前端也要懂图形化: 浅谈 WebGL 技术
WebGL概述
WebGL是一项结合了HTML5和JavaScript,用来在网页上绘制和渲染复杂三维图形的技术。WebGL通过JavaScript操作OpenGL接口的标准,把三维空间图像显示在二维的屏幕上。
WebGL与OpenGL
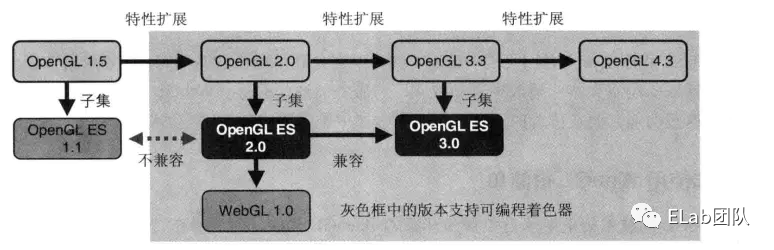
OpenGL本身是一套规范,不是API,通过OpenGL来统一各个显卡厂家实现操作图形、图像的实现标准。WebGL的技术规范继承自OpenGL ES,从2.0版本开始,OpenGL支持可编程着色器方法,这个支持可以让我们通过着色器语言编写着色器程序,代表我们可以精确控制每个像素的位置和颜色。在OpenGL2.0规范中,GPU可以执行着色器程序,根据着色器程序生成像素数据,最终显示在屏幕上。
WebGL程序的结构
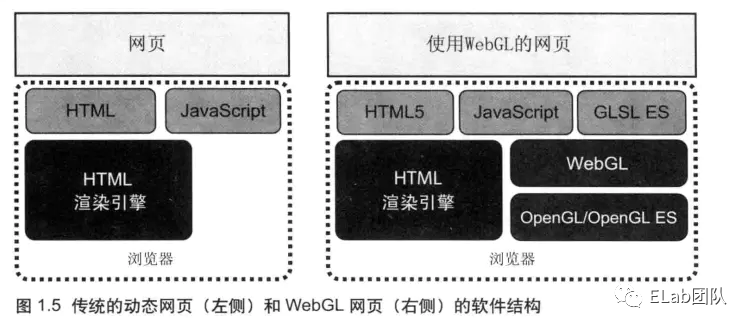
相对于传统网页,支持WebGL的浏览器底层接入了OpenGL/OpenGL ES标准,WebGL通过实现标准支持着色器语言编程语言GLSL ES,在我们实际开发过程中,GLSL ES通常是以字符串的形式存在JavaScript中,我们可以通过JavaScript修改GLSL ES字符串来改变着色器程序。
着色器
着色器是WebGL依赖的实现图像渲染的一种绘图机制。WebGL在GPU中运行,因此需要使用能够在GPU上运行的代码,这样的代码需要提供成对的方法,他们分别是顶点着色器和片元着色器。
顶点着色器
顶点着色器的作用是计算顶点的位置,根据计算出的一系列顶点位置,WebGL可以对点, 线和三角形在内的一些图元进行光栅化处理。WebGL中显示的物体由一系列顶点组成,每个顶点都有位置和颜色等信息,在默认的情况下,所有像素的颜色都由线性插值计算得来,自动形成平滑渐变。
下面是顶点着色器的示例代码,顶点着色器通过a_Position、a_PointSize分别接收并设置顶点的位置和大小,通过a_Color从程序获取颜色并通过v_Color传递给片元着色器。其中,gl_Position和gl_PointSize是着色器的内置变量,分别代表顶点的位置和大小,因此这段代码的作用是设置顶点的位置和大小,同时接收程序传入的颜色a_Color并把它传递给片元着色器。
在着色器内,一般命名以gl_开头的变量是着色器的内置变量,除此之外webgl_和_webgl还是着色器保留字,自定义变量不能以webgl_或_webgl开头。变量声明一般包含<存储限定符><数据类型><变量名称>,以attribute vec4 a_Position为例,attribute表示存储限定符,vec是数据类型,a_Position为变量名称。
const vs_source = `
attribute vec4 a_Position;
attribute float a_PointSize;
attribute vec4 a_Color;
varying vec4 v_Color;
void main() {
gl_Position = a_Position;
gl_PointSize = a_PointSize;
v_Color = a_Color;
}
`;片元着色器
