【Vuejs】952- 一文带你了解vue2之响应式原理
在面试的过程中也会问到:请阐述vue2的响应式原理?,凡是出现阐述或者理解,一般都是知无不言言无不尽,知道多少说多少。接下来,我来谈谈自己的理解,切记不要去背,一定要理解之后,用自己的语言来描述出来。
那什么是响应式呢?响应式就是当对象本身(对象的增删值)或者对象属性(重新赋值)发生变化时,将会运行一些函数,最常见的就是render函数。
在具体实现上,vue用到了几个核心部件,每一个部件都解决一个问题:
- Observer
- Dep
- Watcher
- Scheduler
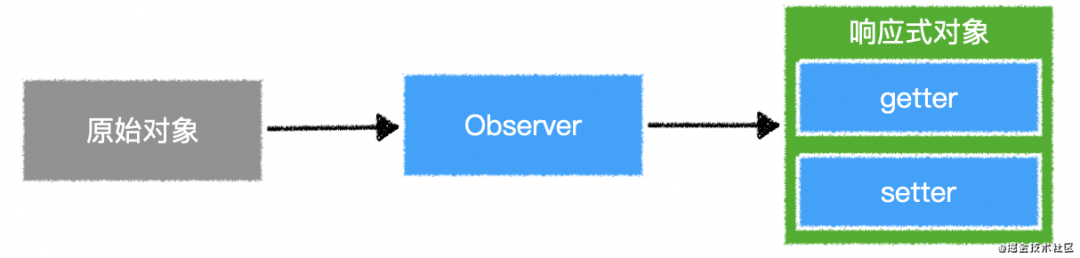
Observer
Observer要实现的目标非常简单,就是把一个普通的对象转换为响应式的对象。
为了实现这一点,Observer把对象的每个属性通过Object.defineProperty转换为带有getter和setter的属性,这样一来,我们访问或设置属性时,会分别调用getter和setter方法,vue就有机会做一些别的事情。

Observer是vue内部的构造器,我们可以通过Vue提供的静态方法Vue.observable(object)间接的使用该功能。
「示例」:
<body>
<script src="./vue.min.js"></script>
<script>
let obj = {
name:"法医",
age:100,
like:{
a:"琴",
b:"棋"
},
character:[{
c:"性格好"
},{
d:"真帅哦"
}]
}
Vue.observable(obj);
</script>
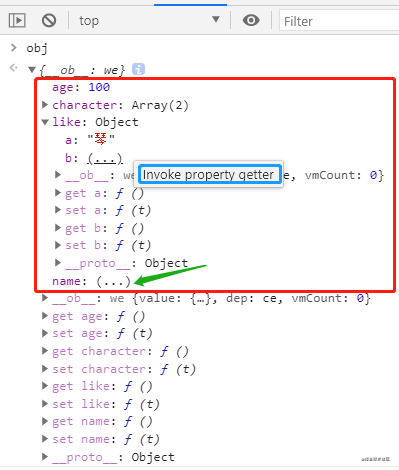
</body>「运行结果」:
输出结果中的...代表数据是响应式的,Invoke property getter表示调用了属性的getter方法。如果对象中还存在对象,那么它会深度递归遍历,让所有的数据都是响应式的数据。

如果说在组件当中,配置中的data也会返回一个响应式数据,这一过程在组件生命周期中发生在beforeCreate之后,created之后
