBadge = false
tabBarTemplate.updateTemplates([favorites, albums])在这段实例代码中,我们创建了一个CPListTemplate和一个CPGridTemplate,作为CPTabBarTemplate的子模板。在iOS 14中,每个CarPlay模板都继承了一些新属性,自定义该模板变得更加灵活。比如我们可以设置tabber的标题,选择系统提供的icon或提供自己的自定义icon。
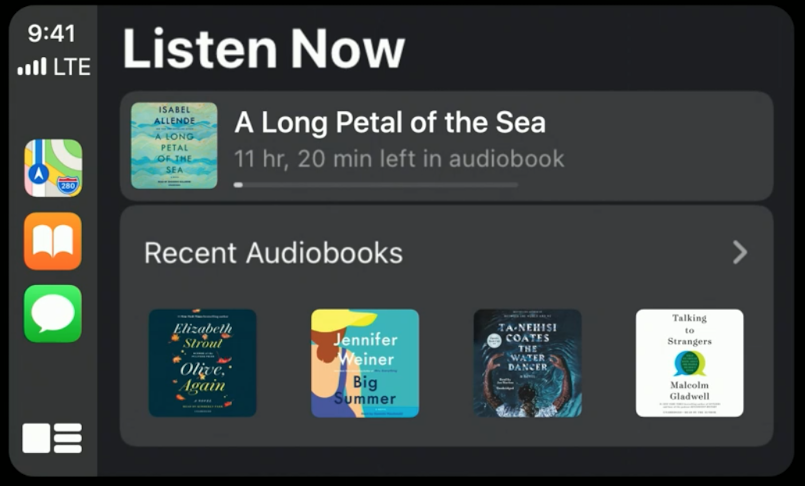
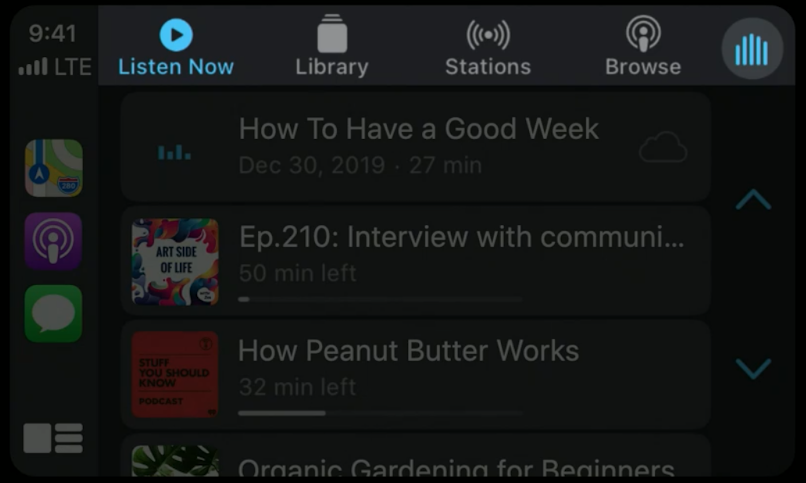
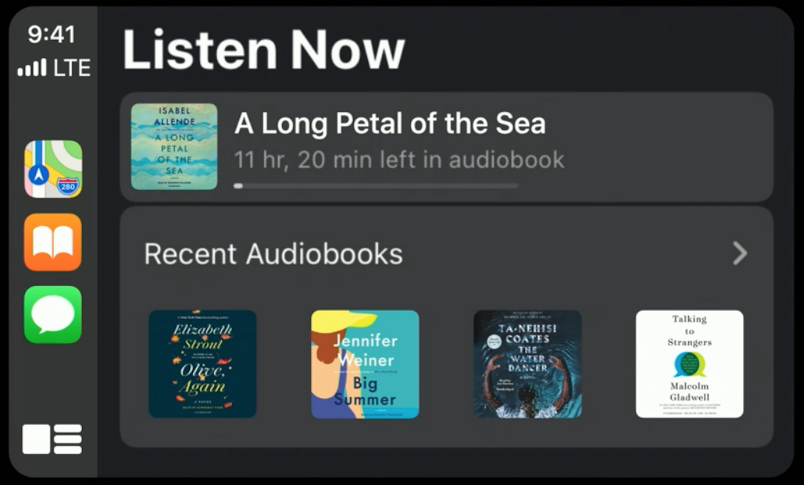
CPListImageRowItem

// List Items for Audio Apps
import CarPlay
let gridImages: [UIImage] = ...
