[译] 理解 Cookie 的 SameSite 属性
有关
SameSite=None的实施建议,请参阅第 2 部分:《SameSite Cookie 食谱》
Cookie 可以视作为网站添加持久化状态的方式之一。多年来,Cookie 的能力不断发展壮大,但也遗留了一些问题。为了解决这个问题,浏览器厂商(包括 Chrome、Firefox 和 Edge)正在更改其默认行为,以强制实施更多的保留隐私的默认设置。
每个 Cookie 值是以 key=value 的形式,以及其他一些控制时效和作用范围等功能的特性组成。你也许已经在使用这些特性设置诸如到期日期之类的信息,或者指示 Cookie 只在 HTTPS 协议下发送。服务器通过在响应中发送名为 Set-Cookie 标头属性设置 Cookie。这方面的所有详细信息,超出了本篇的讲述范围,请自行阅读 RFC6265bis 深入学习了解。
假设你搭建了一个博客,需要向浏览用户展示“新功能”提醒框。用户可以关闭改提醒框。你可以将该用户选项存储在 Cookie 中,有效期设置为一个月(2,600,000 秒),然后仅通过 HTTPS 发送。那么它看起来应该是这样的:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure
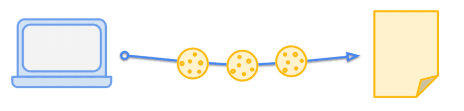
服务器通过在标头的 Set-Cookie 字段设置 Cookie
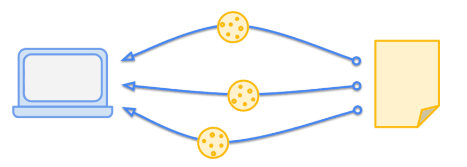
当用户浏览器的网页环境符合这些限制条件时,那么在最近的一个月里,在向服务器的请求中都会携带此信息。
Cookie: promo_shown=1
浏览器在向服务器请求时,会通过标头的 Cookie 字段发回 Cookie
JavaScript 是通过 document.cookie 管理站点的 Cookie 的,比如读取或添加。添加 Cookie 的方式就是给 document.cookie 赋值。你可以在浏览器控制台中尝试输入下面的代码:
> document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
< "promo_shown=1; Max-Age=2600000; Secure"这是在设置 Cookie,使用的 key 是 promo_shown。接下来,输入 document.cookie 输出当前上下文环境的所有可访问 Cookie 列表,每个 key=value 之间使用 分号+空格 分隔:
> document.cookie;
< "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"
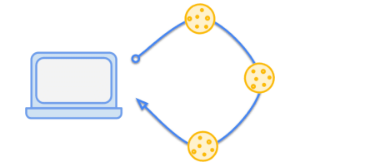
使用 document.cookie 访问 Cookie
如果你在一些受欢迎的站点上尝试此操作,会注意到大多数站点设置的 Cookie 数量远远超过三个。大多数情况下,每一次对域址的请求,都会携带这些包含很多含义的 Cookie 发送出去。对用户来说,上传通常比下载受到更多的带宽限制,因此所有出站请求的开销增加都会增长第一个字节发送出去前的时间延迟。因此,要谨慎设置 Cookie 的数量和大小,利用“最大时效”(Max-Age)属性控制一些 Cookie 在浏览器中的停留的合适时间。
何为第一方 Cookie 和第三方 Cookie?
现在你可以查看下经常访问的一些站点 Cookie 信息,发现一个站点上存在来自各个域址下的 Cookie,而不仅仅当前正在访问域址的。当前网站域名匹配(即浏览器地址栏中显示的地址)的 Cookie 称为第一方 Cookie,否则就是第三方 Cookie。第一方和第三方是相对概念,同一个 Cookie 在当前网站是第一方,对别的网站而言,是第三方,这取决于用户当时所出的上下文环境。

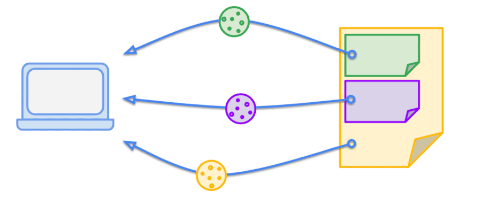
一个页面中使用的 Cookie 可能来自不同的域址
继续上面的例子,假设你的一篇博客文章中包含一张特别好看的猫咪图片,地址在 /blog/img/amazing-cat.png。别人看到这张图片,觉得也很好看,就在TA的网站上使用了。如此,如果有个用户访问了你的这篇文章,然后在你Cookie 中存储了 promo_shown 字段,那么当他在别人的网站上查看这张图片时,浏览器在发起图像请求的时候会发送你站点所在域名下的 Cookie 信息。有时候这只会徒增请求开销,因为 promo_shown 字段并没在别人的网站上使用。
如果这不是预期效果,那么为什么要这样做呢?通过这种机制,当前站点可以在第三方上下文中时保持已有网站的状态。举个例子,你在自己的网站(第三方上下文)上嵌入了 YouTube 视频(当前站点),如果访客之前已经登录了 YouTube,那在这里你就不需要登录了,当访客在你的网站上点击了视频播放器的“稍后观看”时,跟在原网站上点击是一个意思。

