HarmonyOS UI框架关键技术解析
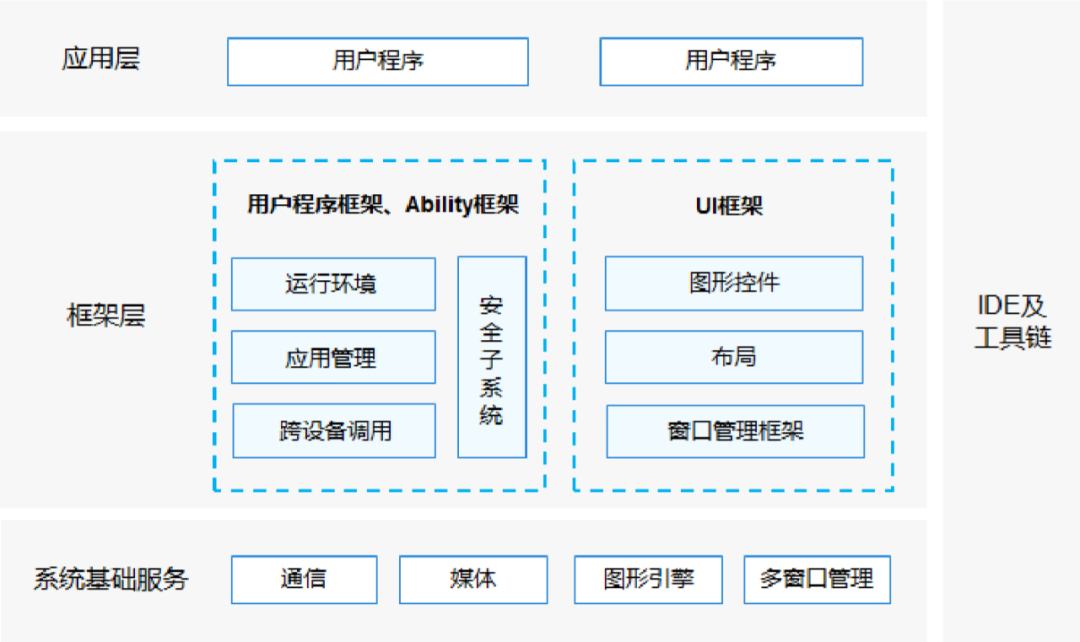
HarmonyOS UI框架提供了界面绘制相关的处理方法,例如:图形控件、页面布局和窗口管理(如图1所示)。
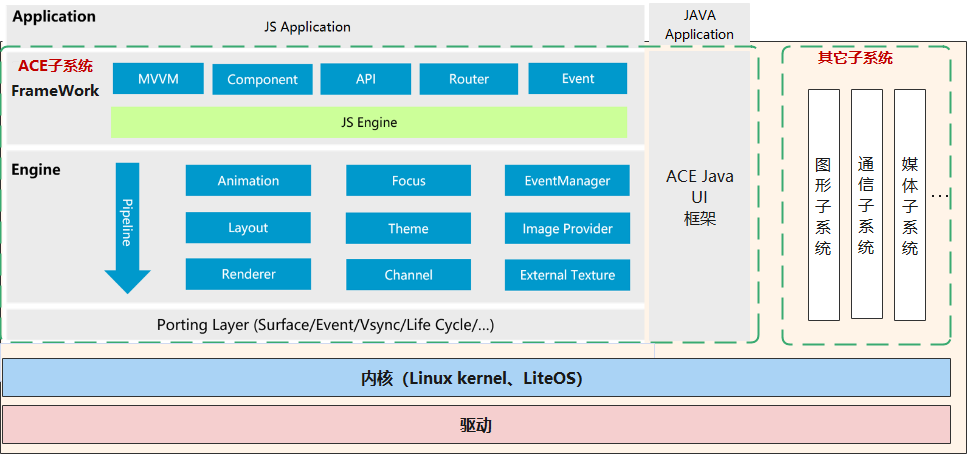
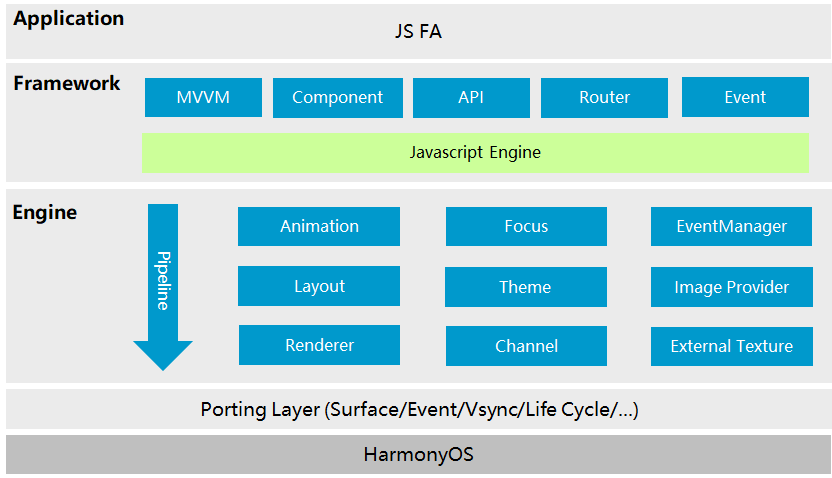
HarmonyOS UI框架采用的是ACE(Ability Cross-platform Environment)框架(如图2所示)。
ACE是一个应用开发框架,在OS架构之上,属于上层框架,目前支持JAVA和JS语言开发,两种语言框架具体区别如下:
1.JAVA UI框架提供了细粒度的UI编程接口,使应用开发更加灵活,元素以组件、布局的形式将界面绘制在窗口上。
2.JS UI框架采用类HTML和CSS声明式编程语言作为页面布局和页面样式的开发语言,页面业务逻辑则支持ECMAScript 规范的JavaScript语言。JS UI框架提供的声明式编程,可以让开发者避免编写UI状态切换的代码,视图配置信息更加直观。
HarmonyOS UI框架关键技术
ACE JAVA UI框架
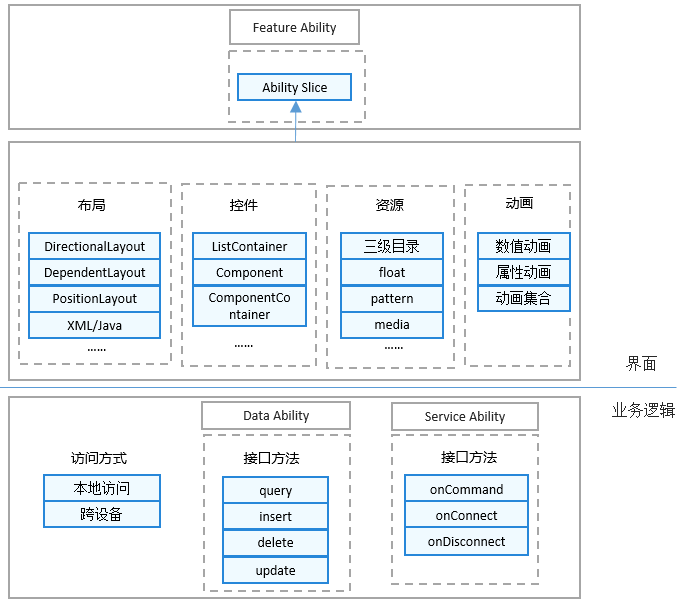
应用由Ability构成。Ability可以分为FA(Feature Ability)和PA(Particle Ability)两种类型。
❖Feature Ability(简称FA)支持Page Ability,一般用于用户交互,在屏幕上显示一个用户界面,该界面用来显示所有可被用户查看和交互的内容。用户界面由UI元素构成,通常包含布局、控件等形式,且元素支持设置资源和动画。
❖Particle Ability支持Data Ability(数据访问)和Service Ability(后台服务),一般用于后台业务逻辑的实现。
1 界面构成
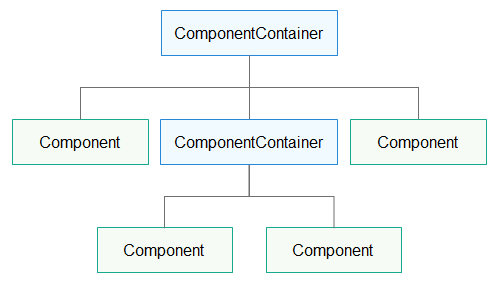
每个用户界面的UI元素由组件树构成,即由Component和ComponentContainer对象构成(如图4所示)。
Java UI框架提供了一部分Component和ComponentContainer的具体子类,即创建用户界面(UI)的各类组件,包括一些常用的组件(比如:文本、按钮、图片、列表等)和常用的布局(比如:DirectionalLayout和DependentLayout)等。用户可通过组件进行交互操作,并获得响应。
