见微知著 - 转转离线包设计实践
一、概念
离线包,就是在有网络的情况去下载到本地的压缩包,在无网的时候可以进行加载。
往常来看,我们要搞离线包,主要有下面两个目的:
- 提升用户体验:通过离线包的方式把页面内静态资源嵌入到应用中并发布,当用户第一次开启应用的时候,就无需依赖网络环境下载该资源,而是马上开始使用该应用。
- 实现动态更新:在推出新版本或是紧急发布的时候,您可以把修改的资源放入离线包,通过更新配置让应用自动下载更新。因此,您无需通过应用商店审核,就能让用户及早接收更新。
回到纯前端的领域,H5的离线包,顾名思义就是把页面的html、js、css等静态资源,在有网络的情况下压缩打包预先下载到本地,然后通过客户端的解析,直接从本地加载并运行,从而最大程度地摆脱网络环境对 H5 页面的影响。
传统的 H5 技术容易受到网络环境影响,因而降低 H5 页面的性能。通过使用离线包,可以解决该问题,同时保留 H5 的优点。
优点:
- 1.节省流量:下载资源包为非一次性消耗资源,每次加载 h5 都可以从本地获取。
- 2.秒开:不需要通过远端加载 h5 资源。
- 3.防劫持:不需要从远端加载 h5 资源。
那了解了基本概念和离线包的优势,我们怎么建立转转专属的离线包技术方案呢?别着急,来我们继续~
首先我们要理清思路,大的方向个人感觉应该是这样:转转离线包方案 = 业界实现方案 + 转转业务场景 + 转转前端技术体系
作为一个开发者,我们要做的事,不应该是把这三者拷贝相加(比如1+1+1=3),而是应该做融合,1+1+1=1。就像1个苹果+1个香蕉,肯定不等于两个苹果或者两个香蕉,而是一组水果。这个意思大家应该可以理解,算是一个种思考的方式吧。那按照这个公式(业界实现方案 + 转转业务场景 + 转转前端技术体系),我们先来看看业界有什么方案。
二、业界方案
1. 携程的方案
在我印象携程做离线方案相对来说时间是比较久的,应该相对也比较成熟,让我们来看看

- 首先要在离线包管理系统里创建一个业务模块,配置完成后再离线包发布系统里选择对应的前端项目并构建发布。
