见微知著 - npm包的基础建设如此简单
前记

JavaScript开发的SDK包,主要使用场景为Web与Native的通信。
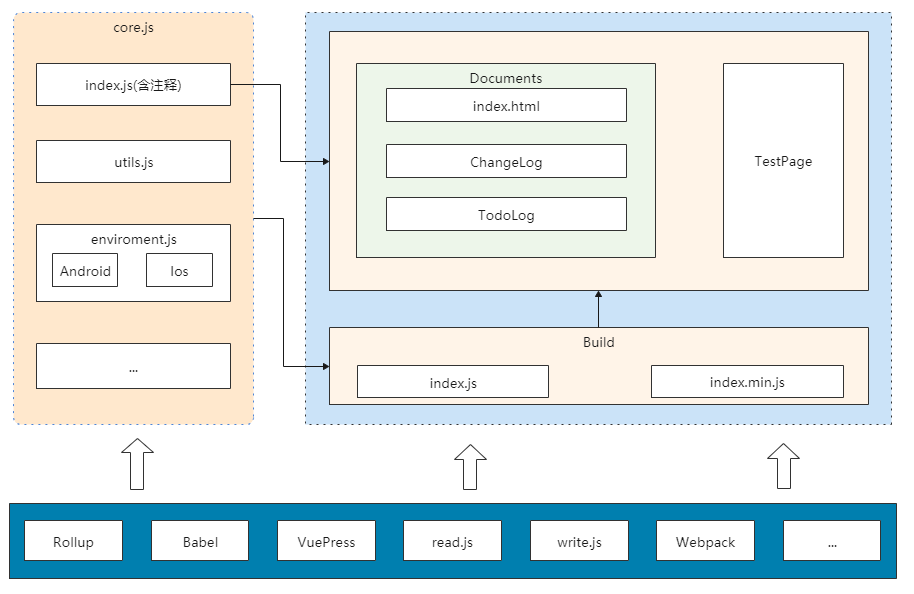
图片是由源码、使用文档、测试用例三部分组成,简单却实用。由于业务不同可能一些开发注意点也不同,这里就简单介绍下上图的实现思路~
此文章将会围绕如何构建源码,如何实现带有可扫描二维码的说明文档以及不需要发包就可以进行验证的测试页面。
一、开发前整备
这次分享主要是围绕着升级hunter-jssdk.js展开的,当领到优化升级任务时激动的是无从下手,自动开启不懂就问不懂就搜的功能(嘿嘿,无处安放的小手~)
首先对于打包构建将从Webpack与Rollup中选择,其次使用文档会在jsdoc与VuePress内挑选一款,最终的测试页面全靠手撸~
下图是整体设计的流程,使用文档及测试页面会依赖于read.js和write.js,稍后会简单聊下实现思路。
二、整装前行
2.1、开发构建
兵马未动,粮草先行;
显然有计划有准备的出征是胜利的前提,因而开发前也是对比了几款构建工具~
下面介绍两款优秀的构建工具:
Rollup:Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,例如 library 或应用程序。
Webpack:webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)或包裹(package)任何资源(resource or asset)。
两者同为模块打包器,但相似却不相同,如何选择取决于具体场景,同时可以参考业内方案,如:
Rollup:Vue、React-Redux等。
Webpack:Element-ui、Vue-cli等。
由上可知,Rollup偏向应用于js库,Webpack偏向应用于前端工程;HUNTER-JS-SDK即是由rollup构建,下图为配置项:
// rollup.config.prod.uglify.js
import json from '@rollup/plugin-json' // 解析json文件
import { babel } from '@rollup/plugin-babel' // 转换es6语法
import { nodeResolve } from '@rollup/plugin-node-resolve' // 处理node_modeules依赖
import commonjs from '@rollup/plugin-commonjs' // 处理 common 模块js
import replace from '@rollup/plugin-replace' // 全局替换
