十几个 CSS 高级技巧汇总
「列举一下效果」
- 设置input的placeholder的字体样式
- 单行和多行文本超出省略号
- 负边距使用技巧
- 定位同时设置方位情况
- 相邻兄弟选择器之常用场景
- outline属性的妙用技巧
- 隐藏滚动条或更改滚动条样式
- 纯CSS绘制三角形
- 虚线框绘制技巧
- 卡券效果制作
- 隐藏文本的常用两种方法
- 表格边框合并
「1-1. 设置input 的placeholder的字体样式」
设置input占位符的样式
input::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: red;
}
input::-moz-placeholder { /* Firefox 19+ */
color: red;
}
input:-ms-input-placeholder { /* IE 10+ */
color: red;
}
input:-moz-placeholder { /* Firefox 18- */
color: red;
}
<input type="text" placeholder="请设置用户名">设置input聚焦时的样式
input:focus {
background-color: red;
}取消input的边框
border: none;
outline: none;<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS高级常见技巧汇总</title>
<style type="text/css">
input::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: red;
}
input::-moz-placeholder { /* Firefox 19+ */
color: red;
}
input:-ms-input-placeholder { /* IE 10+ */
color: red;
}
input:-moz-placeholder { /* Firefox 18- */
color: red;
}
input:focus {
background-color: red;
}
input{
border: none;
outline: none;
}
</style>
</head>
<body>
<input type="text" placeholder="请设置用户名">
</body>
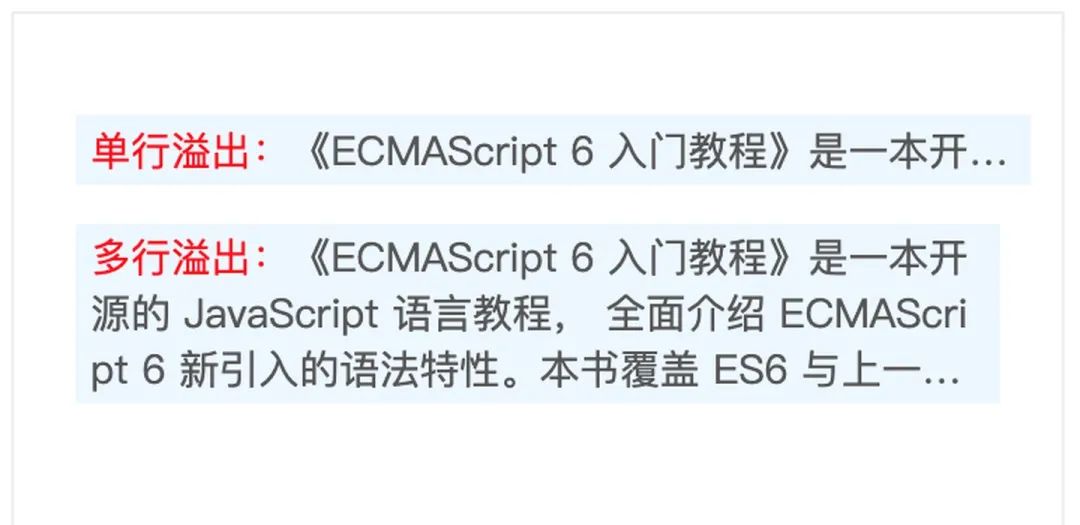
</html>「1-2. 单行和多行文本超出省略号」
// 单行文本出现省略号
width: 300px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-break: break-all;
// 多行文本出现省略号
display: -webkit-box; /*重点,不能用block等其他,将对象作为弹性伸缩盒子模型显示*/
-webkit-box-orient: vertical; /*从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式)*/
-webkit-line-clamp: 3; /*行数,超出三行隐藏且多余的用省略号表示...*/
line-clamp: 3;
word-break: break-all;
overflow: hidden;
max-width: 100%;<div class="container">
<p class="single">
<span class="c-red">单行溢出:</span>《ECMAScript 6 入门教程》是一本开源的 JavaScript 语言教程,
全面介绍 ECMAScript 6 新引入的语法特性。
</p>
<p class="mutiple">
<span class="c-red">多行溢出:</span>《ECMAScript 6 入门教程》是一本开源的 JavaScript 语言教程,
全面介绍 ECMAScript 6 新引入的语法特性。本书覆盖 ES6 与上一个版本 ES5 的所有不同之处,
对涉及的语法知识给予详细介绍,并给出大量简洁易懂的示例代码。
</p>
</div>/*容器*/
.container {
width: 300px;
