关于从入门three.js到做出3d地球这件事(第二篇: 开发必备的辅助技能)
本篇介绍
开发3d效果的时候, 不能每次都通过刷新页面来更新图像, 我们工程师当然会发明出相应的工具辅助开发工作, 这一篇我们一起学习三个好用的工具, 让我们的开发更畅快。
一. 相机的配置
- 这里介绍的是透视相机
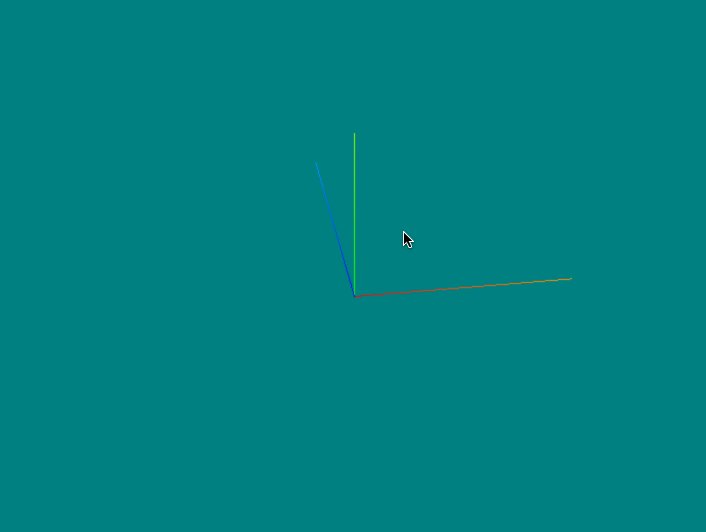
介绍工具之前我们先把相机的关键概念系统的学一遍, 因为以后我们要利用相机做很多有趣的事。 这里以上一篇绘制的最基本的坐标系为例进行说明, 如下图:
第一: position 相机位置
位置属性很重要很常用, 不同的位置呈现出不同的景色, 我们可以把相机理解为我们在3d世界中的眼睛, 而调整相机的位置就相当于我们走到不同的角度去看这个3d世界。 看过上一篇你会知道我们的相机实例叫camera, 我们对他的position属性进行设置就可以调整位置。
- 第一种设置方式
camera.position.x = 2;
camera.position.y = 2;
camera.position.z = 10;上面就是分别调节了相机的x, y, z轴的距离, 我们看到的景象变成了下面的样子。
