新一代图片编解码技术在淘宝的应用及落地
本文回顾淘宝图片发展的历史,阐述了新一代图像编解码格式AVIF在淘宝业务场景中的应用及落地方案,节省流量,为用户提供更好的看图体验。
背景
淘宝图片空间下行链路承载着集团图片的访问请求,包括手淘、飞猪、闲鱼等业务场景,核心工作在于提升用户访问体验,在图片质量不降低的情况下降低访问带宽。常态下CDN侧千万级别 QPS(每秒请求数)图片访问,未命中时的回源量也在百万级别,通过引入新的编码技术,可大幅降低访问带宽,节省流量成本,同时体积的减小也能带来访问提速,提升用户看图体验。
淘宝图片空间下行链路架构
淘宝图片访问模型如图1所示,用户发起请求,在CDN(content delivery network,用于图片缓存)缓存未命中的情况下,请求回源到源站,源站从OSS(object storage service)存储上拉取商品原图,按照用于请求格式进行实时处理(包含解码、缩放、编码等过程,RT < 100ms)后返回,常态下CDN命中率约为95%,此时用户访问的RT小于20ms。
由于访问端(PC、手机)及场景(首页、详情页)的多样性,相同的图片存在多种尺寸、格式,如淘宝首页访问的图片尺寸相对较小,而详情页尺寸较大,通过在图片源站侧进行实时计算(本质上是计算换存储的方式),支撑相同图片内容的多种格式访问。

回顾过去的工作,我们对淘宝图片下行处理做了大量的优化:
2018年,通过引入FPGA异构计算,HEVC关键帧图片编码格式开始在淘系大规模商用,相比WEBP编码格式,降低带宽约30%,相比JPEG降低超50%,采用高密度存储、异构计算技术的新集群规模只有老集群的十分之一,高密度存储、异构计算分别使单位存储、计算成本降低超80%;
2019-2020年,图片空间FPGA集群极致优化,通过将JPEG解码、PNG解码、高质量SCALER、WEBP编码 Offload至FPGA,同时利用Nginx多worker负载调配实现FPGA板卡IP的负载均衡,单机性能由2000提升至5500 QPS,在保证图片质量的情况下,计算成本降低超60%,同时处理耗时大幅降低;
2020年,FPGA集群容器虚拟化,通过设备虚拟化技术,采用设备直通方式实现PCIe设备(FPGA板卡)的虚拟化。接入集团云原生应用统一基础设施ASI(Alibaba Serverless infrastructure),可根据业务流量快速调整不同服务集群的比例,实现FPGA服务间的快速扩缩容。最终业务部署至ASI pouch集群,为业务的灵活部署及调度提供了可能。
基于上述工作的积累,我们开始寻求在压缩率及用户体验上更进一步的方案,新一代视频图像编码技术进入项目组视野。
新一代图片编解码技术
