11 个高级 Vue 编码技巧
今天,我为你带来了一个系列精选的知识,以帮助你更快地构建 Vue 应用程序,同时,使它们更高效、更易于大规模管理。
这些高级技巧从何而来?
- 从我五年的 Vue开发中。
- 从我用 Vue 2 和 Vue 3 中构建的 20 多个大型客户端项目中。
- 从有影响力的 Vue 开发人员的平时开发技巧总结中。
虽然,高级 Vue 开发人员会发现这些概念非常有用,但我已经详细概述了如何完成每个概念,因此不会让初学者掉队!
如果你需要任何进一步的解释,请在留言区给我留言,我将很乐意为你提供帮助。如果你有自己的好方法?也可以随时分享这些!
好的,让我们深入了解好东西。
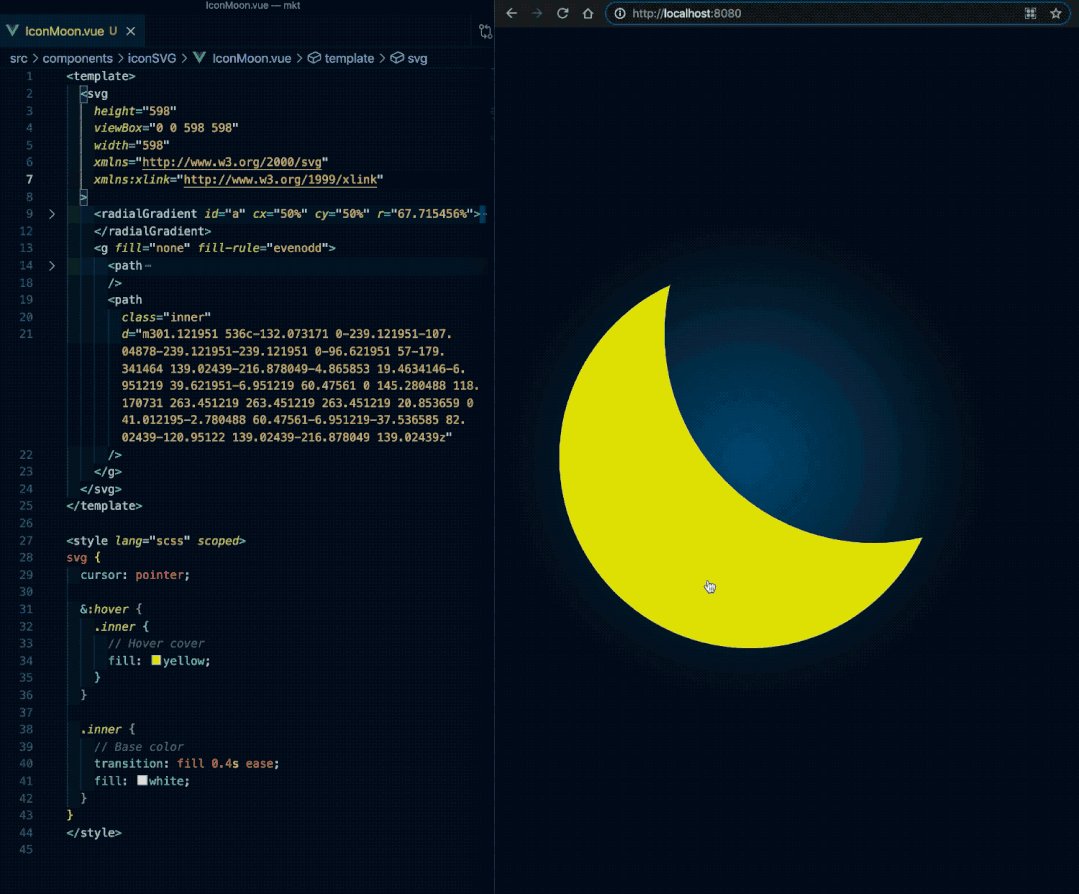
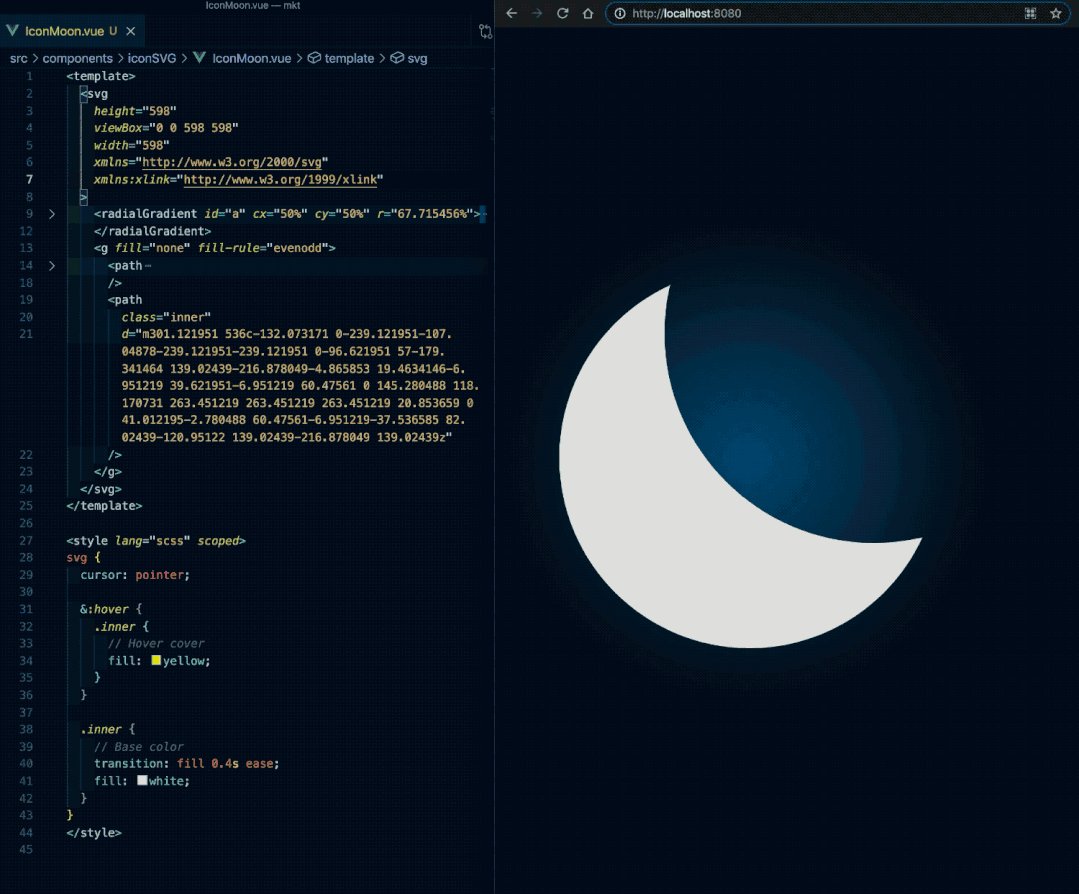
1、动态 SVG 组件
如果你像我一样,喜欢手工制作你的应用程序 — 选择独特的 SVG 图标更适合你的风格指南,并将它们与自定义动画和样式配对。