● Component:提供内容显示,是界面中所有组件的基类。
●ComponentContainer:作为容器容纳Component或ComponentContainer对象,并对它们进行布局。

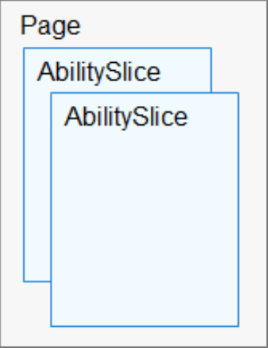
2 Ability Page
Ability的构成
一个Page可以由一个或多个AbilitySlice构成,AbilitySlice是指应用的单个页面及其控制逻辑的总和。

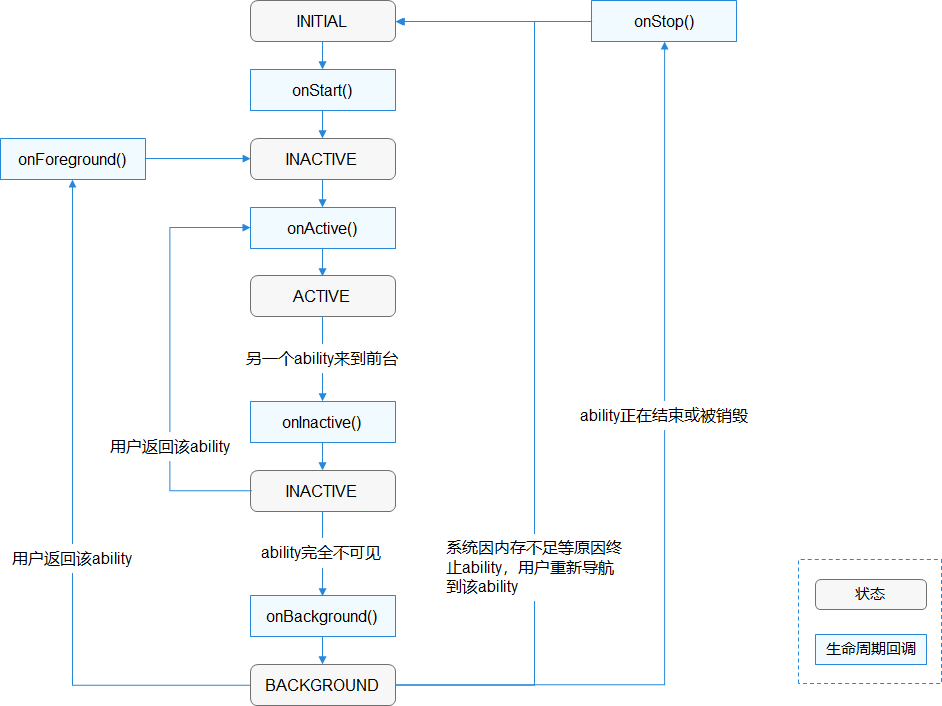
Ability的生命周期
下面是几个主要生命周期函数。
● onStart()
当系统首次创建Page实例时,触发该回调。
● onActive()
Page会在进入INACTIVE状态后来到前台,然后系统调用此回调。Page在此之后进入ACTIVE状态,该状态是应用与用户交互的状态。
● onInactive()
当Page失去焦点时,系统将调用此回调,此后Page进入INACTIVE状态。
● onBackground()
如果Page不再对用户可见,系统将调用此回调,此后Page进入BACKGROUND状态。
● onForeground()
处于BACKGROUND状态的Page仍然驻留在内存中,当重新回到前台时,系统将先调用onForeground()回调通知开发者,而后Page的生命周期状态回到INACTIVE状态。
● onStop()
系统将要销毁Page时,将会触发此回调函数。
具体生命周期流程如下图所示:

Java Ability路由
Java FA提供三种路由方式:
1.Ability间的跳转(不同Ability)
2.Ability内部AbilitySlice间跳转
3.跨设备跳转

1.Ability间跳转(不同Ability):一个Ability跳转到另一个Ability时,根据不同的action选择不同的Slice。示例代码如下:
Intent intent = new Intent();
Operation operation = new Intent.OperationBuilder()
.withAction("action2")
.build();
intent.setOperation(operation);
startAbility(intent);(左右滑动,查看更多)
