【工具】10个提高开发效率的 VS Code 快捷键!
下面列出了一些智米们都应该尽快学习的快捷键。我真希望一开始写代码就知道它们。它可以节省我们数小时的手动码字。
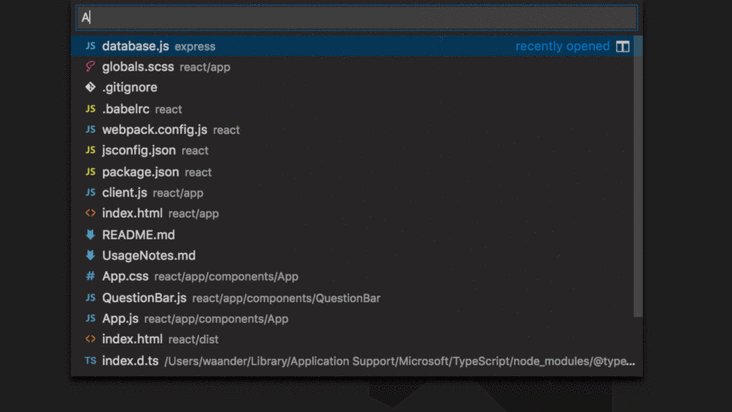
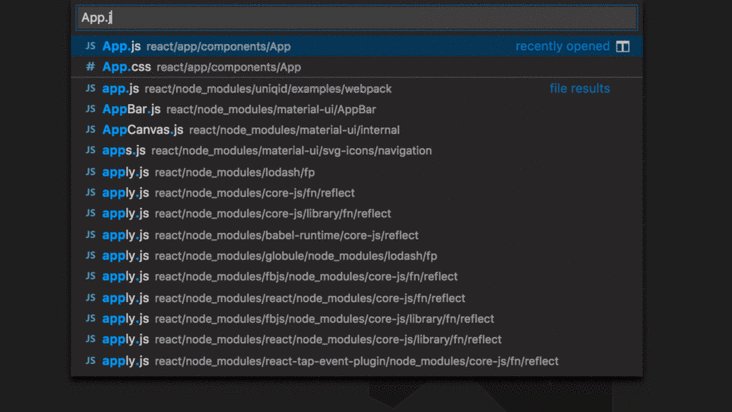
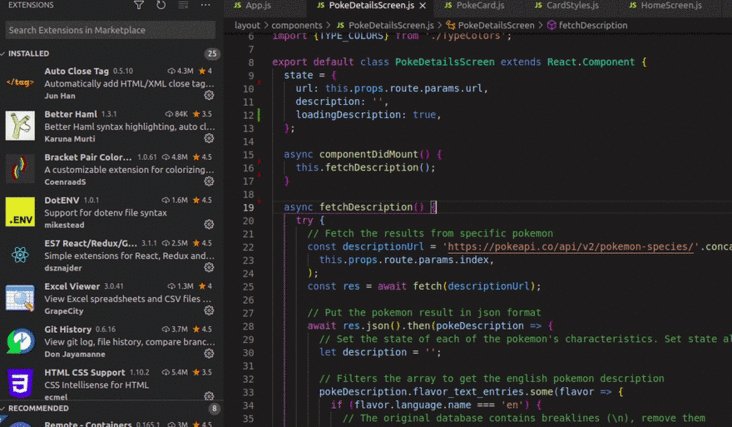
1. Ctrl + P:显示搜索栏以搜索文件
