当CDN主域挂了该如何应对(前端网站容灾方案)
引言
对外网站前端静态资源一般都会部署在 CDN 上, CDN 可以减少资源请求时间,进而减少页面首屏时间。然而是否想过,有一天 CDN 也会被封禁而无法访问,不用怀疑,触不及防我们就会遇到。
这个问题的严重程度导致网站统一一片白花花,真是空空如也啊~ , 对待网络问题,可以用 PWA 做离线加载,但是由于 PWA 的兼容性问题,并不能兼顾到所有设备,考虑是否有其它方式保证网站的正常访问呢?
既然 CDN 无法访问,我们还有主域,当 CDN 域名请求失败时,尝试将资源向主域进行请求,则可保证大概率的资源请求成功,网站正常访问。
方案
一个网站的前端资源最主要的是 :
- HTML
- JS
- CSS
- IMG
- ...
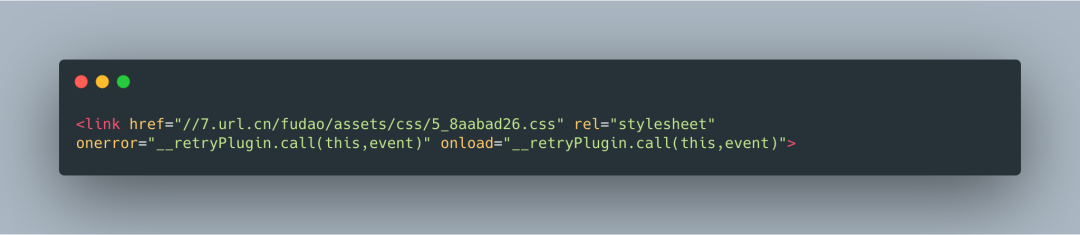
保证网站的整体访问, 可从这几种资源进行容灾,HTML 通常都是放在主域上, 做服务端渲染或者异步渲染,通过主域名访问获得 HTML 内容,所以不对 HTML 进行考虑。至于 IMG, 由于现在用模板、jsx 形式,如 react 通过 img 组件的形式,对 img 的容灾考虑通过用组件的维度来进行,而将 CDN 域请求失败的资源重新向主域请求,想到的就是利用资源标签, scrip link 捕获 onerror 事件,然后统一利用一个捕获函数执行对应资源的主域请求。