height: 200px;
margin: 100px;
padding: 20px;
border: 1px solid #eee;
font-size: 13px;
color: #555;
}
.c-red {
color: red;
}
p {
background-color: rgba(189, 227, 255, 0.28);
padding: 2px 5px;
}
/*单行*/
.single {
width: 300px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-break: break-all;
}
/*多行*/
.mutiple {
display: -webkit-box; /*重点,不能用block等其他,将对象作为弹性伸缩盒子模型显示*/
-webkit-box-orient: vertical; /*从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式)*/
-webkit-line-clamp: 3; /*行数,超出三行隐藏且多余的用省略号表示...*/
line-clamp: 3;
word-break: break-all;
overflow: hidden;
max-width: 100%;
}
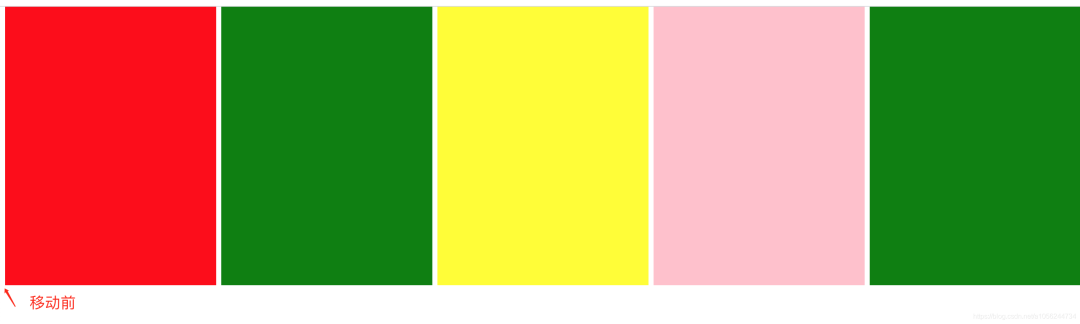
「1-3. 负边距使用技巧」
❝规律: 左为负时,是左移,右为负时,是左拉。上下与左右类似
❞
*{
margin:0;
padding:0;
}
.wrap{
/* 利用负值技巧进行整体移动 */
margin-left:-6px;
}
.item{
float:left;
width: 20%;
height: 300px;
border-left:6px solid #fff;
box-sizing: border-box;
}
<div class="wrap">
<div class="item" style="background-color: red;"></div>
<div class="item" style="background-color: green;"></div>
<div class="item" style="background-color: yellow;"></div>
<div class="item" style="background-color: pink;"></div>
<div class="item" style="background-color: green;"></div>
</div>
「1-4. 定位同时设置方位情况」
❝规律: 绝对定位和固定定位时,同时设置 left 和 right 等同于隐式地设置宽度
❞
span{
border:1px solid red;
position: absolute;
left:0;
right:0;
/* 等同于设置 width:100%;display:block */
}
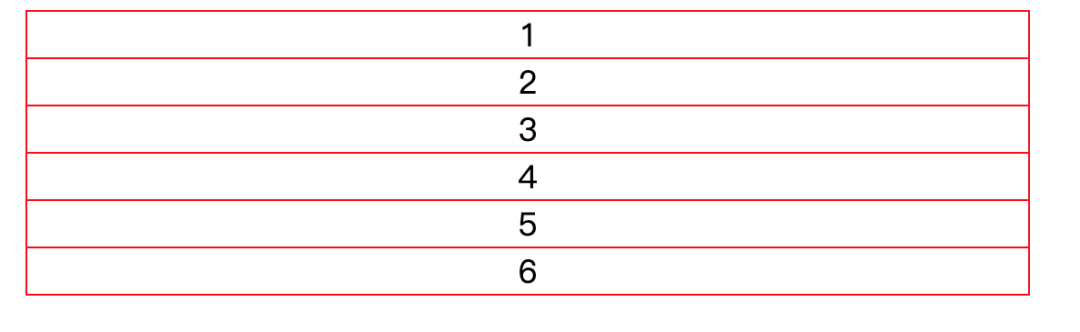
<span>1</span>「1-5. 相邻兄弟选择器之常用场景」
ul{
width: 500px;
margin:auto;
list-style: none;
padding:0;
border:1px solid red;
text-align: center;
}
li+li{
border-top:1px solid red;
}<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
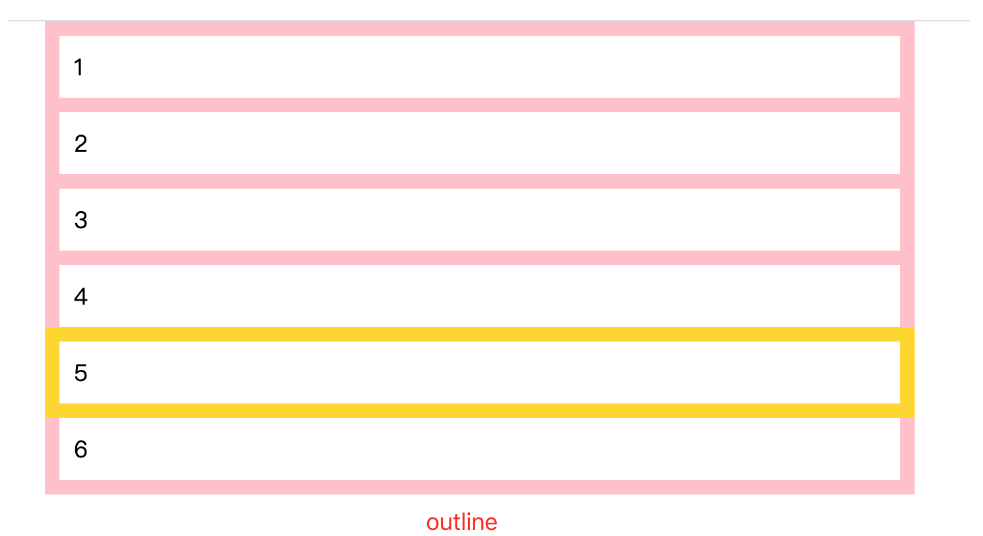
「1-6. outline属性的妙用技巧」
❝区别: outline不计算大小 border计算大小
❞
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
width: 600px;
margin: auto;
}
li {
padding: 10px;
border: 10px solid pink;
outline-offset: -10px;
}
li+li{
margin-top:-10px;
}
li:hover{
/* border:10px solid gold; */