import { uglify } from 'rollup-plugin-uglify' // 压缩文件
import { version } from '../../package.json'
export default {
input: 'src/index.js',
output: {
file: `dist/static/js/${version}/index.min.js`,
format: 'umd',
name: 'HUNTERAPP'
},
plugins: [
json(
{
exclude: [ 'node_modules/**' ],
}
),
babel(
{
babelHelpers: 'bundled',
exclude: 'node_modules/**'
}
),
nodeResolve(),
commonjs(
{
sourceMap: false
}
),
replace({
'process.env.NODE_ENV': JSON.stringify('production')
}),
uglify()
],
external: ['fs']
}
// .babelrc
{
"presets": [
[
"@babel/preset-env",
{
"modules": false,
"useBuiltIns": "usage",
"corejs": "3.8"
}
]
]
}
2.2、说明文档
文档:根据javascript文件中的注释信息,一键生成Javascript应用程序(可访问部署的静态网站)。
谈到生成docs的库,想必jsdoc都不陌生,本项目升级前同样使用的jsdoc库。
jsdoc库优点:易上手、可配置、快速生成。
jsdoc库缺点:定制化布局繁琐,页面不直观。
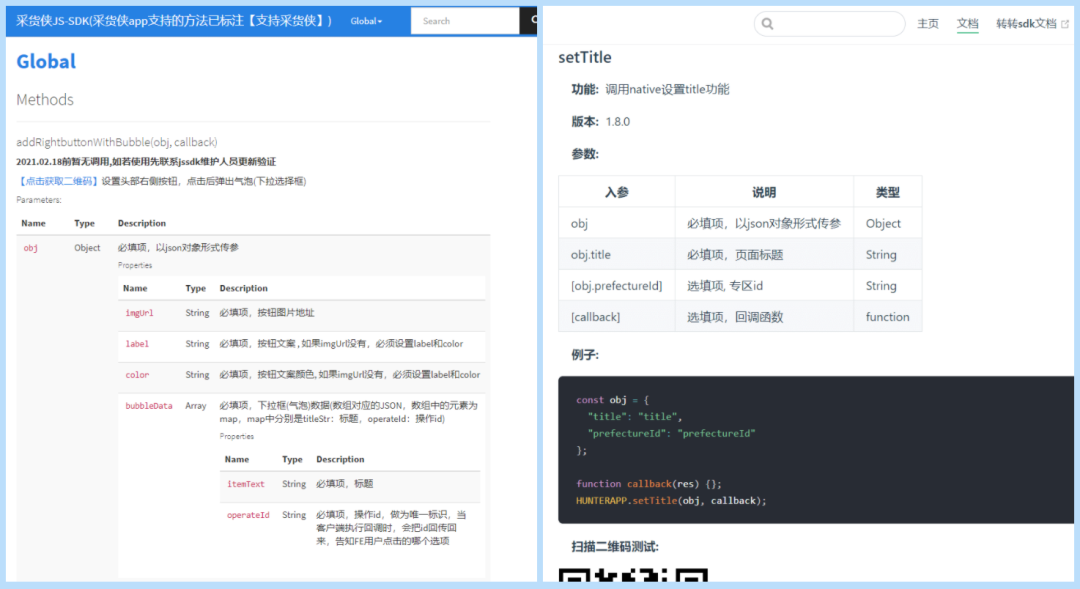
下图左侧为jsdoc生成的页面,右侧为VuePress生成的页面

平常浏览Vue、Vue-cli等类似的文档时,显然它们清爽易用的风格值得称赞,因而采用VuePress来升级~(主要需求是增加可扫描二维码功能)
VuePress:Vue 驱动的静态网站生成器,以 Markdown 为中心的项目结构,也就是需要提供markdown的文件。那么如何把javascript的注释写入md文件是主要困难点。
采取的流程如下:
a.读取javascipt文件(注释文件)
b.解析注释内容并格式化(正则匹配处理导出数组对象)
c.循环数组对象写入md文件
说着容易做起来难?其实不难的,困难的是犹豫不决不愿尝试,嘿嘿,欢迎尝试~
等等,有个问题还没解答:
Q:如何生成二维码?