- 第二种设置方式
position身上有set方法可以设置, 三个参数对应的是x, y, z。
camera.position.set(2, 2, 10)
效果与上面的一样。
- 第三种设置方式
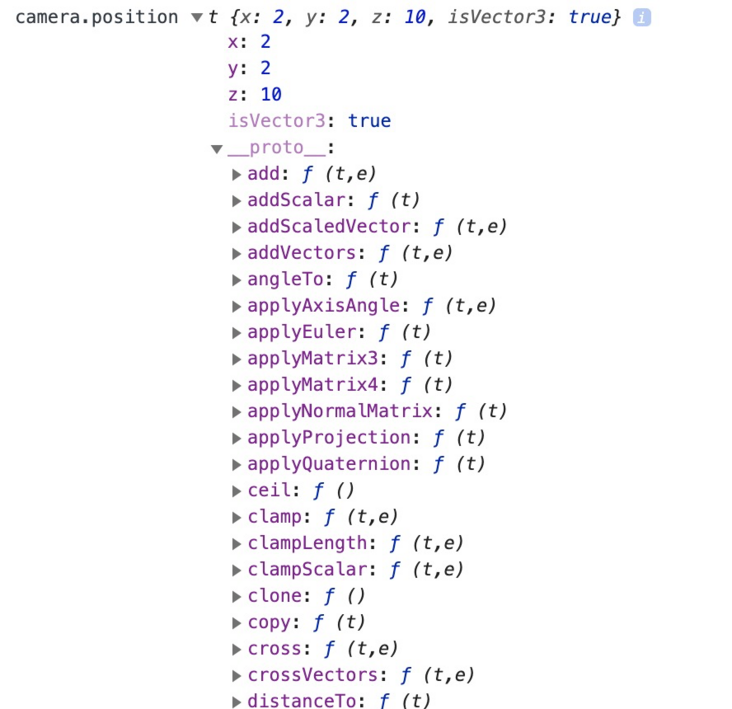
position可以直接设置x, y, z属性, 本身又有set方法, 那么position属性本身到底是个什么那? 让我们打印出来看看。
isVector3: true也就是说它是一个Vector实例, 那么Vector是什么? 我们以后会经常和这个单词打交道, 让我们一起记住它。
- 先不细聊向量
因为向量是个很重要的概念, 我们后面会单独大篇幅的详谈, 这里咱们单纯的理解为new THREE.Vector3(2, 2, 10)是生成了一个点, 参数就是这个点的xyz坐标, 而我们相机的position属性就是这样一个对象。
- 注意: 直接赋值是无效的
camera.position = new THREE.Vector3(2, 2, 10) 无效