这样做的问题是要更改 SVG 图像填充的颜色fill,你需要访问模板中内联的 SVG 代码。根据 SVG 的大小,即使只有一两个矢量图像,这也会使你的模板代码快速膨胀。
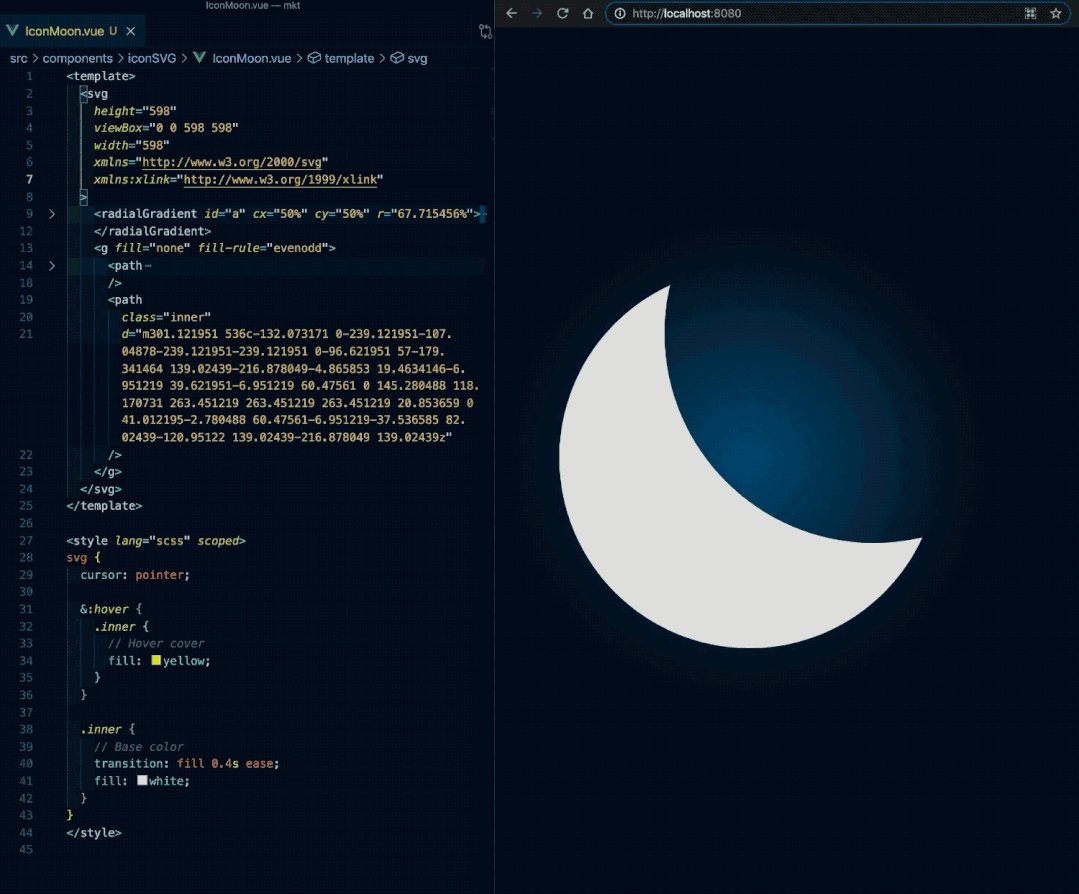
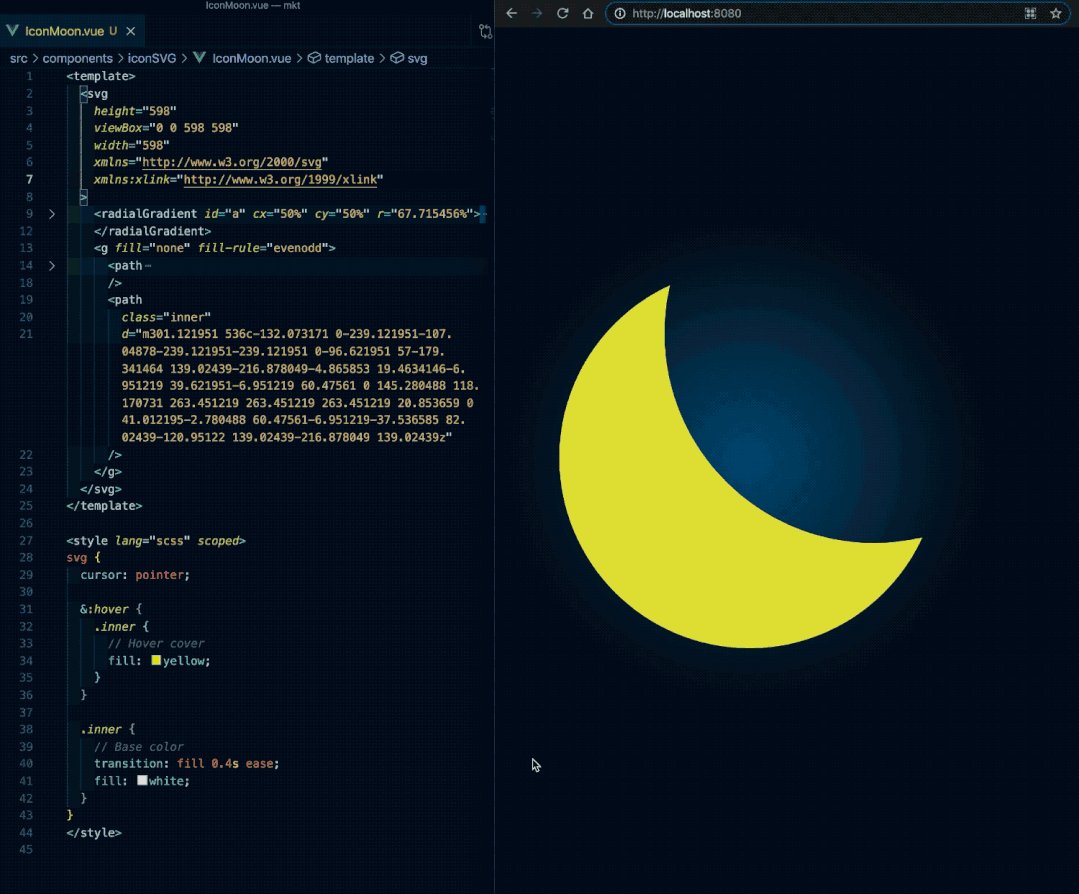
我已经测试了多种方法和包来访问fill属性,而不会炸毁我的模板,结果证明,添加hover或active CSS 状态以更改 fill SVG 中的一个或多个填充属性的最佳方法,实际上最有效的显而易见的方法——让它成为一个组件!