片元着色器的作用是计算出当前绘制图元中每个像素的颜色值,逐片元控制片元的颜色和纹理等渲染。关于片元,片元包含颜色、深度和纹理等信息,片元相对像素多出许多信息,从直观表现上看两者都是像素点。关于图元,图元是指WebGL中可以直接绘制7种基本图形,它们分别是:
- 孤立点:
gl.POINTS - 孤立线段:
gl.LINES - 连续线段:
gl.LINE_STRIP - 连续线圈:
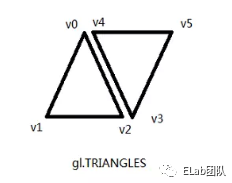
gl.LINE_LOOP - 孤立三角形:
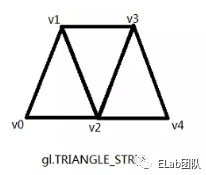
gl.TRIANGLES - 三角带:
gl.TRIANGLE_STRIP - 三角扇:
gl.TRIANGLE_FAN





下面是片元着色器的示例代码,首先设置了float为中等精度,然后通过v_Color接收来自顶点着色器的颜色并将其设置给内置变量gl_FragColor,其中通过内置变量gl_FragColor来确定顶点像素颜色。
关于精度可以详见WebGL着色器精度设置[1]。
const fs_source = `
precision mediump float;
varying vec4 v_Color;
void main() {
gl_FragColor = v_Color;
}
`;存储限定符
在上面例子中,我们在声明变量时,除了指定变量类型外,还使用了存储限定符。在GLSL中,应该根据变量用途使用存储限定符修饰。一般常用到三种存储限定符:
attribute 属性
attribute只能用于顶点着色器,用来存储顶点着色器中每个顶点的输入,包括顶点位置坐标、纹理坐标和颜色等信息。
通常情况下我们会使用缓冲,缓冲是程序发送给GPU的数据,attribute用来从缓冲中获取所需数据,并将它提供给顶点着色器。程序可以指定每次顶点着色器运行时读取缓冲的规则。
使用缓冲设置顶点信息
生成缓冲代码
// 创建缓冲对象
const vertexBuffer = gl.createBuffer();将数据写入缓冲
// 缓冲数据
const vertices = new Float32Array([
-0.5, 0.5, 10.0, 1.0, 0.0, 0.0, 1.0,
-0.5, -0.5, 20.0, 0.0, 1.0, 0.0, 1.0,
0.5, 0.5, 30.0, 0.0, 0.0, 1.0, 1.0
]);
// 绑定缓冲对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
// 将缓冲数据填充缓冲对象
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);设置缓冲读取规则和启用缓冲对象
// 调用顶点缓冲,将缓冲数据中一组7个数据中的前2个数据传给a_Position
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, SIZE * 7, 0);
// 调用顶点缓冲,将缓冲数据中一组7个数据中的第3(偏移2个数据取1一个)个数据传给a_PointSize
gl.vertexAttribPointer(a_PointSize, 1, gl.FLOAT, false, SIZE * 7, SIZE * 2);
// 调用顶点缓冲,将缓冲数据中一组7个数据中的第4-7(偏移3个数据取4个)个数据传给a_Color
