【工程化】你怎么可以不了解 AST 呢?
前言
在我们编写业务代码的时候,可能很少人会使用到AST,以至于大多数同学都不大了解AST。有的同学曾经学过,但是不去实践的话,过段时间又忘的差不多了。看到这里,你会发现说的就是你。听说贵圈现在写文章都要编故事,时不时还要整点表情包。这是真的吗?作为公司最头铁的前端,我就不放。
本文将通过以下几个方面对
AST进行学习
- 基础知识
AST是什么AST有什么用AST如何生成
2 . 实战小例子
- 去掉
debugger - 修改函数中执行的
console.log参数
3 . 总结
基础知识
AST是什么
先贴下官方的解释
在计算机科学中,抽象语法树(abstract syntax tree 或者缩写为 AST),或者语法树(syntax tree),是源代码的抽象语法结构的树状表现形式,这里特指编程语言的源代码。
为了方便大家理解抽象语法树,来看看具体的例子。
var tree = 'this is tree'
js 源代码将会被转化成下面的抽象语法树
{
"type": "Program",
"start": 0,
"end": 25,
"body": [
{
"type": "VariableDeclaration",
"start": 0,
"end": 25,
"declarations": [
{
"type": "VariableDeclarator",
"start": 4,
"end": 25,
"id": {
"type": "Identifier",
"start": 4,
"end": 8,
"name": "tree"
},
"init": {
"type": "Literal",
"start": 11,
"end": 25,
"value": "this is tree",
"raw": "'this is tree'"
}
}
],
"kind": "var"
}
],
"sourceType": "module"
}可以看到一条语句由若干个词法单元组成。这个词法单元就像 26 个字母。创造出个十几万的单词,通过不同单词的组合又能写出不同内容的文章。
至于有哪些词法单元可点击查看AST 对象文档 或者 参考掘金大佬的文章高级前端基础-JavaScript 抽象语法树 AST里面列举了语法树节点与解释。