▐ 技术选型
以Google为首的多家公司成立的AOM(Alliance for Open Media,开放媒体联盟)组织,制订了一套替代HEVC技术的免费开放视频编码标准AV1(AOMedia Video 1)。随着18年AV1格式的定稿,其图片格式AVIF在18年12月份由Netflix推出,2020年8月chrome及随后的Firefox 86版本已支持AVIF,即将推出的Android 12也将原生支持其解码显示。鉴于其以下特点,我们选择AVIF作为下一代图片格式,进一步降低带宽,提升用户体验。
- 高压缩:压缩率相比heif能提升25%-30%(通过测试,相同质量下,AV1相比线上HEIF压缩收益超30%);
- 互联网生态较好:netflix内容、chrome平台均已开始支持,android也开始支持AV1/AVIF解码,mac M1开始支持AV1视频解码,不仅端侧可支持,web端也可将图片格式由webp升级至AVIF;
- 专利free。
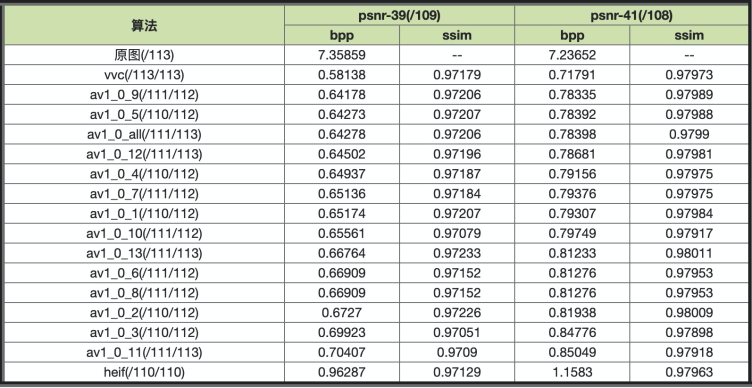
进行图片压缩率测试,结果如图2所示,原图为无损编码格式,分别对比不同PSNR下VVC、AV1不同工具以及手淘目前在用的HEIF格式,考虑到PSNR高于40dB时编码后的图像质量非常接近原始图像,我们选取39dB和41dB(线上平均为41-42dB)计算压缩率指标,相比HEIC格式,AV1的压缩率提升约26%-32%。
图2:不同格式压缩率测试
图3:压缩率对比
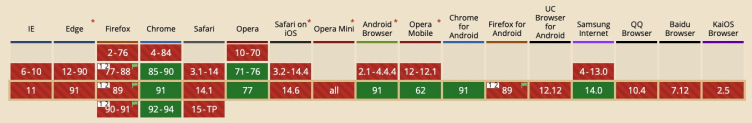
图4:浏览器对AVIF的支持情况(绿色表示已支持)
除上述特性外,AVIF能支持动图、PQ/HLG等高动态EOTF场景(兼容高亮度高动态显示器)、BT.2020广色域、10bit/12bit显示、alpha/depth图,为后续的场景效果扩展提供便捷。
▐ 技术特点
高压缩收益带来的是计算复杂度的提升,AVIF使用AV1关键帧编码技术,通过帧内预测去除图像的空间冗余以提升压缩率。包括方向预测的粒度进一步升级,而非仅仅是方向性的预测,同时纳入了梯度和相关性,亮度的一致性和色度也得到充分利用,主要包括以下技术特点:
- 帧内预测方向的增强
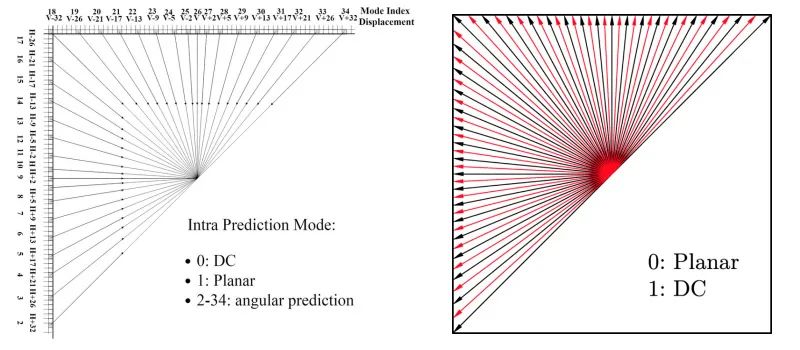
为了在方向纹理中实现更多种类的空间冗余,在AV1中,将方向帧内模式扩展到更具精细粒度的角度集。将最初的VP9帧内编码的8个角度设为名义角度,基于这些角度引入步长为3度的精细角度微调,即预测角度由名义内角度加上角度增量表示,该角度以-3〜3的倍数为步长。为了以通用方式在AV1中实现定向预测模式,这48个扩展模式由统一的定向预测器实现,预测器将每个像素链接到像素边缘的一个参考像素位置,并通过2 tap的双线性插值对参考像素进行插值,最终AV1帧内编码共启用了56个定向内部模式(HEVC帧内包含33个角度+DC+Planar)。
