微信小程序常用个人信息获取
本文继续新知识的学习,讲述微信小程序常用个人信息获取,附上示例代码供大家快速上手。
微信小程序基于微信的开放能力,能获取用户很多个人信息。如果涉及隐私,微信小程序通常会弹出授权窗口告知用户,并在征得同意后才能成功调用接口。如果用户拒绝了授权,之后再调用接口时有可能不再弹出授权窗口,这时需要开发者引导用户通过点击事件触发wx.openSetting,让用户开启授权。
wx.openSetting({
success: (res) => {
console.log(res.authSetting)//打印开启权限结果
}
})下面逐一介绍,代码亲测可用。
01q
用户资料
接口说明:获取头像、昵称、性别、语言、国家、省份、城市 是否需要授权:是 页面截图:
示例代码:
wx.getUserProfile({
desc: '用于完善会员资料', //声明获取信息的用途,后续会展示在浮窗,为必填项
success: (res) => {
console.log("头像",res.userInfo.avatarUrl);
console.log("昵称",res.userInfo.nickName);
console.log("性别",res.userInfo.gender);
console.log("语言",res.userInfo.language);
console.log("国家",res.userInfo.country);
console.log("省份",res.userInfo.province);
console.log("城市",res.userInfo.city);
}
})使用场景:注册登录
注意事项:
1、此接口需要点击事件触发,longpress/touch无效;返回的信息为用户在微信账号所填写的信息;
2、如果用户资料仅用于页面展示,可以用<open-data>组件进行渲染,不需要用户确认,例如:
头像 <open-data type="userAvatarUrl"></open-data>
