Flutter 入门笔记(Part 1) 入门知识
1 . Flutter区别于其他方案的关键技术-
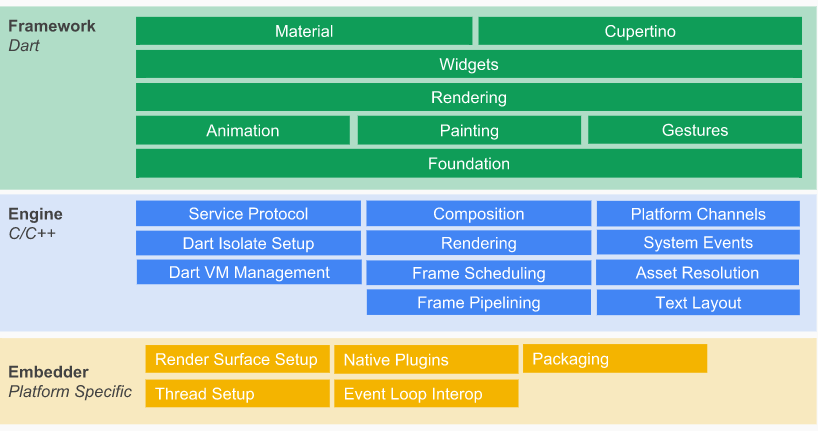
Flutter 使用 Native 引擎渲染视图
-
React Native 之类的框架,只是通过 JavaScript 虚拟机扩展调用系统组件,由 Android 和 iOS 系统进行组件的渲染;Flutter 则是自己完成了组件渲染的闭环。
-
UI线程使用Dart来构建视图结构数据,这些数据会在GPU线程进行图层合成,随后交给Skia引擎加工成GPU数据,而这些数据会通过OpenGL最终提供给GPU渲染.
-
使用Dart语言,同时支持JIT(动态编译,需要用的时候编译,开发的时候)和AOT(静态编译,先编译好,正式包的时候)
-
2 . Widget的设计思路和基本原理
-
核心设计思想: 一切皆Widget
-
Widget是不可变的,当视图渲染的配置信息发生变化时,Flutter会选择重建Widget树的方法进行数据更新.
-
数据驱动UI构建
-
Widget本身不涉及实际渲染位图,它是轻量级的数据结构,重建成本低.
-
Element是Widget的一个实例化对象,它承载了视图构建的上下文数据,是连接结构化的配置信息到完成最终渲染的桥梁
-
Element同时持有Widget和RenderObject,最后负责渲染的是RenderObject
-
Flutter展示过程: 布局,绘制,合成,渲染
3 . State的选择
-
Widget有StatelessWidget和StatefulWidget
-
StatefulWidget对应有交互,需要动态变化视觉效果的场景,StatelessWidget则用于处理静态的,无状态的视图展示
-
Flutter的视图开发是声明式的,其核心设计思想就将视图和数据分离
-
Widget生命周期内,State中的任何更改都将强制Widget重新构建
-
StatelessWidget,如Text,Container,Row,Column等.它们一旦创建成功就不再关心,也不相应任何数据变化进行重绘
-
避免无谓的StatefulWidget使用,可以提高Flutter应用渲染性能.
4 . 生命周期
4.1 Widget 视图生命周期
- 生命周期其实是State的
- State生命周期分为3个阶段
- 创建(插入视图树)
- 更新(在视图树中存在)
- 销毁(从视图树中移除)
- 创建
- 构造方法
- initState
- didChangeDependencies
- build
- 更新
- setState->build
- disUpdateWidget->build
- didChangeDependencies->build
- 销毁
- deactivate
- dispose
- 构造方法: 接收父Widget传递的初始化UI配置数据
- initState: State对象被插入视图树的时候被调用,在「这里做初始化工作」
- didChangeDependencies: 处理State对象依赖关系变化,initState()调用结束后会被调用
- build: 构建视图,在这里根据父Widget传递过来的初始化配置数据,以及State状态,创建一个Widget返回
- setState: 当状态数据发生变化时,调用这个方法,告诉Flutter,数据变了,根据更新后的数据重建UI
- didChangeDependencies: State对象的依赖关系发生变化时(系统语言Locale或应用主题更改),系统会通知State调用此方法
- didUpdateWidget: 当Widget的配置发生变化时,如父Widget触发重建,热重载时,会被调用.