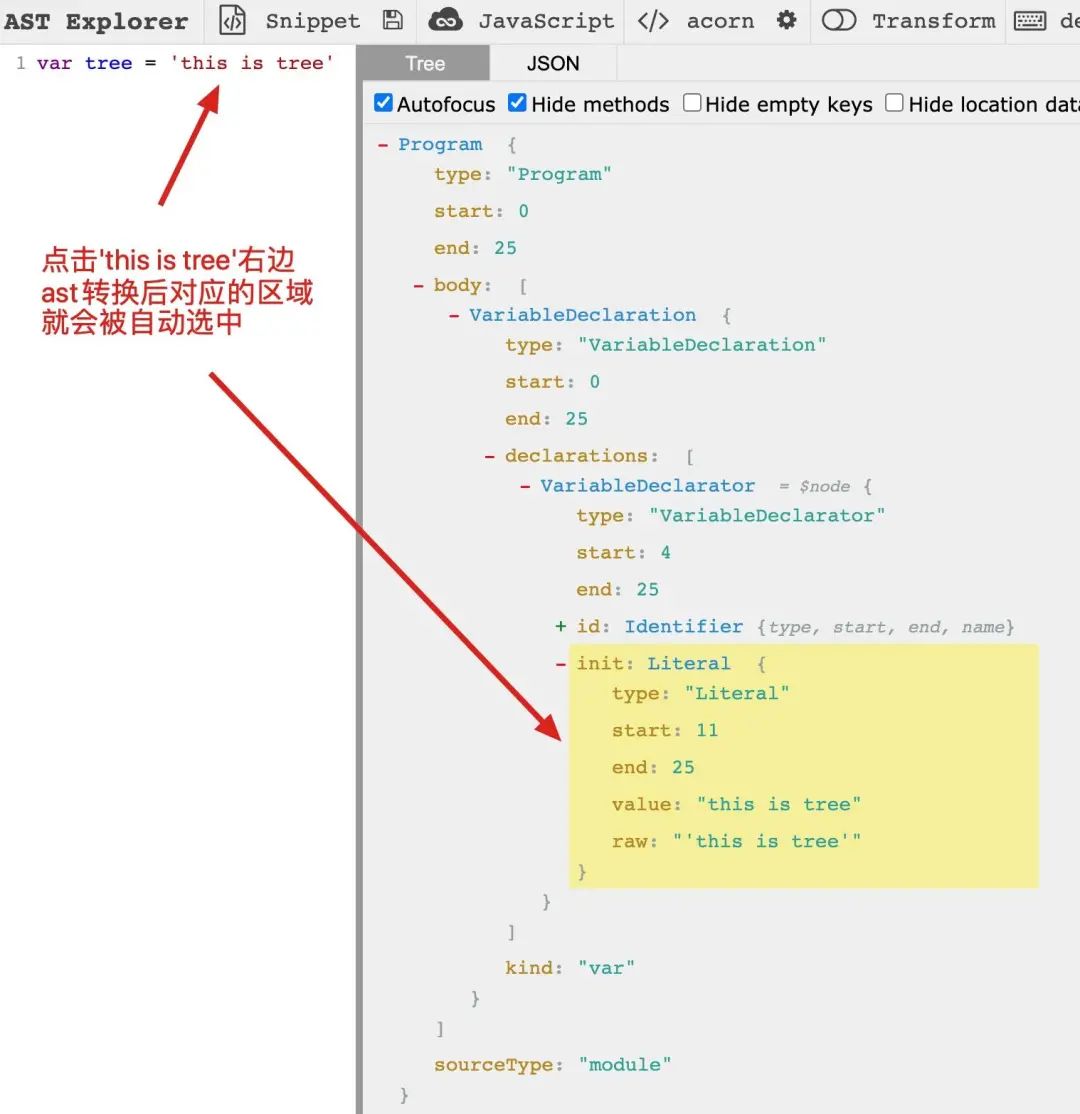
推荐一个工具 在线 ast 转换器。可以在这个网站上,亲自尝试下转换。点击语句中的词,右边的抽象语法树节点便会被选中,如下图:

AST 有什么用
- IDE 的错误提示、代码格式化、代码高亮、代码自动补全等
- JSLint、JSHint 对代码错误或风格的检查等
- webpack、rollup 进行代码打包等
- CoffeeScript、TypeScript、JSX 等转化为原生 Javascript.
- vue 模板编译、react 模板编译
AST 如何生成
看到这里,你应该已经知道抽象语法树大致长什么样了。那么AST又是如何生成的呢?
AST 整个解析过程分为两个步骤
- 词法分析 (Lexical Analysis):扫描输入的源代码字符串,生成一系列的词法单元 (tokens)。这些词法单元包括数字,标点符号,运算符等。词法单元之间都是独立的,也即在该阶段我们并不关心每一行代码是通过什么方式组合在一起的。
- 语法分析 (Syntax Analysis):建立分析语法单元之间的关系
还是以上面var tree = 'this is tree'为例
正规理解
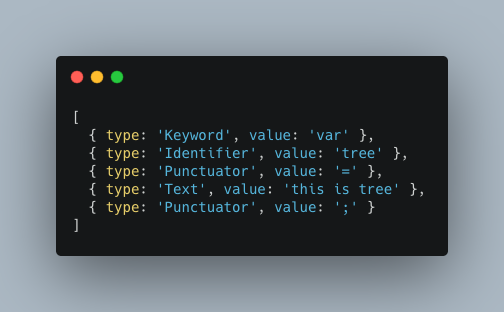
词法分析
先经过词法分析,扫描输入的源代码字符串,生成一系列的词法单元 (tokens)。这些词法单元包括数字,标点符号,运算符等

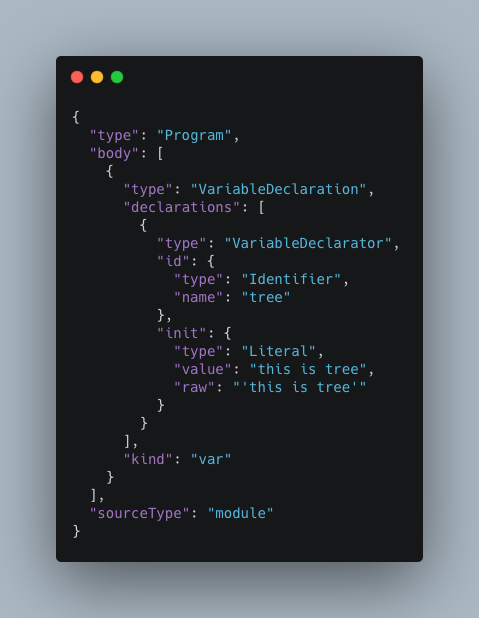
语法分析
语法分析阶段就会将上一阶段生成的 tokens 列表转换为如下图所示的 AST(我把start、end字段去掉了不用在意)

非正规理解
郑重声明:我周某人语文很少及格,大致意思能理解就好。
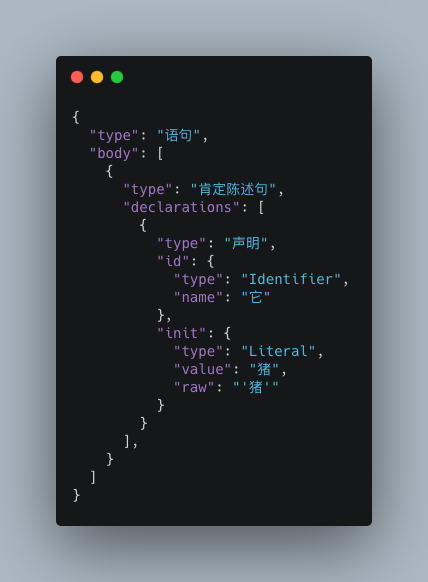
例子:"它是猪。"
词法分析
先经过词法分析,扫描输入的源代码字符串,生成一系列的词法单元 (tokens)。这些词法单元包括数字,标点符号,运算符等

语法分析
语法分析阶段就会将上一阶段生成的 tokens 列表转换为如下图所示的 AST

JsParser
JavaScript Parser,把 js 源码转化为抽象语法树的解析器。
acornesprimatraceur@babel/parser