所以,当我们需要这种功能时,而不是使用这个:
<img src="@/assets/images/myImg.svg" />
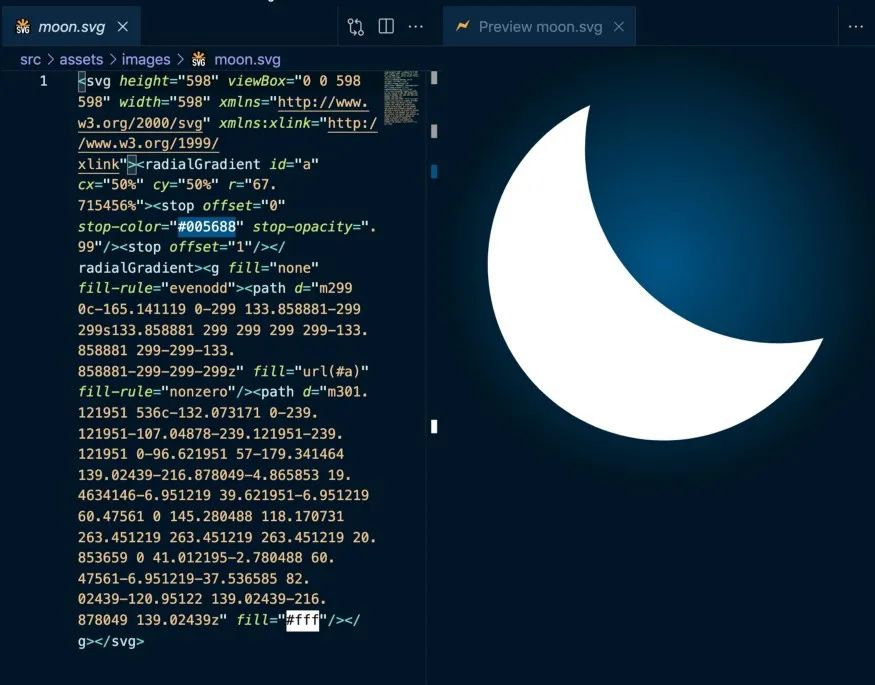
相反,我们将在 VSCode 中打开 .svg 图像,然后复制图像的 <svg~ 代码:
2、使用 Vue-Router 数据实现更智能的导航链接
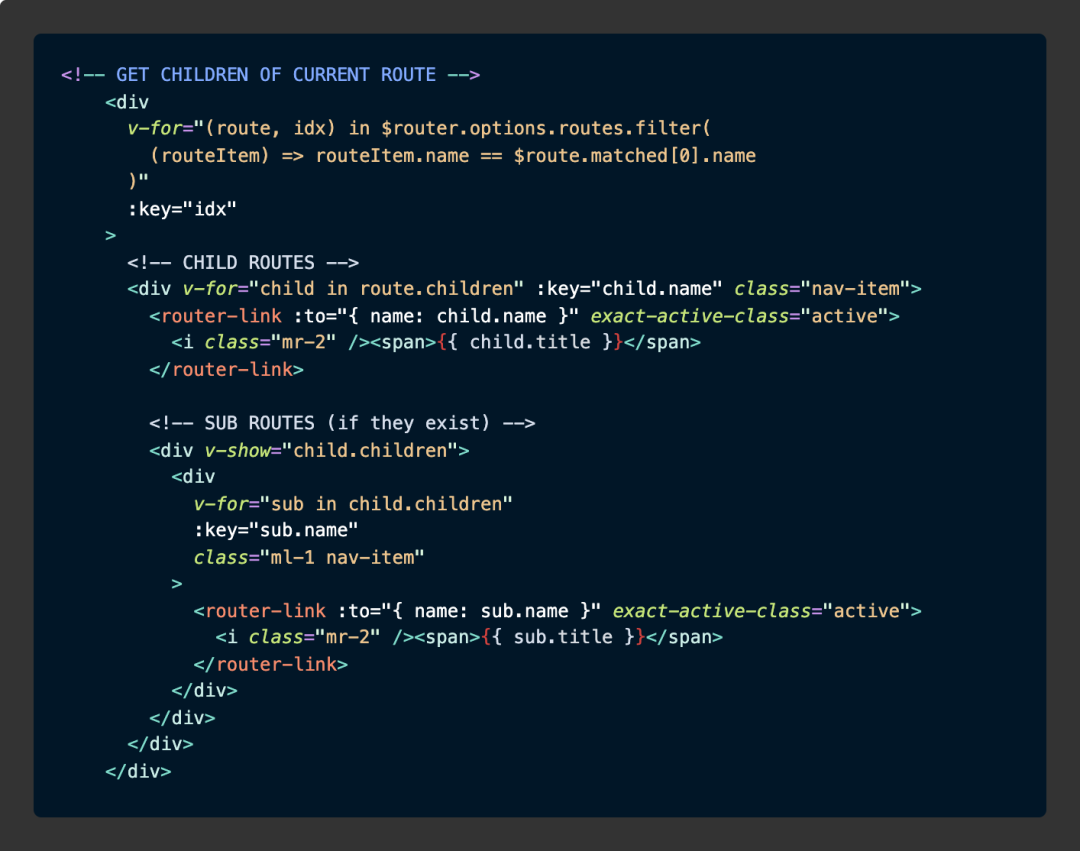
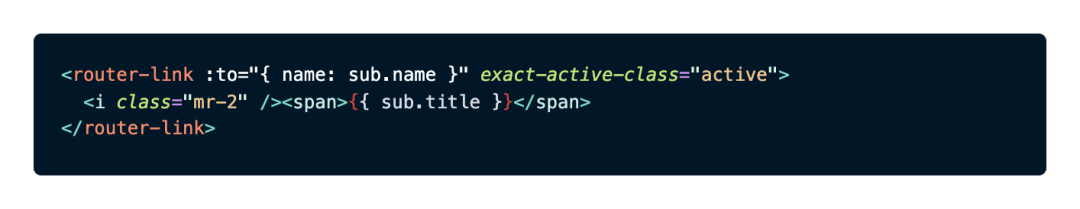
你可能没有意识到,但是 Vue-Router 可以像任何其他数据存储一样使用。可以访问应用程序的所有可用路由,添加元数据以使逻辑更智能,甚至可以自动填充导航栏、页面面包屑等内容!然而,这乍一看并不明显,也不能像我们通常访问路由的方式直接访问。这是我们将添加到模板中的基本代码:
v-for="(route, idx) in $router.options.routes.filter(
(routeItem) => routeItem.name === $route.matched[0].name
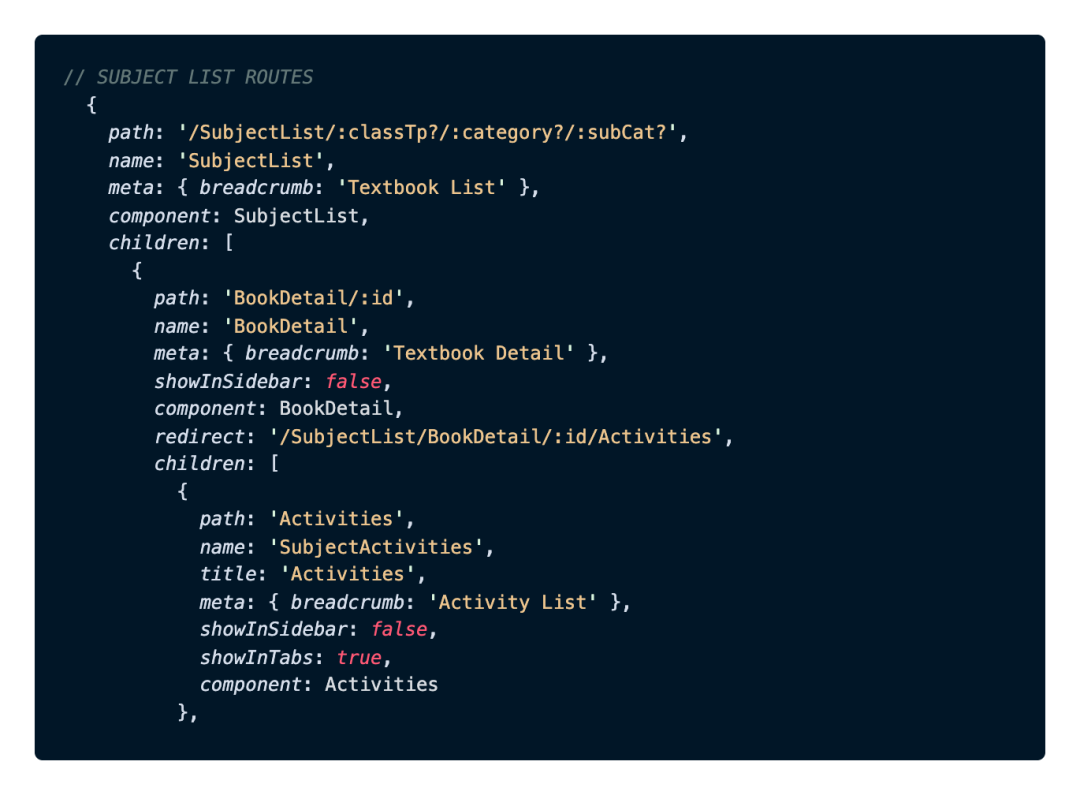
)"使用此 v-for,您可以直接在模板中访问路由器树的所有子路由和单个路由元数据。我最近在一个项目中使用它来生成动态侧边栏导航组件。我在路由器中的某些路由上设置了一个 showInSidebar 元数据属性,我想隐藏在侧边栏中。我还能够自动生成所有侧边栏链接,而无需对每个链接进行编码。以下是我设置路由器路由的方法:




3、从子组件访问父数据
有时,我们想从父级访问数据,但又不想经历传递 props 的麻烦。如果你只需要从a 的数据对象中快速获取一个值,你可以简单地通过引用parent的数据对象中快速获取一个值,你可以简单地通过引用parent 来完成:
// In parent
data() {
return {
message: 'This is my message'
}
}
// In child template
<div>{{ $parent.message }}</div> // <-- results in 'This is my message'如果你想要在组件之间传递数据的更多好方法,Erik Hanchett 有一个很棒的视频,地址:https://www.youtube.com/watch?v=rKWSj3zfBAs&t=46s,你可以去了解一下,还有一些其他选项。
4、简化你的 :class 和 v-if 与逻辑.includes()
凭借 v-directives 的所有功能,很容易忘记我们仍然可以在我们的模板中访问纯 JavaScript 的高级功能。例如,假设你想设置一个类,但仅当用户位于三个特定路线中的任何一个时。当你第一次编写此逻辑时,它可能如下所示:
:class="
$route.name === 'Home'
|| $route.name === 'Gallery'
|| $route.name === 'Profile'
? 'classOnlyOnThesePages'
: ''
