用实例讲清JavaScript中的空合并运算符
如今JavaScript 具有许多强大的功能,我们可以在代码中作为开发人员使用。这是因为 JavaScript 创建者试图添加尽可能多的功能,以使开发人员更容易编写 JavaScript 代码。
我经常看到的功能是逻辑运算符。在旧的 JavaScript 版本中,我们只有三个逻辑运算符(or、and 和 not)。但是现在有了新的 ECMAScript 规范,我们拥有的远不止这些。诸如短路运算符、可选链接和无效合并运算符之类的东西。
这就是为什么在本文中,我们将学习 JavaScript 中的 null 合并运算符。现在,让我们开始吧。
什么是无效合并?
无效合并 ?? 是 JavaScript 中我们在两种数据类型之间使用的逻辑运算符。
运算符检查两种数据类型,如果第一种为空或未定义,则返回第二种数据类型。否则,如果第一个数据类型不为 null 且不为 undefined ,则返回第一个数据类型而不是第二个数据类型。
这是代码语法的样子:-
firstData ?? secondData
使用空合并运算符
在空合并运算符 ?? 之前,我们必须使用 OR 运算符,如果我们想为变量提供默认值||。如你所知,运算符 ||有点类似于空合并运算符。唯一的区别是 OR 运算符 ||检查所有假值,而不仅仅是 null 和 undefined 。
顺便说一下,如果你不知道 JavaScript 中的假值是什么。在这里,我可以列举一下,它们是:false 、 0 、 null 、 undefined 、 NaN 、 -0、 0n 和 "" (空字符串)。
现在的问题是运算符 ||并非在所有情况下都有用。因为它会检查并避免所有假值。例如,有时在我们的程序中需要 0 和空字符串作为有效选项的情况。我们不能用 OR 运算符做到这一点。
这就是无效合并运算符发挥作用的原因。它只覆盖 null 和 undefined 。
这是一个比较 OR 运算符和空合并运算符的示例:
使用 OR 运算符:
//Give an empty string as a name for a variable.
let name = "";
/*using the OR operator to give a default name(John) for our variable.*/
let setName = name || "John";
console.log(setName); //prints: "John" because "" is a falsy value.使用空合并运算符:
//Give an empty string as a name for a variable.
let name = "";
//using the nullish coalescing operator.
let setName = name ?? "Mehdi";
console.log(setName); /*prints: ""(empty string) because the first data type(name)is not null and not undefined.*/如你所见,这就是两个运算符之间的区别。空合并运算符的好处在于它检查第一个数据类型是 null 还是 undefined 。如果是,则返回第二种数据类型。否则,它返回第一个数据类型。
这是另一个示例,可以让你清楚地了解:
let name = "John";
let age = null;
let setName = name ?? "Mehdi";
console.log(setName); /*prints "John" because name is not null or undefined*/
let setAge = age ?? 21;
console.log(setAge); //prints 21 because age is null.我们可以仅使用条件语句和 OR 运算符编写上述相同的代码,以向你展示空合并运算符的工作原理以及为什么它更简洁、更短。
这是示例:
let name = "John";
let age = null;
let setName;
if(name === null || name === undefined){
setName = "Mehdi";
}else{
setName = name;
}
if(age === null || age === undefined){
setAge = 21;
}else{
setAge = age;
}
console.log(setName); //John
console.log(setAge); //21这就是我们如何使用条件实现同样的事情。这比使用 null 合并运算符要困难得多,而且代码对我来说也不简洁。这就是为什么在这种情况下推荐使用 null 合并运算符的原因。
浏览器支持情况
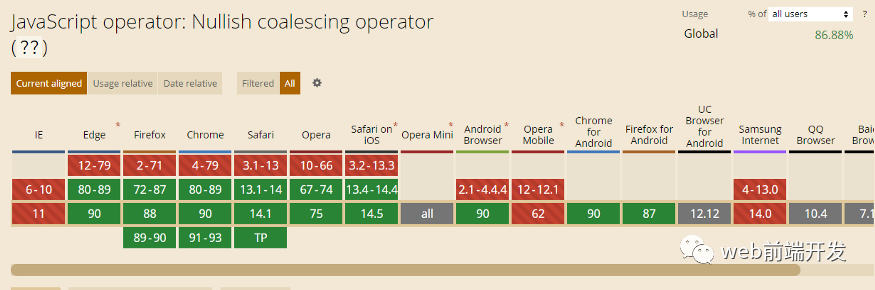
IE 以及最旧版本的 Chrome 和 Safari 不支持空合并运算符。但是,除 Opera mobile 之外的所有最新版本都支持它。
这是浏览器支持情况的截图:
结论
如你所见,空合并运算符比你想象的要简单得多。它只覆盖 null 和 undefined 的值。我将始终推荐使用它,因为它使代码更清晰且易于编写。
感谢你阅读这篇文章,希望你觉得它有用。