实战小例子
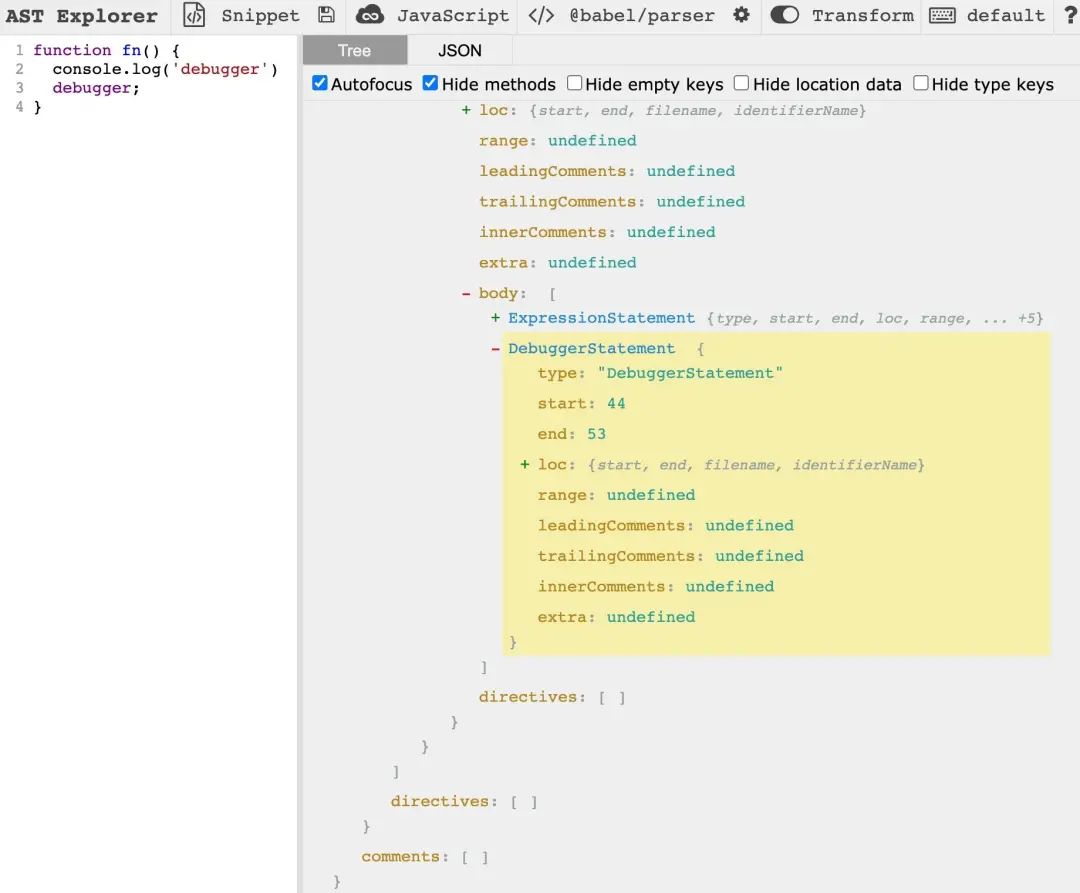
例子 1:去 debugger
源代码:
function fn() {
console.log('debugger')
debugger;
}根据前面学过的知识点,我们先脑海中意淫下如何去掉这个debugger
- 先将源代码转化成
AST - 遍历
**AST**上的节点,找到**debugger**节点,并删除 - 将转换过的
AST再生成JS代码
将源代码拷贝到 在线 ast 转换器 中,并点击左边区域的debugger,可以看到左边的debugger节点就被选中了。所以只要把图中选中的debugger抽象语法树节点删除就行了。
这个例子比较简单,直接上代码。
这个例子我使用@babel/parser、@babel/traverse、@babel/generator,它们的作用分别是解析、转换、生成。
const parser = require('@babel/parser');
const traverse = require("@babel/traverse");
const generator = require("@babel/generator");
// 源代码
const code = `
function fn() {
console.log('debugger')
debugger;
}
`;
// 1. 源代码解析成 ast
const ast = parser.parse(code);
// 2. 转换
const visitor = {
// traverse 会遍历树节点,只要节点的 type 在 visitor 对象中出现,变化调用该方法
DebuggerStatement(path) {
// 删除该抽象语法树节点
path.remove();
}
}
traverse.default(ast, visitor);
// 3. 生成
const result = generator.default(ast, {}, code);
console.log(result.code)
// 4. 日志输出
// function fn() {
// console.log('debugger');