Observer在具体实现上,它会递归遍历对象的所有属性,以完成数据响应式的转换。如果说一个属性一开始并不存在于对象中,是后面添加上的,那么这种属性是检测不到的,所以像之前使用obj.e = 3新增一个e:3也是检测不到的,因为之前对象中没有。但是到了vue3,使用了proxy,那就可以检测到了。因此在vue2中提供了$set和$delete两个实例方法,我们可以通过这两个实例方法对已有响应式对象添加或删除属性。
「示例」:
通过对昵称的删除和年龄的添加,对比$set、$delete和delete、set
<body>
<div id="app">
<p>昵称:{{obj.name}}</p>
<p>年龄:{{obj.age}}</p>
<!-- 首先通过 delete obj.name 方式进行昵称的删除-->
<button @click="delete obj.name">删除昵称</button>
<button>添加年龄</button>
</div>
<script src="./vue.min.js"></script>
<script>
let vm = new Vue({
el:"#app",
data(){
return{
obj:{
name:"法医"
}
}
}
})
</script>
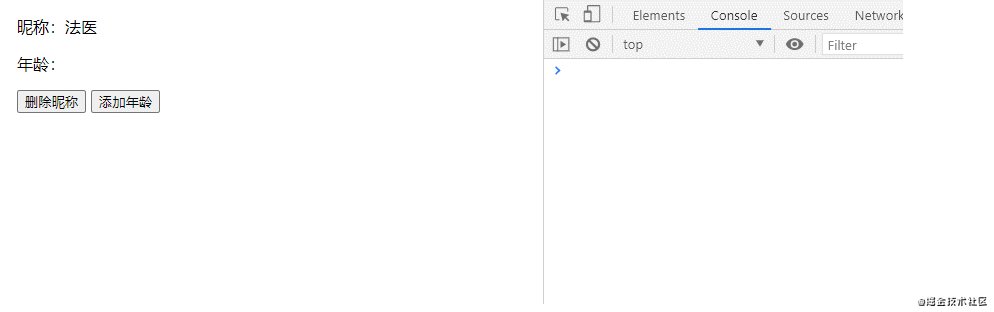
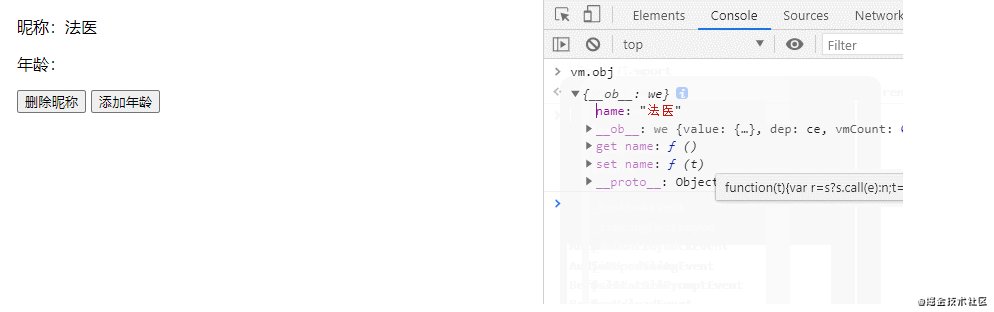
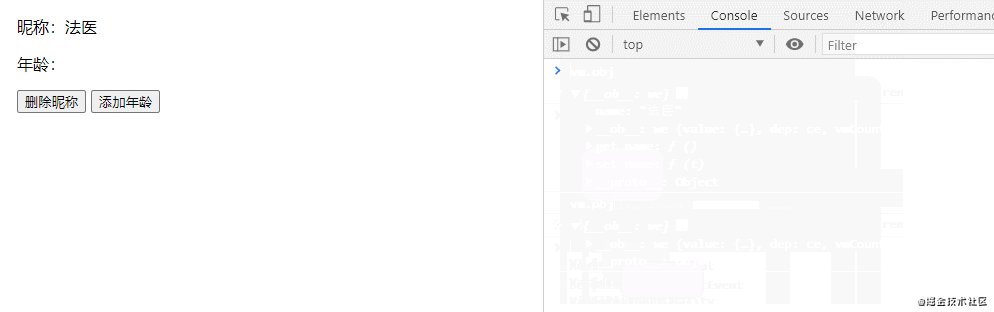
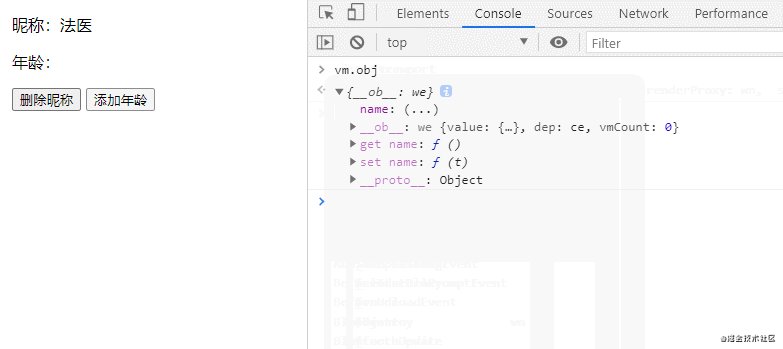
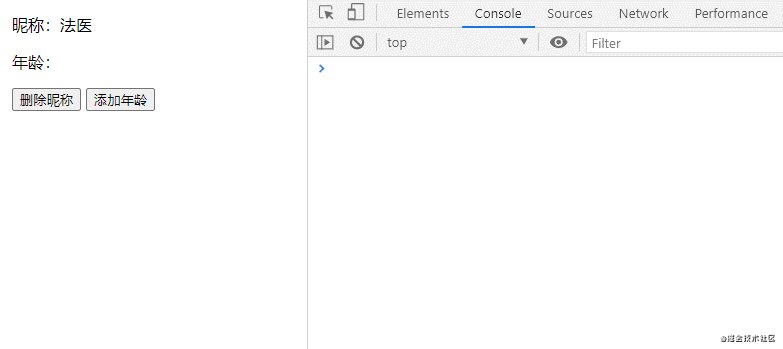
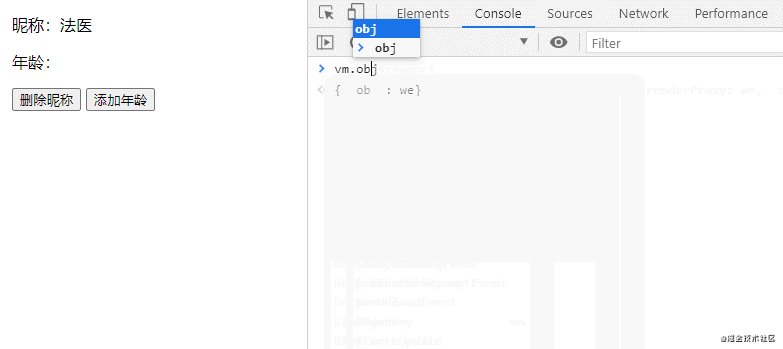
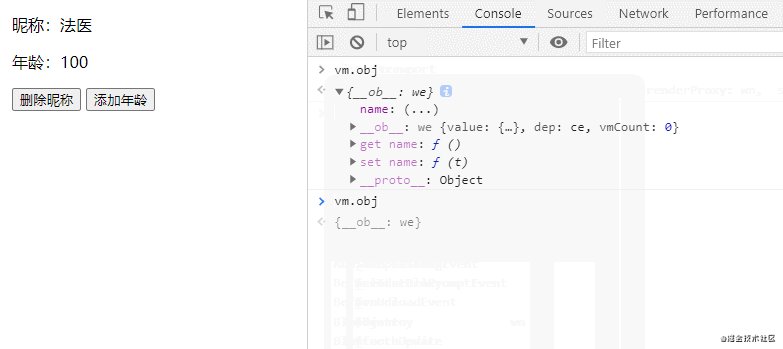
</body>「运行结果」:

