深度剖析Lottie动画原理
导语 本文主要挖掘、弄懂lottie动画背后的原理。lottie动画是如何让30FPS流畅运行?
动画原理
工作以来,处理过css、js、canvas、骨骼动画,这些背后的原理都是通过把每一帧(瞬间)的静止图像组合起来,以一定频率(速率)播放这些图像形成动画。
详细一点解析:动画可以拆分成每一帧,当前帧(静态)图像的属性数据或者形态(形状)的变更,把这样很多帧连贯起来,就形成动画。
lottie动画
原理其实也是这样。但为什么它能做到如此流畅,让众多用户,开发,设计师情有独钟。下面从几个方面对lottie进行剖析:
1、如何实现一个简单lottie动画
用AE(Adobe After Effects)制作动画,结合bodymovin插件把动画导出json文件,网上很多导出案列,这里不再展开。然后加载lottie库和下面几行代码就可以实现一个lottie动画。
//animationData AE导出的数据源json
let params = {
container: document.getElementById('lottie'),
renderer: 'canvas',
loop: true,
autoplay: true,
animationData: animationData
};
let anim;
anim = lottie.loadAnimation(params);2、lottie动画的数据源json
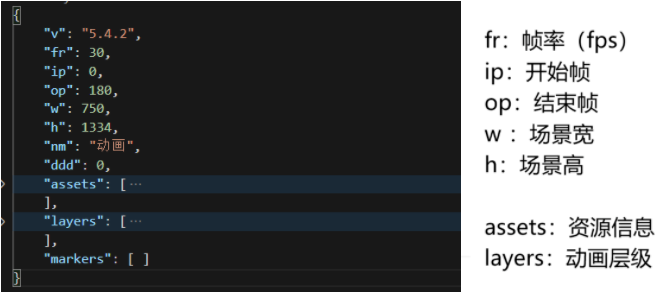
下面对json数据进行分析。左右数据一一对应。
fr:帧率,就是用AE做动画的时候已经预设好,这是多少帧率(fps)的动画。
ip、op:开始、结束帧。0帧开始,180帧结束,所以这个动画总的运行时间是6秒。因为fps是30帧/秒,所以180帧对应6秒。
assets:动画所需的图像资源信息。
layers:动画层信息(这里的数据就是整个lottie动画的核心)下面详细说明一下:
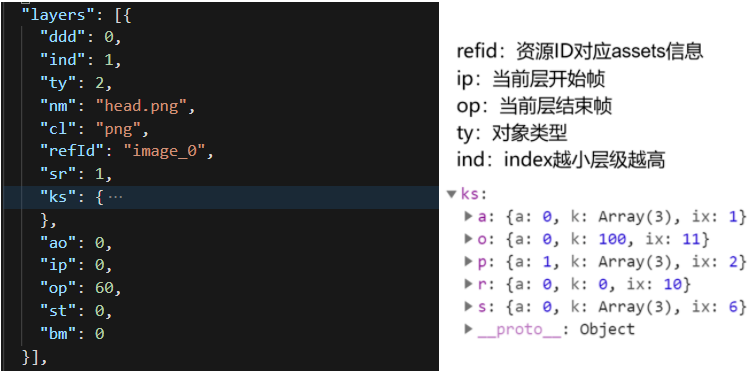
层级的关键信息是ks(层级数据信息): 如下图所示。这5个是动画中最基本的属性,也是最重要的。
- a:anchor 锚点
- o:opacity 透明度
- p:position 位置
- r:rotation 旋转
- s:scale 缩放
而每个属性数据中,k的值就是固定数字(静态)或者是组合的关键帧数据集合(动态),而这组合的关键帧数据就是lottie动画需要的数据。
下面举一个列子说明这个关键帧数据的集合是什么?