gl.vertexAttribPointer(a_Color, 4, gl.FLOAT, false, SIZE * 7, SIZE * 3);
// 激活a_Position使用缓冲数组,下同
gl.enableVertexAttribArray(a_Position);
gl.enableVertexAttribArray(a_PointSize);
gl.enableVertexAttribArray(a_Color);uniform 全局变量
uniform可以存在顶点着色器和片元着色器,用来存储图元处理过程中保持不变的值,例如颜色。值得一提的是,顶点着色器和片元着色器共享了 uniform 变量的命名空间,如果在顶点着色器和片段着色器中都声明了同名 uniform 变量,二者声明的类型和着色器的精度必须一致。
varying 可变量
varying一般同时存在顶点着色器和片元着色器中,它的作用是从顶点着色器向片元着色器传输数据,在图元装配后,WegGL会对图元光栅化,在光栅化过程中,varying声明的变量的值会进行内插,使varying变量的值线性(默认)变化。
一个简单的例子:彩色三角形
在这段代码中,指定三角形的三个点,分别位于画布的左上角、左下角和右上角,他们的颜色分别为红色、绿色和蓝色,大家可以运行示例代码查看效果。
// 顶点着色器
const vs_source = `
attribute vec4 a_Position;
attribute float a_PointSize;
attribute vec4 a_Color;
varying vec4 v_Color;
void main() {
gl_Position = a_Position;
gl_PointSize = a_PointSize;
v_Color = a_Color;
}
`;
// 片元着色器
const fs_source = `
precision mediump float;
varying vec4 v_Color;
void main() {
gl_FragColor = v_Color;
}
`;
const canvas = document.getElementById('app');
const gl = canvas.getContext('webgl');
function initShader() {
// 创建shader
const vs_shader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vs_shader, vs_source);
gl.compileShader(vs_shader);
if (!gl.getShaderParameter(vs_shader, gl.COMPILE_STATUS)) {
const error = gl.getShaderInfoLog(vs_shader);
console.log('Failed to compile vs_shader:' + error);
gl.deleteShader(vs_shader);
return;
}
const fs_shader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fs_shader, fs_source);
gl.compileShader(fs_shader);