从运行结果来看,在没有点击删除昵称按钮之前vm.obj输出的name是响应式数据,点击删除昵称按钮之后再次打印vm.obj此时数据已经被删除,但是页面上昵称法医并未删除,vue收不到属性被删除的通知,因为delete obj.name是不会被检测到的
接下来使用$delete进行昵称的删除操作:
<body>
<div id="app">
<p>昵称:{{obj.name}}</p>
<p>年龄:{{obj.age}}</p>
<!-- 使用 $delete 删除昵称-->
<button @click="$delete(obj,'name')">删除昵称</button>
<button>添加年龄</button>
</div>
<script src="./vue.min.js"></script>
<script>
let vm = new Vue({
el:"#app",
data(){
return{
obj:{
name:"法医"
}
}
}
})
</script>
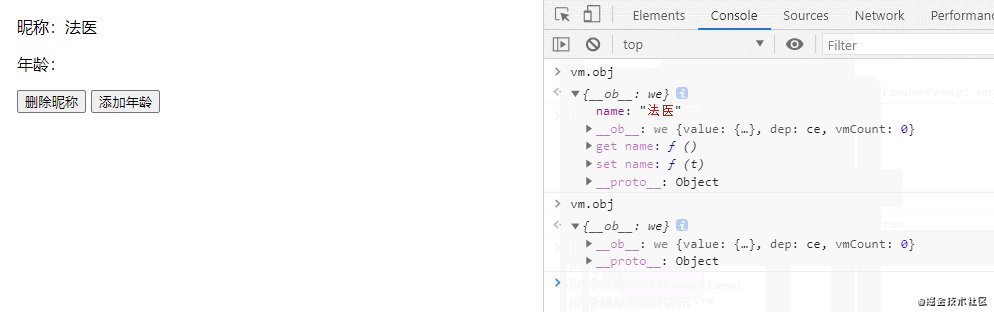
</body>「运行结果」:

当使用$delete的时候vue就会收到通知了,进行昵称删除操作,页面也会及时响应。
同理,我们来看看$set和set
<body>
<div id="app">
<p>昵称:{{obj.name}}</p>
<p>年龄:{{obj.age}}</p>
<!-- -->
<button @click="$delete(obj,'name')">删除昵称</button>
<!-- 使用 obj.age=100 添加年龄-->
<button @click="obj.age=100">添加年龄</button>
</div>
<script src="./vue.min.js"></script>
<script>
let vm = new Vue({
el:"#app",
data(){
return{
obj:{
name:"法医"
}
}
}
})
</script>
</body>
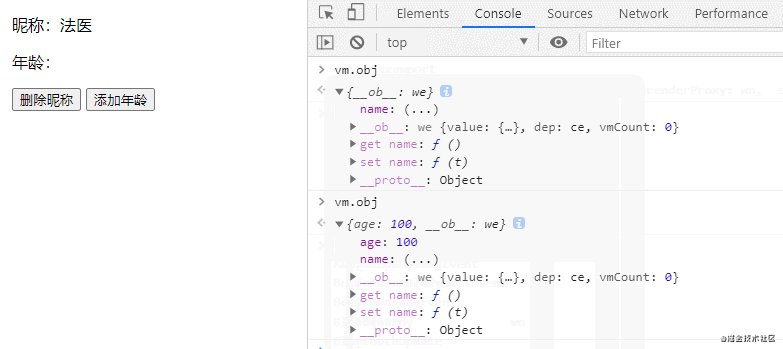
「运行结果」:

当使用传统方式obj.age=100向对象添加属性的时候,其实可以添加成功的,只是数据并不是响应式的,页面上没有显示年龄。