- 其次,在打包系统中,嵌入下载最新的离线包脚本,确保把最新的离线包打到App中,并附带上版本信息。
- 当App启动后,发送当前App离线包的版本和AppID到服务端,服务端会返回最新的离线包列表下载路径,并逐个下载。
- 下载完成之后,再进行解压、合并,最后安装等待使用。
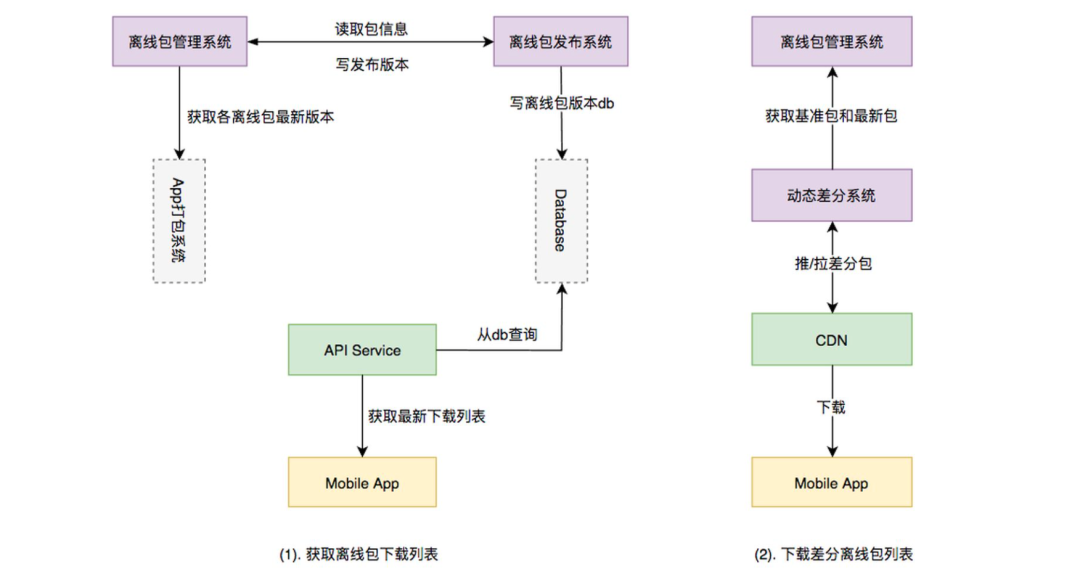
2. 阿里系方案
先上流程图吧 >_<

而且,可配置的项比较灵活,并用虚拟域名的方式,整体是比较完备的,大致流程不做赘述,具体细节如下:
- 离线包类型 (1) 全局离线包:包含公共的资源,可供多个应用共同使用。(2) 私有离线包:只可以被某个应用单独使用
- 下载时机:仅WiFi 或 所有网络都下载
- 系统版本:iOS / Android的支持,在这个范围内执行离线包应用
- 虚拟域名:https://xxxxxxx.h5app.example.com (自己注册的域名)
这是目前阿里云推出的 mPaaS 平台的离线包方案,好多大大小小的厂商也都在接入此方案,也是业界比较成熟的方案之一。
三、转转方案
参考了上面的两种方案之后,利用刚才的公式(转转离线包方案 = 业界实现方案 + 转转业务场景 + 转转前端技术体系),第一步业界方案算是有所了解,那么转转FE要考虑到哪些场景呢?首先有个唯一不变的原则,就是要做到业务无感知。那么,具体要关注的点如下:
- 包版本的不统一。技术栈(Vue / React)、公共依赖包版本(Adapter / JSSDK)等等一些公共的npm依赖包,目前在公司内部是没有统一版本的,这样就做不到全局离线包的方式。
- 虚拟域名更换成本。端内 m.zhuanzhuan.com 更换域名会涉及公共包大升级(CallApp / Adapter),对业务负担较重。这样业务会有感知,所有部门都升级一轮,工作量和协调起来无疑是比较灾难的。
- 网络环境选择。考虑到整体业务的复杂度,此暂时优先级较低,各业务整包体积不太大,不用区分网络环境,可以全网络去加载。