(Mac: Cmd + P)
我们经常在多个文件进行切换,这个快捷键可以帮助我们快速找到我们想到的文件。
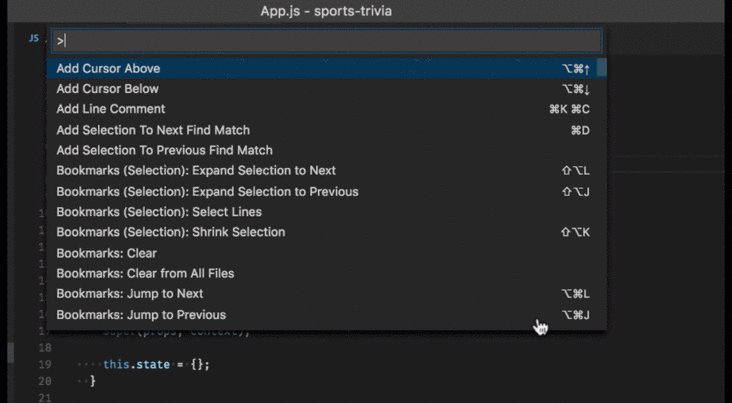
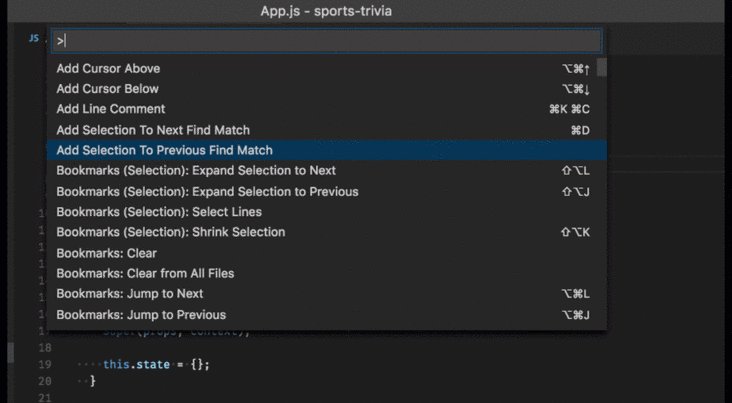
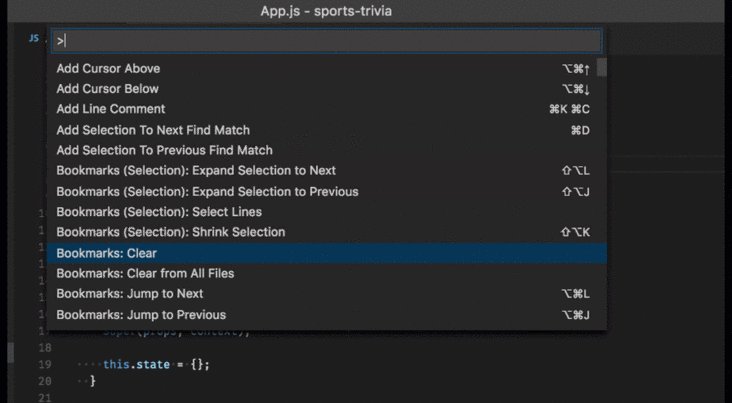
2. Ctrl + Shift + P:显示命令面板
(Mac: Cmd + Shift + P)
这个快捷键显示可以在其中搜索操作的命令面板。