但这并不适合 JS,由于资源加载时间不定,而 JS 有执行顺序要求,前面的 JS 应当比后面的 JS 先执行,在使用 onerror 捕获错误并将资源重新请求时,此时无法保证 JS 的执行顺序。
既然要保证 JS 的执行顺序,需要做两件事:
- 判断资源是否加载失败,通过代码执行顺序来定
- 当代码执行判定资源请求失败,就在资源标签的位置后方插入对应的主域请求,达到保证代码按顺序执行
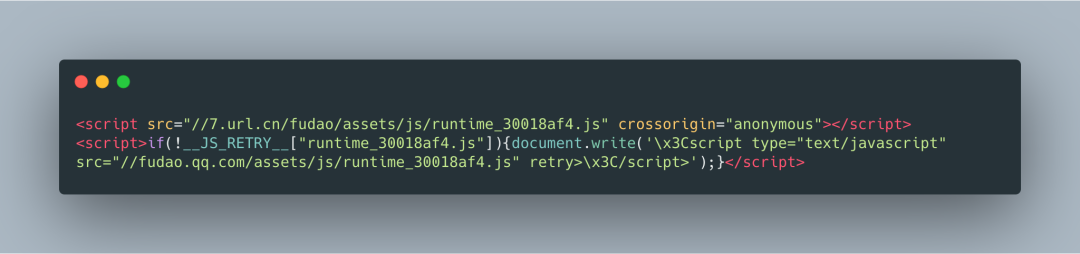
以上,形成了对 JS 主域重试方案如下:
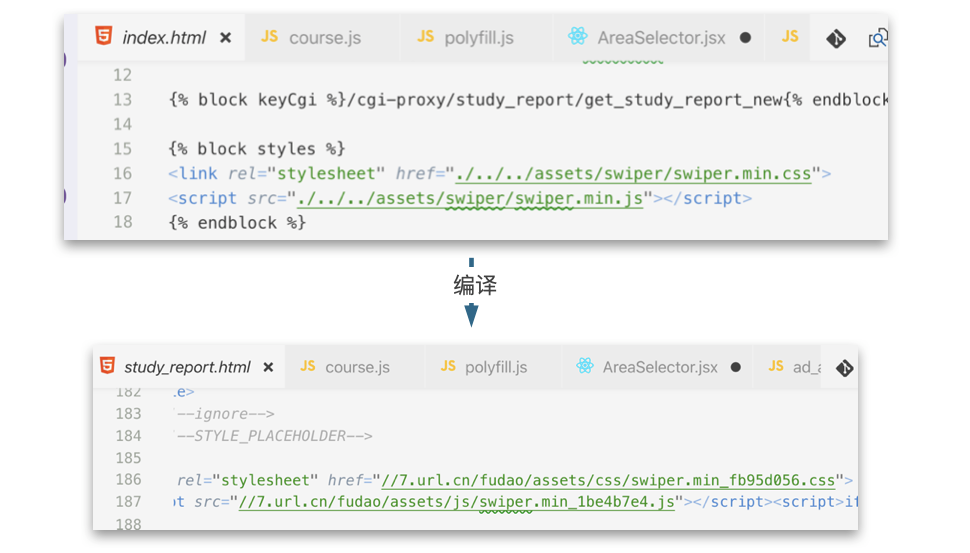
重试代码如何插入 HTML 跟 资源中 ?
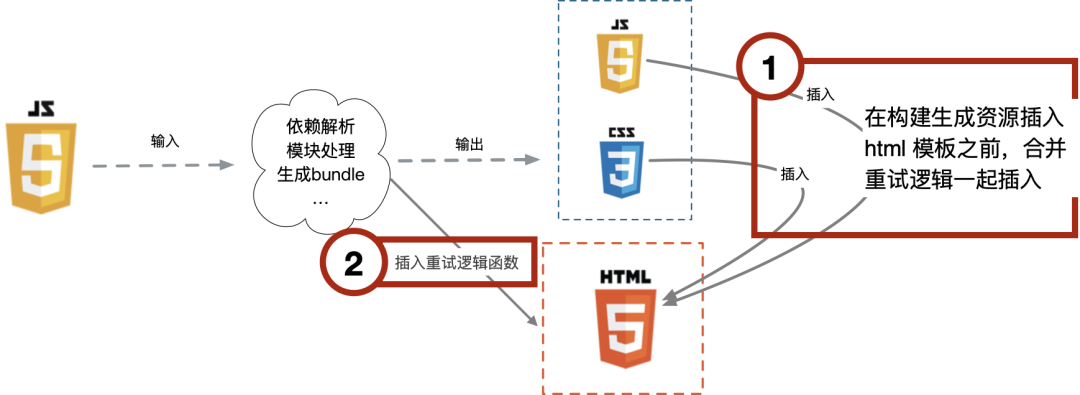
当下前端的资源都离不开构建,我们的项目也是经过部门统一的工程化工具 IMFLOW 进行构建,整站静态资源也是经由构建生成,那便可借助构建动态插入重试代码,综合需要做三件事:
- 生成的 html 模板插入主域重试逻辑函数, 用于资源 onerror 的执行
- 在将构建生成的 JS 插入 html 模板时,同时在资源标签后面植入判定资源是否加载失败并请求主域的逻辑
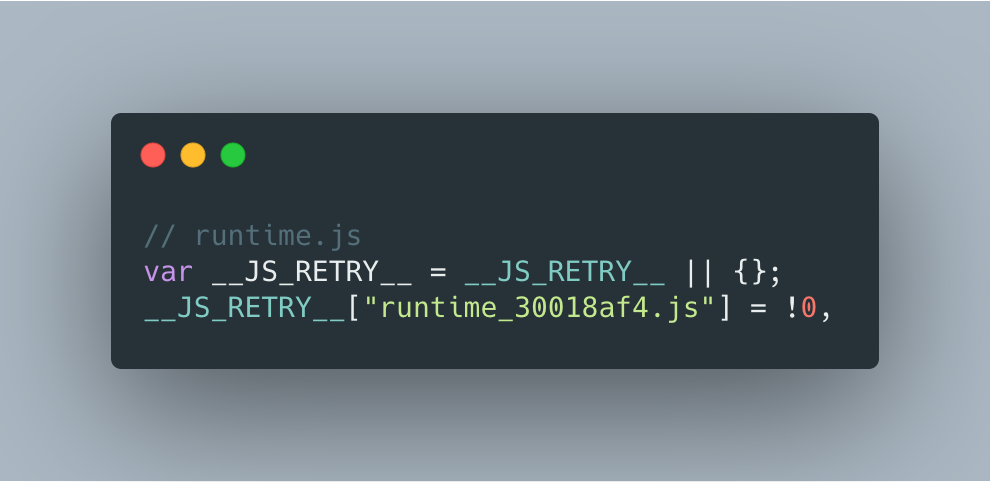
- 构建生成的 JS 内容插入判定资源已加载的代码块
IMFLOW 是基于 WEBPACK 来实现构建部分,模板的生成则是借助了 WEBPACK 的插件 html-webpack-plugin 来自动生成,借助对应的 HOOK 机制,在对应资源生成阶段,将主域重试逻辑插入,以实现上面三件事情,进而达到了目标。
