Android 实现小红书登陆页面背景图无限滚动效果
1.需求分析
小红书登陆页面背景图滚动效果
需求特点:背景无限循环滚动

功能分析
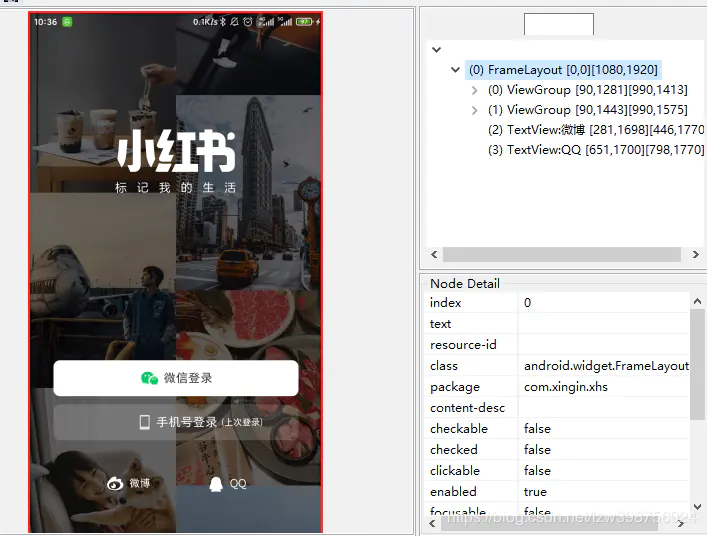
- 通过 uiautomatorviewer 分析页面布局,其应是通过自定义 FrameLayout 实现
- 通过清除 App 数据同时断开数据连接再启动该页面,确定背景加载的是本地图片
- 通过小红书 apk 获取资源文件,确定背景图片为单张图片
2.具体实现
实现效果
实现步骤
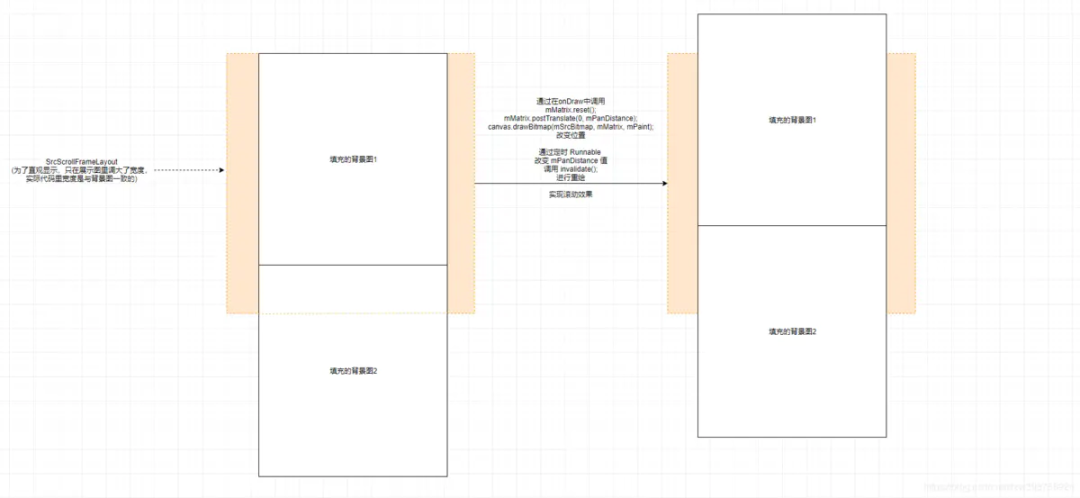
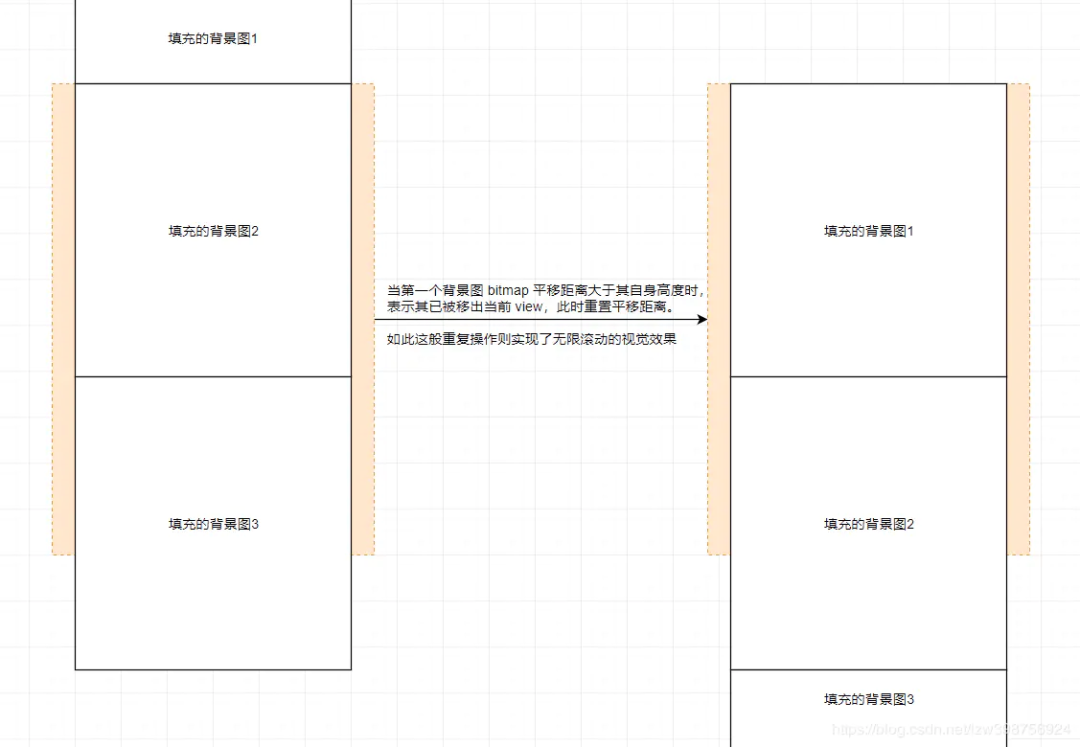
1.自定义 SrcScrollFrameLayout 继承于 FrameLayout ,初始化时 setWillNotDraw(false) 使 onDraw 方法生效 2.获取背景图片 Bitmap 对象,按 SrcScrollFrameLayout 实际宽度按比例缩放,同时计算需要绘制的背景图 Bitmap 数(绘制多个背景图 Bitmap 的目的:一是为了填满当前 View 高度,二是为了填充滚动时产生的留白) 3.onDraw() 中通过 canvas.drawBitmap(mSrcBitmap, mMatrix, mPaint) 绘制背景图 4.通过定时任务操作背景图 Bitmap 平移距离后发起重绘,实现滚动效果 5.当平移距离 ≥ 背景图 Bitmap 高度时,重置平移距离,实现无限滚动视觉效果
实现步骤示意图



既然竖屏无限滚动已经实现了,同理只要固定高度拉伸宽度将图片填满屏幕,即可实现无限横向滚动效果
切换无限滚动的方向
具体代码查阅https://github.com/ziwenL/SrcScrollFrameLayout/blob/master/library/src/main/java/com/ziwenl/library/widgets/SrcScrollFrameLayout.java
SrcScrollFrameLayout 功能特点 1.将选择的图片按比例缩放填满当前 View 宽度 2.背景图片缩放后高度小于当前 View 高度时自动复制黏贴直到占满当前 View 高度,以此来达到无限滚动效果 3.可通过自定义属性 speed 调整滚动速度,提供 slow、ordinary 和 fast 选项,也可自行填入 int 值,值越大滚动速度越快,建议 1 ≤ speed ≤ 50 4.可通过自定义属性 maskLayerColor 设置遮罩层颜色,建议带透明度 5.提供 startScroll 和 stopScroll 方法控制开始/停止滚动 6.可通过自定义属性 scrollOrientation 设置滚动方向为 上移 或 左移 ,默认滚动方向为上移
3.最后
源码及 Demo 地址:https://github.com/ziwenL/SrcScrollFrameLayout