"然后,你可能会学会像这样缩短它:
:class="{
'classOnlyOnThesePages' :
$route.name === 'Home'
|| $route.name === 'Gallery'
|| $route.name === 'Profile'
}"但最好的写法绝对是这样的:
:class="{
'classOnlyOnThesePages' :
['Home', 'Gallery', 'Profile'].includes($route.name)
}"这不仅更具可读性,而且以后也更容易扩展。
5、路线更改时滚动到顶部
当更改路线ni时,Vue 会保持在页面上的当前位置。这有时很有用,但主要是麻烦。如果向下滚动一个长列表,然后转到另一个页面,滚动条将位于新页面的底部,而不是期望的顶部。解决这个问题很简单。只需在 app.js 文件中添加一个 watch: 在每次路由更改后触发滚动到顶部:
// In App.vue
watch: {
$route() {
window.scrollTo(0, 0)
}
},6、对 DRYer 代码使用全局实用方法
几乎每个 Vue 项目都有在应用程序的多个地方重用的逻辑。为了保持我们的代码 DRY(不要重复自己)和可管理,我们应该创建一个单独的 utils.js 文件来保存这个重用的逻辑并且可以从任何地方访问。注意:你可能认为 Vuex 非常适合这种情况,但是除非,你想将实用程序方法的结果值存储在 state 中,否则它真的不适合这种情况。在这种情况下,你只想从全局函数返回一个值,单独的 utils.js 文件是与 Vue.prototype 配对的键(如下所示)。但是,如果你仍然想在实用程序中访问 Vuex 状态,可以这样做:import store from '../store',然后执行 store.getters或store.state访问你的 Vuex 状态的属性。 所以,首先我们要设置我们的 utils.jsfile 并添加一个全局方法来将文本复制到用户的剪贴板:
// import store from '../store' <-- To access your Vuex store
import Vue from 'vue' // <-- used for vue-toastification
class Utils {
// Copy a string to user's clipboard
copyToClipboard(text) {
let copyText = document.createElement('input')
document.body.appendChild(copyText)
copyText.value = text
copyText.select()
document.execCommand('copy')
document.body.removeChild(copyText)
// Show toast on copy success
// (using the vue-toastification package here)
Vue.$toast.success('Copied address to clipboard: ' + text, {