综上所述,结合这些要避免的问题,估计大家迫不及待了吧,让我们来看看转转的整体方案和流程吧,四张大图带你了解所有!
1. 整体离线包架构
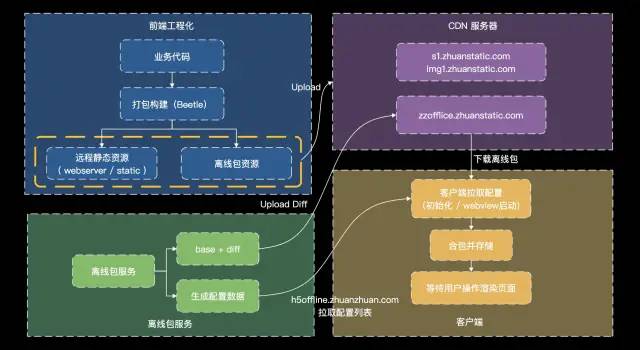
整体架构会分为四部分内容,前端工程化(现有公司内部FE工程化方案)、离线包服务、CDN服务器、客户端。大致模块和调用依赖关系,如下图所示:

之后,离线包服务会从上传的资源包去分析,做包与包之间的diff差异,如果是项目第一次上线,则不作diff差异。然后会把差异包上传一台专用的CDN供App下载。与此同时,离线包服务会生成一份配置数据,相当于App需要离线的项目列表。此列表给App提供是否更新离线包资源使用,并且可以通过离线包管理后台控制每个项目的离线开关,且同步这个列表。
最后就是每次用户和App交互的时候了。每次启动App和新打开webview页面时,会去拉取离线包列表,App自己判断是否需要更新资源。如果最新资源版本和本地资源版本不一致,就去下载更新最新资源,并进行合包操作,否则即忽略下载。
上面就是整个方案的结构,下面让我们看看一些关键细节。
2. 差异包diff方案
工程化上线的过程中,只涉及到webpack的打包,和upload上传,这个过程其实很简单。但是在离线服务处理资源的过程中,Diff算是整个流程的难点之一,我们先来看看具体过程。
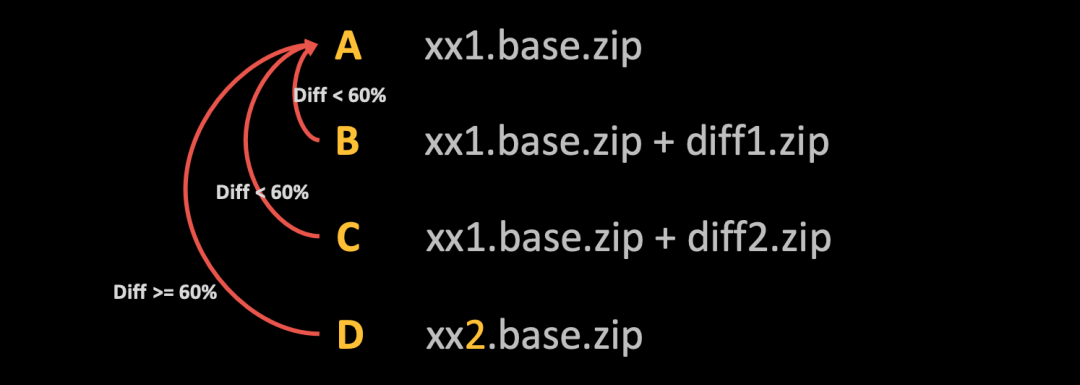
第一次上线时,是不做差异包的,这个应该大家没啥疑问。从项目第二次开始,离线服务会去把新的bundle包和第一次的包进行diff对比,当diff的差异小于60%时,会把第二个包进行拆包。拆包的过程是把第一次的包作为基础bundle包(下文简称为base包),差异部分单独拆出一个差异包(下文简称为diff包)。然后base包 + diff包,就是整个新包。然后每次上线都和第一次做diff计算。当某次上线时,diff差异大于等于60%,就把本次的整个bundle包作为新的base包直接替换。后面再去项目上线,就直接和新的base包去做diff了,然后也会以60%作为一个分界线去更新base包和diff包,循环往复。画了一个简单的示意图,大家可以理解一下。

