理解ECMAScript规范(2)
翻译本文的目的是尝试给出 ECMAScript 规范中核心术语的译法,供同好品评。
原文链接:https://v8.dev/blog/understanding-ecmascript-part-2[1]
要理解规范,可以拿一个我们知道的 JavaScript 特性,看看它是怎么规定的。
注意,本文包含从 2020 年 2 月的 ECMAScript 规范中复制的算法,请以正式规范为准。
我们知道,访问对象的属性需要走查(walk)原型链。如果对象上没有要读的属性,就会沿原型链逐级查找,直到找到这个属性(或者找到一个没有原型的对象)。(这个过程我们可以称其为原型链走查或走查原型链。——译者注)
比如:
const o1 = { foo: 99 };
const o2 = {};
Object.setPrototypeOf(o2, o1);
o2.foo;
// → 99这种原型走查是在哪里定义的?
最好的起点是对象内部方法[2]。
有两个与查找属性相关的内部方法:[[GetOwnProperty]]和[[Get]]。我们感兴趣的是不限制自有(own)属性的,所以就搜[[Get]]吧。
可是,属性描述符规范类型[3](Property Descriptor)也有一个字段叫[[Get]]。因此搜索的时候要注意从它们不同的用法来区分。
[[Get]]是一个基本内部方法(essential interal mehtod)。普通对象(ordinary object)都必须实现基本内部方法定义的默认行为。而异质对象(exotic object)则可以定义自己的内部方法[[Get]],其行为与默认行为不同。本文只涉及普通对象,因而不涉及自定义内部方法。
[[Get]]的默认实现委托到了OrdinaryGet(这是一个抽象操作。——译者注):
[[Get]] ( P, Receiver ) 在以属性键
P和 ECMAScript 语言值Receiver调用O的内部方法[[Get]]时,执行如下步骤:
- 返回
? OrdinaryGet(O, P, Receiver)。
在调用访问器属性的获取函数(getter)时,Receiver将被用作this值。稍后还会看到。
OrdinaryGet的定义如下:
OrdinaryGet ( O, P, Receiver ) 在以对象
O、属性键P和 ECMAScript 语言值Receiver调用抽象操作OrdinaryGet时,将执行以下步骤:
- 断言:
IsPropertyKey(P)为true;- 令
desc为? O.[[GetOwnProperty]](P);- 若
desc为undefined,则 a. 令parent为? O.[[GetPrototypeOf]](); b. 若parent为null,返回undefined; c. 返回? parent.[[Get]](P, Receiver);- 若
IsDataDescriptor(desc)为true,返回desc.[[Value]];- 断言:
IsAccessorDescriptor(desc)为true;- 令
getter为desc.[[Get]];- 若
getter为undefined,返回undefined;- 返回
? Call(getter, Receiver)。
原型链走查是在第 3 步定义的:如果上一步没找到同名的自有属性,则调用原型的[[Get]]方法,于是又会委托到OrdinaryGet抽象操作。如果在第一个原型上还没找到属性,则调用它的原型的[[Get]]方法,于是又会委托到OrdinaryGet抽象操作。如此往复,直至找到属性或者遇到一个没有原型的对象。
下面通过分析访问o2.foo的过程来理解这个算法。首先,以o2为O、"foo"为P调用OrdinaryGet。O.[[GetOwnProperty]]("foo")返回undefined,因为o2没有叫"foo"的自有属性。于是就进入第 3 步的分支。在 3.a 中,把parent设置为o2的原型,也就是o1。parent不是null,因此不会在 3.b 返回。在 3.c 中,调用parent的[[Get]]方法,传入"foo",并返回调用的结果。
parent(o1)是普通对象,因此其[[Get]]方法会再次调用OrdinaryGet。这一次O是o1、P是"foo"。o1有一个叫"foo"的自有属性,因此第 2 步O.[[GetOwnProperty]]("foo")返回相应的属性描述符,并将其保存在desc中。
属性描述符[4]是一种规范类型。数据属性描述符把属性的值直接保存在[[Value]]字段。访问器属性描述符把访问器函数保存在[[Get]]和/或[[Set]]字段。这里与"foo"关联的属性描述符是一个数据属性描述符。
第 2 步保存在desc中的数据属性描述符不是undefined,因此不会走到第 3 步的分支。接着执行第 4 步,因为这个属性描述符是数据属性描述符,所以返回了其[[Value]]字段的值99。这样到第 4 步就结束了。
Receiver是什么?它是从哪来的?