需要利用add方法来实现camera.position.add(new THREE.Vector3(2, 2, 10)) 有效
- 别被唬住
上面展示了大部分常用的设置position的方法, 我在初学three.js的时候被网上各种写法弄晕了所以这里特意列出大部分写法, 希望当你再看其它资料的时候就不会被乱七八糟的写法唬住了。
第二: lookAt 相机看向哪里
这个概念简直太重要了, 如其字面意思就是看向哪里, 上面相机位置已经调整完毕, 那么我们要调整相机拍摄哪里了。
默认是(0,0,0)的位置如下图:
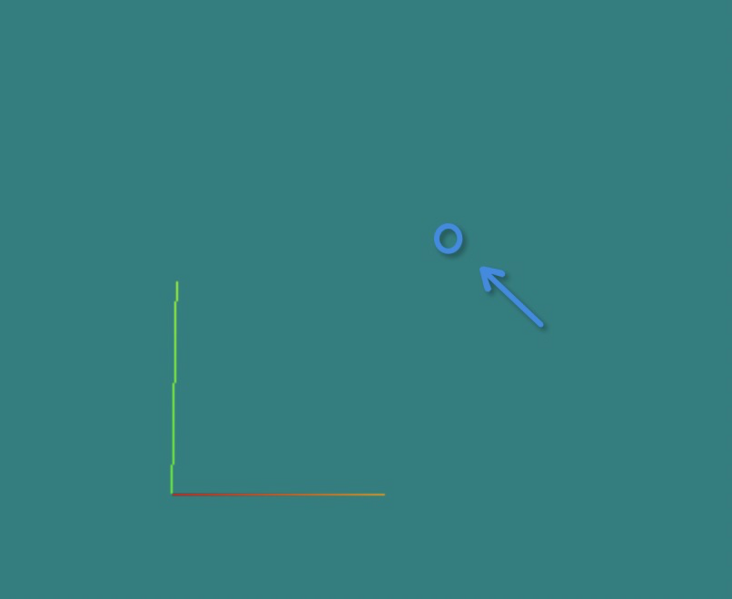
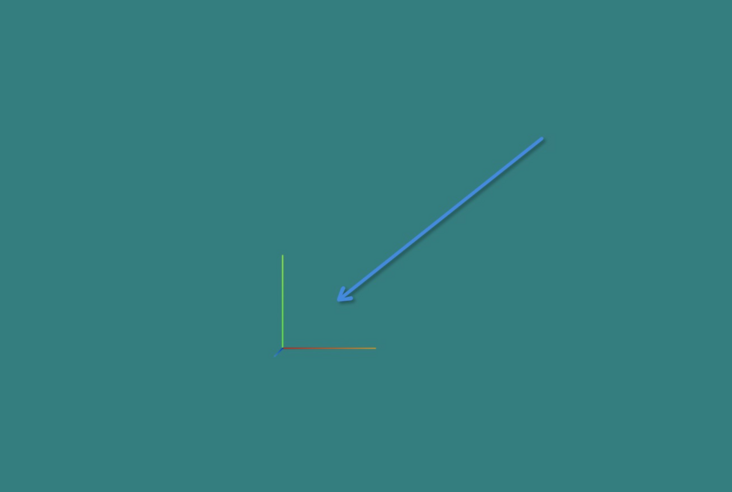
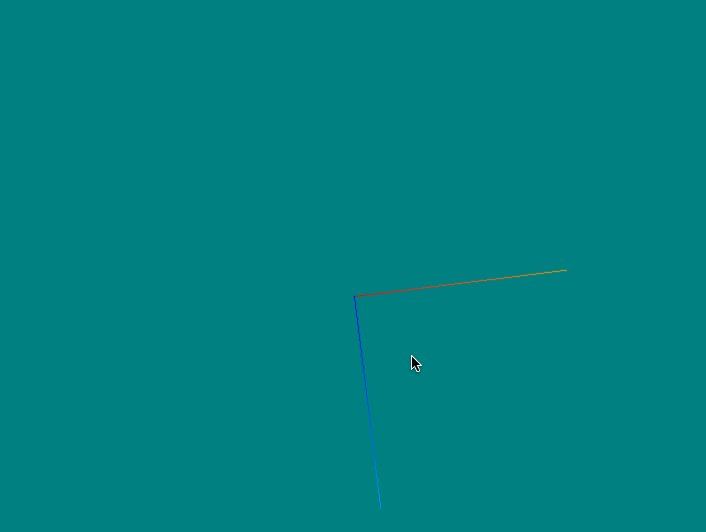
当我们看向坐标系的 (3, 3, 0)位置也就是右上角:
从它的效果我们可以发现, 这个属性非常适合在3d游戏中调整人物的方向时改变图像, 如果你要做第一人称游戏一个人在城市里奔跑的效果, 那无非就是不断的改变相机的position与lookAt就能做到了。