昵称 <open-data type="userNickName"></open-data>
性别 <open-data type="userGender"></open-data>
语言 <open-data type="userLanguage"></open-data>
国家 <open-data type="userCountry"></open-data>
省份 <open-data type="userProvince"></open-data>
城市 <open-data type="userCity"></open-data>02q
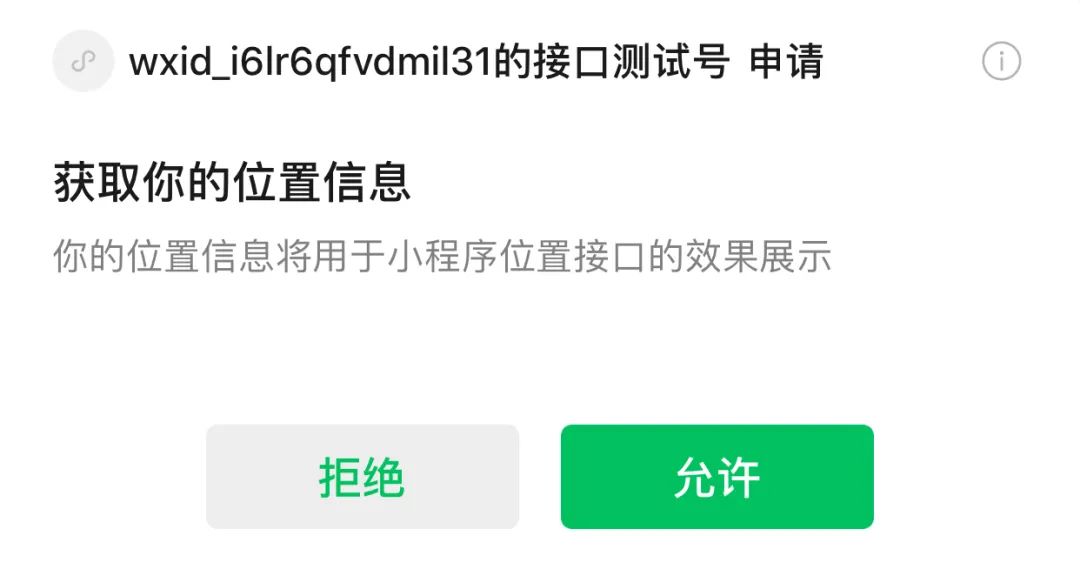
位置信息
接口说明:获取用户经纬度 是否需要授权:是 页面截图:
示例代码:
wx.getLocation({
success: (res) => {
console.log("经度",res.longitude);
console.log("纬度",res.latitude);
}
})使用场景:打车、公交查询 注意事项: 1、使用此接口前需要在app.json声明permission字段(与pages同级),代码如下
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}2、基础库大于等于2.17.0版本的情况下,开发版或体验版在30秒内第1次调用有效,其余返回fail;正式版在一定时间内(官方未公布具体时间)第1次调用有效,其余返回第1次调用的结果
03q
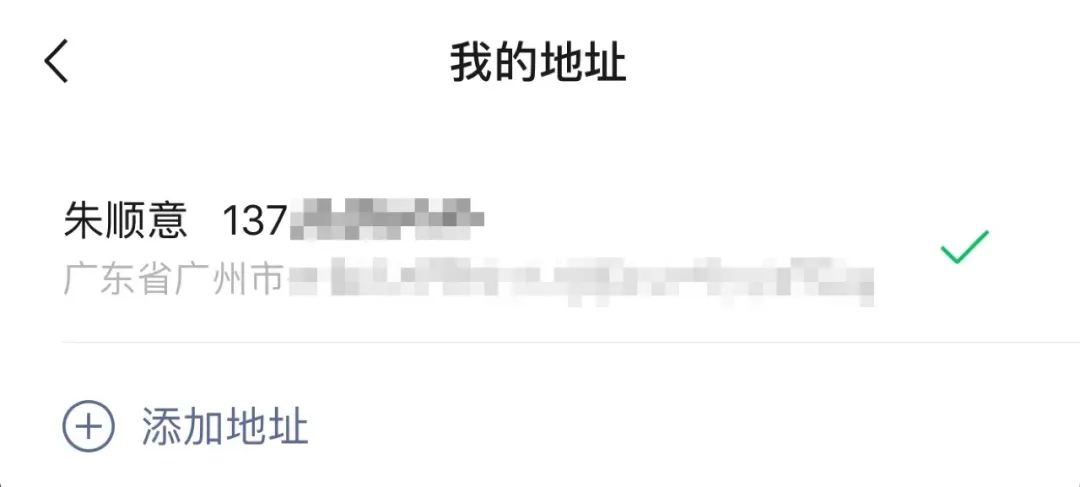
通讯地址
接口说明:获取联系人、手机号码、地区、详细地址、邮编等等 是否需要授权:否(需要用户选择联系人才返回信息) 页面截图:
示例代码:
wx.chooseAddress({
success: (res) => {
console.log("姓名", res.userName);
console.log("电话", res.telNumber);