position: 'top-right',
timeout: 3000
})
}
}
export default new Utils()现在,我们有了我们的实用程序方法,我们只需要让它在整个应用程序中都可以访问。我们可以将它们导入到一个组件中并以这种方式使用它们,但我发现让它们在全球范围内可用会产生更清晰、更易读的代码,同时使事情更容易访问。为了使这些函数全局可用,我们将编辑我们的 main.js 文件。Vue 2 和 Vue 3 的设置略有不同,因此,请相应地选择你的风格。在 Vue2 中
// Utils
import Utils from './utils/utils.js'
// Init Global Utils
Vue.prototype.$utils = Utils在 Vue3 中
// Utils
import Utils from './utils/utils.js' // <-- import file
const app = createApp(App)
// Init Global Utils
app.config.globalProperties.$utils = Utils // <-- set globally
app.mount('#app')现在我们可以通过简单地使用以下内容在任何地方访问我们的实用程序方法:
// In template
$utils.copyToClipboard(text)
// In methods
this.$utils.copyToClipboard(text)7、检测用户是在桌面还是移动设备上
检测用户在哪个平台上的方法经常变化。在评估了你可以执行此操作的多种方法后,我决定使用一个做得很好的包,并且会在这些因素发生变化时保持更新。使用 npm i vue-mobile-detection --save 安装 vue-mobile-detection。在你的 App.vue 文件中,添加一个 mount() 钩子来在你的 Vuex 商店中存储用户的平台。
async mounted() {
// Detect if user is on Desktop or Mobile platform, then save to store
this.$isMobile()
? this.$store.commit('setPlatform', 'mobile')
: this.$store.commit('setPlatform', 'desktop')
},如果你使用 Vuex,你现在可以为上面的 $store.commit 创建一个mutation,将值设置为 state,然后使用 getter 访问应用程序中任何地方的平台值。 我最近在一个基于区块链的项目中使用了它,在该项目中,了解用户的平台以触发正确的区块链钱包(浏览器扩展钱包或移动应用程序钱包)至关重要,并且它的作用非常吸引人。注意:如果你没有使用 Vuex,你可以使用 localStorage.setItem 将此值存储在用户的 localStorage 中,然后使用 localStorage.getItem 在你的应用程序中的任何位置使用它。