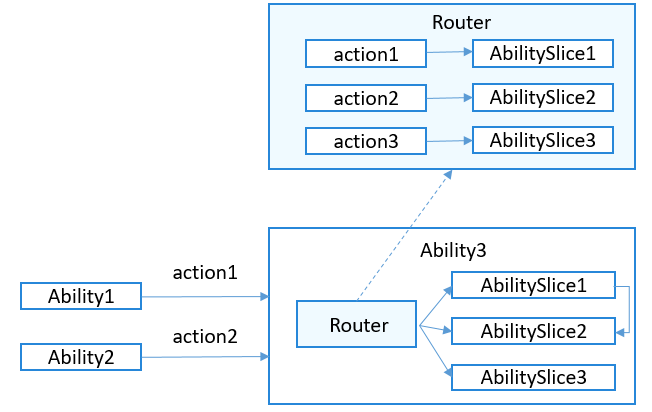
如图7为示,Ability3通过addActionRoute接口配置了3条路由规则Router:
•action1路由到AbilitySlice1;
•action2路由到AbilitySlice2;
•action3路由到AbilitySlice3。
Ability1和Ability2分别通过startAbility跳转到Ability3,再根据三条路由规则选择各自对应的AbilitySlice。
其时序如图8所示:
1.Ability2初始化时通过addActionRoute接口设置了路由规则。
2.Ability1通过startAbilityForResult跳转到Ability2时,Ability2根据action选择AbilitySlice1或AbilitySlice2。
3.当Ability2关闭返回时,Ability1通过onAbilityResult()回调方法,对请求结果进行处理。
2.Ability内部AbilitySlice间跳转
当发起导航的AbilitySlice和导航目标的AbilitySlice处于同一个Ability时,可以通过present()或presentForResult()方法实现导航。
同一个Page内的AbilitySlice导航,只需要指定目标AbilitySlice名称即可。AbilitySlice1通过present方法发起跳转,并指定目标名为AbilitySlice2,则跳转结果为显示AbilitySlice2。示例代码如下:
present(new AbilitySlice2(), new Intent());
(左右滑动,查看更多)
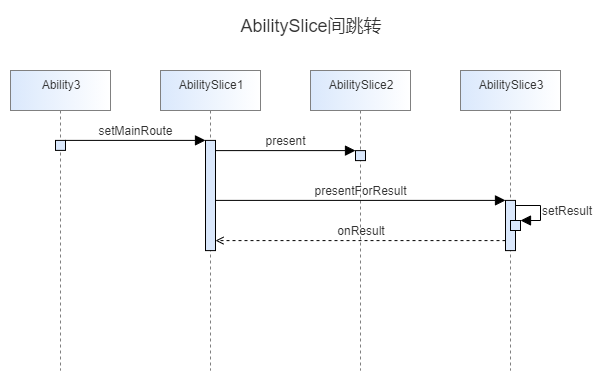
其时序如图9所示:

1.Ability3包含AbilitySlice1、AbilitySlice2、AbilitySlice3三个AbilitySlice,初始化时通过setMainRoute方法设置了默认界面为AbilitySlice1。
2.AbilitySlice1可通过present()发起导航到AbilitySlice2,导航完成后界面显示AbilitySlice2。
3.若AbilitySlice1希望从导航目标AbilitySlice3返回时,能够获得其返回结果,则可使用presentForResult()实现导航。当AbilitySlice3返回时,系统将回调onResult()给AbilitySlice1来接收和处理返回结果,其中返回结果由AbilitySlice3在其生命周期内通过setResult()进行设置。