let imageRowItem = CPListImageRowItem(text: "Recent Audiobooks", images: gridImages)
imageRowItem.listItemHandler = { item, completion in
print("Selected image row header!")
completion()
}
imageRowItem.listImageRowHandler = { item, index, completion in
print("Selected artwork at index \(index)!")
completion()
}
let section = CPListSection(items: [imageRowItem])
let listTemplate = CPListTemplate(title: "Listen Now", sections: [section])
self.interfaceController.pushTemplate(listTemplate, animated: true)与ListItem类似,通过listImageRowHandler回调,可以接收每个图片的点击事件,回调方法执行完毕后,别忘了调用completion block。
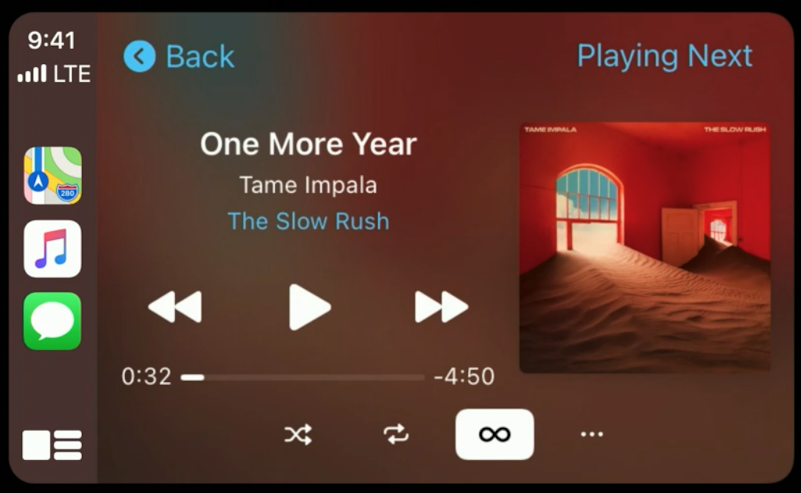
播放器模板 - NowPlayingTemplate

- 自定义“正在播放下一个”按钮和“相册艺术家”按钮。
- 自定义播放控制按钮。
要注意的是,nowPlayingTemplate是一个单例。并且,如果启用了可选的“ Playing Next”和“ Artist”按钮,则应该为这些按钮操作至少添加一个观察者。
在应用程序在CarPlay中启动后,我们需要尽快初始化nowPlayingTemplate并设置属性,因为系统可能随时会显示这个界面。例如,当用户点击CarPlay主屏幕上的“正在播放”按钮时,系统将启动我们的应用并立即显示nowPlayingTemplate。当我们应用成为“正在播放”应用时,系统还会将“正在播放”栏按钮添加到CarPlay的应用导航栏中。如果用户点击该按钮,系统也会显示我们的nowPlayingTemplate。
如果其他应用成为“正在播放”应用,则系统将自动从CarPlay的导航栏或标签栏中删除“正在播放”栏按钮。
最后,只能将列表模板压入模板栈中的nowPlayingTemplate的顶部。比如点击“正在播放下一个”按钮,最好push一个列表模板,来展示用户的播放列表。
在这段代码中,我们在didConnect回调中,初始化nowPlayingTemplate单例,并添加一个控制播放速度的按钮,并添加监听事件。
// Now Playing Template
import CarPlay
class CarPlaySceneDelegate: UIResponder, CPTemplateApplicationSceneDelegate {
func templateApplicationScene(_ templateApplicationScene: CPTemplateApplicationScene,
didConnect interfaceController: CPInterfaceController) {
let nowPlayingTemplate = CPNowPlayingTemplate.shared
let rateButton = CPNowPlayingPlaybackRateButton() { button in
// Change the playback rate!