console.log("省份", res.provinceName);
console.log("城市", res.cityName);
console.log("区县", res.countyName);
console.log("详细地址", res.detailInfo);
console.log("邮编", res.postalCode);
}
})使用场景:填写收货地址 注意事项: 1、调用此接口无需用户授权,直接拉起微信原生页面「我的地址」 2、如果用户没有在微信配置地址,调用此接口会进入新增地址页面
04q
发票信息
接口1说明:获取发票抬头 是否需要授权:否(需要用户选择发票抬头才返回信息) 页面截图:
示例代码:
wx.chooseInvoiceTitle({
success: (res) => {
console.log("抬头名称",res.title);
console.log("抬头类型",res.type); //0为单位,1为个人
console.log("电话号码",res.telephone);
console.log("单位地址",res.companyAddress);
console.log("银行账号",res.bankAccount);
console.log("银行名称",res.bankName);
console.log("抬头税号",res.taxNumber);
}
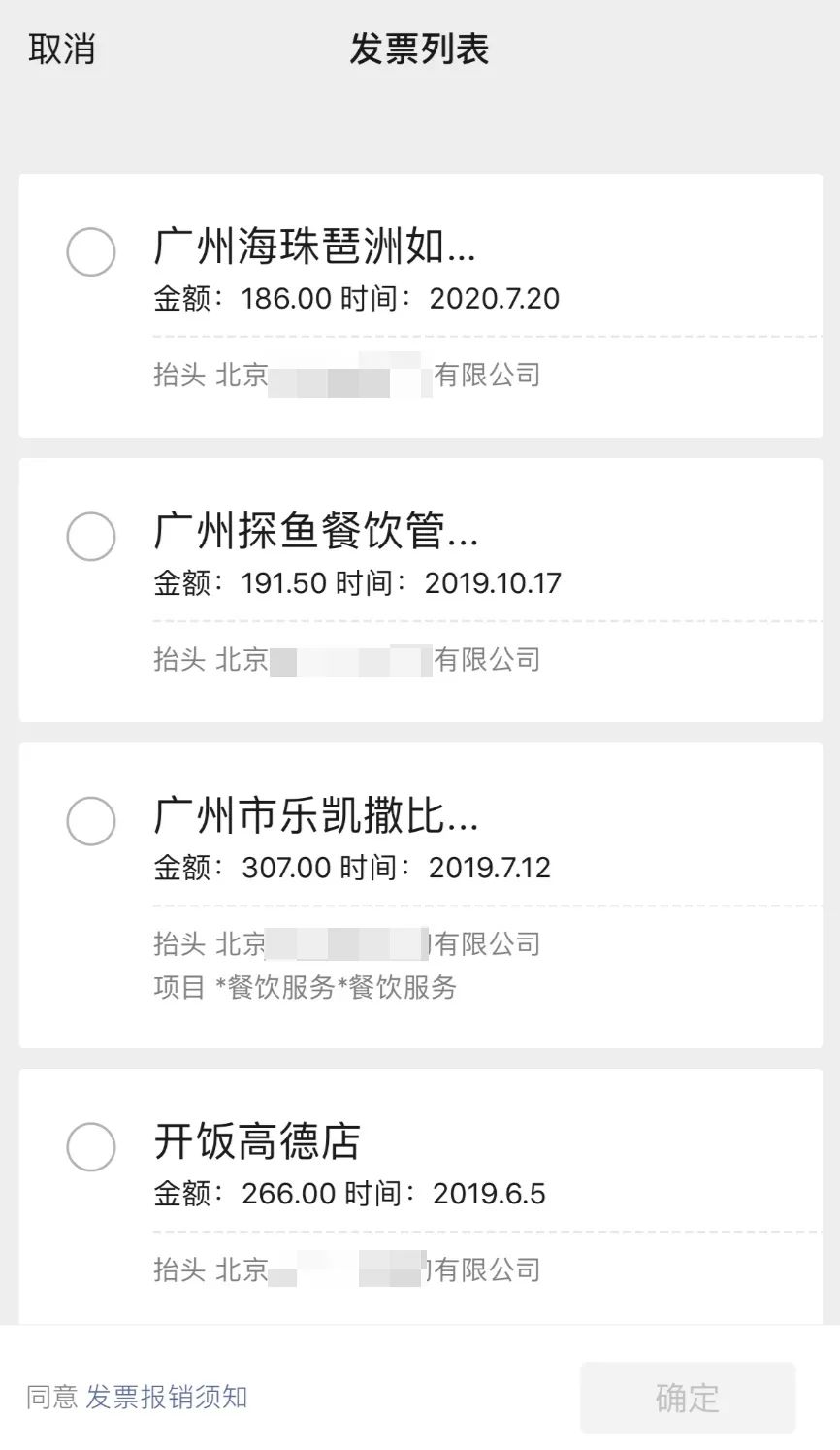
})接口2说明:获取发票记录 是否需要授权:否(需要用户选择发票记录才返回信息) 页面截图:
示例代码:
wx.chooseInvoice({
success: (res) => {
//返回的是JSON字符串,因此需要转换成对象
let invoiceInfo = JSON.parse(res.invoiceInfo);
//选中多少张发票将返回多少个对象,在这假设只选了1张
console.log("所选发票卡券的cardId",invoiceInfo[0].card_id);