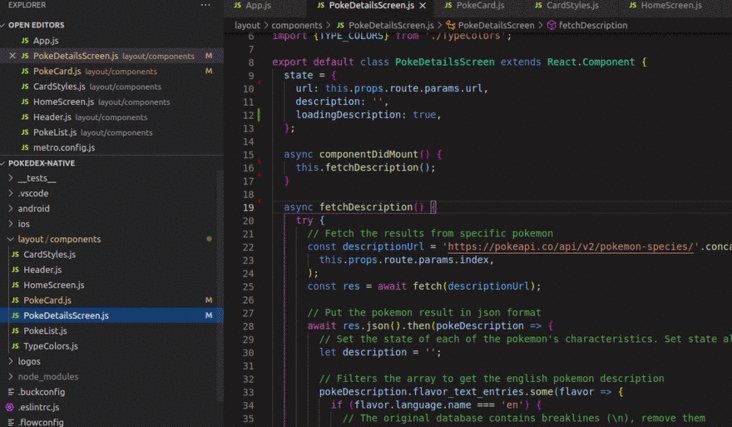
3. Crtl + B:切换侧栏
(Mac: Cmd + B)
显示或隐藏侧栏。
4. Ctrl + Shift + E:移到资源管理器窗口
(Mac: Cmd + Shift + E)
移动到资源管理器窗口,高亮显示我们文件所在的位置。
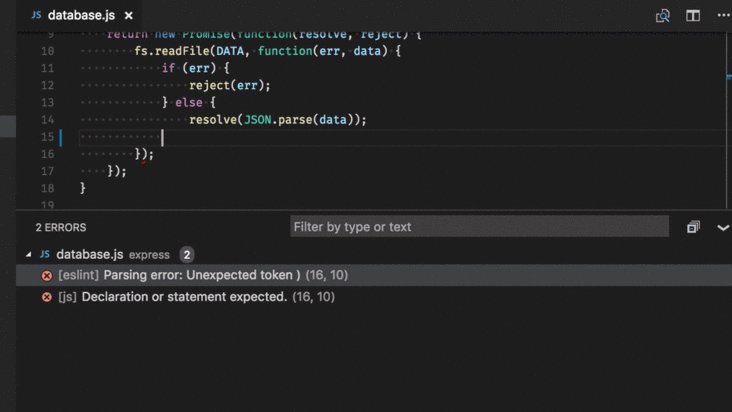
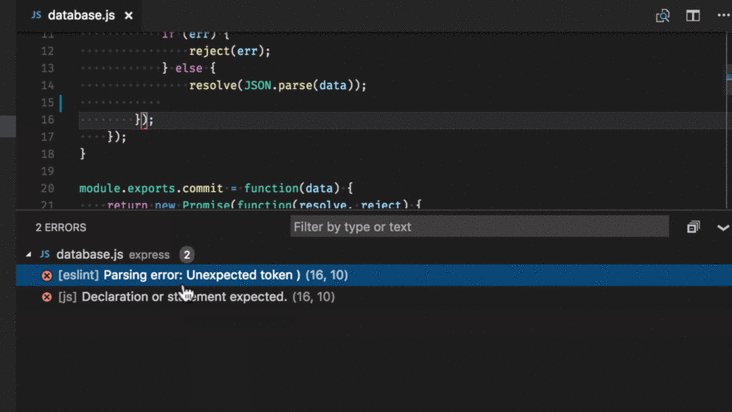
