前端性能优化与监控开篇:如何认识网站性能
作为前端工程师,性能优化是最基础、必备的内容,也是最繁琐的内容,如何把这项工作做好喃?本系列开始进入前端性能优化与监控的进阶,主要内容包括但不仅限于:
-
如何认识网站性能
-
性能标准
-
如何衡量一个 Web 页面的性能:性能指标
-
从页面呈现过程看性能瓶颈
-
性能优化策略
-
常见性能优化方案:35 条军规[雅虎]、Web 开发最佳实践手册[谷歌]等
-
如何优化加载性能
-
如何优化渲染性能
-
实践:首屏秒开、白屏 300ms 和界面流畅优化技巧
-
性能实践
-
如何排查加载性能问题
-
如何排查性能渲染问题
-
性能测试工具
-
性能采集与监控实践
-
性能采集:首屏、白屏卡顿等
-
性能采集与上报 SDK
-
从 0 到 1 搭建性能平台
-
探索
-
前端性能优化未来发展
帮助你从 0 到 1 构建整个前端性能体系,今天先开个头,如何认识网站性能,下面正文开始
如何认识网站性能
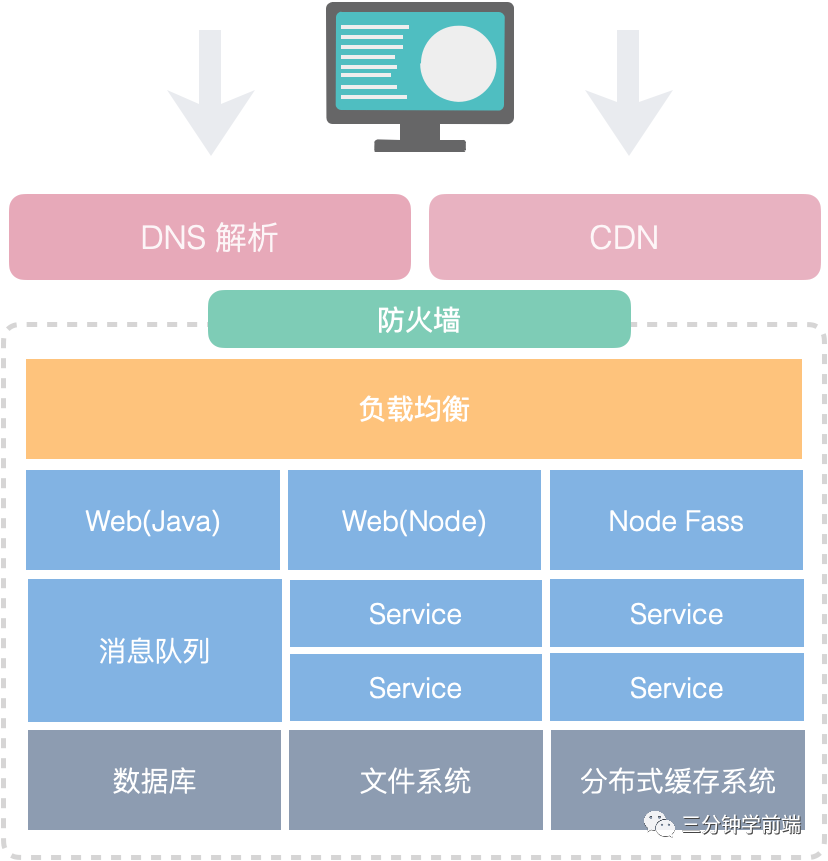
一个大型网站的性能不仅仅依赖于前端性能,还有服务器性能,甚至数据库性能

我们又该如何去定义 web 性能的好坏?
如何去定义 web 性能的好坏
定义 web 性能的好坏主要由两方面:
- 一个客户感知的性能(主观性能)
- 一是开发人员度量的各类性能(客观性能)
其中最重要的是客户感知的性能,开发人员定义的各类性能指标就是为其服务,最终目的是为了让客户感知一个高效、流程的网站性能

但当客观性能,我们通过技术手段很难去优化时,例如页面加载文件很多、很大时,我们也可以通过一定的产品手段来达到用户感知的性能优化(看起来没那么慢),例如:
- 增加打底图
- 增加加载动画
- 增加进度条
等等
总结
网站的性能好坏需要前后端人员的共同维护,本系列主要探讨前端(web)性能。又️分为开发人员度量的性能(客观)与用户感知的性能(主观),当网站客观性能难以优化时,我们可采用一些产品手段提供用户的主观性能,达到页面可能没那么快,让用户感知很快。
参考:
- 前端性能优化指南:https://juejin.cn/post/6844904150413606926