- deactivate: 组件的可见状态发生变化,State会被暂时从视图树中移除. 页面切换时,上一个页面的State对象在视图树中的位置发生了变化,会先调用deactivate,再调用build.
- dispose: 当State被永久地从视图树中移除,比如关闭页面.到这里时,组件就要销毁了,这里做最终的资源释放,移除监听,清理环境.
| 方法名 | 功能 | 调用时机 | 调用次数 |
|---|---|---|---|
| 构造方法 | 接收父Widget传递的初始化UI配置数据 | 创建State时 | 1 |
| initState | 与渲染相关的初始化工作 | 在State被插入视图树时 | 1 |
| didChangeDependencies | 处理State对象依赖关系变化 | initState后及State对象依赖关系变化时 | >=1>=1 |
| build | 构建视图 | State准备好数据需要渲染时 | >=1 |
| setState | 触发视图重建 | 需要刷新UI时 | >=1>=1>=1 |
| didUpdateWidget | 处理Widget的配置变化 | 父Widget setState触发子Widget重建时 | >=1>=1 |
| deactivate | 组件被移除 | 组件不可视 | >=1 |
| dispose | 组件被销毁 | 组件被永久移除 | 1 |
4.2 App(也是Widget) 生命周期
- 利用WidgetsBindingObserver类
abstract class WidgetsBindingObserver {
//页面pop
Future<bool> didPopRoute() => Future<bool>.value(false);
//页面push
Future<bool> didPushRoute(String route) => Future<bool>.value(false);
//系统窗口相关改变回调,如旋转
void didChangeMetrics() { }
//文本缩放系数变化
void didChangeTextScaleFactor() { }
//系统亮度变化
void didChangePlatformBrightness() { }
//本地化语言变化
void didChangeLocales(List<Locale> locale) { }
//App生命周期变化
void didChangeAppLifecycleState(AppLifecycleState state) { }
//内存警告回调
void didHaveMemoryPressure() { }
//Accessibility相关特性回调
void didChangeAccessibilityFeatures() {}
}-
在didChangeAppLifecycleState回调函数中,AppLifecycleState参数是枚举类,它是Flutter对App生命周期状态的封装.
-
resumed 可见的,并能响应用户输入
-
inactive: 处在不活动状态,无法处理用户响应
-
paused: 不可见并不能响应用户的输入,但是在后台继续活动中
-
在initState中注册监听器,在dispose中移除监听器
class _MyHomePageState extends State<MyHomePage> with WidgetsBindingObserver{
...
@override
@mustCallSuper
void initState() {
super.initState();
WidgetsBinding.instance.addObserver(this);//注册监听器
}
@override
@mustCallSuper
void dispose(){
super.dispose();
WidgetsBinding.instance.removeObserver(this);//移除监听器
}
@override
void didChangeAppLifecycleState(AppLifecycleState state) async {
print("$state");
if (state == AppLifecycleState.resumed) {
//do sth
}
}
}- 后台(paused)切入前台: AppLifecycleState.inactive-
AppLifecycleState.resumed
- 前台(resumed)退回到后台: AppLifecycleState.inactive-
AppLifecycleState.paused
- WidgetsBingding提供了单次Frame绘制回调,以及实时Frame绘制回调两种机制.
- 单次
WidgetsBinding.instance.addPostFrameCallback((_){
print("单次Frame绘制回调");//只回调一次
});- 实时绘制
WidgetsBinding.instance.addPersistentFrameCallback((_){
print("实时Frame绘制回调");//每帧都回调
});