}
nowPlayingTemplate.updateNowPlayingButtons([rateButton])
}
}CarPlay在iOS14上另一个重要更新,是引入了一套全新的CarPlay应用类别。包括通信、EV充电、停车和快速点餐类App,都可以通过全新的CarPlay API提供车载版本了。
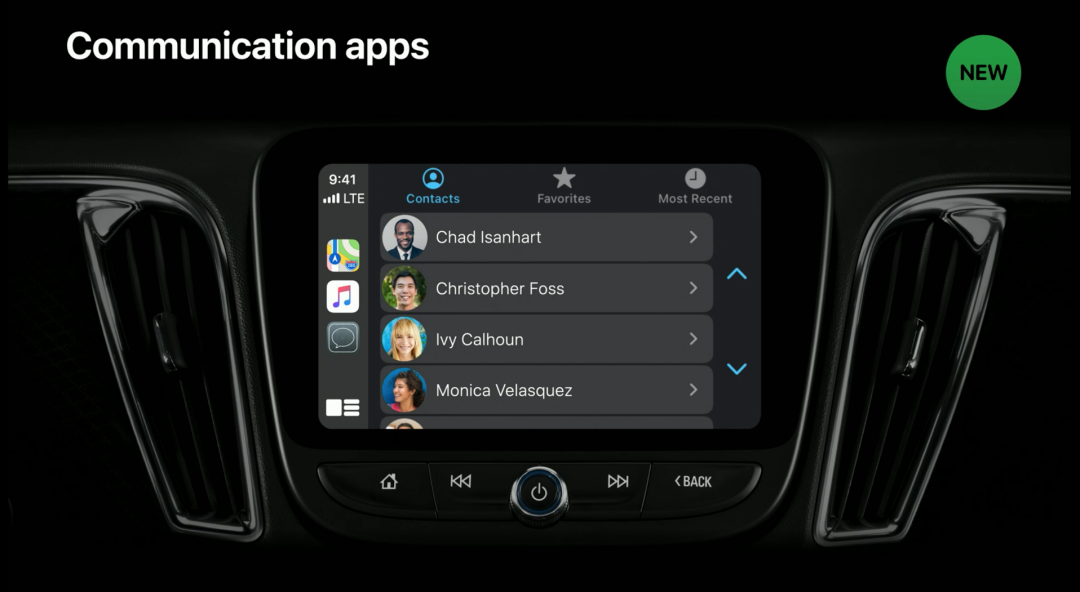
通信类App
在以前的iOS版本中,通信类App在CarPlay中,主要有即时通信和VoIP网络电话两种,利用SiriKit和CallKit来工作的。从iOS14 开始,在此基础上,通信App可以直接在CarPlay上显示联系人,展示消息列表和消息状态。
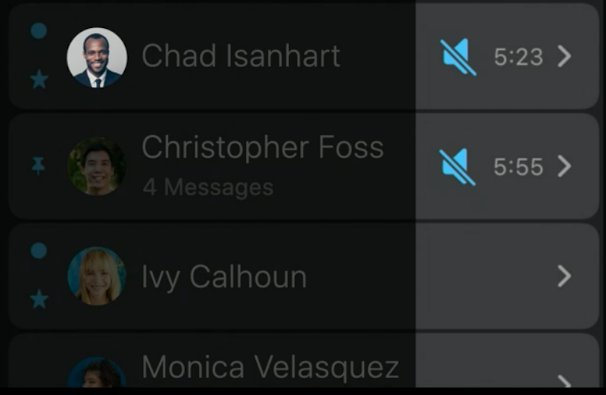
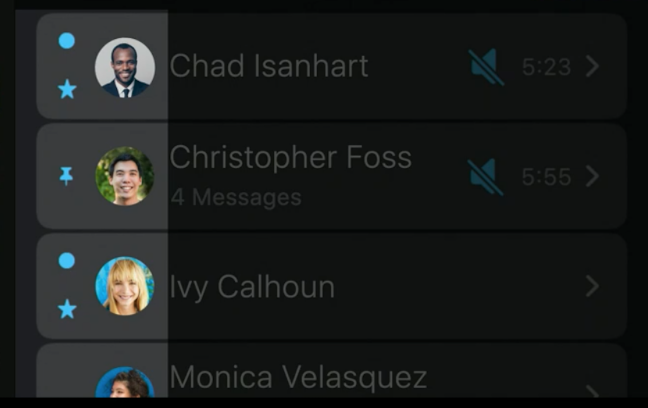
我们来看一个通信类App的示例:

这种特殊类型的列表Item,用户点击时不会回调点击方法。而是根据创建Item时指定的参数自动调用Siri,然后我们可以继续通过Siri来收发消息。
在列表前端,我们可以选择显示未读提示,大头针,星形或图标,这些图标是可选的,通过定义这些图标的功能,可以让我们的联系人列表展示更多的信息。


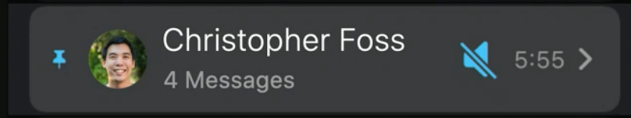
在列表末尾,可以配置一个静音图标,文本和一个可选图标。
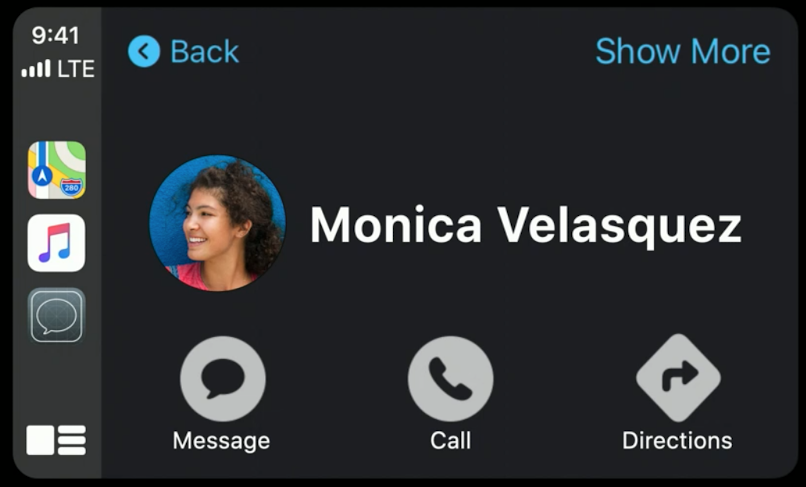
联系人模板
联系人模板是iOS 14中的全新模板,可在CarPlay中展示通讯录用户详情。要注意的是,模板最多支持三行文本和最多四个按钮,可以使用自定义图像和文本进行配置。


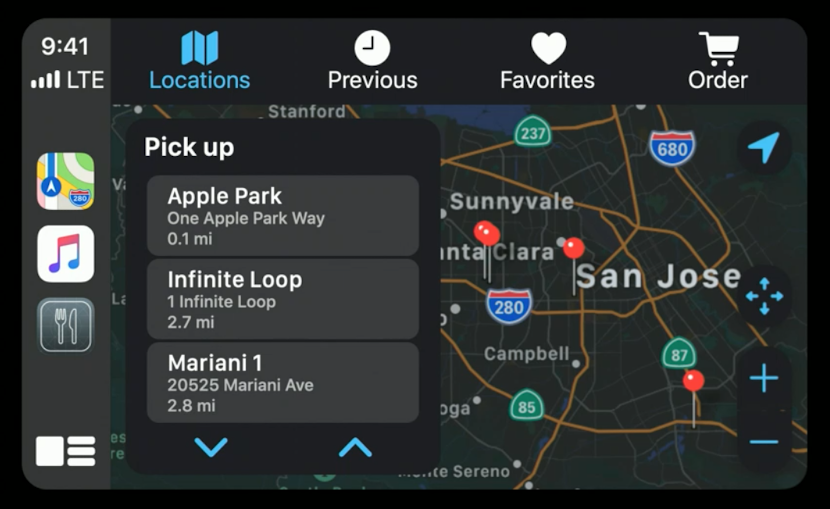
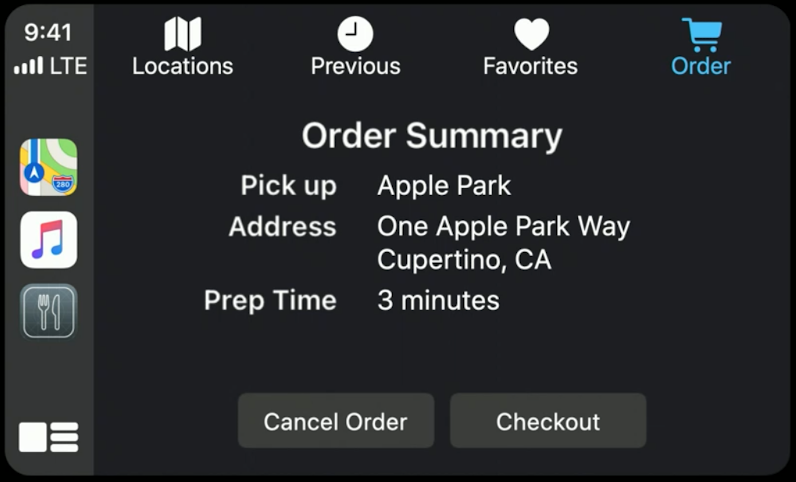