console.log("所选发票卡券的加密code",invoiceInfo[0].encrypt_code);
console.log("发票方的appId",invoiceInfo[0].app_id);
}
})使用场景:开发票 注意事项: 调用wx.chooseInvoiceTitle拉起的是微信原生页面「我的发票抬头」,需要当前小程序关联一个完成微信认证的公众号;
05q
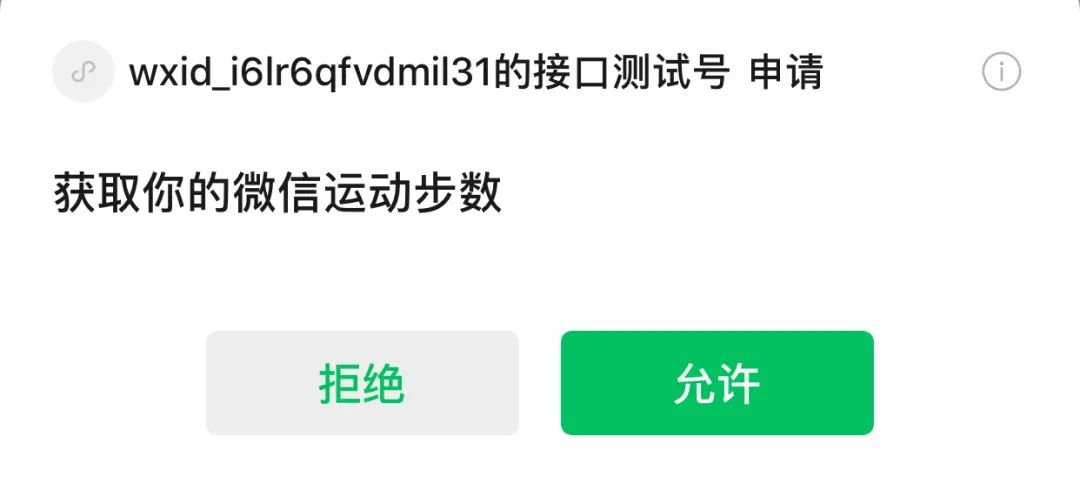
微信运动步数
接口说明:获取用户过去30天的微信运动步数 是否需要授权:是 页面截图:
示例代码:
wx.getWeRunData({
success (res) {
console.log("加密算法的初始向量", res.iv);
console.log("加密数据", res.encryptedData);
console.log("云ID", res.cloudID);
}
})使用场景:健身排行榜 注意事项: 后续需要在开发者服务器结合加密数据解密微信运动步数,或通过云函数结合cloudID获取
06q
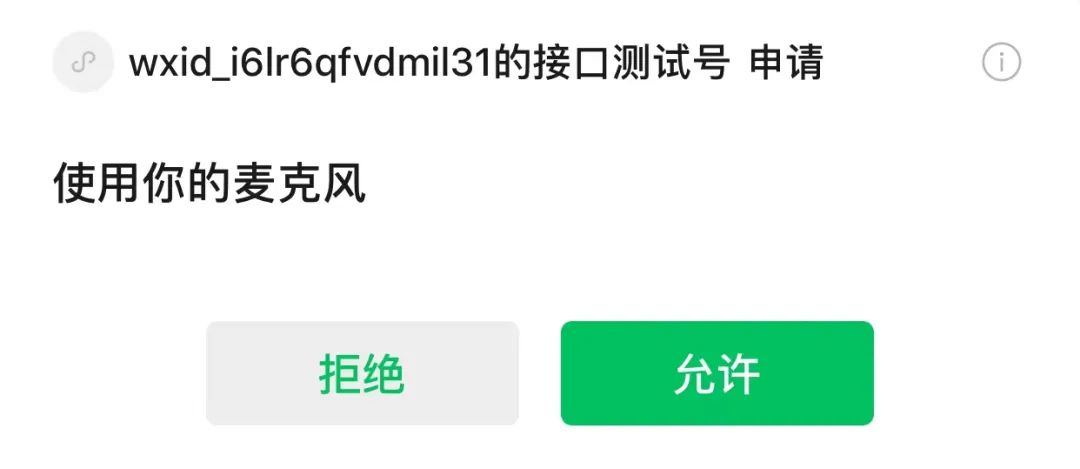
录音
接口说明:获取用户麦克风权限 是否需要授权:是 页面截图:
示例代码:
//获取全局唯一的录音管理器 RecorderManager
var recorderManager=wx.getRecorderManager();
const options = {
duration: 600000, //指定录音的时长,单位 ms
sampleRate: 16000, //采样率
numberOfChannels: 1, //录音通道数
encodeBitRate: 96000, //编码码率
format: 'mp3', //音频格式,有效值 aac/mp3
frameSize: 50, //指定帧大小,单位 KB
}
//开始录音
recorderManager.start(options);