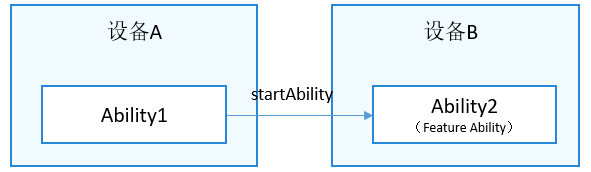
3.跨设备跳转
Ability也支持跨设备的路由,即目标Ability即可以是本地设备的Ability,亦可以是同一用户的不同设备,只需在startAbility进行路由时通过withDeviceId指定对端的设备id即可。
如图10所示:Ability1通过action选择到Ability2的路由,且通过withDeviceId指定了目标设备B,则最终结果为设备B上Ability2的对应界面被拉起显示。
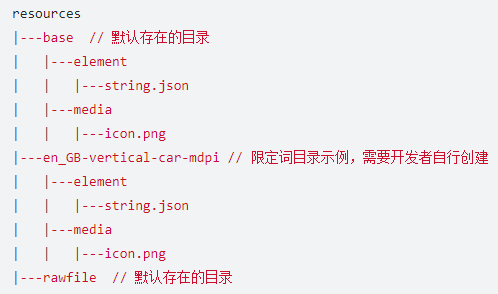
3 资源管理
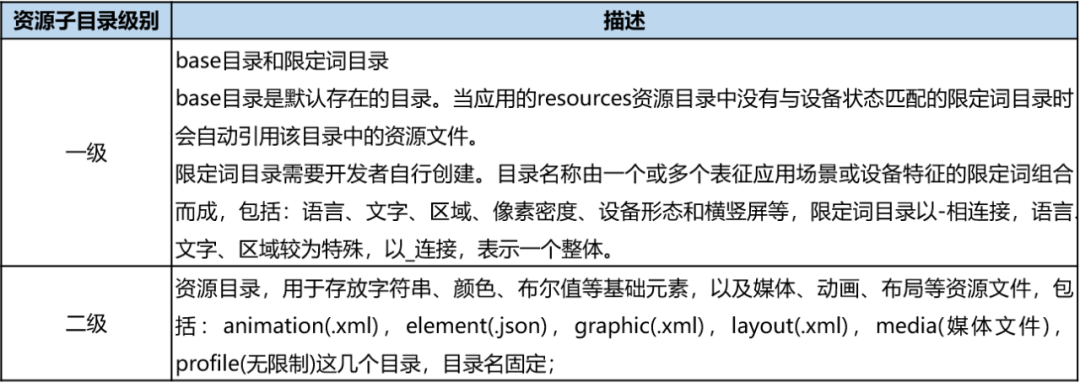
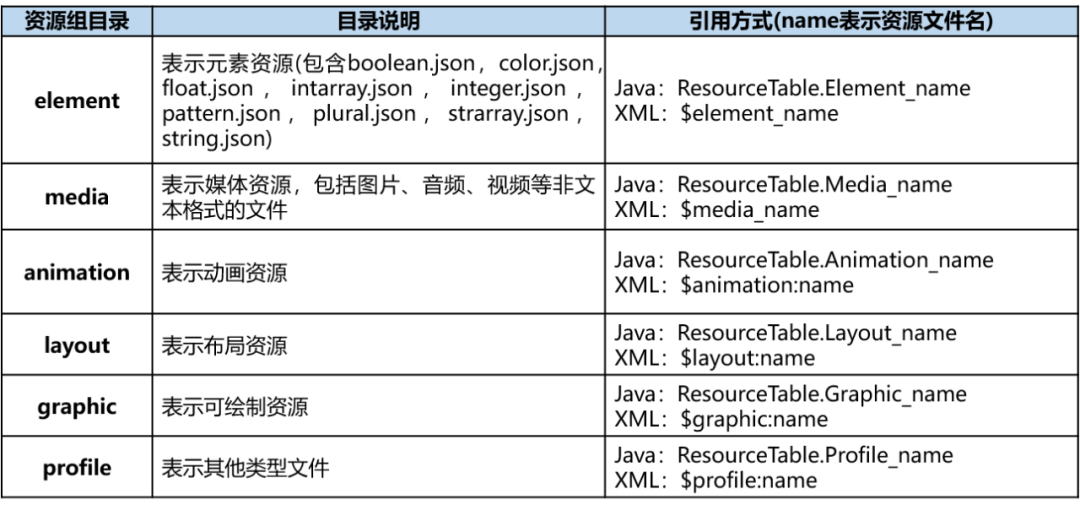
JAVA UI框架下的资源管理目录如下:


Java文件中,引用string.json文件中类型为“String”、名称为“app_name”的资源:
ohos.global.resource.ResourceManager resManager = this.getResourceManager();
String result = resManager.getElement(ResourceTable.String_app_name).getString();(左右滑动,查看更多)
XML文件中,引用string.json文件中类型为“String”、名称为“app_name”的资源:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:orientation="vertical">
<Text ohos:text="$string:app_name"/>
</DirectionalLayout>(左右滑动,查看更多)
ACE JS UI框架
JS UI框架是一种跨设备的高性能UI开发框架,支持声明式编程和跨设备多态UI。它包括应用层(Application)、前端框架层(Framework)、引擎层(Engine)和平台适配层(Porting Layer)。
❖ Application
应用层表示开发者使用JS UI框架开发的FA应用。
❖ Framework