动态 JS 与模板内置?
以上在工程化构建过程中实现基础的对静态 JS 、 CSS 进行 CDN 资源主域重试,然而还有什么问题呢?
- 前端网站为了考虑性能等,会对 JS 进行一个拆包,对部分 JS 逻辑做一个动态的懒加载,这部分动态的 JS 依赖于 JS 执行过程中动态插入,而不是直接在静态 HTML 中,如何对其进行容灾
- 业务中会有对部分 JS、CSS 进行一个 inline 化的需求,也有需要处理的单独插件 JS, 这些都是通过在模板 HTML 中进行自定义引用,然后依赖构建在扫描模板时,扫描资源,并对其进行相应的 parse、compile、inline 处理
动态 JS 主域重试
首先来说动态 JS 的产生背景,开发者们为了提升网站性能,可能会考虑将特定交互下才会执行的相关 JS 逻辑延迟动态加载,这种方式可以减少主逻辑 JS 文件的大小,进而请求更快,执行更快,这多见于单页面应用,或者某个页面引入了一个较复杂且较大的 JS 逻辑。
在上篇提到的静态 JS 主域重试,主要通过两个步骤:
- 在将构建过程中,生成的 JS 链接插入模板时,将主域重试的 JS 逻辑一并插入,并保证顺序
- 生成的 JS 文件内容插入主域重试逻辑
很明显,这种方案依赖于 HTML 模板, 但是动态 JS 并不是在构建的过程中插入 HTML 模板,反而它是通过主 JS 在执行的过程中动态插入的,这可怎么办?