接下来就使用$set添加属性:
<body>
<div id="app">
<p>昵称:{{obj.name}}</p>
<p>年龄:{{obj.age}}</p>
<!-- 使用 $set 添加年龄 -->
<button @click="$delete(obj,'name')">删除昵称</button>
<button @click="$set(obj,'age','100')">添加年龄</button>
</div>
<script src="./vue.min.js"></script>
<script>
let vm = new Vue({
el:"#app",
data(){
return{
obj:{
name:"法医"
}
}
}
})
</script>
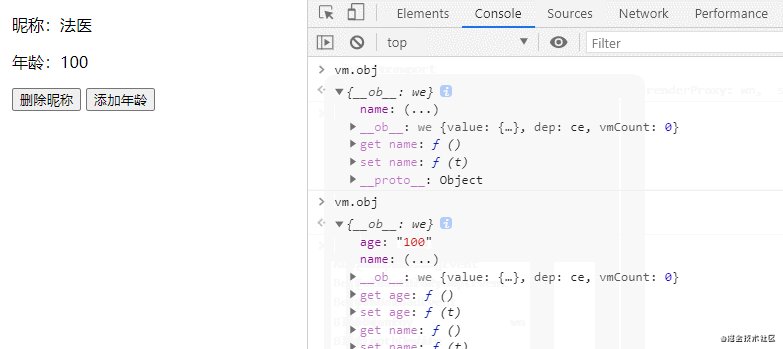
</body>「运行结果」:

一目了然,使用$set添加的属性是响应式的,age:(...)三个点很明显。
以上就是针对对象的检测,那么数组呢?数组又是怎样检测的呢?Object和Array的变化检测处理方式是不同的。
对于数组,vue会更改它的隐式原型,之所以这样做,是因为vue需要监听那些可能改变数组内容的 方法。

总之,Observer的目标,就是要让一个对象,它的属性的读取、赋值,内部数组的变化都要能够被vue检测到,这样才能让数据转换为响应式数据。
Dep
现在有两个问题没有解决,就是读取属性时要做什么事情?属性变化时要做什么事情?这个问题就需要Dep来解决。
Dep的全称是Dependency,表示依赖的意思,
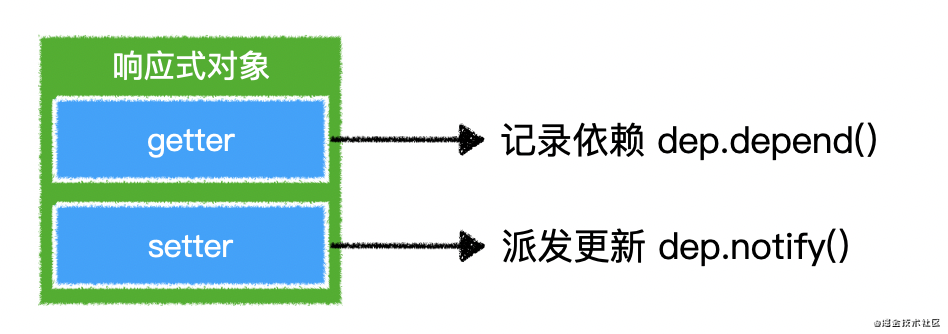
Vue会为响应式对象中的每个属性、对象本身、数组本身创建一个Dep实例,每个Dep实例都有能力做以下两件事:
- 记录依赖:是谁在用我
- 派发更新:我变了,我要通知那些用到我的人
当读取响应式对象的某个属性时,它会进行依赖收集:有人用到了我
当改变某个属性时,它会派发更新:那些用我的人听好了,我变了

Watcher