前端框架层主要完成前端页面解析,以及提供MVVM(Model-View-ViewModel)开发模式、页面路由机制和自定义组件等能力。
❖ Engine
引擎层主要提供动画解析、DOM(Document Object Model)树构建、布局计算、渲染命令构建与绘制、事件管理和平台channel机制等能力。
❖ Porting Layer
适配层主要完成对平台层进行抽象,提供具体抽象接口,可以对接到不同系统平台。比如:事件对接、渲染管线对接和系统生命周期对接等。
1 界面构成
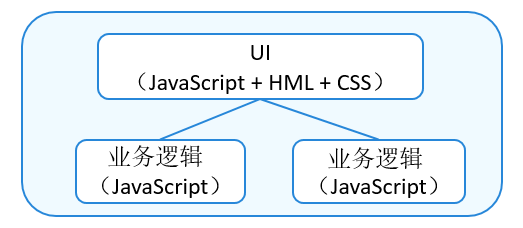
每个用户界面的 UI布局由HML+CSS文件完成,响应及业务逻辑由JS文件完成。
● HML(HarmonyOS Markup Language)是一套类HTML的标记语言,通过组件,事件构建出页面的内容。页面具备数据绑定、事件绑定、列表渲染、条件渲染和逻辑控制等高级能力。
● CSS是描述HML页面结构的样式语言。
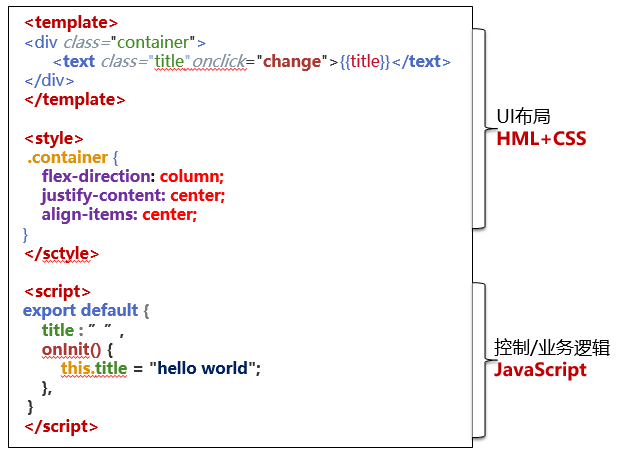
● JS文件用来定义HML页面的业务逻辑,支持ECMA规范的JavaScript语言。示例代码如下:
其中,UI布局由HML和CSS完成:
HML里
CSS里声明了样式,如container类设置了HML里
对应的业务逻辑在JavaScript完成:
初始化时,将title设置为“hello world”,即刷新了文本控件text的填充内容{{title}}。
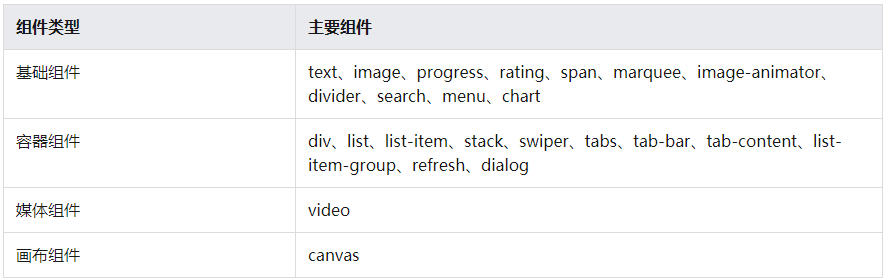
组件(Component)是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。
关于【组件详情】,请参考官网资料:
● 组件详情
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-js-building-ui-component-0000000000500580
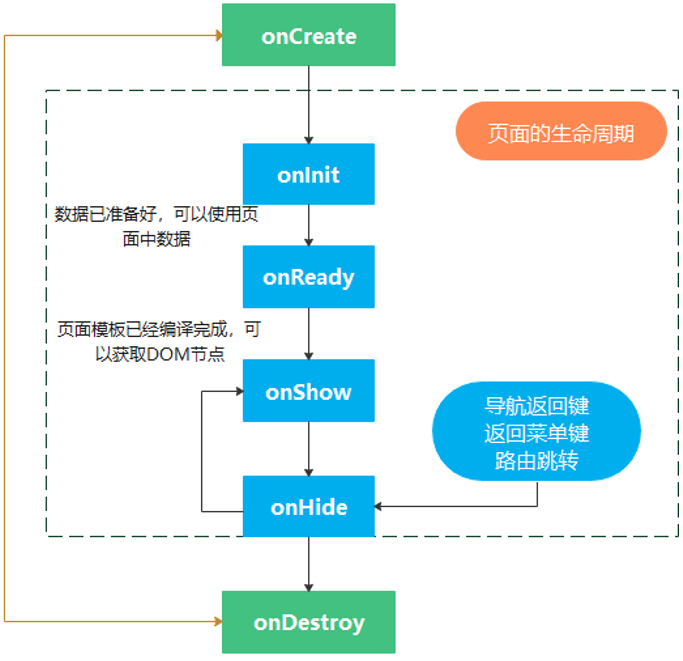
2 Ability JS UI的Ability生命周期
下面是几个主要生命周期函数。
● onCreate ()
当应用创建时调用。(应用的生命周期)
● onInit ()
页面数据初始化完成时触发,只触发一次。
● onReady ()
页面创建完成时触发,只触发一次。
● onShow ()
页面显示时触发。
● onHide ()
页面消失时触发。