//停止录音
recorderManager.stop();
//打印录音文件地址
recorderManager.onStop((res) => {
console.log('录音文件', res.tempFilePath);}
)使用场景:语音社交 注意事项: 1、wx.startRecord()、wx.stopRecord为旧API,已停止维护 2、录音之前需要获取全局唯一的录音管理器,见示例代码
07q
相册
接口说明:从手机相册选择图片或使用相机拍照上传 是否需要授权:是 页面截图:
示例代码:
wx.chooseImage({
count: 1, //用户可上传的图片数量
sizeType: ['original', 'compressed'], //用户可选原图、压缩图
sourceType: ['album', 'camera'], //用户可选图片来源
success (res) {
console.log("打印本地临时文件路径列表",res.tempFilePaths);
}
})使用场景:上传证件资料 注意事项: 1、如果要上传图片到云存储空间,可以通过wx.cloud.uploadFile()实现,在这不再展开; 2、如果要上传图片到开发者服务器,则用wx.uploadFile()实现上传,后端再进一步获取(如通过PHP的$_FILES)
wx.chooseImage({
count: 1, //用户可上传的图片数量
sizeType: ['original', 'compressed'], //用户可选原图、压缩图
sourceType: ['album', 'camera'], //用户可选图片来源
success: (res) => {
const tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 开发者服务器接口地址,
filePath: tempFilePaths[0],
name: 'file',
formData: {