Receiver参数只会在算法第 8 步,即访问器属性的情况下才会用到。在调用访问器属性的获取函数(getter)时,Receiver将被用作this值。
OrdinaryGet在(3.c)递归期间始终如一地传递最初的Receiver,不作修改。下面我们来看看这个Receiver是从哪里来的!
通过搜索调用[[Get]]方法的地方,我们发现一个抽象操作GetValue,它操作的是一个引用。引用是一种规范类型,包含一个基础值(base value)、一个引用名(referenced name)和一个严格引用标志(strict reference flag)。对于o2.foo来讲,基础值是对象o2,引用名是字符串"foo",而严格引用标志是false(因为示例代码未启用严格模式)。
扩展学习:为什么是引用而不是记录?
引用不是记录,尽管它可以是记录。引用由 3 部分组成,可以对等地用 3 个命名字段来表示。引用不是记录属于历史遗留问题。
说回GetValue
下面看看GetValue的定义:
GetValue ( V )
ReturnIfAbrupt(V);- 若
Type(V)非引用,返回V;- 令
base为GetBase(V);- 若
IsUnresolvableReference(V)为true,抛出ReferenceError异常;- 若
IsPropertyReference(V)为true,则 a. 若HasPrimitiveBase(V)为true,则 i. 断言:此时,base决非undefined或null; ii. 设base为! ToObject(base); b. 返回? base.[[Get]](GetReferencedName(V), GetThisValue(V));- 否则 a. 断言
base为环境记录; b. 返回? base.GetBindingValue(GetReferencedName(V), IsStrictReference(V))。
我们例子中的引用是o2.foo,是个属性引用。因此,进入第 5 步。但不会进 5.a,因为base不是原始值[5](Number、String、Symbol、BigInt、Boolean、Undefined 或 Null)。
然后在 5.b 调用[[Get]],而Receiver是通过GetThisValue(V)传入的。这里,它就是引用的基础值。
GetThisValue( V )
- 断言:
IsPropertyReference(V)为true;- 若
IsSuperReference(V)为true,则 a. 返回引用V的thisValue组件的值;- 返回
GetBase(V)。
对o2.foo而言,不会进入第 2 步,因为它不是一个超类(super)引用(如super.foo),而会进入第 3 步并返回引用的基础值o2。
综上所述,Receiver就是原始引用的基础值,这个值在原型链走查过程中保持不变。如果要找的是一个访问器属性,则在调用获取访问器时以这个Receiver作为this值。
注意,获取函数中的this值引用的是我们想从中获取属性的原始对象,而不是在原型走查时从中找到属性的对象。
看个例子就明白了:
const o1 = { x: 10, get foo() { return this.x; } };
const o2 = { x: 50 };
Object.setPrototypeOf(o2, o1);
o2.foo;
// → 50这里通过定义获取函数定义了一个访问器属性foo。获取函数返回this.x。
然后,访问o2.foo。你觉得这个获取函数会返回哪个值?
我们发现,调用获取函数时,this值是我们最初尝试从中获取属性的对象,而不是从中找到这个属性的对象。具体说,就是this值是o2,不是o1。可以从返回的是o2.x还是o1.x来判断:返回的是o2.x。
我们通过阅读规范就可以预测这段代码的行为!
访问属性时为什么调用[[Get]]?
规范哪里说在访问属性(如o2.foo)时要调用对象的内部方法[[Get]]了?没错,一定在哪个地方规定了。不要别人说什么就信什么!
我们发现对象内部方法[[Get]]是在抽象操作GetValue中调用的,而GetValue操作的是引用。那又是哪里调用的GetValue呢?