现在又有一个问题,就是Dep如何知道是谁在用我?
要解决这个问题,需要依靠另一个东西,就是Watcher
当某个函数执行的过程中,用到了响应式数据,响应式数据是无法知道是哪个函数在用自己,因此,vue通过一种巧妙的办法来解决这个问题:
我们不要直接执行函数,而是把函数交给一个叫做watcher的东西去执行,watcher是一个对象,每个这样的函数执行时都应该创建一个watcher,通过watcher去执行。watcher会创建一个全局变量,让全局变量记录当前负责执行的watcher等于自己,然后再去执行函数,在函数执行的过程中,如果发生了依赖记录dep.depend(),那么Dep就会把这个全局变量记录下来,表示:有一个watcher用到了我这个属性
当Dep进行派发更新时,它会通知之前记录的所有watcher:我变了

每一个vue组件实例,都至少对应一个watcher,该watcher中记录了该组件的render函数。
watcher首先会把render函数运行一次以收集依赖,于是那些在render中用到的响应式数据就会记录这个watcher。
当数据变化时,dep就会通知该watcher,而watcher将重新运行render函数,从而让界面重新渲染,同时重新记录当前的依赖。
Scheduler
现在还剩最后一个问题,就是Dep通知watcher之后,响应数据又多次改变,造成watcher执行重复运行对应函数,就有可能导致函数频繁运行,从而导致效率低下
试想,如果一个交给watcher的函数,它里面用到了属性a、b、c、d,那么a、b、c、d属性都会记录依赖,于是下面的代码将会触发4次更新:
state.a = "new data";
state.b = "new data";
state.c = "new data";
state.d = "new data";这样肯定是不行的,因此,watcher收到派发更新的通知后,它不会立即执行对应render函数,当然不仅仅是render函数,还有可能是其它的函数,而是把自己交给一个叫调度器的东西,在调度器里面有个队列,可以认为是一个数组,这个队列数组中记录了当前要运行哪些watcher,调度器维护一个执行队列,在队列中同一个watcher只会存在一次,队列中的watcher不是立即执行,它会通过一个叫做nextTick的工具方法,把这些需要执行的watcher放入到事件循环的微队列中,nextTick的具体做法是通过Promise完成的,nextTick其实就是一个函数