- 无方向平滑的帧内预测器
AV1通过添加3个新的平滑预测器SMOOTHV,SMOOTHH和SMOOTH扩展了无方向帧内模式,它们在垂直或水平方向,使用二次插值或其平均值预测了像素块。
- 基于递归滤波的帧内预测器
为了捕获边缘参考块的衰减空间相关性,FILTER INTRA模式通过将亮度块使用二维不可分离的马尔可夫过程。AV1预设计的五个滤波器帧内模式中,每个模式用一组八个7-tap滤波器表示,反映4×2色块中的像素与相邻的7个像素之间的相关性。一个内部块可以选择一种帧内滤波模式,并以一批4×2补丁进行预测。
- 从亮度预测色度
Chroma from Luma(CfL)是仅用于色度的帧内预测器,通过以重建后亮度像素的线性函数建模得到色度像素。重建的亮度像素被二次采样为色度分辨率,然后去除直流分量以得到交流分量。为了从交流分量中估计色度的交流分量,AV1 CfL根据原始色度像素确定参数并在比特流中用信号发送。这降低了解码器的复杂性并得到了更精确的预测。对于DC预测,它是使用内部DC模式计算的,该模式对于大多数色度内容来说已经足够,并且具有成熟并能快速实现的方法。
- 调色板作为预测指标
对于屏幕截图和游戏之类的人造视频,可以用少量颜色的近似块来替代,AV1帧内编码引入调色板模式进一步提升压缩率。
- 帧内块拷贝
AV1允许其帧内编码器参考同一帧中先前重建的块,类似于帧间编码器引用前一帧中块的方式,对于包含重复纹理的屏幕内容视频非常有用。IntraBC新预测模式的引入,在当前帧中拷贝一个重建的块作为预测。参考块的位置由位移矢量指定,类似于运动补偿中的运动矢量压缩。
图5:HEVC与AV1帧内预测
落地计划及服务端方案设计
复杂的帧内编码需要耗费大量的计算,软件方案编码一帧图像耗时达到了秒级,显然无法满足实时处理的需要,大规模落地必须借助专用硬件方案,其开发工作是项目的重点和难点。另一方面,新格式的落地也需要客户端解码的支持,前期计划先基于自研高性能解码器进行解码,后期考虑切到系统原生解码(Android 12支持AVIF解码)。
▐ 落地计划
项目落地上按4个版本迭代,核心的开发包括服务端软硬件编码以及客户端的解码,服务端采用先软件后硬件的思路,通过基础版本、全功能版本、稳定版本、优化版本的迭代实现新格式的平滑升级。
图6:项目落地计划
▐ 服务端方案设计