MemberExpression的运行时语义
规范的文法规则定义了语言的语法。运行时语义[6]定义了语法构造的“含义”(如何在运行时对它们求值)。
如果你不熟悉上下文无关文法[7],那现在应该点开链接去了解一下。
本文后面将深入研究相关文法规则,现在先保持简单。比如,可以忽略产生式中的下标(Yield、Await,等等)。
下面的产生式(production)描述了MemberExpression[8]:
MemberExpression :
PrimaryExpression
MemberExpression [ Expression ]
MemberExpression . IdentifierName
MemberExpression TemplateLiteral
SuperProperty
MetaProperty
new MemberExpression Arguments这里有 7 个MemberExpression的产生式。意思是,MemberExpression可以只是一个PrimaryExpression。此外,MemberExpression也可以构建于另一个MemberExpression和Expression的组合:MemberExpression [ Expression ],如o2['foo']。或者,也可以表现为MemberExpression . IdentifierName,如o2.foo(这是与我们例子相关的产生式)。
产生式MemberExpression: MemberExpression . IdentifierName的运行时语义定义了对它求值时的步骤:
运行时语义:求值 MemberExpression : MemberExpression . IdentifierName[9]
- 令
baseReference为求值MemberExpression的结果;- 令
baseValue为? GetValue(baseReference);- 若
MemberExpression匹配的代码为严格模式代码,令strict为true;否则令strict为false;- 返回
? EvaluatePropertyAccessWithIdentifierKey(baseValue, IdentifierName, strict)。
这个算法委托给了抽象操作EvaluatePropertyAccessWithIdentifierKey,因此也要看它的定义:
EvaluatePropertyAccessWithIdentifierKey( baseValue, identifierName, strict ) 抽象操作
EvaluatePropertyAccessWithIdentifierKey接收值baseValue、解析结点(Parse Node)identifierName和布尔值strict作为参数,执行以下步骤:
- 断言:
identifierName为IdentifierName;- 令
bv为? RequireObjectCoercible(baseValue);- 令
propertyNameString为identifierName的StringValue;- 返回一个引用,其基础值为
bv、引用名为propertyNameString、严格引用标志为strict。
换句话说,EvaluatePropertyAccessWithIdentifierKey构建了一个引用,以提供的baseValue作为基础,以identifierName作为属性名,以strict作为严格模式标志。
最终这个引用被传给了GetValue。规范中调用GetValue的地方有好几处,区别在于最后怎么使用这个引用。
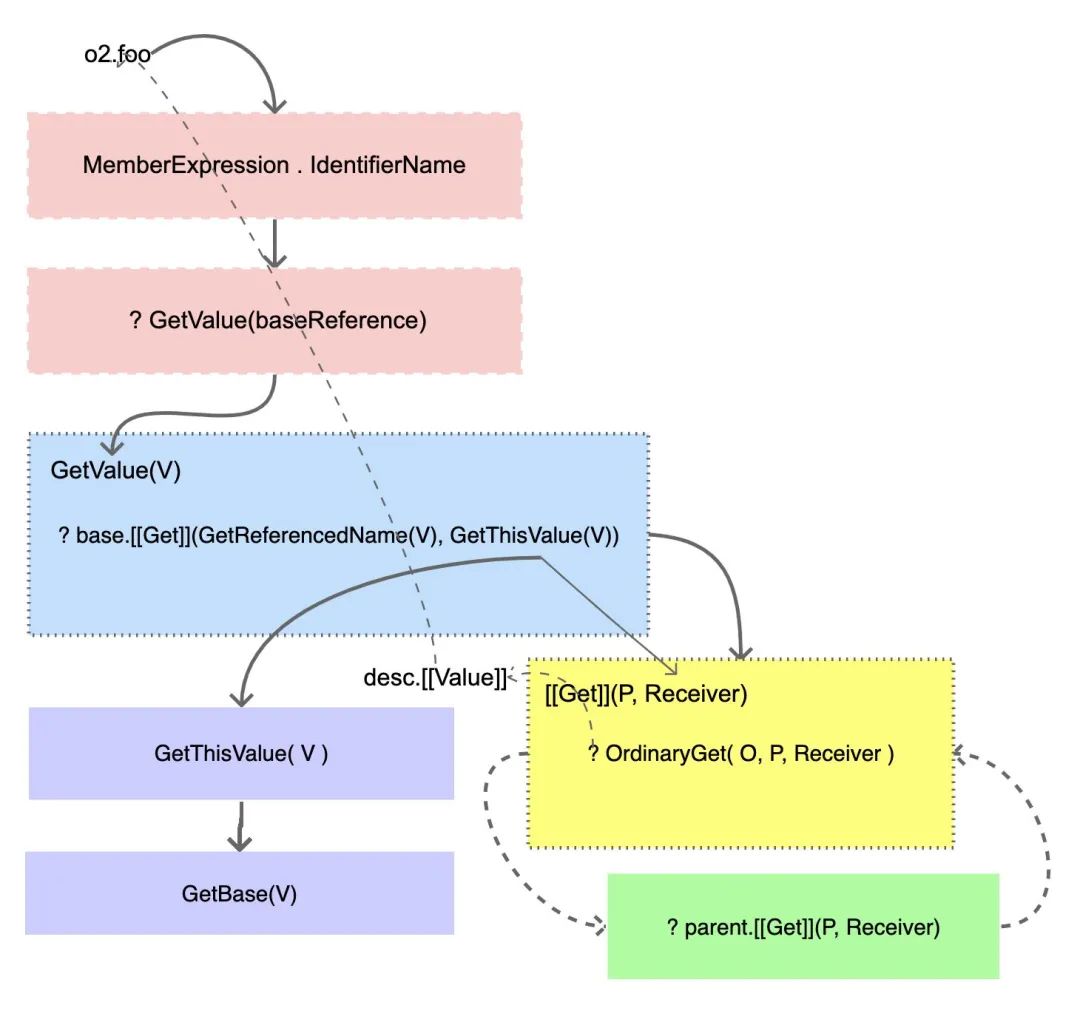
译者附图