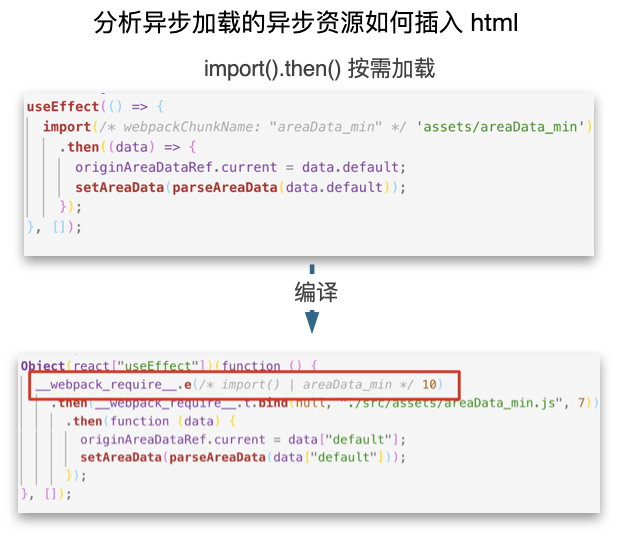
当我们使用 webpack 做构建时,做动态 JS 加载,就用到了 import().then 或者 require.ensure(),webpack 在编译时,将 import 或者 require 转为自己的实现方式,于是查看 webpack 将以上语法的转换方式:
可以看到对应语法转换方式:Import().then() => webpack_require.e()
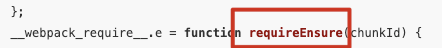
再查看 webpack 的这个内部方法 webpack_require_.e()
而 webpack 在生成 JS 的时候,是如何将 webpack_require_.e() 的定义植入目标 JS 中呢?
在生成资源的时候,调用 createChunkAssets 生成文件内容,生成文件内容调用渲染模板,模板分为几类:
- MainTemplate.js
- ChunkTemplate.js
- ModuleTemplate.js
- HotUpdateChunkTemplate.js
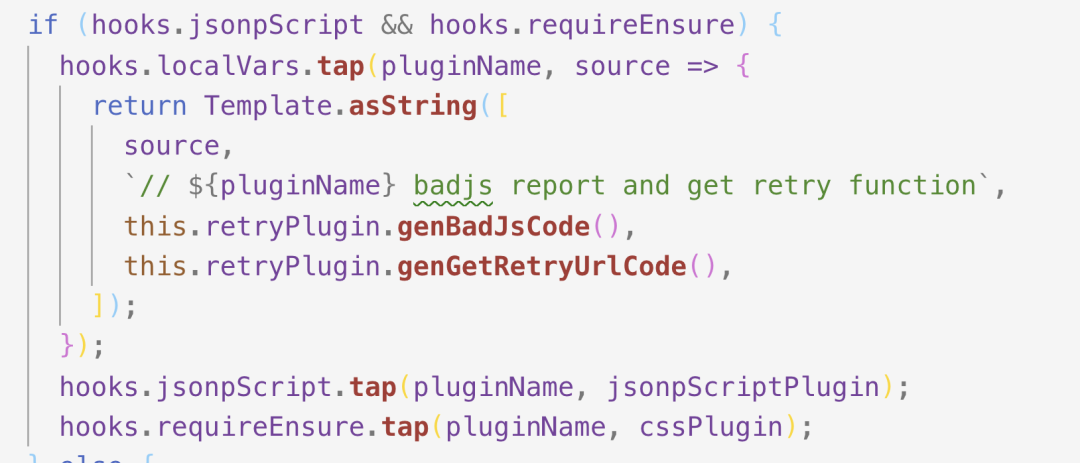
