「开发提效」从页面直接打开代码文件
背景
在平时的开发中,快速定位需求所在的代码文件,是十分常见的需求。
一般来说,常见的定位源码的方式有:
搜索页面关键字页面路由Devtool 中的组件名
这些方式往往效率都不是很高,而且可能需要很长的操作路径才能达到目的, 比较麻烦。
如果通过点击页面,能直接打开代码所在的文件, 岂不是美滋滋 ?
今天我们就来探究一下:如何实现一键跳转。
今天的主要内容:
React 项目该如何配置Vue 项目该如何配置相关原理探究
正文
React 项目该如何配置
对于 React 项目,有这样一个款插件:react-dev-inspector。

可以从页面上识别 react 组件,直接跳转到本地 IDE 的代码片段上。
如何配置
1. 安装
npm i -D react-dev-inspector
2. 引入到对应的组件中
import React from 'react'
import { Inspector, InspectParams } from 'react-dev-inspector'
const InspectorWrapper = process.env.NODE_ENV === 'development'
? Inspector
: React.Fragment
export const Layout = () => {
// ...
return (
<InspectorWrapper
keys={['control', 'shift', 'command', 'c']}
disableLaunchEditor={false}
onHoverElement={(params: InspectParams) => {}}
onClickElement={(params: InspectParams) => {}}
>
<YourComponent>
// ...
</YourComponent>
</InspectorWrapper>
)
}babel 配置
// babelrc.js
export default {
plugins: [
'react-dev-inspector/plugins/babel',
],
}webpack 配置
// webpack.config.ts
import type { Configuration } from 'webpack'
import { launchEditorMiddleware } from 'react-dev-inspector/plugins/webpack'
const config: Configuration = {
devServer: {
before: (app) => {
app.use(launchEditorMiddleware)
},
},
}另外, 这个插件也支持 Vite:
// vite.config.ts:
import { defineConfig } from 'vite'
import { inspectorServer } from 'react-dev-inspector/plugins/vite'
export default defineConfig({
plugins: [
inspectorServer(),
],
})配置编辑器
这个时候还不足以打开编辑器并定位到具体的位置,因为在环境中还不能调动编辑器,在 vs code 中做如下操作即可。
- 打开
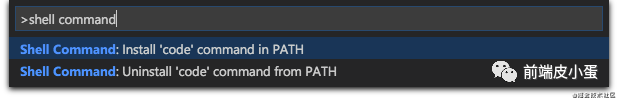
vscode - 按
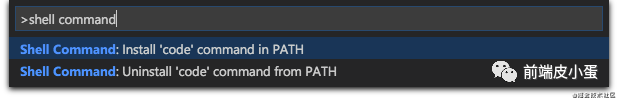
ctrl + shift + p,输入shell command:

install 'code' command in PATH即可.
you can use window.REACT_DEV_INSPECTOR_TOGGLE() to toggle inspector. 也可以使用该方法切换调试模式。
更多配置信息可以参考:https://github.com/zthxxx/react-dev-inspector
Vue 项目该如何配置
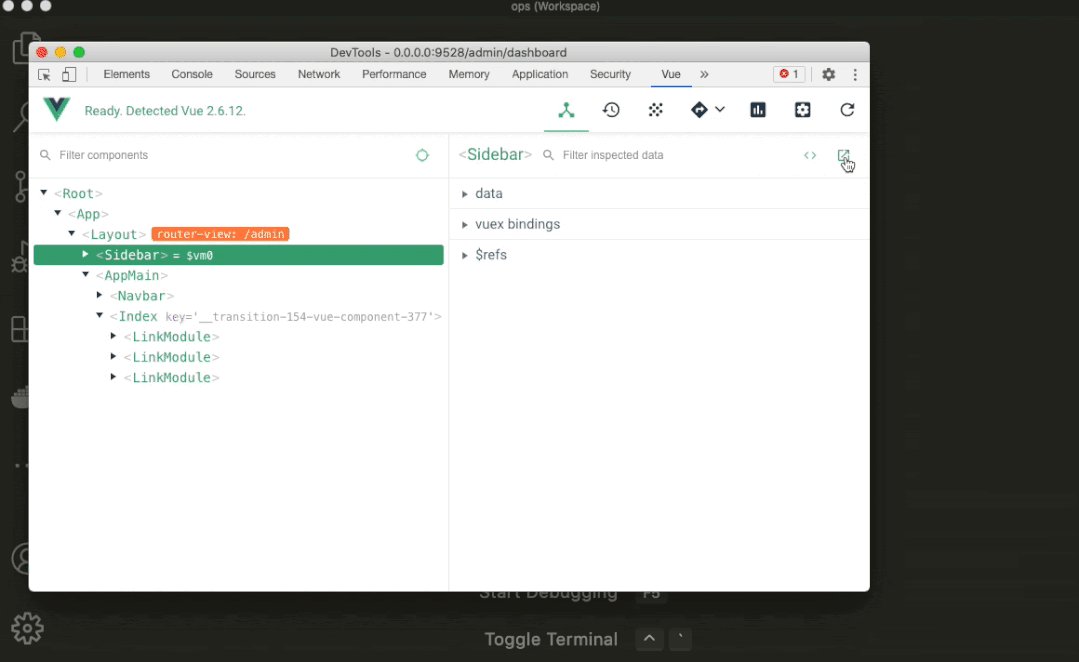
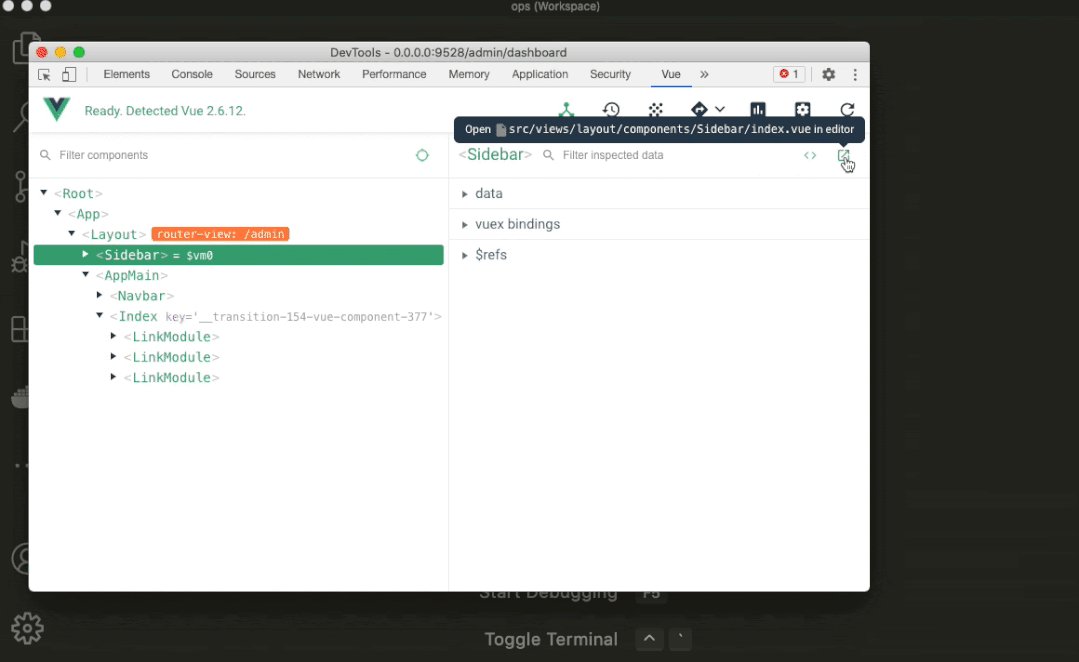
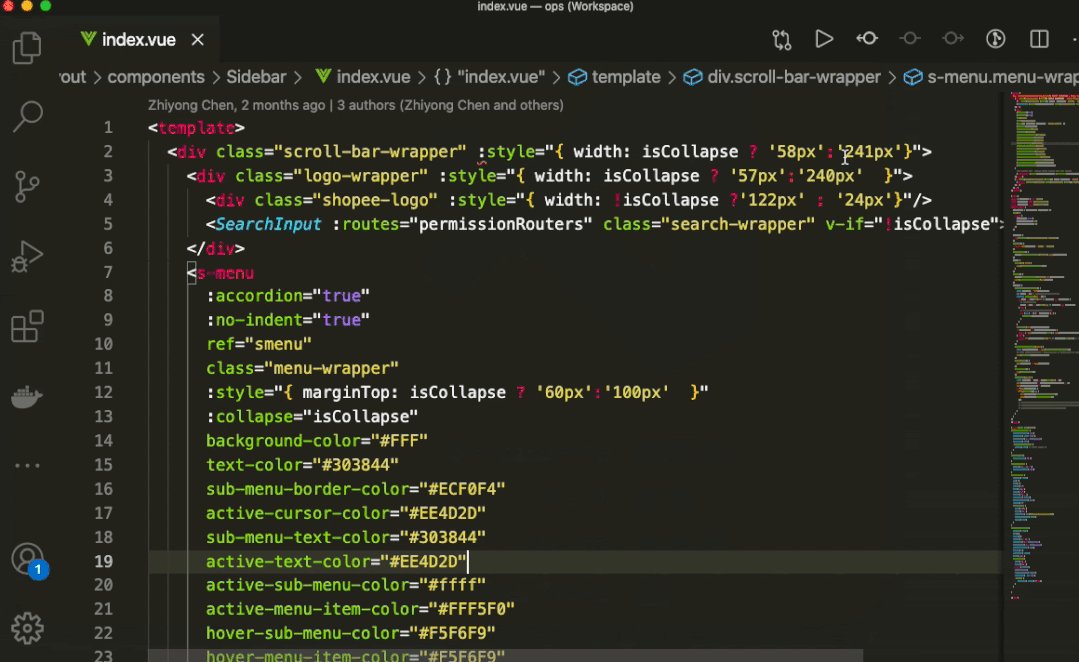
Vue Devtools 在 4.0 版本之后, 也提供了一个这样的功能:
一键在编辑器中打开组件的源码文件。

1. 安装 launch-editor-middleware
npm i -D launch-editor-middleware
2. 更改webpack devServer配置
const openInEditor = require('launch-editor-middleware');
module.exports = {
devServer: {
before: (app) {
app.use('/__open-in-editor', openInEditor('code'));
}
}
}在before方法中,给devServer注册一个/__open-in-editor的 HTTP 路由,并在路由的回调中通过launch-editor-middleware唤起编辑器。
openInEditor方法的参数, code 表示编辑器是 VS Code。
更多支持的编辑器和参数可以参考:https://github.com/yyx990803/launch-editor#supported-editors
3. 把编辑器的路径加入到环境变量PATH中

install 'code' command in PATH即可.
相关原理探究
篇幅有限,为了更好的阅读体验,这里就不赘述。
具体原理可以参考如下文章:
我点了页面上的元素,VSCode 乖乖打开了对应的组件?原理揭秘。https://juejin.cn/post/6901466406823575560#heading-8
最后
快速定位到代码所在位置,一定程度上能提高我们的开发效率,专注在更有价值的事情上。