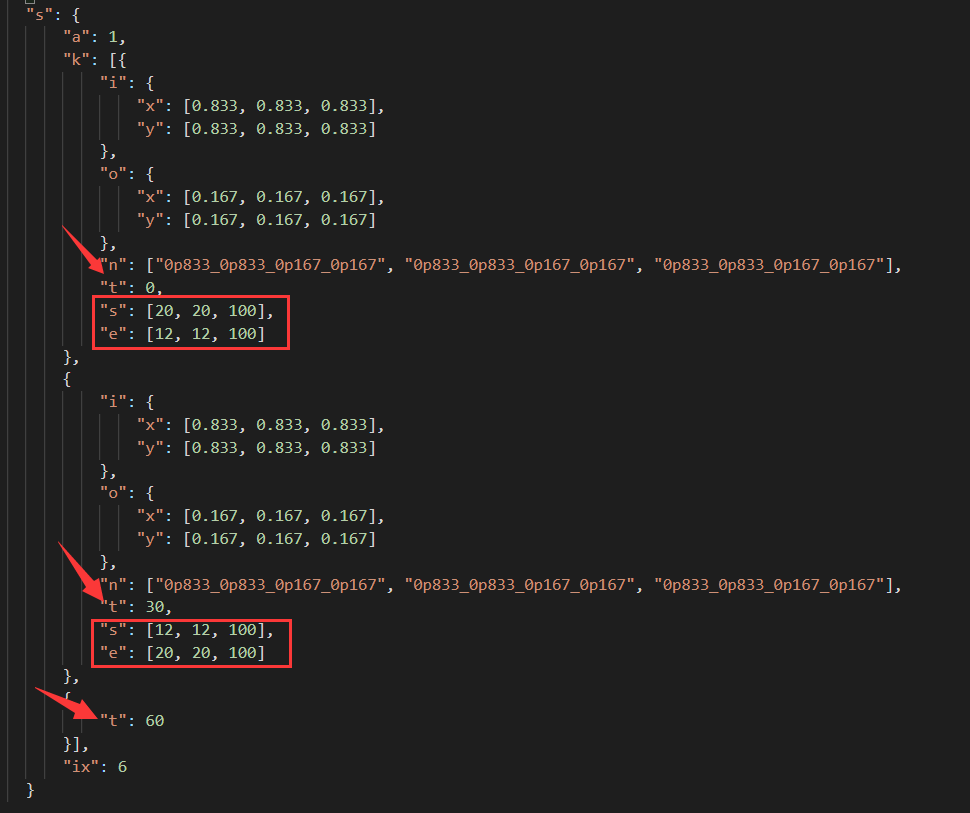
如上图所示,其实制作的时候就是2个关键帧(控制scale属性的数据),导出的数据如下。
(图一)
上面的数据的翻译:0~30帧 scale属性值从20 -> 12,30~60帧 scale属性值从12 ->20,完成动画。上面动画之所以一直动,是lottie库可以设置loop循环播放。
3、lottie是如何让30FPS流畅运行?
上面已经把json数据分析清楚,但lottie是如何去运行这些数据,而又能够让AE导出30fps的动画流畅渲染。
其实lottie是用了requestAnimationFrame----在于充分利用显示器的刷新机制,比较节省系统资源。显示器有固定的刷新频率(正常情况下能达到60fps)去渲染每一帧。这里你可能会有疑惑,明明是30fps,为什么你要用60fps去渲染。
一开始我的思考,用60fps去渲染能保证动画更流畅,但是问题来了。假设动画只有30帧,制作的时候整个动画总时间1s。但是用60fps去渲染,用0.5s就完成整个动画播放。下面是我求知的过程:
- 那我是不是可以同一帧的属性数据播放各播放2次,也变成了60帧,总时间去到1s。这个不可取,很明显浪费了多出来的帧。
- 那我把一帧的数据再分开一半,用2帧去完成一帧的数据属性。(就是假设0帧 -> 1帧 scale 从0 ->0.1,现在变成0帧->1帧->2帧,scale从0->0.05->0.1) 。这样虽然比上面好,而且能利用多出来的一帧,但是实践告诉我,还是有卡顿。后面我发现了是因为requestAnimationFrame渲染每一帧的间隔时间都是不固定的(上一帧的时间间隔是16ms,下一帧的间隔可能17ms),如果只是这样均分是不合理。
所以下面说一下lottie的处理方式:
假设json数据如图一,整个动画就是一共60帧,播放速度是30fps/s。2个关键帧 0 ->30->60。sclae属性的变化从20->12->20
lottie的核心原理是这样的:
- 使用requestAnimationFrame,然后传nowTime当前时间。将时间换算成整个帧周期的时间currentFrame,假设当前是15.256545帧(为了流畅,当前时间帧是带小数点,属性的值也是允许带小数点)
- 已知当前帧是15.256545,属于第一个关键帧0->30动画内。就可以用 15.256545 / 30,这个就是 当前帧 / 时间差 * 属性需要变化的差值8(sclae 从 20->12),所以当前帧的scale属性值应该是 20 - (15.256545 / 30 * 8) = 15.931588。这样就可以确保无论设备刷新频率是多少,是快还是慢,都能确保当前帧下得到的都是当前帧最准确的属性值,直到动画结束。
lottie动画进阶
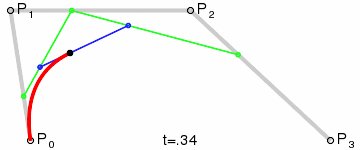
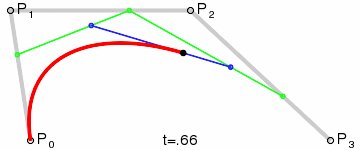
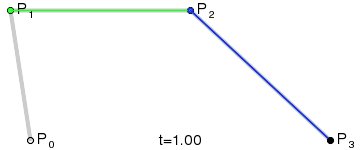
一:速率-贝塞尔
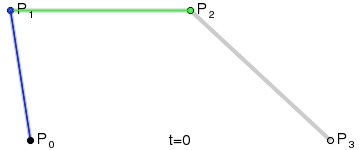