服务端沿用图片空间服务端图片转码架构,使用阿里云AIS自研的AV1硬件编码器进行服务端编码,集成AV1/HEVC/WEBP等多种硬件编码IP,业务部署至ASI Pouch集群,同时进行新格式的线上全量PSNR校验,如有异常可一键降级为HEVC编码方案。
- 系统架构
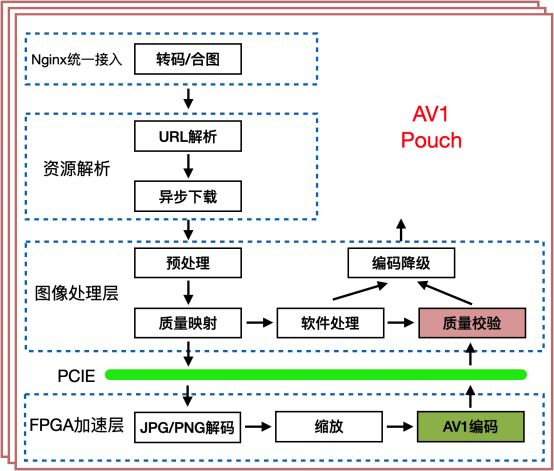
服务端完成图像的转码(如JPEG转码为AVIF),系统分为Nginx统一接入、资源解析、图像处理、FPGA硬件加速等模块,AVIF编码Offload至FPGA,为防止硬件图像处理出现异常,在图像处理层对硬件编码的数据进行decoder,PSNR对比编码前和解码后的YUV数据,确保硬件处理的正确性。
图7:服务端架构
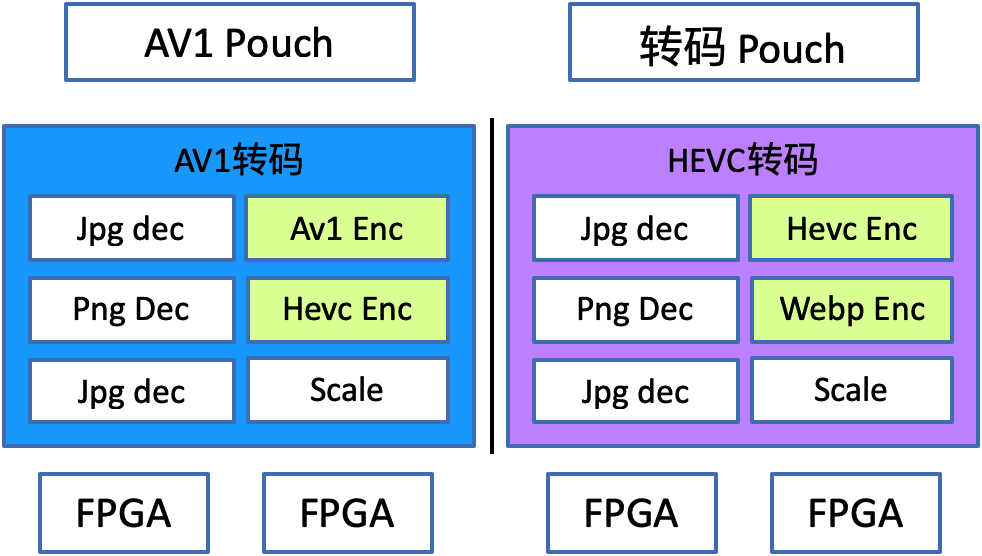
在不同Pouch上部署不同的FPGA逻辑版本,做到新老版本的隔离,不影响老业务稳定性的情况下,做到新业务的快速迭代。
图8:容器化FPGA部署
- 稳定性保障
图像质量和稳定性是追求极致图像体验的前提,图片基础设施面向全集团提供图片服务。线上是否有花图,图片是否清晰,用户请求是否有超时,新版本效果是否达标等问题出现在我们面前,必须确保高并发下图片质量的稳定。
通过梳理图像主客观质量测试、线上预警及自动化分析流程,从质量回归、在线PSNR抽样检测、回放压测三个方面来监管系统稳定性:
- 质量回归:通过定时脚本每日筛选大量线上日志,分别请求预发与线上,查看PSNR/SSIM、图片格式、图像体积、是否有图等指标报告,定位处理图片质量问题;
- 在线PSNR校验:线上FPGA机器有一定的异常概率(如板卡损坏、FPGA掉电),通过各处理模块的在线抽样校验,可及早知晓定位问题,降低风险;
- 回放压测:图片下行系统为多核C + FPGA处理系统,通过长时间的回放压测,规避host/chip端内存泄漏及硬件概率性风险;
图9:图片质量保障方案
▐ 落地结果
在服务端进行转码后输出AV1编解码图像格式,手淘上对其进行解码,结果如下:
展望与致谢
图像格式的发展与编解码技术发展息息相关,基本处理十年出一代的节奏,回顾过去的JPEG->WEBP->HEVC格式的发展历程,高的压缩率格式的落地无一不是算法与硬件结合的结果。
得益于团队在算法硬件加速与工程落地的经验,项目组开始将AVIF图像格式进行工程落地,同时由于AVIF格式的良好生态以及扩展特性(目前各大主流浏览器均已支持),我们计划在PC及手机端全线使用AVIF图片格式,同时覆盖动图场景,并做到不同设备平台的高保真支持,希望通过技术升级,进一步降本提效。
目前软硬件加速方案初始版本已经开始使用,高性能版本(算法及时序优化)开发完成后,再来更新相关信息,敬请期待。