outline:10px solid gold;
}<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>

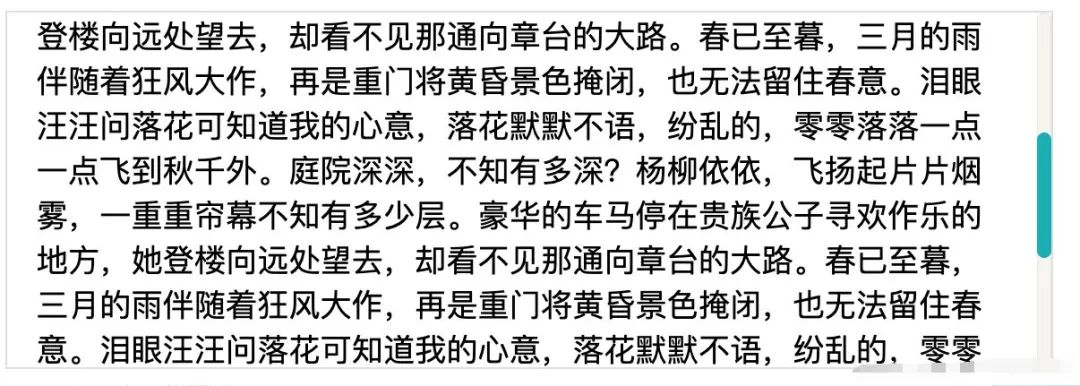
「1-7. 隐藏滚动条或更改滚动条样式」
.scroll-container {
width: 500px;
height: 150px;
border: 1px solid #ddd;
padding: 15px;
overflow: auto; /*必须*/
}
.scroll-container::-webkit-scrollbar {
width: 8px;
background: white;
}
.scroll-container::-webkit-scrollbar-corner,
/* 滚动条角落 */
.scroll-container::-webkit-scrollbar-thumb,
.scroll-container::-webkit-scrollbar-track { /*滚动条的轨道*/
border-radius: 4px;
}
.scroll-container::-webkit-scrollbar-corner,
.scroll-container::-webkit-scrollbar-track {
/* 滚动条轨道 */
background-color: rgba(180, 160, 120, 0.1);
box-shadow: inset 0 0 1px rgba(180, 160, 120, 0.5);
}
.scroll-container::-webkit-scrollbar-thumb {
/* 滚动条手柄 */
background-color: #00adb5;
}<p class="scroll-container">
庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。豪华的车马停在贵族公子寻欢作乐的地方,她登楼向远处望去,却看不见那通向章台的大路。春已至暮,三月的雨伴随着狂风大作,再是重门将黄昏景色掩闭,也无法留住春意。泪眼汪汪问落花可知道我的心意,落花默默不语,纷乱的,零零落落一点一点飞到秋千外。庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。豪华的车马停在贵族公子寻欢作乐的地方,她登楼向远处望去,却看不见那通向章台的大路。春已至暮,三月的雨伴随着狂风大作,再是重门将黄昏景色掩闭,也无法留住春意。泪眼汪汪问落花可知道我的心意,落花默默不语,纷乱的,零零落落一点一点飞到秋千外。庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。豪华的车马停在贵族公子寻欢作乐的地方,她登楼向远处望去,却看不见那通向章台的大路。春已至暮,三月的雨伴随着狂风大作,再是重门将黄昏景色掩闭,也无法留住春意。泪眼汪汪问落花可知道我的心意,落花默默不语,纷乱的,零零落落一点一点飞到秋千外。庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。豪华的车马停在贵族公子寻欢作乐的地方,她登楼向远处望去,却看不见那通向章台的大路。春已至暮,三月的雨伴随着狂风大作,再是重门将黄昏景色掩闭,也无法留住春意。泪眼汪汪问落花可知道我的心意,落花默默不语,纷乱的,零零落落一点一点飞到秋千外。
</p>
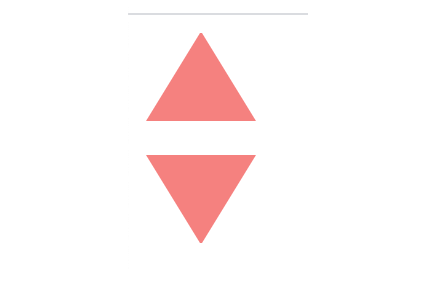
「1-8. 纯CSS绘制三角形」
/* 正三角 */
.up-triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 0 25px 40px 25px;
border-color: transparent transparent rgb(245, 129, 127) transparent;
}
/* 倒三角 */
.down-triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 40px 25px 0 25px;
border-color: rgb(245, 129, 127) transparent transparent transparent;
}
div:last-child {