当访问不同页面时,将发送第三方上下文中的 Cookie
网络的文化属性之一是默认情况下它很开放开,这让如此多的人在这里创造了自己的内容和应用程序的一部分。但也带来了许多安全隐患和隐私问题。跨站点请求伪造(CSRF)攻击就是依赖上面讲得这种机制,浏览器不管是在哪里(比如,通过第三方网站)发起的本站请求,只要是请求就把本站的 Cookie 信息跟随请求一起发送。举个例子,如果你正在访问 evil.example 这个网站,它能触发对 your-blog.example 地址的请求,你的浏览器默认会附加关联的 Cookie 信息。如果你的博客系统并未对这类请求做验证,那么在 evil.example 上可能会触发删除帖子或添加垃圾内容之类的操作。
用户也越来越认识到如何使用 Cookie 来跟踪用户跨站点的活动。但是到目前为止,还没有一种可以明确地表达Cookie 使用意图的方法。你的 promo_shown Cookie 应该只能在第一方上下文中被发送,但是现在以嵌套窗口的形式在第三方上下文中还能保持会话状态。
使用 SameSite 属性明确 Cookie 的使用
SameSite 属性的引入(在 RFC6265bis 中定义)允许你设置 Cookie 是否限制在第一方(即同站)上下文。充分理解“网站”的含义对理解同站限制很重要。网站由域名后缀和后缀前的那个部分组合而成。例如,域名 www.web.dev 是 web.dev 网站的一部分(译注:这里的域名后缀是 dev,它跟前面的 web 的组合“web.dev”被标识为一个网站,而 www.web.dev 这个子域被看做是网站的一部分)。
关键术语:
如果用户在
www.web.dev这个地址下,请求一张来自static.web.dev地址的图片,那么这被看做是 同站(same-site) 请求(译注:www.web.dev和static.web.dev看成是web.dev的一部分)。
在 publicsuffix.org 这个网站中定义了 公共后缀类表(public suffix list),这个列表中包含的域名后缀不是只有像 .com 这样的顶级域,还包含像 github.io 这样的服务商后缀,也就是说 project.github.io 和 my-project.github.io 被看做是两个不同的网站。
关键术语:
如果用户在
your-project.github.io这个地址下,请求一张来自my-project.github.io地址的图片,那么这被看做是 跨站(cross-site) 请求。
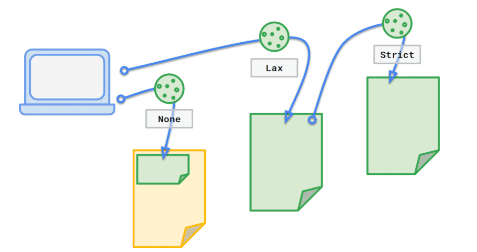
SameSite 属性提供了三种控制 Cookie 行为的方式。你也可以选择不指定这个属性,或使用 Strict 或 Lax 值来限制 Cookie 只在同站请求上传输。
如果 SameSite 设置成 Strict,那么 Cookie 只会在第一方上下文中传输。对用户而言,除非请求网址跟浏览器地址栏地址匹配,否则不会发送 Cookie。如果 promo_shown Cookie 是这样设置的:
Set-Cookie: promo_shown=1; SameSite=Strict
当用户是在你的网站上时,Cookie 会按预期跟随请求一起发送。但如果你是从另一个网站或者通过朋友发送的电子邮件链接访问你的网站的,那么在初始请求中,将不会发送 Cookie。当想 Cookie 信息会关系到与更改密码或购买这类相关功能时,这样限制是很合适的,但对 promo_shown 这个字段来说,过于严格了。
那就是为什么有 SameSite=Lax 的原因,如果你的网站是通过顶级导航访问(top-level navigations)的,那么就会发送 Cookie。让我们从上面重新来看下上面的猫咪文章例子——另一个站点引用了你网站的内容,直接引用你猫咪照片,并提供指向原始文章的链接。
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>Cookie 已设置为:
Set-Cookie: promo_shown=1; SameSite=Lax
那么读者在他人的博客上浏览 amazing-cat.png 图片时不会发送 Cookie。但是,如果读者是通过链接访问你博客的 cat.html 页面时,那么请求中会包含 Cookie。这使得 Lax 成为影响网站显示的不错选择,而 Strict 则在发生与用户相关的操作时比较有用。
小心:
Strict和Lax都不是网站安全的完整解决方案。Cookie 是作为用户请求的一部分发送的,你应该将它与用户输入一样对待。这表示需要对输入执行消毒(sanitizing)和验证。不要使用 Cookie 来存储服务器端的保密数据。