● onDestroy ()
页面销毁时触发。具体生命周期流程如下图所示:
图17 JS FA页面生命周期
JS Ability路由
JS FA也提供了三种路由方式:
1.Ability间的跳转
2.Ability内部JS page间跳转
3.跨设备跳转

1.Ability 间的跳转
JS中的Ability继承自AceAbility。
AceAbility间的跳转JS接口通过FeatureAbility.startAbility完成:
let actionData = {
uri: 'www.huawei.com'
};
let target = {
bundleName: "com.example.harmonydevsample",
abilityName: "com.example.harmonydevsample.EntryJSApiAbility",
data: actionData
};
let result = await FeatureAbility.startAbility(target);
let ret = JSON.parse(result);
if (ret.code == 0) {
console.log('success');
} else {
console.log('cannot start browing service, reason: ' + ret.data);
}(左右滑动,查看更多)
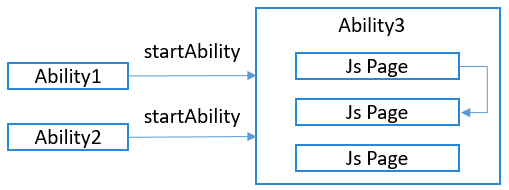
2.Ability内部 JS page 间跳转
JS的Ability中可有多个不同页面,每个界面是一个Js Page(在pages目录下定义),如下面的ability包含了index和detail 2个页面:
{
...
"pages": [
"pages/index/index",
"pages/detail/detail"
]
...
}JS Page间可通过router跳转,例如跳转到detail的页面:
import router from '@system.router';
router.push({
uri: "pages/detail/detail",
params: {
eventId: item,
}
});(左右滑动,查看更多)
3.跨设备跳转
跨设备跳转路由原理同Java UI上跨设备一样,只是JS UI中提供的是对应JS的接口:
FeatureAbility.startAbility(OBJECT)