'xxx': 'xxx'
},
success : (res) => {
//打印返回的数据
}
})
}
})3、类似的接口还有wx.chooseMedia(),从手机相册选择图片、视频或使用相机拍摄
wx.chooseMedia({
count: 1,
mediaType: ['image','video'],
sourceType: ['album', 'camera'],
maxDuration: 30, //拍摄视频最长拍摄时间,单位秒
camera: 'back',
success: (res) => {
console.log("临时文件地址",res.tempFiles[0].tempFilePath);
console.log("临时文件大小",res.tempFiles[0].size);
}
})08q
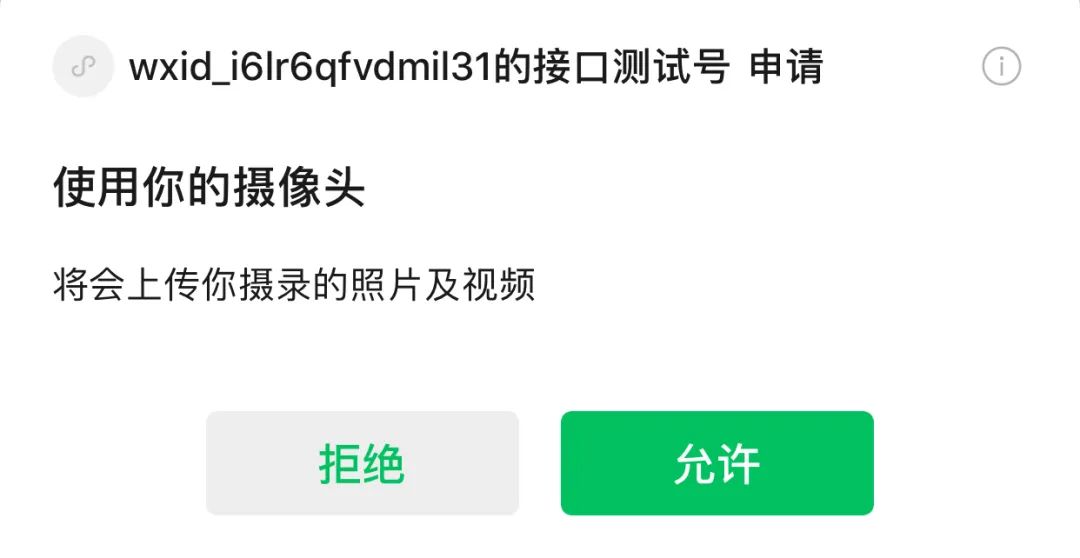
摄像头
接口1说明:调起摄像功能 是否需要授权:是 页面截图:
示例代码:
<!-- wxml -->
<!-- device-position="front"为前摄;
flash(闪光灯)的值可为auto(自动)、on(打开)、off(关闭)、torch(常亮) -->
<camera device-position="back" flash="off" binderror="error" style="width: 100%; height: 300px;"></camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<image mode="widthFix" src="{{src}}"></image>
<!-- js -->
takePhoto() {
//创建 camera 上下文 CameraContext 对象
const ctx = wx.createCameraContext();
ctx.takePhoto({
quality: "high",
success: (res) => {