- 设置方式
这里可以直接设置: camera.lookAt(3, 3, 0); 还可以利用向量来设置: camera.lookAt(new THREE.Vector3(3, 3, 0));
第三: up 谁为相机上方
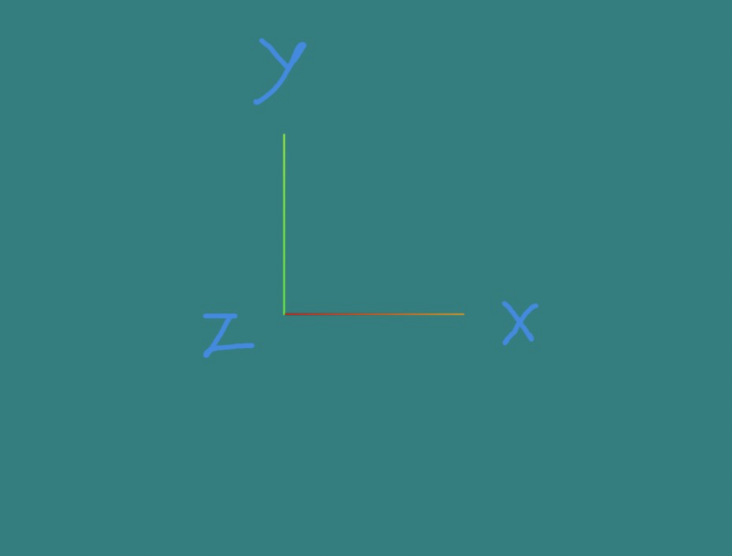
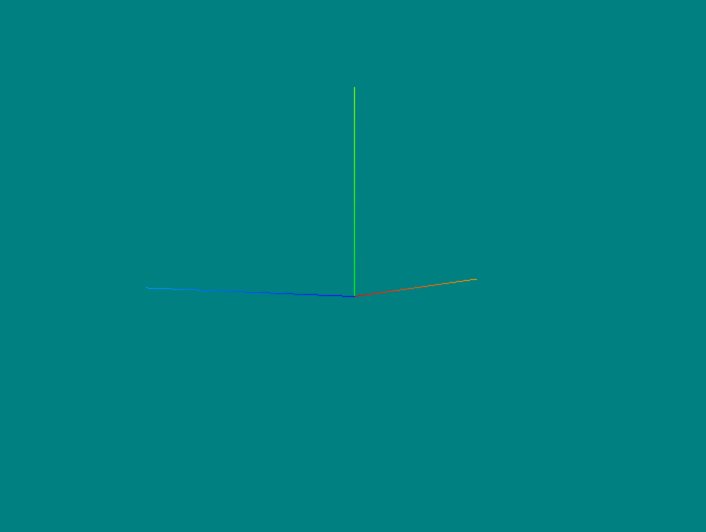
先来一张默认的情况, 不难看出绿的是y, 红的是x, z正对着我们所以暂时看不到:
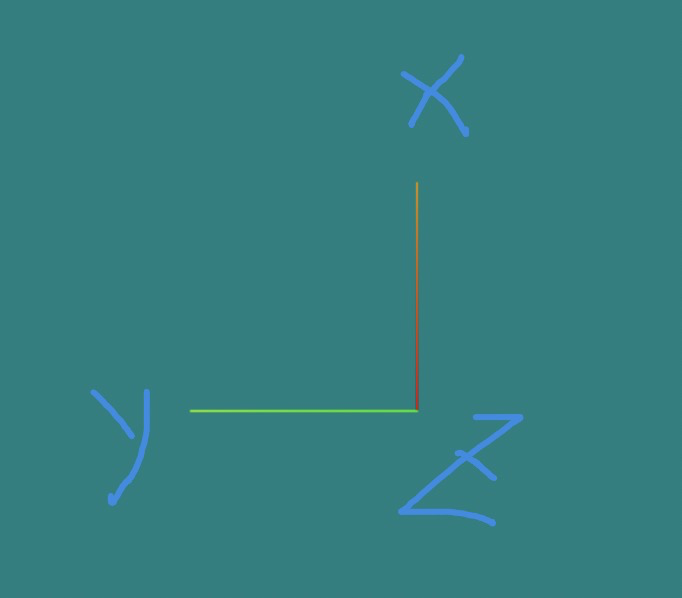
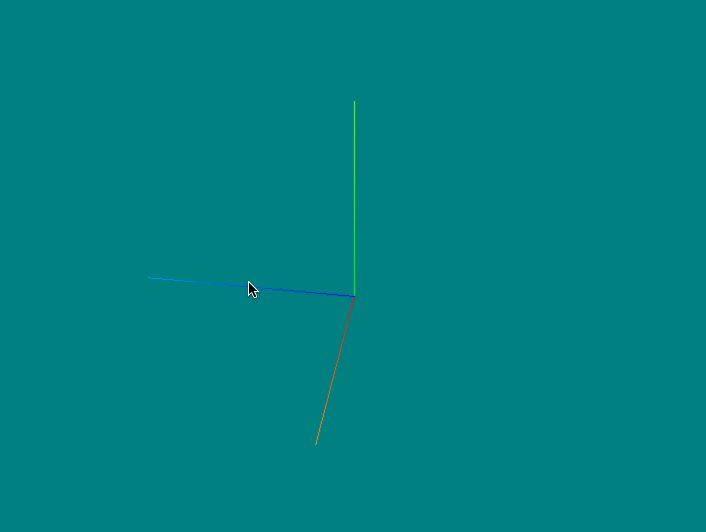
我们设置一下camera.up.set(1, 0, 0);
上面x的值成为了最大, 所以他变成了上方的坐标轴, 当然如我们设一个乱乱的值camera.up.set(1, 0.5, 0); 那么效果如下:
这个属性的设置方式就是set方法或者camera.up = new THREE.Vector3(1, 0.5, 0);
可以利用这个属性模拟第一人称游戏里任务摔倒了看这个世界....