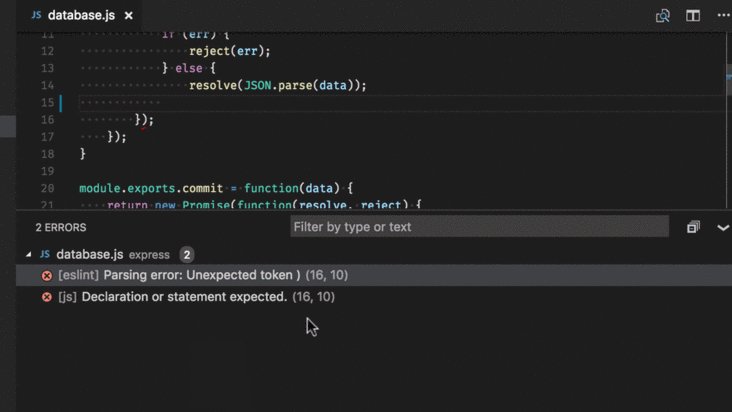
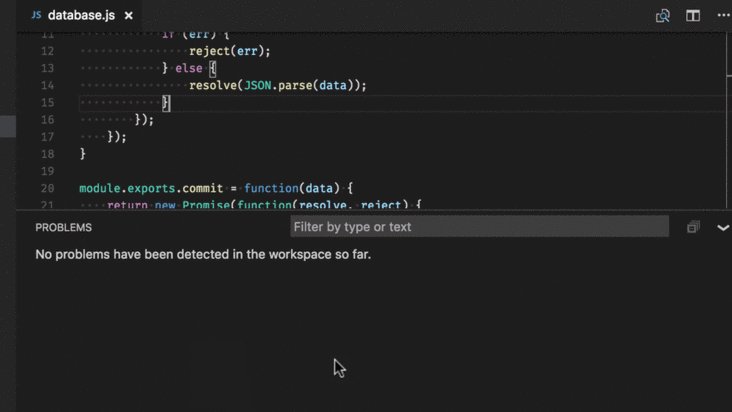
5. Ctrl + Shift + M:快速显示错误和警告
(Mac: Cmd + Shift + M)
每个人都喜欢没有 but 的代码,这个快捷键可以帮助我们更好的查看错误原因。
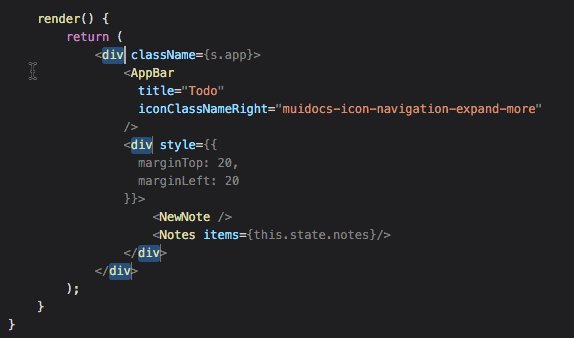