mainTemplate 包含 webpack runtime bootstrap, webpack_require_.e() 正是 runtime bootstrap, 通过 mainTeplate 的 hooks requireEnsure、jsonpScript 便可以植入主域重试代码
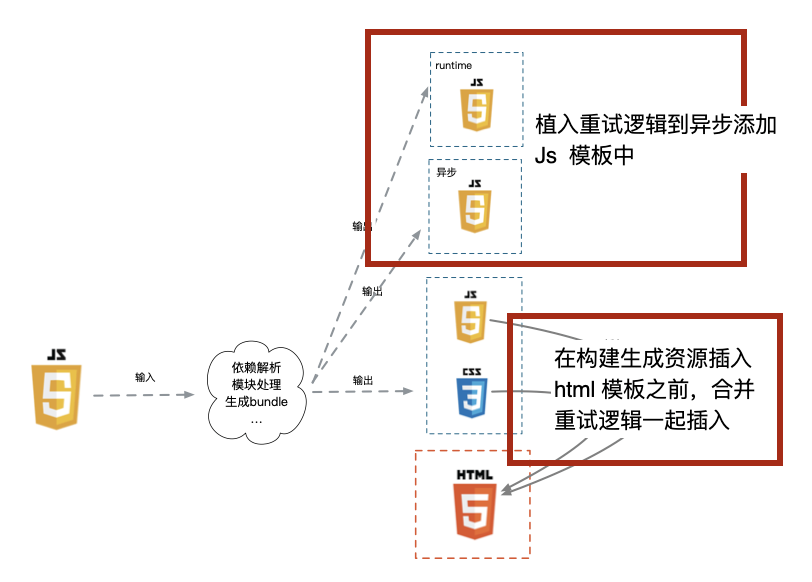
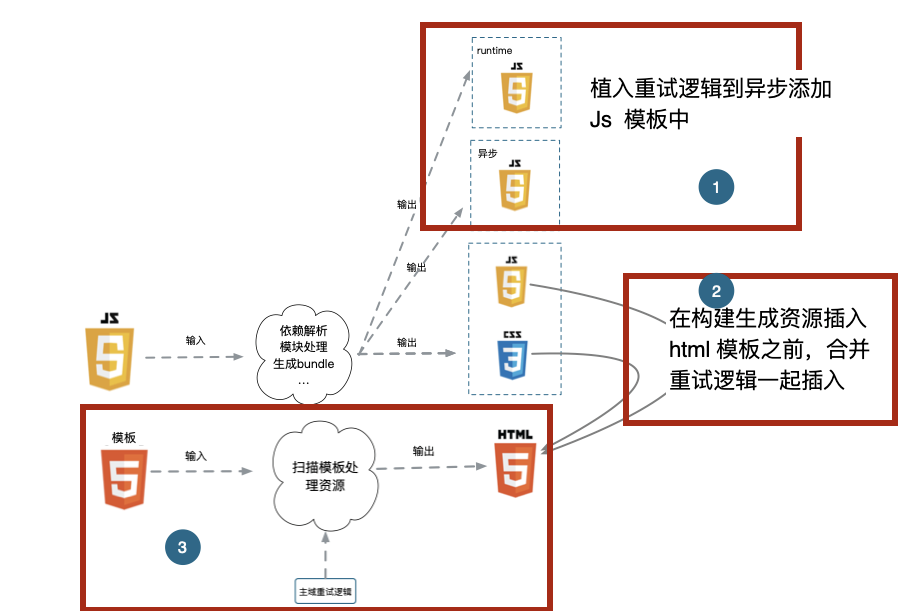
至此,整体重试逻辑如下:
可以查看 @tencent/webpack-cdn-assets-retry-plugin 插件包含了上述的功能。
html 模板内置资源主域重试
以上方式基本覆盖了在整个构建过程中生成的资源的主域重试处理,但业务里可能有些资源不是通过构建生成的,比如:引入了一个第三方的库,担心其修改不稳定,又不想单独部署,于是放在业务工程下面,在 html 模板中引入;又或者写了一些公共 JS 逻辑,在 html 模板中引入, 等等。
对这种,在构建的过程中,在使用 loader 去 处理 html 模板时,通过解析模板语法,对模板引入的 JS 需要做两件事:
- 语法编译转换
- 生成生产环境访问链接,链接包含 hash