上面算法第 2 步调用? GetValue(baseReference)直接返回硬性完成([[Type]]为"return",[[Value]]为desc.[[Value]],然后由运行时语义解包。)
MemberExpression作为参数
实际代码中还可能把属性访问作为参数:
console.log(o2.foo);
此时,相关行为由ArgumentList产生式的运行时语义来定义,这个产生式对参数调用了GetValue:
Runtime Semantics: ArgumentListEvaluation[10]
ArgumentList : AssignmentExpression
- 令
ref为求值AssignmentExpression的结果;- 令
arg为? GetValue(ref);- 返回只含一项
arg的列表。
o2.foo看起来不像AssignmentExpression(赋值表达式),但它是,所以才适用这个产生式。要知道为什么,可以看看补充说明:“为什么o2.foo是AssignmentExpression?”[11]。
第 1 步中的AssignmentExpression是o2.foo。而求值o2.foo得到的结果ref就是上面提到的引用。第 2 步在这个引用上调用了GetValue。这样我们就知道了对象的内部方法[[Get]]会被调用,而原型走查也会发生。
小结
本文探讨了规范如何定义语言特性,也就是原型查找,跨越了不同的抽象层,包括触发该特性的语法结构和定义它的算法。
参考资料
[1] https://v8.dev/blog/understanding-ecmascript-part-2: https://v8.dev/blog/understanding-ecmascript-part-2
[2] 对象内部方法: https://tc39.es/ecma262/#sec-object-internal-methods-and-internal-slots
[3] 属性描述符规范类型: https://tc39.es/ecma262/#sec-property-descriptor-specification-type
[4] 属性描述符: https://tc39.es/ecma262/#sec-property-descriptor-specification-type
[5] 原始值: https://v8.dev/blog/react-cliff#javascript-types
[6] 运行时语义: https://tc39.es/ecma262/#sec-runtime-semantics
[7] 上下文无关文法: https://en.wikipedia.org/wiki/Context-free_grammar
[8] MemberExpression: https://tc39.es/ecma262/#prod-MemberExpression
[9] 运行时语义:求值 MemberExpression : MemberExpression . IdentifierName: https://tc39.es/ecma262/#sec-property-accessors-runtime-semantics-evaluation
[10] Runtime Semantics: ArgumentListEvaluation: https://tc39.es/ecma262/#sec-argument-lists-runtime-semantics-argumentlistevaluation
[11] “为什么o2.foo是AssignmentExpression?”: https://v8.dev/blog/extras/understanding-ecmascript-part-2-extra