// in App.vue inside of your mounted() hook:
const currentPlatform = this.$isMobile() ? ‘mobile’ : ‘desktop’
localStorage.setItem('platform', currentPlatform)
// Use it anywhere
localStorage.getItem(‘platform’)8、当用户按下 ENTER 时关注下一个表单输入
表格是一个巨大的 PITA。一些软件包大大减少了这种情况(我最喜欢的是 vue-formulate),但无论你使用什么软件包,或者你是否从头开始编写表单,这都是你的用户会喜欢的概念。如果用户在关注此输入时按下 Enter 键,则会将光标焦点设置到以下输入框:
<input
type="text"
@keyup.enter="$event.target.nextElementSibling.focus()"
/>9、动态刷新(重新加载)特定组件
有许多边缘情况需要重新加载组件而不影响它所在页面的其余部分。你有时需要强制它使用新属性刷新,或者因为你使用的包在传递新属性时没有按预期更新。
<template>
<component-to-re-render :key="reloadMe" />
</template>
<script>
export default {
data() {
return {
reloadMe: 0,
}
};
methods: {
forceRerender() { this.reloadMe += 1; }
}
}
</script>当然,如果你想重新加载整个页面,那也很简单:
// Using traditional JS (If you don't have access to $router)
window.location.reload()
// Using vue-router
this.$router.go(0)10、从父组件调用子组件的方法
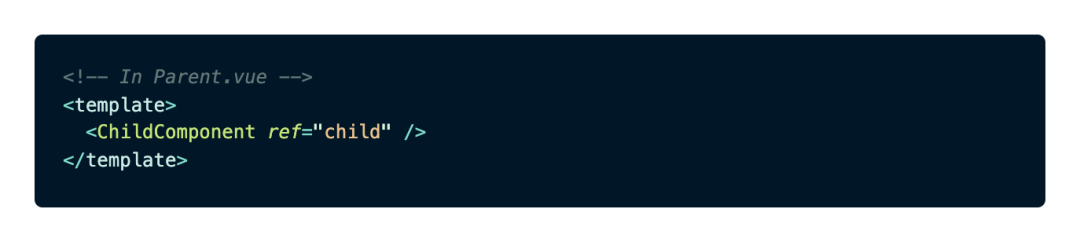
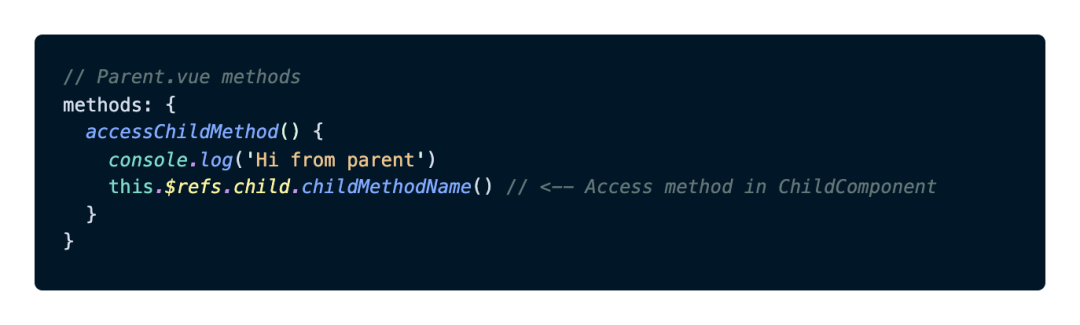
通常,父组件通过 props 将数据向下发送给子组件,子组件通过 $emit 事件向上发送给父组件。但是有时我们可能希望从仅存在于子组件内部的父组件内部触发一个方法。听起来很复杂?事实并非如此,Vue refs 提供了完美的解决方案!
// Parent.vue
<template>
<ChildComponent ref="child" />
</template>
// In Parent.vue's methods
this.$refs.child.methodName()这是一个更清晰的例子,以防上面的内容太简短:


11、验证组件道具