下面是一个快餐订购应用的示例:

全新的POI模板(兴趣点)
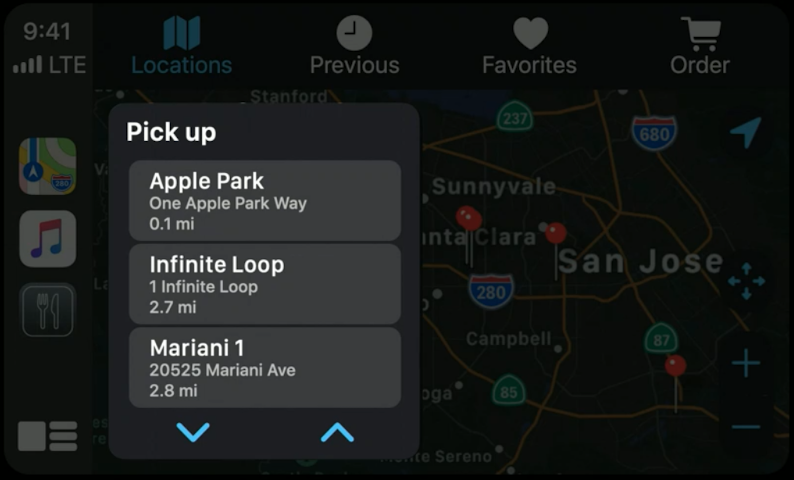
无论用户是在寻找附近的商店入口、充电站还是附近的停车场,应用的首要任务都是定位。iOS 14包括全新的兴趣点模板。结合了MapKit框架提供的交互式地图以及信息面板,可以显示附近的位置,并让用户选择其中一个。我们的应用程序提供了位置列表以及可显示在地图上的图标。

再次强调,应用仅能向驾驶员显示最相关的信息,不像在iPhone上,我们应用可能会显示所有可能的位置,但是在CarPlay中,我们应该将列表限制为最相关或者最近的位置。
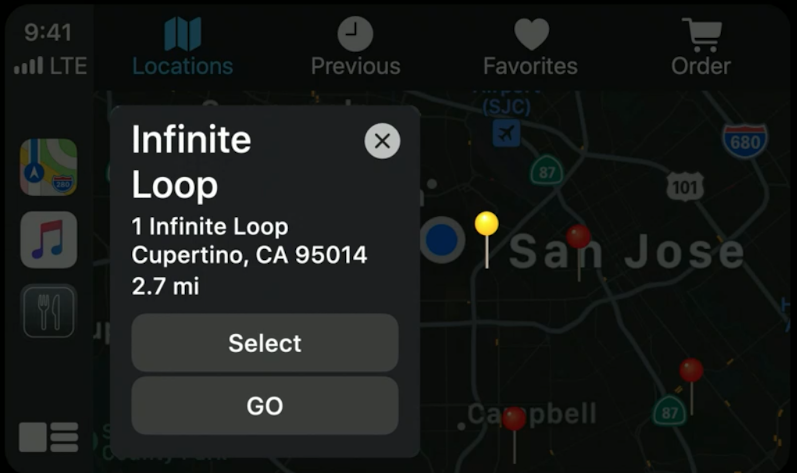
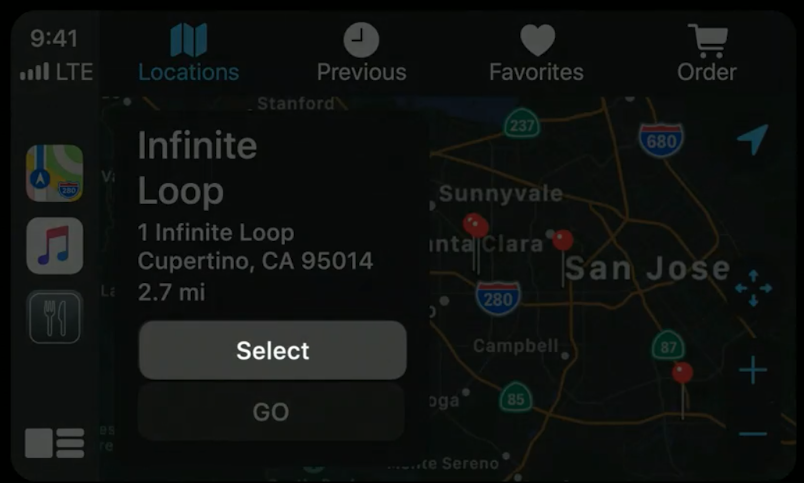
从列表中选择位置后,我们可以选择显示该点的详情卡片,以展示一些其他详细信息,包括最多两个按钮。

下面的代码展示如何根据用户的平移、缩放和移动来更新模板。POI模板提供一个回调函数,当位置region更新时调用。
// CPPointOfInterestTemplateDelegate
func pointOfInterestTemplate(_ template: CPPointOfInterestTemplate,
didChangeMapRegion region: MKCoordinateRegion) {
self.locationManager.locations(for: region) { locations in
template.setPointsOfInterest(locations, selectedIndex: 0)
}
}这三个事件都会使屏幕上的地图区域发生变化,我们根据对应位置的新列表信息来更新模板。
在locations方法中,我们可以选择查询自己的位置数据库,也可以利用MapKit确定附近的目的地。
// CPPointOfInterest creation