FeatureAbility.startAbilityForResult(OBJECT)(左右滑动,查看更多)
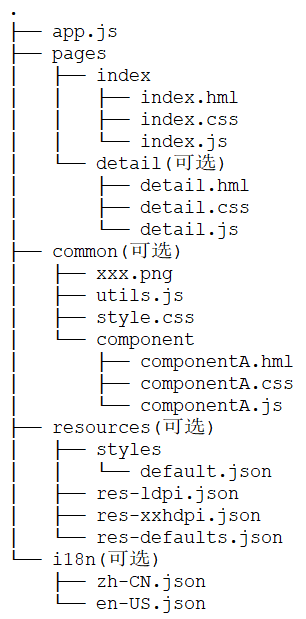
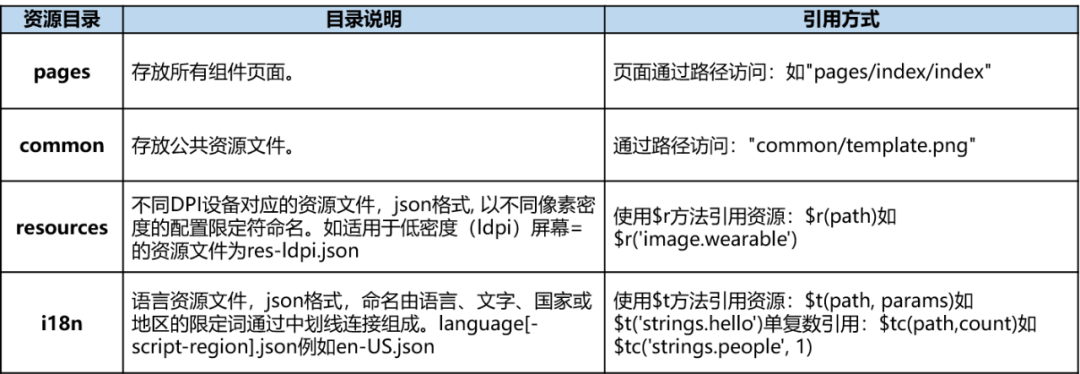
3 资源管理
JS UI框架下的资源管理目录如下:

● app.js文件用于全局JavaScript逻辑和应用生命周期管理。
● pages目录用于存放所有组件页面。
● common目录用于存放公共资源文件,比如:媒体资源,自定义组件和JS文件。
● resources目录用于存放资源配置文件,比如:全局样式、多分辨率加载等配置文件。
● i18n目录用于配置不同语言场景资源内容,比如:应用文本词条,图片路径等资源。资源文件命名为“语言-地区.json”格式。其中,
● .hml结尾的HML模板文件,这个文件用来描述当前页面的文件布局结构。
● .css结尾的CSS样式文件,这个文件用于描述页面样式。
● .js结尾的JS文件,这个文件用于处理页面和用户的交互。
资源引用:

• en-US.json中定义:
{
"strings": {
"hello": "Hello world!",
……
},
}• HML中引用:
<div>
<!-- text中显示“Hello world!” -->
<text>{{ $t('strings.hello') }}</text>
</div>(左右滑动,查看更多)
• JS中引用:
export default {
data: {
hello: '',
},
onInit() {
this.hello = this.$t('strings.hello');
},
}(左右滑动,查看更多)
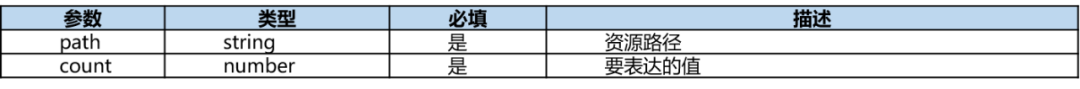
❖ 单复数通过$tc引用资源,定义单复数资源的内容通过json格式的key为“zero”、“one”、“two”、“few”、“many”和“other”区分,$tc参数说明如下:
• en-US.json中定义:
{
"strings": {
"people": {
"one": "one person",
"other": "{count} people"
}
}
}• HML中引用:
<div>
<!-- 传递数值为2时:"2 people" 阿拉伯语中此处匹配key为two的词条-->
<text>{{ $tc('strings.people', 2) }}</text>