// }babel核心逻辑处理都在visitor里。traverse会遍历树节点,只要节点的type在visitor对象中出现,便会调用该type对应的方法,在方法中调用path.remove()将当前节点删除。demo中使用到的path的一些api可以参考babel-handbook。
例子 2:修改函数中执行的 console.log 参数
我们有时候在函数里打了日志,但是又想在控制台直观的看出是哪个函数中打的日志,这个时候就可以使用AST,去解析、转换、生成最后想要的代码。
源代码:
function funA() {
console.log(1)
}
// 转换成
function funA() {
console.log('from function funA:', 1)
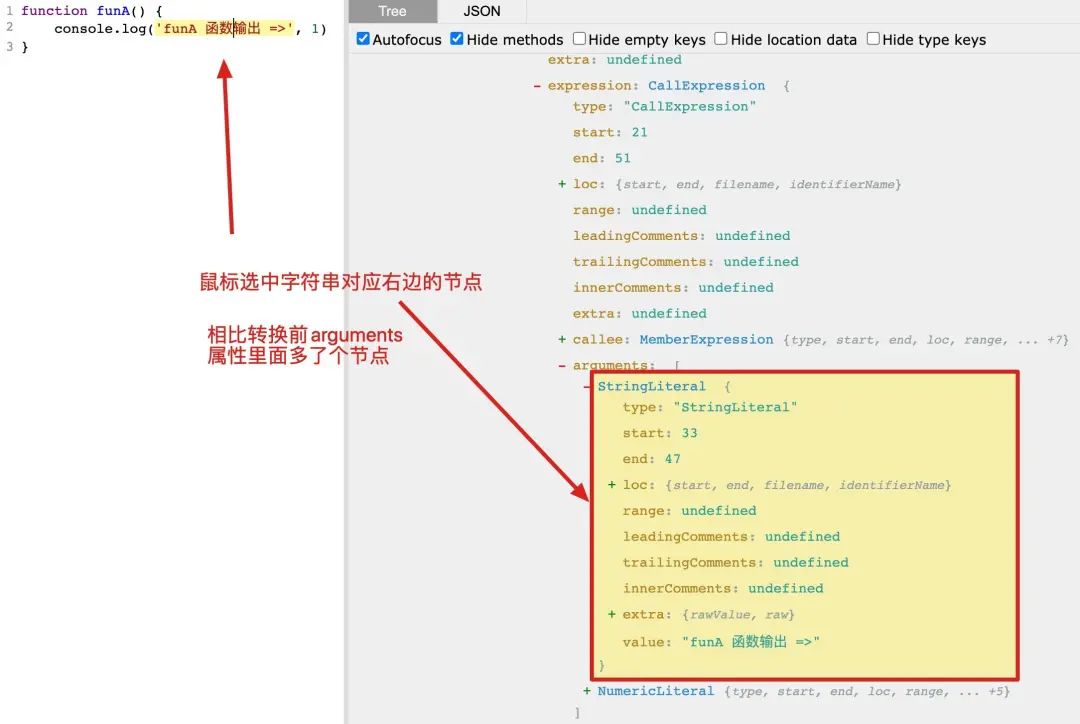
}在编码之前,我们先理清思路,再下手也不迟。这个时候就需要借助 在线 ast 转换器来分析了。

通过工具发现想要实现这个案例只需要往arguments前面插入段节点就可以了。
这里也像例子 1 一样先梳理下思路
- 使用
@babel/parser将源代码解析成ast - 监听
@babel/traverse遍历到CallExpression - 触发后,判断如果执行的方法是
console.log时,往arguments``unshift一个StringLiteral - 将转换后的
ast生成代码
将 js 代码解析成 ast 与 将 ast 生成 js 代码与去 debugger 例子一致,这里将不再描述。
首先监听CallExpression遍历
const visitor = {
CallExpression(path) {
// console.log(path)
}
}观察 在线 ast 转换器 解析后的树,我们只要判断path 的 callee中存在对象 console 及属性 property 。就可以往当前的 path 的 arguments``unshift 一个 StringLiteral
这里的 types 对象是使用了一个新包 @babel/types , 用来判断类型。
上面用到的isMemberExpression,isIdentifier,getFunctionParent,stringLiteral都可以在babel-handbook文档中找到,本文就不解释了。
const visitor = {