验证你的道具有两件事。它会告诉你是否向组件传递了不正确的 prop,并且可以轻松查看该组件旨在接受哪些选项。你可以附加任何你想要创建自定义道具验证器的逻辑,但以下可能是你最常用的情况(验证字符串选项):在下面的示例中,我创建了一个在我的应用程序中使用的自定义 Button 组件。请注意,我有变体和类型道具。**注意:**对于自定义 Button 组件,当你实际上是指样式变体时,请确保不要将 type 作为 prop 使用,因为 type 已经是 HTML 按钮上的一个东西,应该是一个单独的 prop 来处理表单提交和重置等事情。对于这些道具中的每一个,我声明我只想接受几个不同的选项。如果我传递了错误的东西,这将帮助我调试我的代码。它还将帮助其他人查看我的代码以了解该组件可以接受哪些选项。
<template>
<button
:disabled="disabled"
:type="type"
class="btn"
:class="[
variant ? `btn-${variant}` : '',
disabled ? disabled : ''
]"
@click="!disabled ? $emit('clicked') : ''"
>
// Use slot to add text to it like a normal button
<slot />
</button>
</template>
<script>
export default {
props: {
variant: {
type: String,
validator: s => ['outline', 'success', 'warning', 'danger'].includes(s)
},
type: {
type: String,
validator: s => ['submit', 'reset'].includes(s)
},
disabled: {
type: Boolean,
default: false
}
}
}
</script>
<style lang="scss" scoped>
// limited styles here for brevity
.btn {
line-height: 25px;
padding: 5px 20px;
}
.disabled {
border: 2px solid var(--grey-ultralight) !important;
cursor: default !important;
background: var(--grey-ultralight) !important;
color: var(--grey-light) !important;
}
.btn-outline {
border: 2px solid var(--blue);
background: var(--bg);
color: var(--blue);
&:hover {
background: var(--blue);
color: var(--white);
border: 2px solid var(--blue);
}
}
.btn-success {
// Success styles here
}
.btn-warning {
// Warning styles here
}
.btn-danger {
// Danger styles here
}
</style>我希望你喜欢这些技巧并发现它们很有用。如果你有自己的高级技巧,请随时在评论中分享。