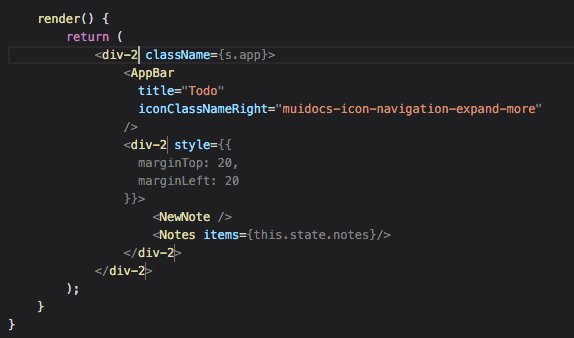
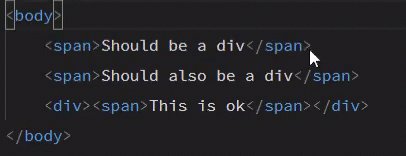
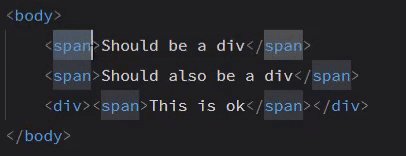
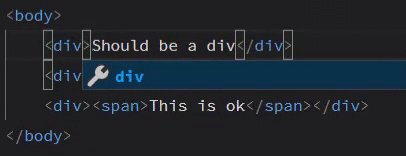
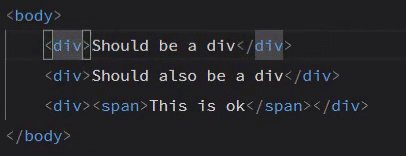
6. Ctrl + Shift + L:多光标选择
(Mac: Cmd + Shift + L)