if (!gl.getShaderParameter(fs_shader, gl.COMPILE_STATUS)) {
const error = gl.getShaderInfoLog(fs_shader);
console.log('Failed to compile fs_shader:' + error);
gl.deleteShader(fs_shader);
return;
}
// 创建program
const program = gl.createProgram();
gl.attachShader(program, vs_shader);
gl.attachShader(program, fs_shader);
gl.linkProgram(program);
if (!gl.getProgramParameter(program, gl.LINK_STATUS)) {
const error = gl.getProgramInfoLog(program);
console.log('无法链接程序对象:' + error);
gl.deleteProgram(program);
gl.deleteShader(fs_shader);
gl.deleteShader(vs_shader);
return;
}
gl.useProgram(program);
gl.program = program;
// 获取着色器变量位置和赋值
const a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return;
}
const a_Color = gl.getAttribLocation(gl.program, 'a_Color');
if (a_Color < 0) {
console.log('Failed to get the storage location of a_Color');
return;
}
// 使用缓冲区表示多个值
const vertices = new Float32Array([
-0.5, 0.5, 1.0, 0.0, 0.0, 1.0,
-0.5, -0.5, 0.0, 1.0, 0.0, 1.0,
0.5, 0.5, 0.0, 0.0, 1.0, 1.0
])
const SIZE = vertices.BYTES_PER_ELEMENT;
const vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, SIZE * 6, 0);
gl.vertexAttribPointer(a_Color, 4, gl.FLOAT, false, SIZE * 6, SIZE * 2);
gl.enableVertexAttribArray(a_Position);
gl.enableVertexAttribArray(a_Color);
}
initShader();
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES, 0, 3);我们分别只设置了三个点的颜色,但是渲染出来的图形却是彩色的三角形,造成这样的结果的原因是因为v_Color在传递的过程中经过了内插。以左上角点和右上角点对比,代表rgb颜色三个值线性向目标值变化,内插过程将颜色分配给光栅化后每个片元(像素)颜色,造成了颜色渐变。