可以理解为,在模板中直接手动引入的 JS 不是通过构建主流程生成的,它是额外的,在解析 html 的过程中生成,那这部分模板的 JS 自然就不能获得同静态 JS 一样的主域重试处理,即额外处理。
上面已经解释过, 对模板里面的 JS , 通过实现一个 webpack loader 的方式去解析模板,进而编译模板的 JS 并产出到对应目录,借此即可在对应的 loader 中实现对资源的主域重试, 可是如何保持一致呢,总不能一个方案在两个地方都写一遍吧。
哈肯定有同学想到了,公共逻辑抽取出来。
在上述中,主域重试方案被沉淀在了 @tencent/webpack-cdn-assets-retry-plugin 插件中,对插件中的核心 util 方法进行暴露, 在 html-loader 中引入对应方法, 在整体构建中,传入参数,是否 retry, 传入 loader 以及是否配置主域重试插件,便可实现整体的整站的主域重试
以上,具体代码实现可查看:
@tencent/webpack-cdn-assets-retry-plugin
@tencent/imflow-html-loader
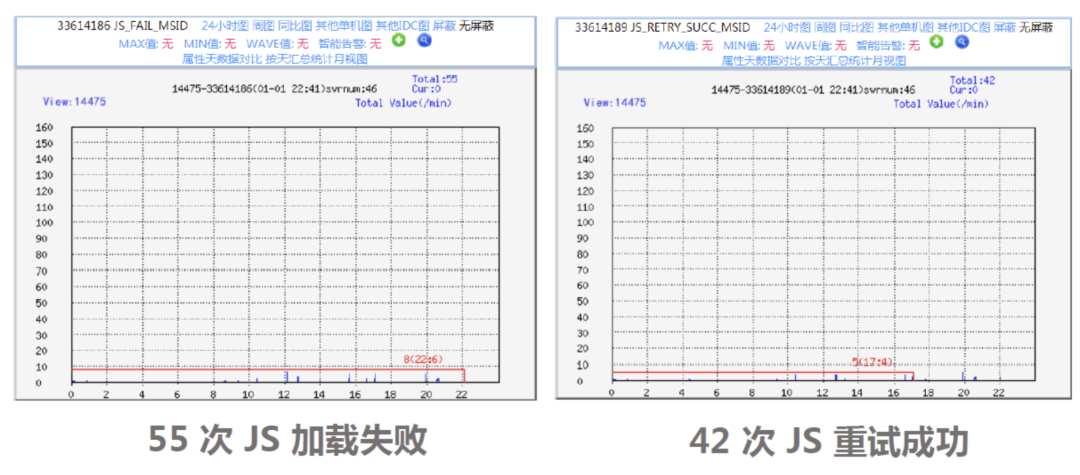
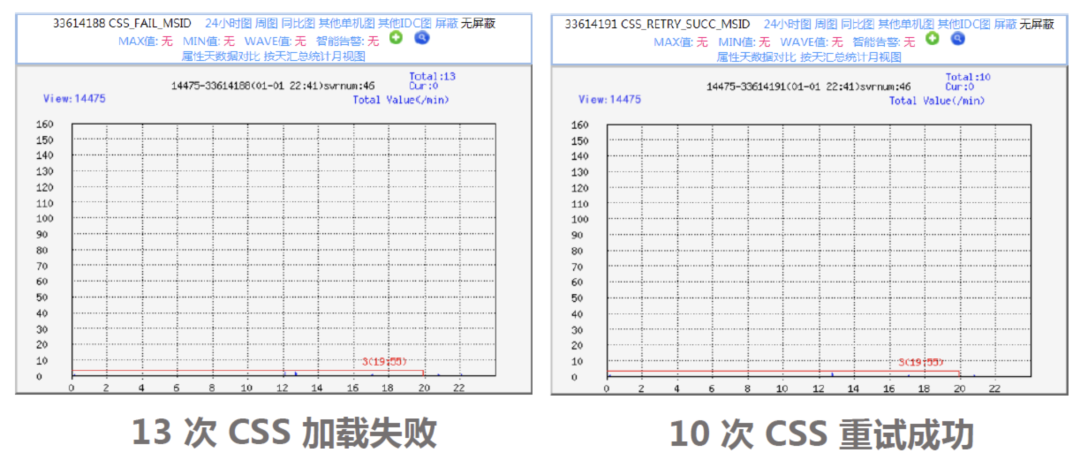
数据对比
查看 CDN 资源主域重试成功率
感谢阅读。