nextTick((fn)=>{
Promise.resolve().then(fn);//通过这种方式就跑到微队列中去了
})也就是说,当响应式数据变化时,render函数的执行是异步的,并且在微队列中
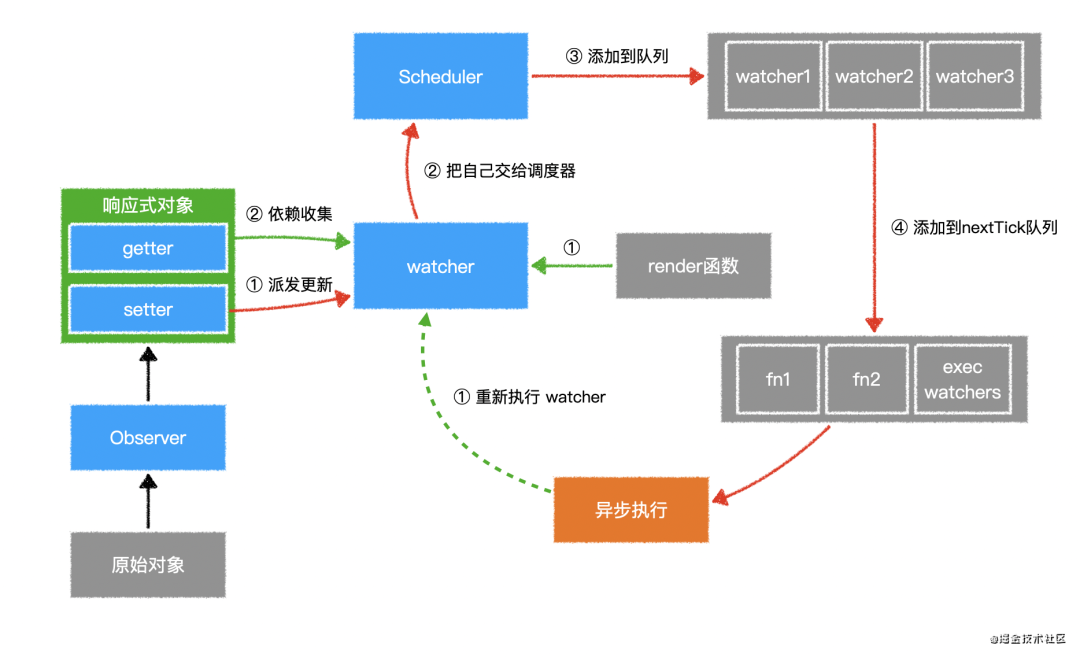
总体流程图

我们简单过一遍这个流程图:
- 原始对象通过
Observer将转换成一个响应式的对象,具有getter和setter方法,然后就静静等待着。 - 突然有一天,雷雨交加,有一个render函数要执行,但不是直接就执行了,而是交给watcher来执行,watcher通过设置全局变量的方式读取数据,因为读取了数据,所以会触发响应式对象的getter,随后getter会从全局变量的位置读取到当前正在读取的watcher并把watcher收集到Dep中。
- 通过以上步骤页面就会被渲染出来了。
- 又是突然的一天哈,风和日丽,我触发了一个按钮或者事件,不管干了什么,反正是数据改变了,进行新的步骤——
派发更新,随后通知watcher,我变了哦,你给我马上搞定这件事情,但是watcher并不是立即就执行的,因为数据变动有时候不是一个,而是很多,立即执行的话会重复执行很多render函数或者其它数据变动的函数,执行效率会变低。然而watcher把自己交给调度器Scheduler - 调度器会把watcher添加到队列中,当然在队列中也不会执行的,而是将队列交给
nextTick队列,nextTick里面的函数全是在微队列的,等同步代码执行完成后,会异步地执行函数fn1、fn2、watcher等等,这一步相当于重新执行了watcher,然后又重新执行了render函数,就这样地循环往复。
好了, 以上就是我今天的分享,大家对于vue2响应式原理还有什么问题可以在评论区讨论鸭~
记得点赞 支持一下哦~