WebGL渲染过程
以上面例子为例,三角形的有3个点,需要执行3次顶点着色器,把3个点位置存储在图形装配区域。顶点着色器执行完毕后,三个点的坐标都已经处在图形装配区,开始装配图形,由于我们设置的是gl.TRIANGLES,图形装配出一个三角形。随后会进行光栅化,将装配好的图像转化成片元组合,也就是像素点,varying变量的插值也在这一过程中进行。光栅化后,程序调用片元着色器,假定光栅化后有10个片元,那么片元着色器将执行10次,每次调用处理一个片元,片元着色器计算该片元的颜色并写入颜色缓冲区,当最后一个片元被处理完成,浏览器就会显示出最终的结果。
图片渲染
通过顶点信息绘制像素点功能很强大,但对于复杂图形不够好用,通常我们需要渲染图片,这样就需要纹理映射了,这就是为什么在WebGL中,我们更倾向把图片描述为纹理的原因。
纹理映射
纹理映射原理很简单,就是将一张图片映射到一个几何图形的表面。由于在WebGL中,WebGL能直接绘制的图形只有点、线和三角形,因此在纹理映射中,图片被映射到由两个三角形组成的矩形。
纹理映射具体步骤:
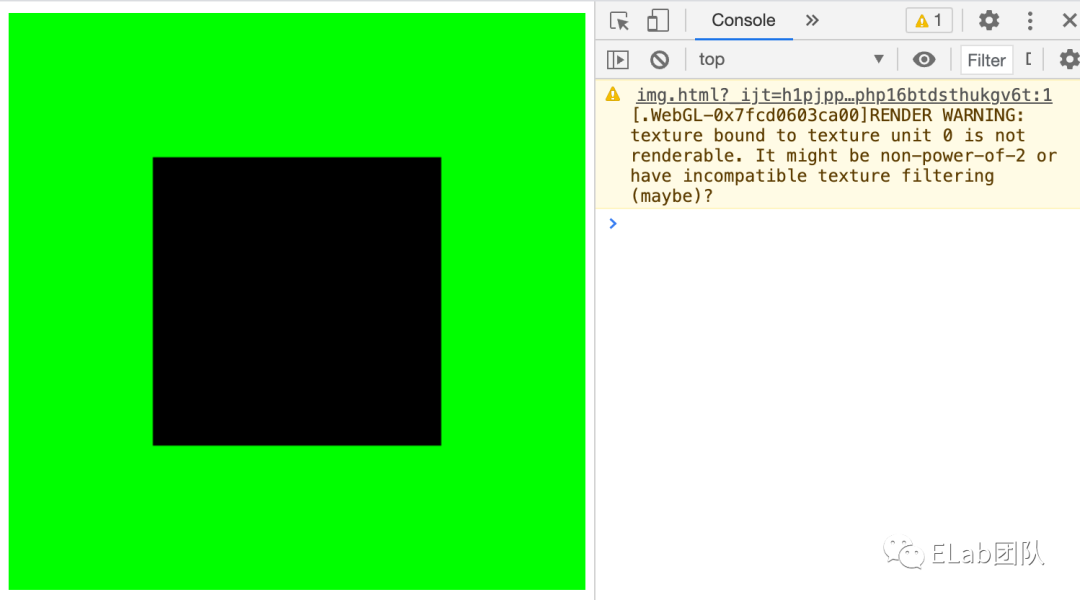
- 准备映射的纹理图图像,纹理图像应该满足2的幂次方
图片分辨率为非2的幂次方(104 * 104),图片不能被渲染,并提示图片分辨率可能不是2的幂次方


- 如果新增顶点时奇数,顶点排列顺序为:T = [n-1 n-2 n];
- 如果新增顶点为偶数,顶点排列顺序为:T = [n-2 n-1 n];
下面顶点组成的三角形分别为:T1 = [v0, v1, v2],T2 = [v2, v1, v3]
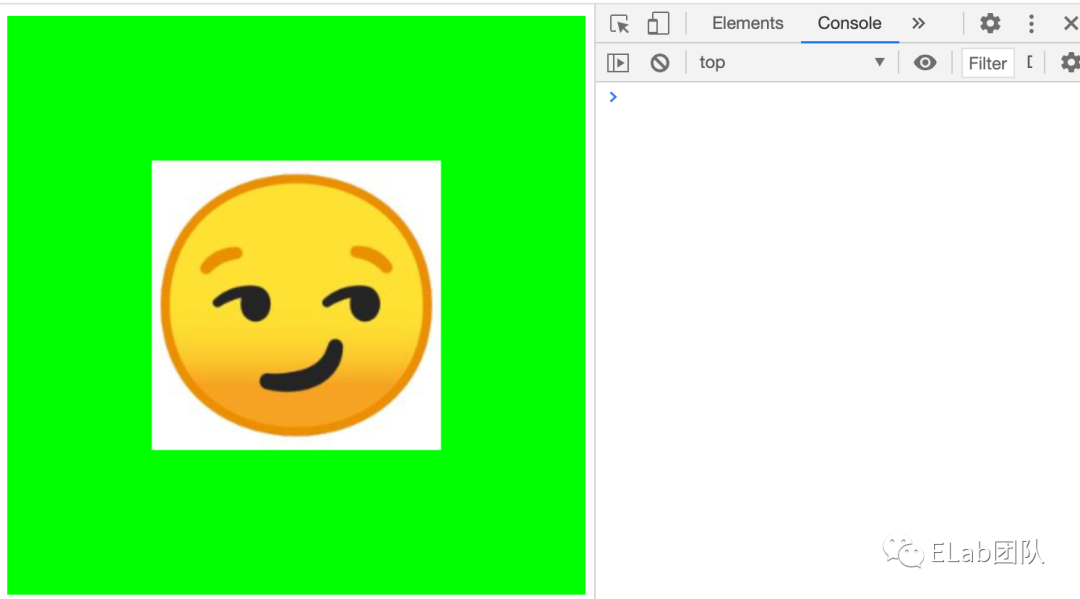
// 顶点坐标、纹理坐标,绘制顺序:左上->左下->右上->右下
const vertices = new Float32Array([
-0.5, 0.5, 0.0, 1.0, // v0
-0.5, -0.5, 0.0, 0.0, // v1
0.5, 0.5, 1.0, 1.0, // v2
0.5, -0.5, 1.0, 0.0, // v3
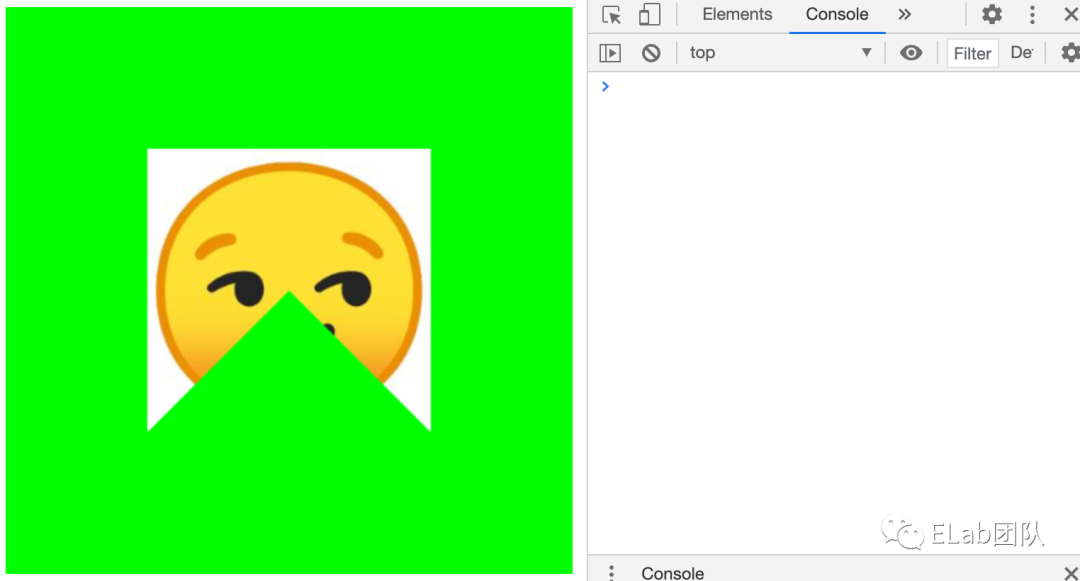
]);当把第一个坐标和第二个坐标互换时,绘制
// 顶点坐标、纹理坐标,绘制顺序:左下->左上->右上->右下
const vertices = new Float32Array([
-0.5, -0.5, 0.0, 0.0, // v0
-0.5, 0.5, 0.0, 1.0, // v1
0.5, 0.5, 1.0, 1.0, // v2
0.5, -0.5, 1.0, 0.0, // v3
]);
假如未未进行y轴反转

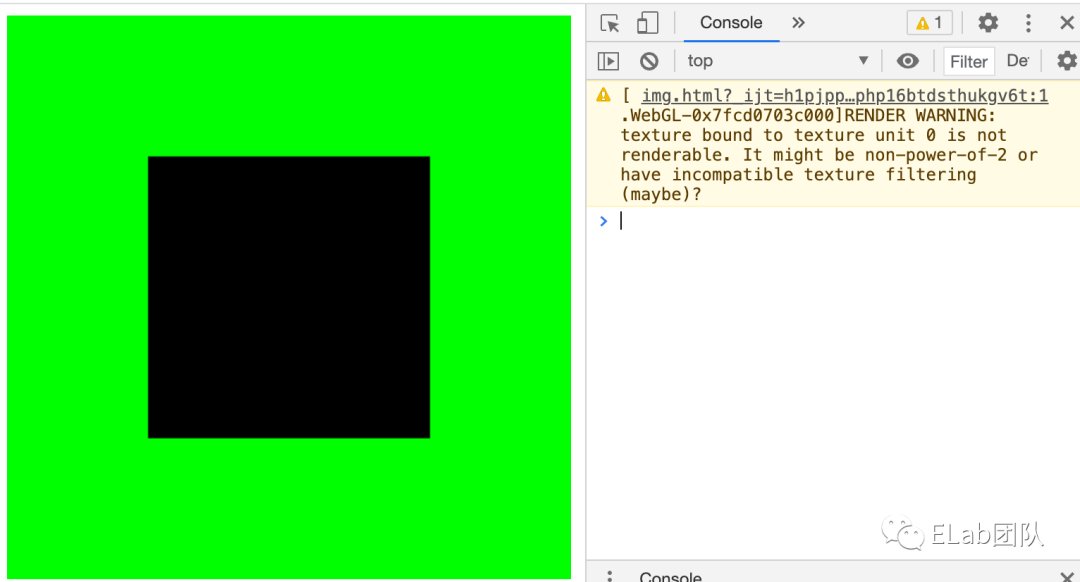
gl.TEXTURE_MAP_FILTER放大方法,纹理撑满至绘制范围
b. gl.TEXTURE_MIN_FILTER缩小方法,纹理缩小至绘制范围
c. gl.TEXTURE_WRAP_S水平填充,纹理大小不变,左右填充
d. gl.TEXTURE_WRAP_T垂直填充,纹理大小不变,上下填充