this.setData({
src: res.tempImagePath //照片地址赋值
})
}
})
}使用场景:人脸识别 注意事项:1、同一页面只能有一个camera组件,不需要点击事件触发授权窗口; 2、拍摄照片接口为takePhoto,需要先创建CameraContext 对象,见示例代码
接口2说明:调起扫码功能 是否需要授权:否 页面截图:
示例代码:
wx.scanCode({
onlyFromCamera: true, //是否只能从相机扫码(是否不允许从相册选择图片)
success: (res) => {
console.log("内容",res.result);//常为网址或空
console.log("类型",res.scanType);//QR_CODE、WX_CODE等等
}
})使用场景:扫码
09q
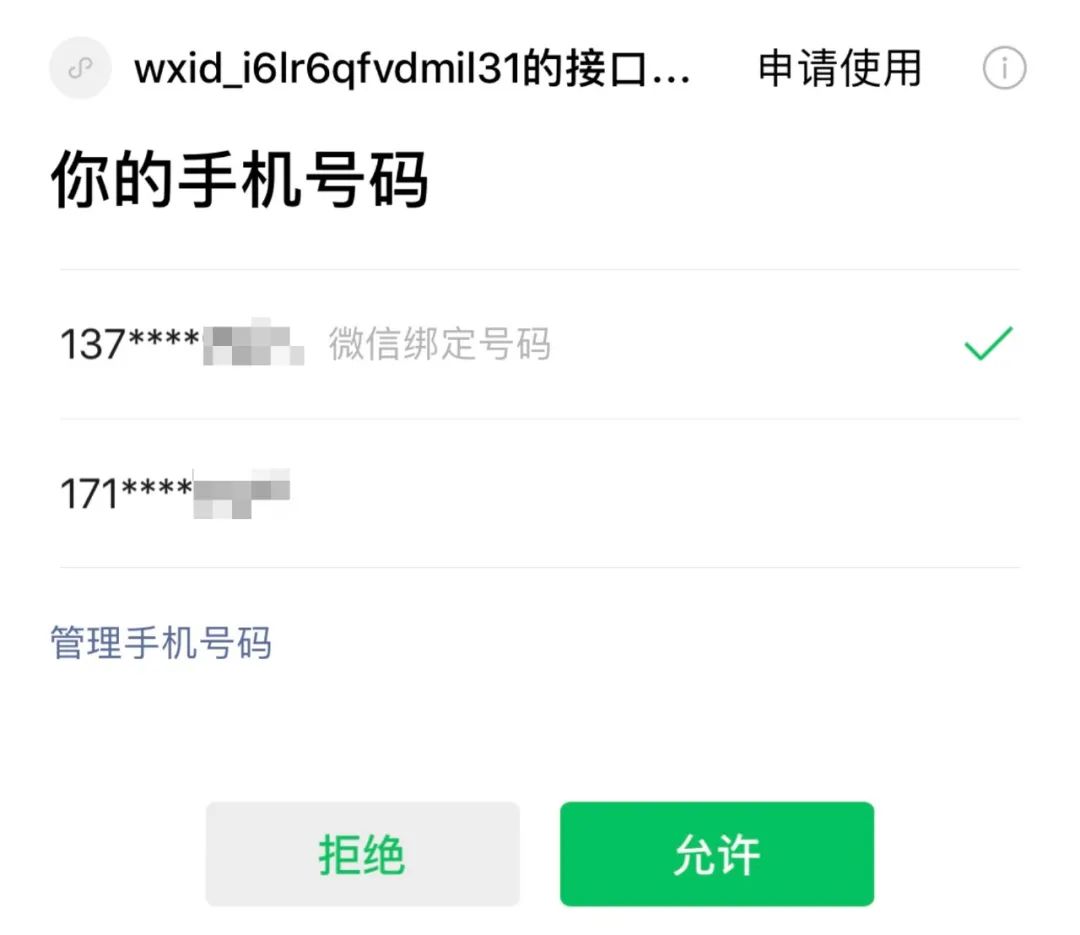
手机号码
接口说明:获取用户手机号码 是否需要授权:是 页面截图:
示例代码:
<!-- wxml -->
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button>
<!-- js -->
getPhoneNumber (e) {
console.log("加密算法的初始向量",e.detail.iv);
console.log("加密数据",e.detail.encryptedData);
console.log("云ID", e.detail.cloudID);
}
使用场景:获取联系方式 注意事项: 1、button组件的open-type值需要设置为getPhoneNumber,用户允许授权之后触发bindgetphonenumber事件返回相关加密信息和云ID; 2、后续在开发者服务器结合加密数据解密手机号,或通过云函数结合cloudID获取手机号码
10q
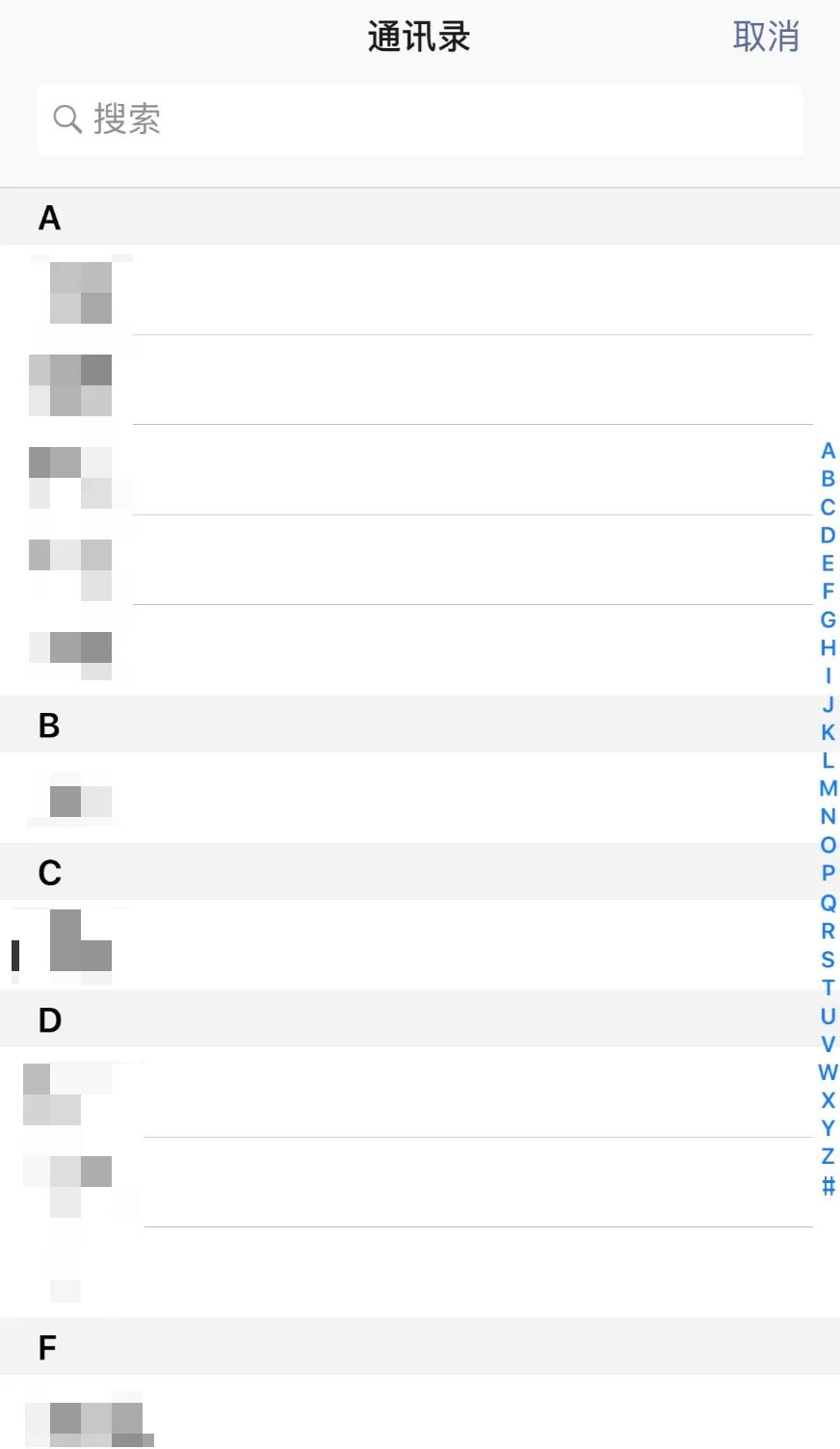
通讯录信息