上面只是匀速状态下的属性值,大多数情况下,动画的速率都是变化的。其实图一还有一些数据就是用作速率的,就是图一中的 o 和 i 数据。其中 o 和 i 可以是2个贝塞尔--速率控制点。而2个控制点的贝塞尔曲线属于3阶贝塞尔曲线,可以代入三阶公式
或者用BezierFactory(文章最后会展示)封装好的库,用当前时间帧占比值(0到1),去得出属性值占比,从而求出以某种贝塞尔速率当前帧下的属性值。下面是关键代码
if (currentFrame >= keyData.t && currentFrame <= rotate[i+1].t) {
dis_x = rotate[i+1].t - keyData.t; //时间差
dis_y = keyData.e - keyData.s; //数值差
if (!layer.fnc[i]) {
layer.fnc[i] = BezierFactory.getBezierEasing(keyData.o.x, keyData.o.y, keyData.i.x, keyData.i.y, keyData.n).get;
}
// layer.fnc[i] 是用来求当前帧时间占比下速率所对应的属性值占比
perc = layer.fnc[i]((currentFrame - keyData.t) / dis_x);
val = (Number(dis_y * perc) + Number(keyData.s)).toFixed(2);
break;
}二:曲线路径-贝塞尔
常用的动画中除了 opacity(透明)、scale(缩放)、rotation(旋转)、position(位置)使用到速率的变化,而position(位置)会用到复杂的曲线路径。曲线路径也会使用贝塞尔,从position数据中,会发现多出2个属性。ti 和 to,称之为曲线路径控制点。当然也是一个3阶的贝塞尔曲线,只不过这个是用来求路径点轨迹,而不是求速率。
lottie动画会利用2个控制点和贝塞尔三阶公式,在一段关键帧动画中,默认描绘150个路径轨迹点来代表这一段的曲线路径轨迹。同理,自己可以使用BezFn.js库去求出相应的150个曲线路径点。然后结合以某种速率下属性值占比,然后用路径点集合 * perc (占比),取整求出当前帧下的当前位置的路径点,最终实现流畅的曲线路径动画。下面是关键代码
// layer.fnc[i] 是用来求当前帧时间占比下速率所对应的属性值占比
perc = layer.fnc[i]( (currentFrame - keyData.t) / dis_x );
perc = perc > 1 ? 1 : perc;
index = Math.round( defaultCurveSegments * perc ) - 1 ;
index = index < 0 ? 0 : index;
// layer.bez[i] 是利用ti、to求出的150个路径点坐标位置集合
val = layer.bez[i][index].point;最后
利用lottie动画原理,就算不用lottie库也能实现流畅的动画。我自己尝试写了一个lottie-light轻量的库,能完成上文提到的5个属性值变化的动画,下面是一些实践案例。
狮子头部位
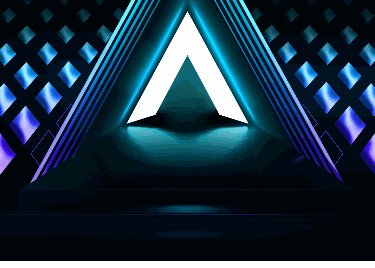
舞台闪烁
希望本文对你有启发,可以把原理应用到各种复杂的动画中去。希望有多一些想法交流~