最后还有一个选项是不指定值,这在以前是一种隐式的声明、在所有上下文中发送都发送 Cookie。在 RFC6265bis 的最新草案中,通过引入一个新的值 SameSite=None 明确了这一点。这表示你可以使用 None 来明确指明支持在第三方上下文中发送 Cookie。

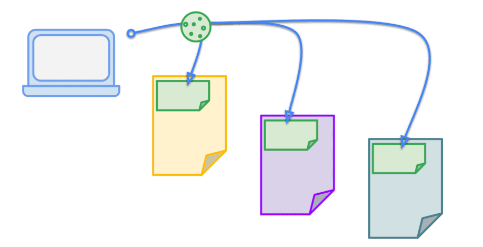
将 Cookie 的上下文明确标记为 None、Lax 或 Strict。
如果你是第三方服务提供商,为别的网站提供诸如组件(widgets)、嵌入式内容、会员程序、广告或跨多个站点的登录服务,那么你就应该使用
None以明确你的意图。
在没有 SameSite 的情况下默认行为的修改
尽管 SameSite 属性得到了广泛支持,但不幸的是,它还没有被开发着广泛采用。开放的到处发送默认 Cookie 的行为在所有用例中都能使用,但使用户容易受到 CSRF 攻击和意外信息泄漏的影响。为了鼓励开发者表明其意图并为用户提供更安全的体验,IETF 在提案 渐进式更好的 Cookie 提出了两个关键修改:
- 未设置
SameSite属性的 Cookie 将被视为SameSite=Lax。 SameSite=None的 Cookie 必须指定为Secure,表示请求只能在安全的上下文中发起。
Chrome 自 80 版本起就实现了这些行为。Firefox 则从 69 版本起就支持对该行为的测试,并会在将来成为默认行为。要在 Firefox 中测试,需要打开 about:config 并设置 network.cookie.sameSite.laxByDefault 为 true。Edge 也计划更改它的默认行为。
默认 SameSite=Lax
未设置属性
Set-Cookie: promo_shown=1
如果发送 Cookie 时未指定 `Samesite` 属性…… **默认行为**Set-Cookie: promo_shown=1; SameSite=Lax
浏览器默认会为 Cookie 指定 `SameSite=Lax`
虽然这是保证应用较安全的默认值,但理想情况下,你都应该明确设置的 SameSite 属性,而不要依赖浏览器的默认设置。这能明确表达你的 Cookie 使用意图,并提高了跨浏览器的一致性体验。
小心:
与默认的
SameSite=Lax相比,Chrome 所应用的默认行为要宽松一些,它允许某些 Cookie 在顶级 POST 请求上发送。你可以在 blink-dev 公告中 看到确切的详细信息。这只是暂时的缓解措施,你仍然需要使用SameSite=None; Secure修复跨站点 Cookie。
SameSite=None 必须是 Secure 的
拒绝
Set-Cookie: widget_session=abc123; SameSite=None
如此没有指定 `Secure` 的 Cookie 会被拒绝 **接受**Set-Cookie: widget_session=abc123; SameSite=None; Secure
必须要保证 `SameSite=None` 与 `Secure` 一起设置
可以在 Chrome 76 中输入 chrome://flags/#cookies-without-same-site-must-be-secure 或者在 Firefox 69 的地址栏输入 about:config,设置 network.cookie.sameSite.noneRequiresSecure 启用该行为。
此功能会在设置新的 Cookie 时应用此功能,主动刷新现有的 Cookie,即使这些 Cookie 的有效期还没到。
如果你的网站依赖于第三方服务,那么还应该向服务商商咨询检查下是否更新了服务,或者更新你的依赖项或代码片段,确保你的网站采用了新的行为。
这两个更改都是向后兼容的,这是指与那些已正确实现 SameSite 属性的先前版本的或根本就不支持该属性的浏览器。通过将这些更改应用于 Cookie,你可以明确指出其预期用途,而不是依赖浏览器的默认行为。同样,任何尚未识别 SameSite=None 的客户端都应该忽略它,作为跟未设置时一样对待。
许多旧版本的浏览器(包括 Chrome、Safari 和 UC 浏览器)与新的
None属性不兼容,并且可能会忽略或限制 Cookie。此行为在当前版本中都已修复,但是你应该检查流量以确定受此影响的用户比例。你可以在 Chromium 网站上看到 已知的不兼容客户端列表。
SameSite Cookie 食谱
有关更新 Cookie 的准确详细信息、以便成功处理对SameSite=None 的这些更改以及浏览器行为的差异,请转到后续文章 《SameSite Cookie 食谱》 中查看。
在此致谢 ily Chen、Malte Ubl、Mike West、Rob Dodson、Tom Steiner 和 Vivek Sekhar 的贡献和反馈。
使用的 Hero 照片来自 Unsplash 上的 Pille-Riin Priske。
(正文完)