过滤设置错误,假如画布大小400 * 400,顶点坐标范围-0.5~0.5对应大小200 * 200,图片大小256 * 256,纹理比绘制范围大,但是过滤仅设置了gl.TEXTURE_MAG_FILTER,获取纹理颜色失败,控制台又输出了熟悉的错误:图片不能被渲染,是否未设置合适纹理过滤


4 . 在片元着色器中将相应的像素从纹理中抽取出来,并将像素的颜色赋给片元
以上操作相关的代码片段如下
// 顶点着色器
const vs_source = `
attribute vec4 a_Position;
attribute vec2 a_TexCoord;
varying vec2 v_TexCoord;
void main() {
gl_Position = a_Position;
v_TexCoord = a_TexCoord;
}
`;
// 片元着色器
const fs_source = `
precision mediump float;
uniform sampler2D u_Sampler;
varying vec2 v_TexCoord;
void main() {
gl_FragColor = texture2D(u_Sampler, v_TexCoord);
}
`;
...
function initShader() {
...
// 顶点坐标和纹理坐标
const vertices = new Float32Array([
-0.5, 0.5, 0.0, 1.0,
-0.5, -0.5, 0.0, 0.0,
0.5, 0.5, 1.0, 1.0,
0.5, -0.5, 1.0, 0.0,
]);
...
}
const texture = gl.createTexture();
const u_Sample = gl.getUniformLocation(gl.program, 'u_Sample');
const img = new Image();
img.onload = function () {
// 加载纹理图像,对其进行一些配置,以在WebGL中使用
// 纹理像素存储y轴反转
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1);
// 激活纹理单元0
gl.activeTexture(gl.TEXTURE0);
// 绑定纹理
gl.bindTexture(gl.TEXTURE_2D, texture);
// 设置过滤的过滤方式,这里仅设置了gl.TEXTURE_MIN_FILTER,也可以设置多种过滤
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
// 生成纹理
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, img);
// 将纹理单元0传递给采样器
gl.uniform1i(u_Sample, 0);
gl.clearColor(0.0, 1.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
// 绘图顺序跟点有关
gl.drawArrays(gl.TRIANGLE_STRIP, 0, 4);
}
img.src = 'power-of-2-image';参考资料
[1]WebGL着色器精度设置: https://blog.csdn.net/u014291990/article/details/103173077