// 当遍历到 CallExpression 时候触发
CallExpression(path) {
const callee = path.node.callee;
// 判断当前当前执行的函数是否是组合表达式
if (types.isMemberExpression(callee)) {
const { object, property } = callee;
if (types.isIdentifier(object, { name: 'console' }) && types.isIdentifier(property, { name: 'log' })) {
// 查找最接近的父函数或程序
const parent = path.getFunctionParent();
const parentFunName = parent.node.id.name;
path.node.arguments.unshift(types.stringLiteral(`from function ${parentFunName}`))
}
}
}
}总结
就像前言所说的,我们的日常工作中很少会去使用AST,以至于大多数同学都不大了解AST。但了解了 AST 可以帮助我们更好地理解开发工具、编译器的原理,并产出提高代码效率的工具。还记得我在之前的前端小组遇到一个问题,我们项目是ssr项目,在服务端执行的生命周期不允许出现客户端才能执行的代码。但是小组成员有时候无意的写了,导致服务端渲染降级。在学习AST之前,我为了解决这个问题,写了个loader通过正则去匹配校验,当时可真是逼死我了,正则需要去适配各种场景。后面我学习了AST了之后,编写了个eslint插件实现了客户端代码校验。
参考
- babel-handbook(https://github.com/jamiebuilds/babel-handbook/blob/master/translations/zh-Hans/plugin-handbook.md)
- 深入 Babel,这一篇就够了(https://juejin.im/post/6844903746804137991)
- 高级前端基础-JavaScript 抽象语法树 AST(https://juejin.cn/post/6844903798347939853#heading-12)