坑点
我当前版本的three.js想要up属性生效需要在设置完up属性之后再主动指定一下camera.lookAt(0, 0, 0);否则up属性不生效;
二. GUI的使用
上面讲了这么多, 我们现在想让场景动起来, 所以需要不断的渲染出3d图像, 我们利用requestAnimationFrame反复调用渲染函数就能实现动画效果了。
const animate = function () {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
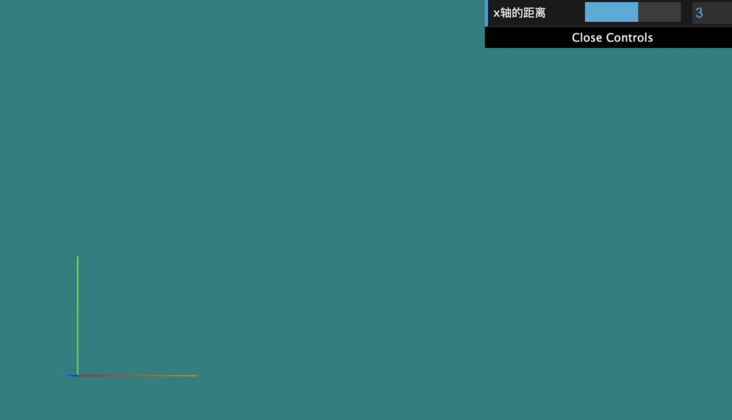
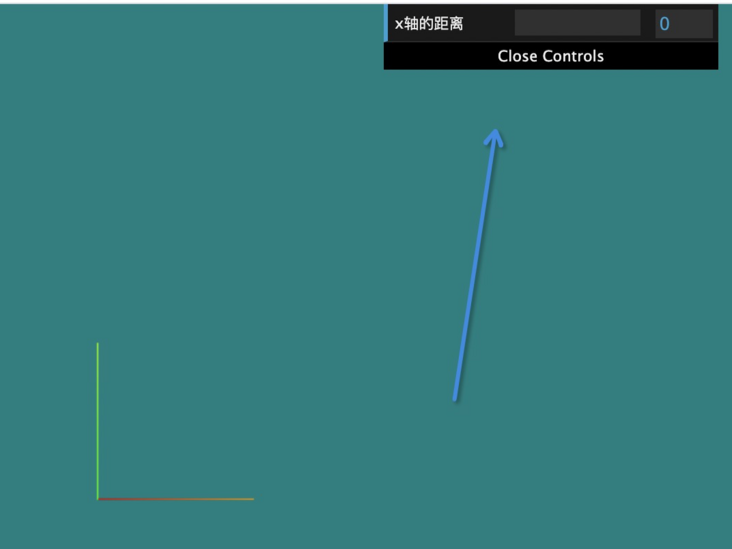
animate();-全名dat.gui.js他的功能是为属性生成一个可调节值的面板, 方便我们不断修改数值而不用刷新页面如下图:
-引入GUI<script src="https://cdn.bootcdn.net/ajax/libs/dat-gui/0.7.7/dat.gui.min.js"></script>引入之后我们全局多了一个dat属性。
const gui = new dat.GUI();
// 1: 定义一个我们要改变的对象
const pames = {
x: 0
}
// 2: 把这个值放入控制器
gui.add(pames, "x", 0, 5).name("x轴的距离")参数解答
- 传入要改变的对象。
- 要改变这个对象身上的哪个属性。
- 最小值
- 最大值
- .name('显示在调节栏的名称')
在每次渲染的时候更新一下相机的x轴位置。
const animate = function () {
camera.position.x = pames.x
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();知道上面这些就可以应付很多的场景了, 一个工具而已不用深究啦。
全部代码
<html>
<script src="https://cdn.bootcdn.net/ajax/libs/three.js/r122/three.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/dat-gui/0.7.7/dat.gui.min.js"></script>
<script>
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(35, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.z = 20;
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0x00FFFF, .5);
document.body.appendChild(renderer.domElement);
const axisHelper = new THREE.AxisHelper(2)
scene.add(axisHelper)
const pames = {
x: 0
}
function createUI() {
var gui = new dat.GUI();
gui.add(pames, "x", 0, 5).name("x轴的距离")
}
const animate = function () {
camera.position.x = pames.x
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
createUI()
animate();
</script>
</body>
</html>三. tween的使用
tween.js是用来做流畅动画的库, 比我们自己写动画方便多了tween官网地址。
下面编写了一个相机平滑的向右上角移动的代码。
const tween = new TWEEN.Tween(camera.position).to({
x: 10,
y: 10
}, 2000).repeat(Infinity).start();
// tween.stop() // 可以停止动画
const animate = function () {
TWEEN.update();
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();new TWEEN.Tween("这里传入要改变的对象")。.to( x: 10 y: 10}, 2000), 在2000毫秒时将x与y属性变成10。.repeat(Infinity), 这个动无限循环。.start();, 开始执行动画。.stop();, 停止动画。TWEEN.update();, 每次调用渲染函数都要调用一下动画的更新函数。