添加其他光标以编辑所有当前选中项,通常比进行搜索和替换全部操作更容易出错。
7. Ctrl + D:逐个选择
(Mac: Cmd+D)
与上一个类似,但是如果要一个一个选中,可以使用Ctrl +D。
8. Ctrl + /:切换行注释
(Mac: Cmd+/)
在注释和未注释行行为之间切换。
9. Ctrl + Shift + I:格式化整个文件
(Mac: Shift + Option + F)
(Windows: Windows Shift + Alt + F)
格式化整个活动文件或提示你安装Formatter 扩展名,我使用Prettier 插件来格式化JS代码。
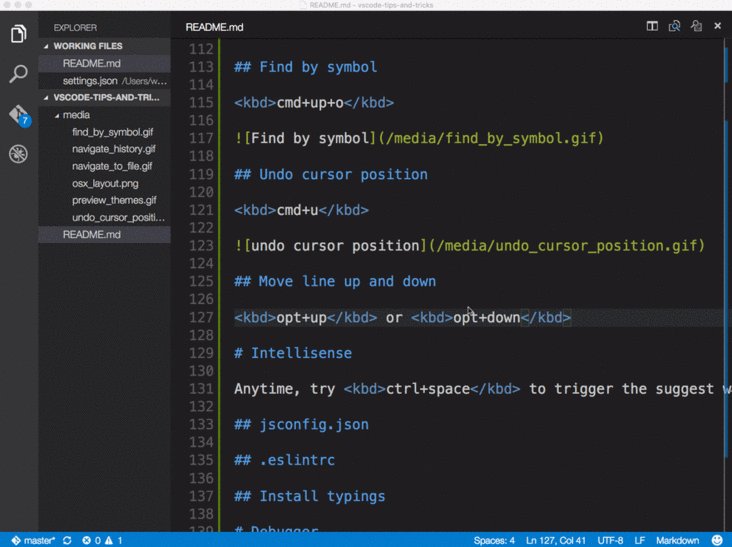
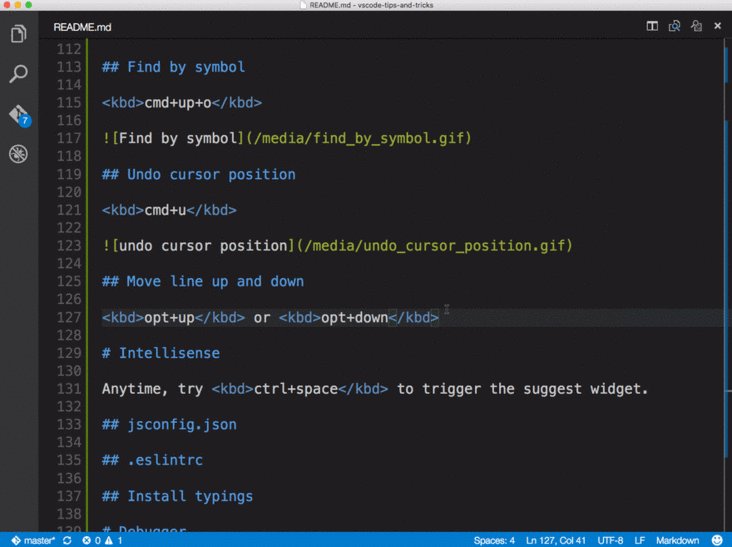
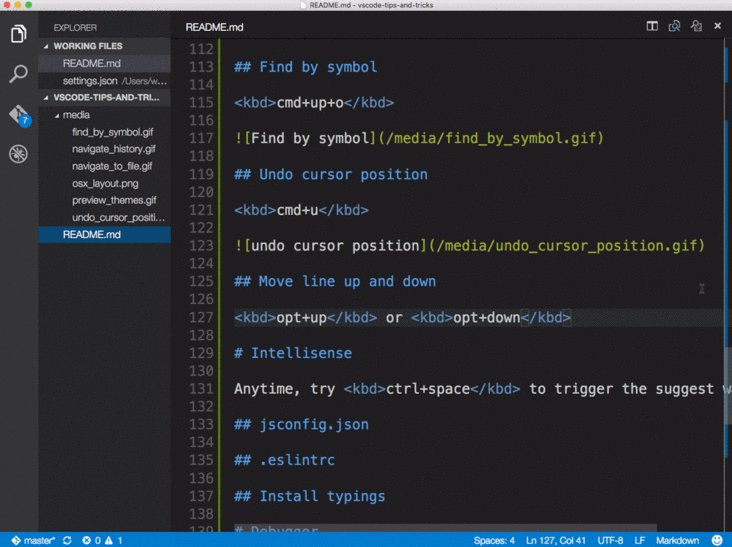
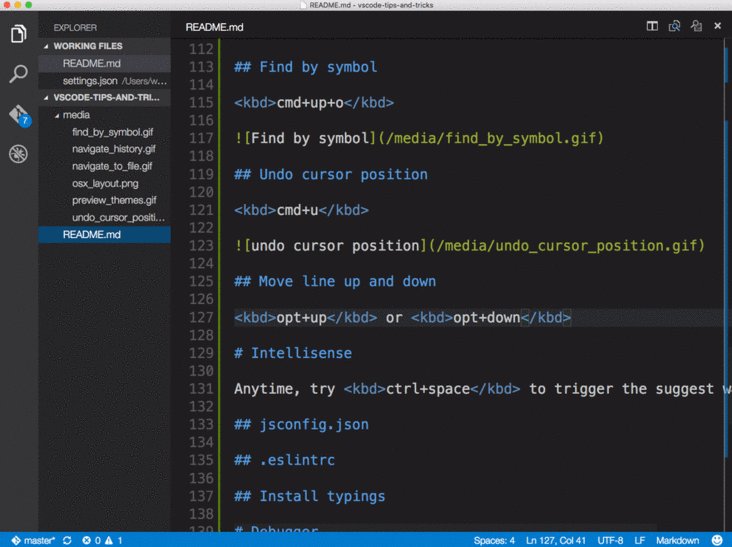