</div>(左右滑动,查看更多)
• JS中引用:
export default {
data: {
people: '',
},
onInit() {
this. people = this.$tc('strings.people', 2);
},
}(左右滑动,查看更多)
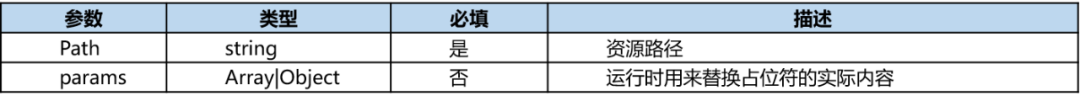
❖ $r方法引用资源,$r既可以在hml中使用,也可以在js中使用,$r参数说明如下:
• res-ldpi.json中定义:
{
"image": {
"wearable": "common/wearable.png",
……
}
}• HML中引用:
<div>
<!-- 通过$r来设置对应图片资源在json配置文件中的path -->
<image src="{{ $r('image.wearable') }}" class="image"></image>
</div>(左右滑动,查看更多)
• JS中引用:
export default {
private: {
wearable: '',
},
onInit() {
// 资源格式化:
this. wearable= this.$r('image. wearable');
},
}(左右滑动,查看更多)
动手实例
我们为大家带来两个分别基于Java UI框架和Js UI 框架的Codelab作为HarmonyOS应用UI开发动手实例。
感兴趣的同学可以到HarmonyOS官网Codelabs栏目中参考其具体流程,动手实践一把。
● HarmonyOS JAVA通用组件
https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/HarmonyOS-JAVA-Components
● 基于JS通用组件的购物应用
https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/JS-COMPONENTS https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/JS-COMPONENTS
最后,本文描述的HarmonyOS应用UI开发方法可以覆盖大部分简单业务,开发者可以根据需求自由选择JS或者JAVA框架来完成。
Copyright© 2013-2020
All Rights Reserved 京ICP备2023019179号-8