接口说明:返回联系人姓名和电话 是否需要授权:否(需要用户选择联系人才返回信息) 页面截图:
示例代码:
wx.chooseContact({
success: (res) => {
console.log("姓名",res.displayName);
console.log("电话号码",res.phoneNumber);
}
})使用场景:获取联系方式
注意事项:
部分安卓机返回特定联系人的所有手机号;
console.log("选定联系人手机号",res.phoneNumberList);
11q
设备信息
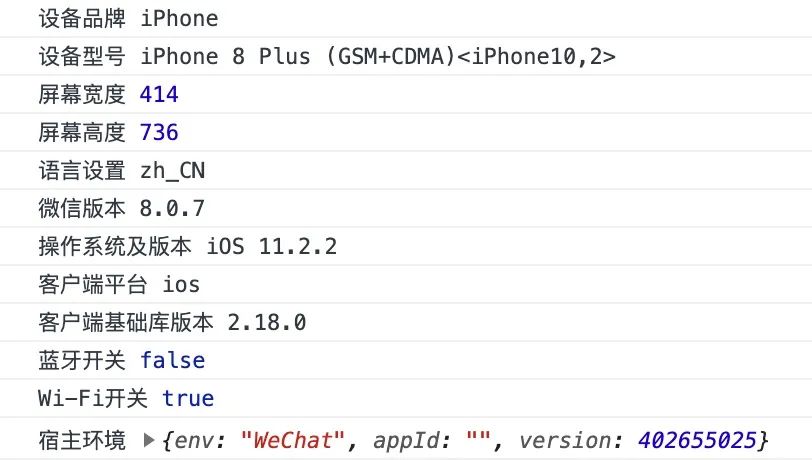
接口说明:返回用户的设备信息 是否需要授权:否 页面截图:
示例代码:
wx.getSystemInfo({
success (res) {
console.log("设备品牌", res.brand);
console.log("设备型号", res.model);
console.log("屏幕宽度", res.screenWidth);
console.log("屏幕高度", res.screenHeight);
console.log("语言设置", res.language);
console.log("微信版本", res.version);
console.log("操作系统及版本", res.system);
console.log("客户端平台", res.platform);
console.log("客户端基础库版本", res.SDKVersion);
console.log("蓝牙开关", res.bluetoothEnabled);
console.log("Wi-Fi开关", res.wifiEnabled);
console.log("宿主环境", res.host);
}
})使用场景:处理兼容性 注意事项: 1、异步版本为wx.getSystemInfoAsync; 2、如果是刚推出的新机型,获取的设备品牌可能为unknown,需要等待微信适配