A:写入md的时候如下操作就可以。
// 二维码 - 就是这么简单 哈哈
let url = `https://www.baidu.com?wd=xxx`
let qrCode = `
<p><span style="font-weight: 700">扫描二维码测试:</span></p>
<img width="200px" height="200px" src="https://api.qrserver.com/v1/create-qr-code/?data=${encodeURIComponent(url)}"></img>\n`2.3、测试
当以上两步都完成后(有了index.min.js和hunter-jssdk-sdkApi.js),我们可以搭建我们的SDK的测试模块,主要是单元测试和实际的功能页面测试。
- 单元测试
// 单元测试
var HUNTERAPP = require('../dist/index.min.js');
describe('HUNTERAPP.setTitle', function () {
...
})- 功能页面测试 先聊聊我对测试页面的期望吧 a.不会频繁的修改迭代(包括sdk版本升级也不会影响测试页面) b.不依赖npm包的发布才可以测试(这个看具体业务场景选择) 那么,如何才能做到以上两点,通过以下方式即可拥有~
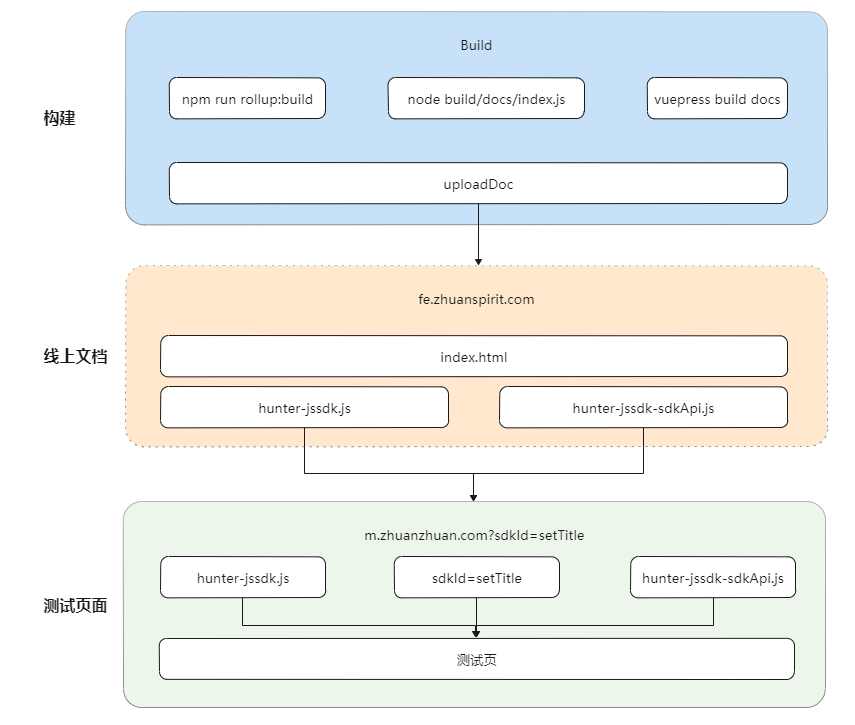
简单描述下:
1、每次构建sdk后,复制一份index.min.js,同时通过正则解析sdk注释生成数组写入hunter-jssdk-sdkApi.js内。移动两个文件到可发布的docs目录下,随着docs的部署同步更新。
2、在可访问域名(m.zhuanzhuan.com)内新建一个项目为测试页,通过加载文档域名(fe.zhuanspirit.com)内的index.min.js、hunter-jssdk-sdkApi.js来保证资源是最新的,然后通过扫描二维码携带的SDK方法名,匹配出对应的数据展示在页面。
3、由于此测试页面的数据来源于外部,动态渲染,所以此测试页项目不会被经常迭代。
三、结语
当时升级此sdk库时,查阅不少相关文章,得到的信息却是只言片语,有种豁然开朗却无从下手的感觉。然后经过与组内同事的探讨制定计划,列出排期一步步输出完成了升级。以上是我的简单实现思路。 依然记得初涉此项目时心余力绌的心情,故把开发过程总结为此篇文章,不足之处还希望多多指正,期望通过我司公众号的传播可以帮助到您。
参考
如何打造一款标准的JS-SDK: https://zhuanlan.zhihu.com/p/276080506?utm_source=com.tencent.wework vuepres文档:https://vuepress.vuejs.org/zh/config/ rollup文档:https://www.rollupjs.com/