在这里也特别说明一下,60%是我们自己内部大致定的一个数,因为如果一次上线的整包和当前base包diff,都差异60%了,说明项目已经迭代很久了,或者肯定经历了大版本修改,那么是时候老的base包该被淘汰了。业内也有把包里具体js或css文件单独做diff上传的,使差异更精准化,打包速度更快捷,后面也可以再去优化。
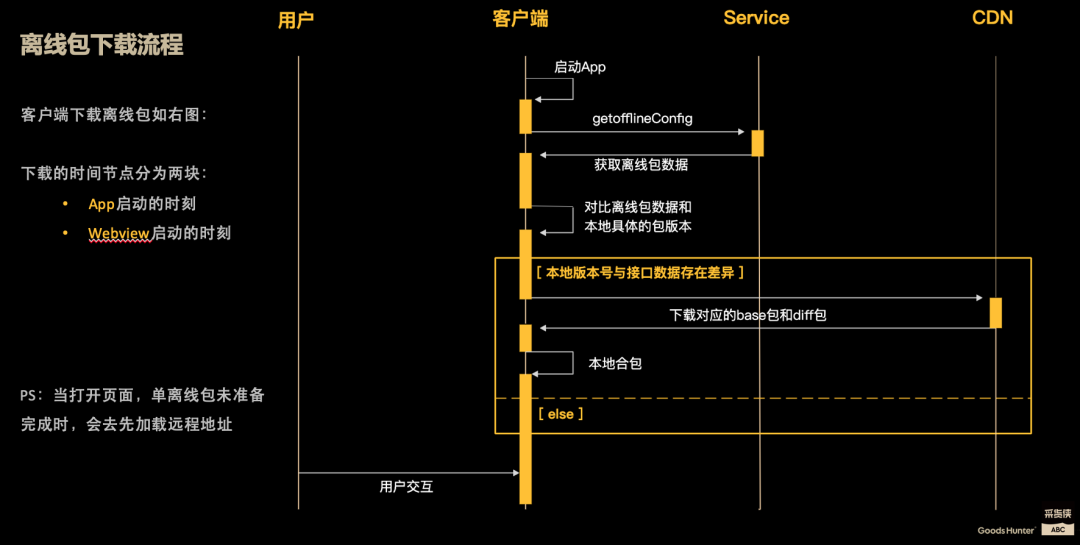
3. 离线包下载流程
完成diff差异并上传到CDN之后,就等待App下载了。那咱们再来看看下载流程,下载流程分两个时机进行,前文中也提到了,一个是App启动的时候,一个是新打开webview的时候。一开始其实我们只做了App启动的时机去下载,后来考虑到有可能用户会一直打开App浏览,在此期间,如果我们发布了新包,然后用户又恰巧打开了此页面,那有就会直接打开老的离线页面,而不是新更新的,这样业务就会出问题。为了避免此情况,我们才定了这两个时机都去进行下载操作。
说到这里,有同学肯定会问,那打开webview时,离线包有可能下载不全呀,那总不能让用户一直等待。这里我们多加了一步处理,就是用户打开页面的时候,如果离线包未下载完成,会直接打开远端CDN上的页面,然后下载在后台进行。之后用户在去打开此页面,且离线包下载完成了,才会直接打开最新的离线资源。
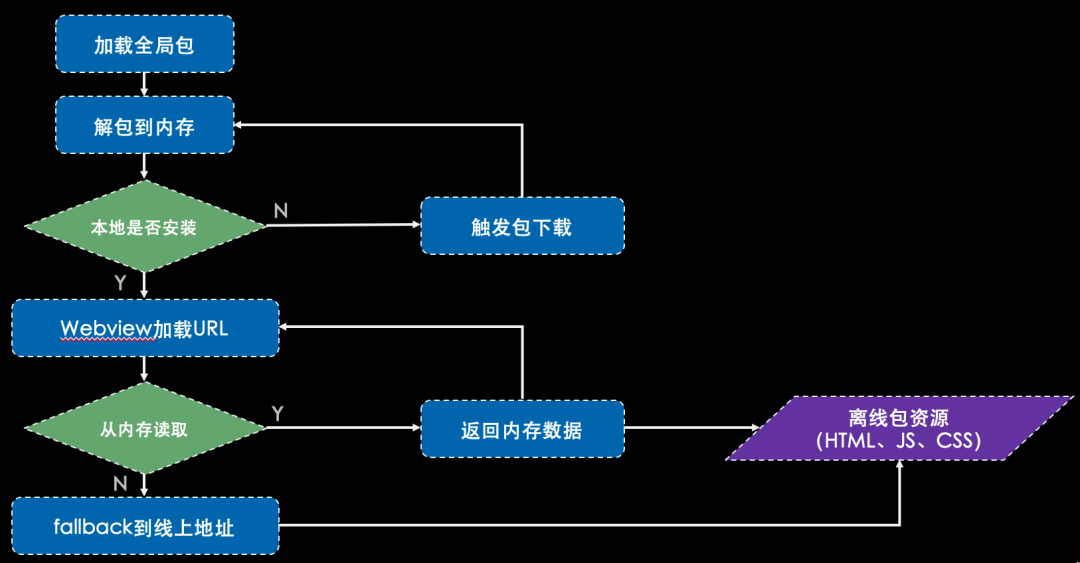
说了这么多,让我们具体看看下载的过程,这里咱们就以App启动为例,见下图:

4. 客户端合包并打开页面过程
最后就是客户端打开页面的过程了,目前转转采用的是App拦截url的方式,而不是通过像阿里那种通过域名做文章。App在拦截url之后,会判断是否是离线包项目,如果是就直接打开离线资源,否则加载远端页面。此过程看似比较简单,但是由于iOS的一些系统限制,这里有两个注意的点。