效果如下(思否暂时无法传gif图片, 但我已经向高老板反应了):

这个库大概的原理就是每次调用update方法的时候判断一下该动画已经执行了多久时间, 然后算出当前时间目标对象的值应该变为多少, 当然它还会对性能有所优化。
全部代码如下:
<html>
<style>
* {
padding: 0;
margin: 0;
}
</style>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/three.js/r122/three.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/tween.js/18.6.4/tween.umd.js"></script>
<script>
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(35, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.z = 20;
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0x00FFFF, .5);
document.body.appendChild(renderer.domElement);
const axisHelper = new THREE.AxisHelper(2)
scene.add(axisHelper)
const tween = new TWEEN.Tween(camera.position).to({
x: 10,
y: 10
}, 2000).repeat(Infinity).start()
const animate = function () {
TWEEN.update()
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
</script>
</body>
</html>四. 轨道控制器的使用
这个就厉害了, 让我们可以使用鼠标转动我们的相机, 仿若进入到3d世界一般。

// 将轨道控制器的代码放在对应的文件夹里面, 如果你没找到就用下面我分享的文件。
<script src="./utils/OrbitControls.js"></script>引入成功页面THREE身上会出现OrbitControls方法, 我们需要传入相机与渲染的容器。
const orbitControls = new THREE.OrbitControls(camera, renderer.domElement);
orbitControls.target = new THREE.Vector3(0, 0, 0);//控制焦点cdn上我没查到, 想要获取代码的同学可以复制我的笔记内容到项目中 three.js轨道控制器点击预览
直接在页面引入与通过npm包的方式引入有区别, 到了讲在vue里的使用的时候我们再详细说。
全部代码如下: (要有./utils/OrbitControls.js的代码, 没有的话来我笔记下载)
<html>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/three.js/r122/three.min.js"></script>
<script src="./utils/OrbitControls.js"></script>
<script>
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(35, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.z = 10;
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0x00FFFF, .5)
// 轨道控制器
orbitControls = new THREE.OrbitControls(camera, renderer.domElement);
// orbitControls.target = new THREE.Vector3(0, 0, 0);
// 轨道控制器
document.body.appendChild(renderer.domElement);
const axisHelper = new THREE.AxisHelper(2)
scene.add(axisHelper)
var animate = function () {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
animate();
</script>
</body>
</html>end.
下一篇将会介绍 光源, 与 阴影的玩法了, 希望与你一起进步。