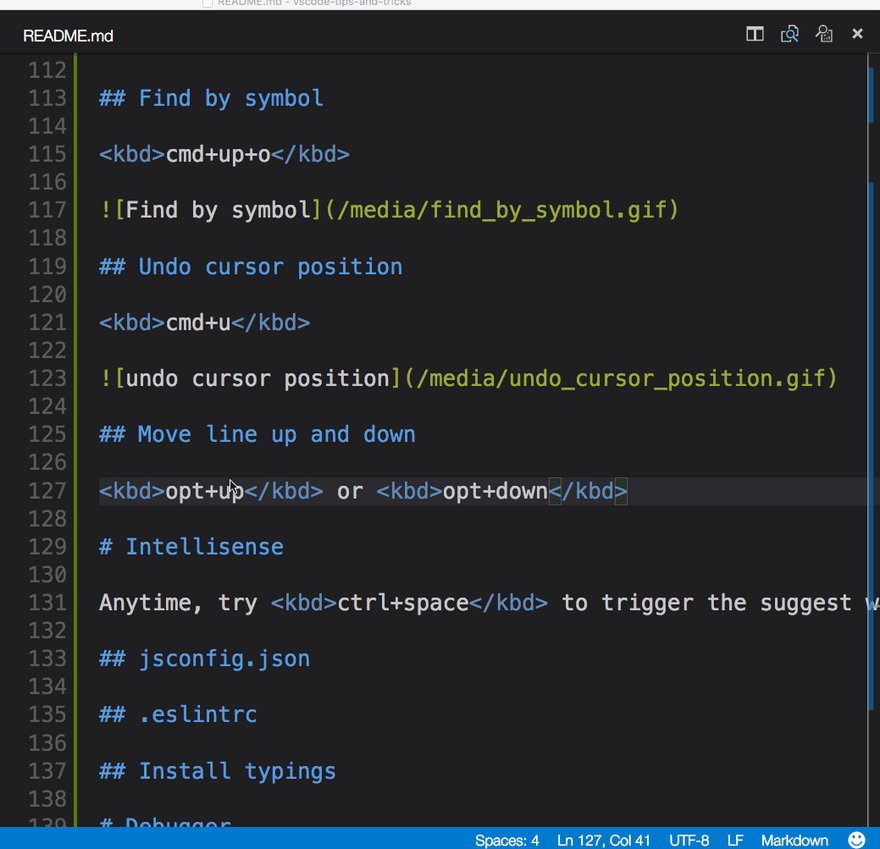
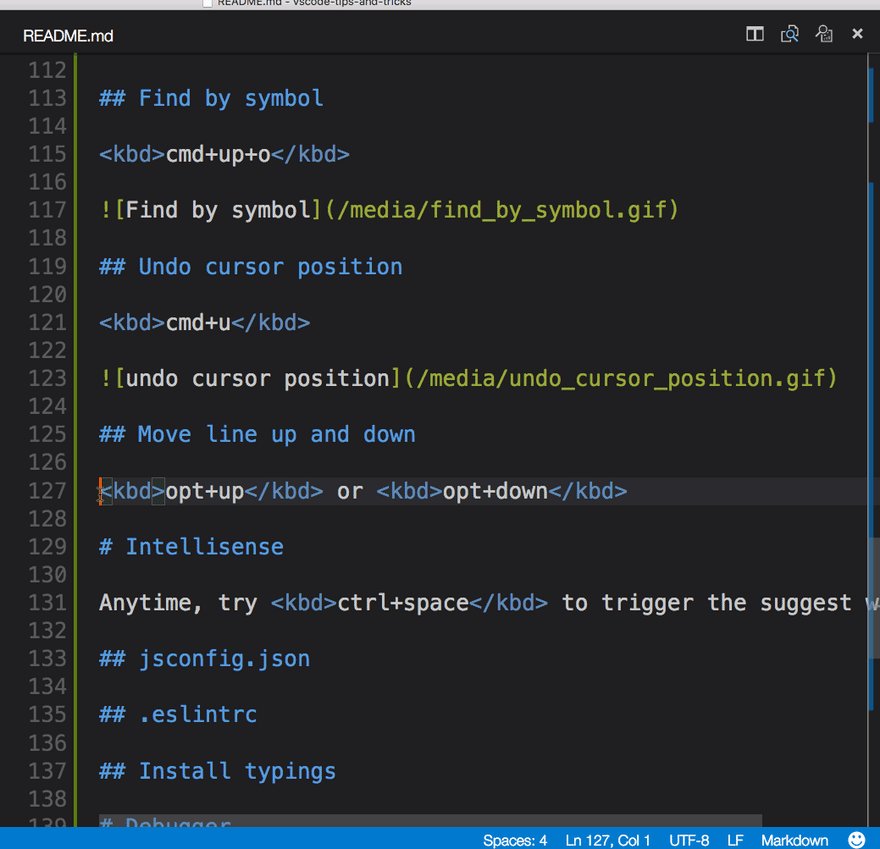
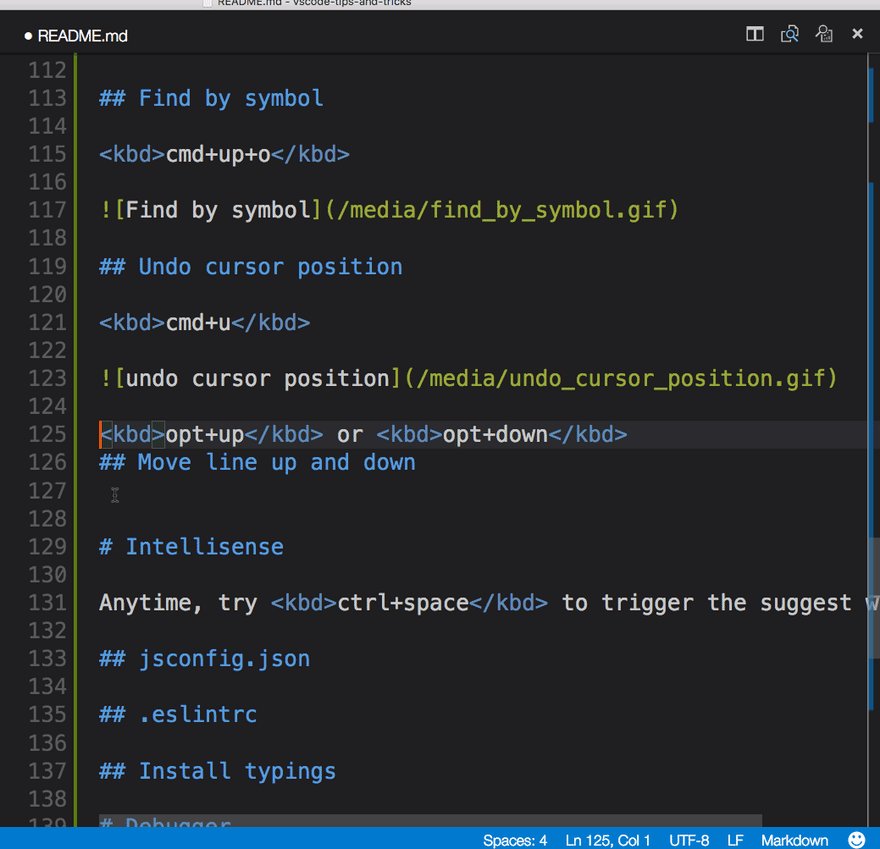
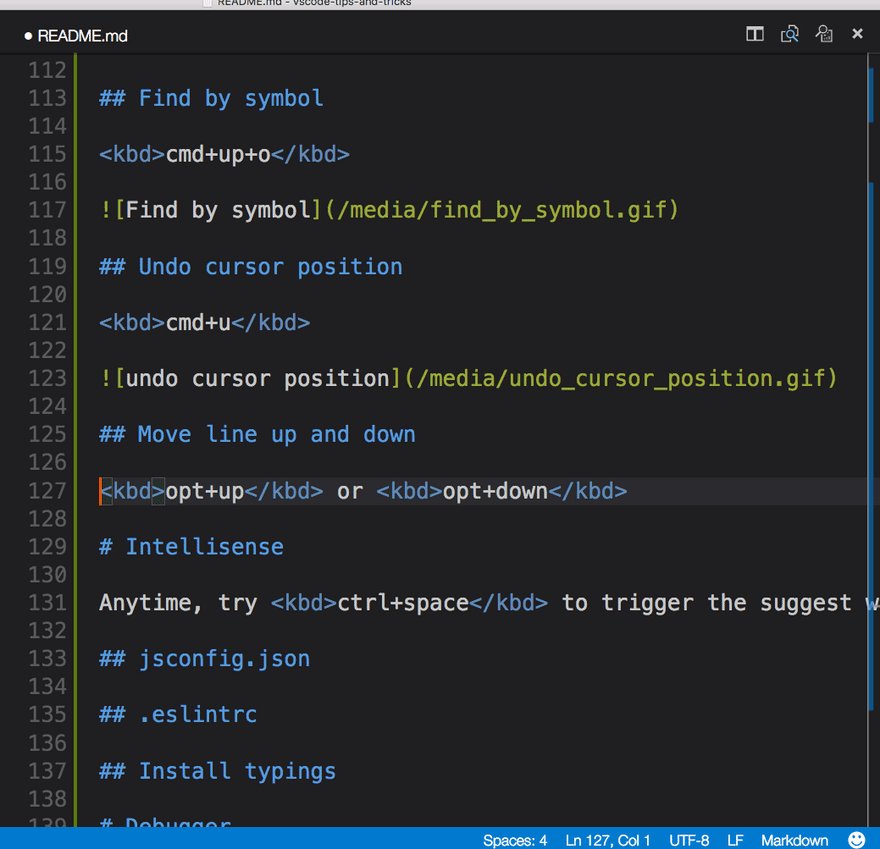
10. Alt +向上或 Alt +向下:移动行
(Mac: Opt+Down or Opt+Up)
非常简单,上下移动行。
彩蛋
Ctrl +Space :显示提示