margin-top: 1rem;
}
「1-9. 虚线框绘制技巧」
.dotted-line {
width: 800px;
margin: auto;
padding: 20px;
border: 1px dashed transparent;
background: linear-gradient(white, white) padding-box, repeating-linear-gradient(-45deg, red 0, #ccc .25em, white 0, white .75em);
}
<p class="dotted-line">庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层
「1-10. 卡券效果制作」
.coupon {
width: 300px;
height: 100px;
line-height: 100px;
margin: 50px auto;
text-align: center;
position: relative;
background: radial-gradient(circle at right bottom, transparent 10px, #ffffff 0) top right /50% 51px no-repeat,
radial-gradient(circle at left bottom, transparent 10px, #ffffff 0) top left / 50% 51px no-repeat,
radial-gradient(circle at right top, transparent 10px, #ffffff 0) bottom right / 50% 51px no-repeat,
radial-gradient(circle at left top, transparent 10px, #ffffff 0) bottom left / 50% 51px no-repeat;
filter: drop-shadow(2px 2px 2px rgba(0, 0, 0, .2));
}
.coupon span {
display: inline-block;
vertical-align: middle;
margin-right: 10px;
color: red;
font-size: 50px;
font-weight: 400;
}<p class="coupon">
<span>200</span>优惠券
</p>
「1-11. 隐藏文本的常用两种方法」
❝text-indent: -9999px; 或者 font-size: 0;
❞
.logo {
width: 190px;
height: 80px;
float: left;
margin-top: 8px
}
.logo h1 {
position: relative
}
.logo h1 .logo-bd {
display: block;
margin-left: 22px;
padding-top: 58px;
width: 142px;
overflow: hidden;
background: url(http://img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png) 0 0 no-repeat;
text-indent: -9999px;
}<h1>
<a href="#" role="img" class="logo-bd clearfix">淘宝网</a>
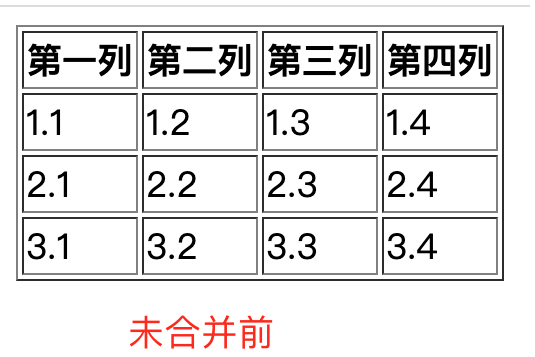
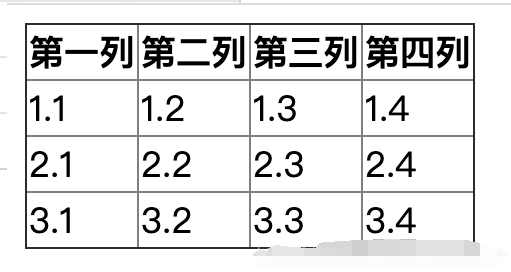
</h1>「1-12. 表格边框合并」
table{
border-collapse: collapse;
}<table border="1">
<thead>
<tr>
<th>第一列</th>
<th>第二列</th>
<th>第三列</th>
<th>第四列</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
<td>1.4</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
</tr>
</tbody>
</table>