- 大家都知道,iOS内目前使用的是WKWebView,WKWebView中对h5的url操作用的是NSURLProtocol。WKWebView 在独立于 App 进程之外的进程中执行网络请求,请求数据不经过主进程,因此,在 WKWebView 上直接使用 NSURLProtocol 无法拦截请求。要通过私有API的方式进行拦截:
+ [WKBrowsingContextController registerSchemeForCustomProtocol:]
- 由于 WKWebView 在独立进程里执行网络请求。一旦注册 http(s) scheme 后,通过IPC通信传递到App时,会将请求 encode 成一个 Message。出于性能的原因,encode 的时候HTTPBody和HTTPBodyStream这两个字段被丢弃掉,导致 POST 请求出现问题。
这算是iOS里,这种处理方式的坑吧,如果大家一定要注意。
四、接入成果
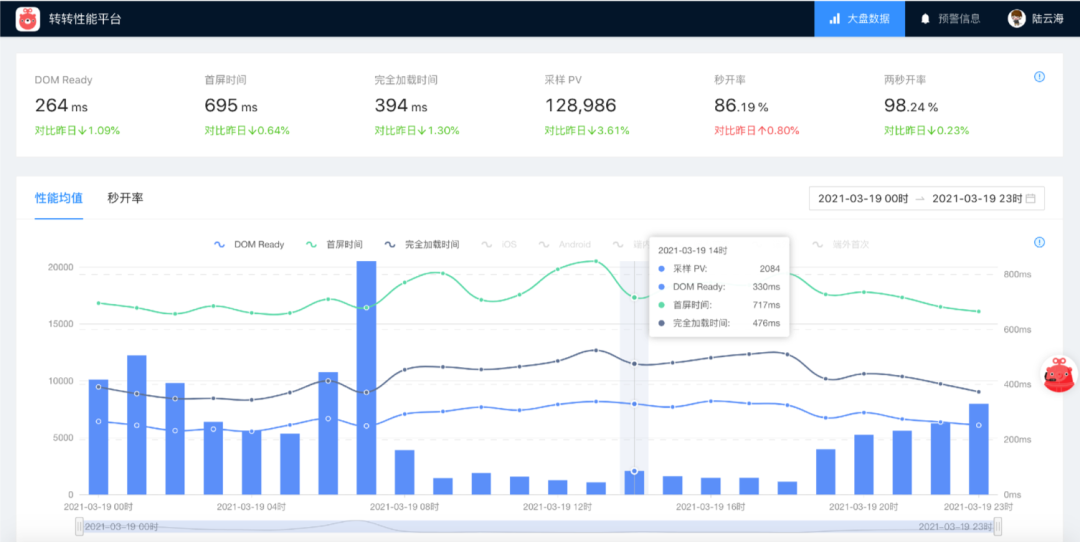
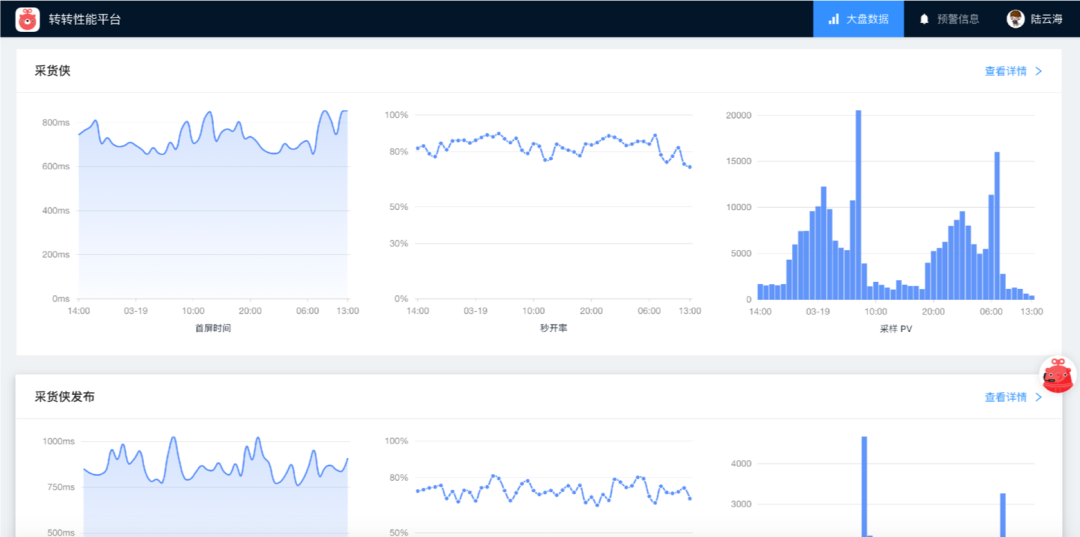
具体接入方式,因为涉及到企业内部机制,就不在此详细展开了,只需要打开离线包开关即可。整体成果也是比较显著的,以采货侠业务为例,基本能做的页面秒开,完全满足用户的浏览的日常体验,页面性能,也是符合公司标准的。出处是转转内部页面性能统计平台,可以看看下图数据:

五、结语
很感谢大家能读到这里,本篇文章也接近尾声了,回顾整体方案还有好多的地方需要优化。未来期望,还是希望大转转FE可以打造出更完美的离线技术方案,并开发出自己的mPaaS平台,提供给第三方使用。
参考文章:
- https://zhuanlan.zhihu.com/p/34125968
- https://help.aliyun.com/document_detail/59594.html