func locations(for region: MKCoordinateRegion,
handler: ([CPPointOfInterest]) -> Void) {
var tempateLocations: [CPPointOfInterest] = []
for clientModel in self.executeQuery(for: region) {
let templateModel : CPPointOfInterest = self.locations[clientModel.mapItem] ??
CPPointOfInterest(location: clientModel.mapItem,
title: clientModel.title,
subtitle: clientModel.subtitle,
informativeText: clientModel.informativeText,
image: clientModel.mapImage)
tempateLocations.append(templateModel)
}
handler(templateLocations)
} 然后,我们需要构造一个CPPointOfInterest模型列表,并使用查找中的数据初始化每个模型,最后返回新的模板列表信息。这样我们的应用就能实时展示最新的POI列表。
我们还可以添加更多功能,在用户点击POI详情后,通过CPPointOfInterest的可选按钮属性,我们可以为用户提供更多的选项。
// Point of Interest Template location selection
let primaryButton = CPPointOfInterestButton(title: "Select") { button, [weak self] in
let selectedIndex = ...
if selectedIndex != NSNotFound {
// Remove any existing selected state on previous location
self?.selectedLocation.image = defaultMapImage
// Change annotation for selected POI
self?.selectedLocation = templateModel
templateModel.image = selectedMapImage
// Update the template with new values
self?.pointOfInterestTemplate.selectedIndex = selectedIndex
}
}
let templateModel: CPPointOfInterest = ...
templateModel.primaryButton = primaryButton在这里,我们为CPPointOfInterest实例分配一个主按钮,该主按钮将出现在POS详情面板上。

信息模板
信息模板是iOS 14中另一个新增模板。它将所有内容集中在一个页面中,用于显示文本和接收用户响应。

对于充电桩应用,信息模板可用于显示有关充电桩的重要信息。
总结
通过iOS14 在CarPlay上提供的新模板,音频类App和通讯类App现在可以使用新模板(如tabbar模板),以及现有模板(如list模板)的一些改进功能。
CarPlay还首次支持的全新应用类别,充电桩、停车和快餐预定的新模板(如POI模板)。利用这些新模板,我们可以在CarPlay中提供更出色的体验。
请记住,汽车是一个特殊的地方,相应的审核会更严格。如果要开发这几类新应用的CarPlay功能,需要向Apple申请开发权限。另外,CarPlay应用必须只包含单一类别,在申请权限时只能选择单个功能的权限,也就是说不能即提供音乐播放又提供订餐两种功能。