【Codelab】分布式导航流转
Codelab:
HarmonyOS应该如何上手?有没有实操项目可供入门?
HarmonyOS开发者微信公众号致力于挖掘生动有趣的案例,用浅显易懂的文字,简单易上手的代码,呈现HarmonyOS开发的多样性,让你一看就懂,一敲就会!
一、介绍
随着全场景多设备生活方式的不断深入,用户拥有的设备越来越多,每个设备都能在适合的场景下提供良好的体验,例如:手表查看消息很方便;手机使用场景广;汽车导航屏幕大,体验更好。但是,每个设备也有使用场景的局限,例如:手表没有网络且内存小;骑行或步行时,拿着手机不方便;汽车导航只能在开车时使用。HarmonyOS将这些设备通过分布式操作系统实现相互感知、进而整合成一个超级终端时,设备与设备之间就可以取长补短、相互帮助,为用户提供更加自然流畅的分布式体验。
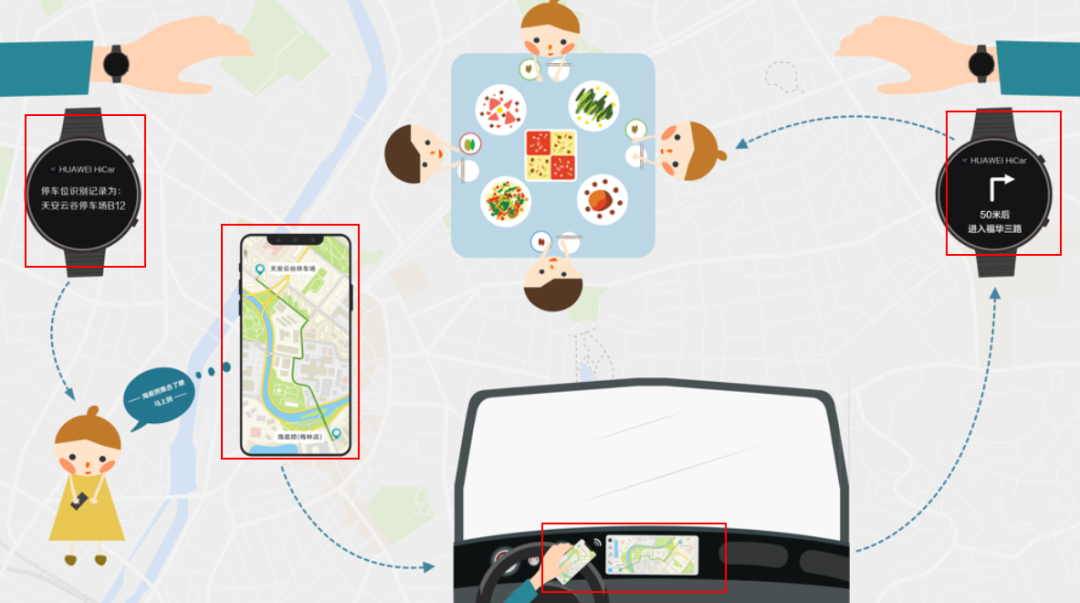
本篇Codelab将为我们展示手机→汽车→智能手表的无缝衔接,场景如下(图1):手表显示停车位置信息,驾驶员可根据停车位置信息快速找到车辆;接着在手机上搜索目的地,启动导航;上车后,在手机点击“迁移”按钮,导航流转到汽车上;下车时,在汽车上点击“迁移”按钮,导航流转到手机和手表上,只需按照手表的提示,即可完成到餐厅的步行导航。
说明:本篇Codelab是模拟导航,为了方便演示,下文将以平板来模拟汽车使用的场景。
二、代码结构
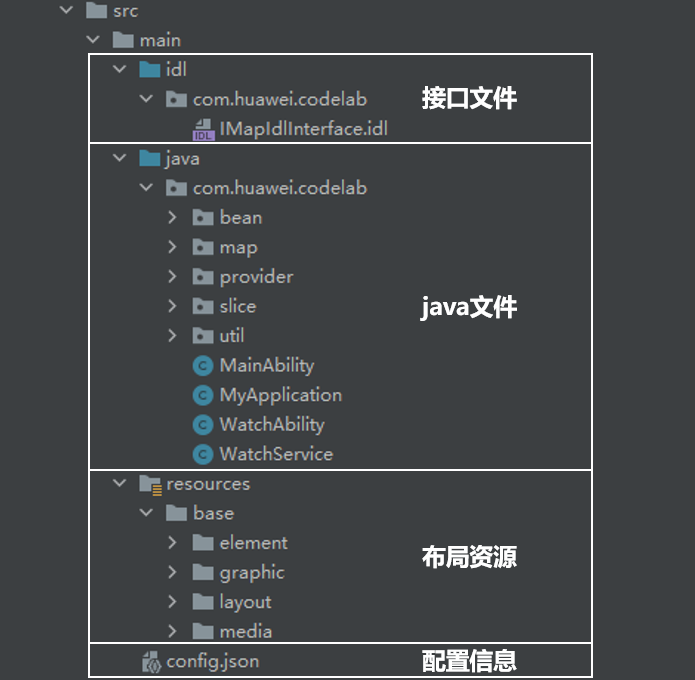
我们的工程主要在src\main\java目录下完成配置声明、页面布局、功能逻辑代码实现,整个工程的代码结构如图2所示:

1.接口文件
IMapIdlInterface.idl:接口中定义了action方法,用于本地Ability和远程Service之间通信。
2.布局资源
应用的资源文件(字符串、图片、音频等)统一存放于resources目录下,便于开发者使用和维护。
3.全局配置信息
每个HAP的根目录下都存在一个“config.json”配置文件,文件内容主要涵盖以下三个方面:
① 应用的全局配置信息,包含应用的包名、生产厂商、版本号等基本信息。
② 应用在具体设备上的配置信息,包含应用的备份恢复、网络安全等能力。
③ HAP包的配置信息,包含每个Ability必须定义的基本属性(如包名、类名、类型以及Ability提供的能力),以及应用访问系统或其他应用受保护部分所需的权限等。
4.Java文件
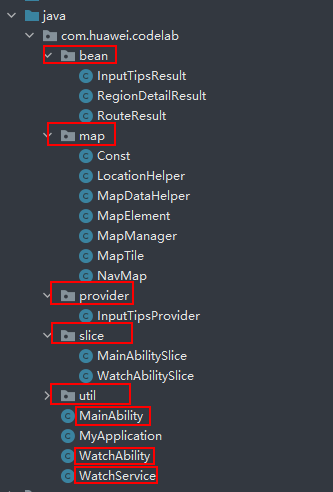
Java文件结构如图3所示:
图3 java文件结构图
- b**ean包**
用于封装地图API接口返回的结果。
InputTipsResult:输入提示实体类,用于封装高德地图输入提示API的返回结果。
RegionDetailResult:区域信息实体类,用于封装地理/逆地理编码API的返回结果。
RouteResult:路径规划实体类,用于封装高德地图路径API的返回结果。
- Map包
用于存放与地图和路径导航相关的类。
Const:地图导航常量封装。
LocationHelper:获取本机位置信息实现类。
MapDataHelper:封装了地图相关数据的获取和处理等方法。
MapElement:用于封装导航路径上的点和图标元素MapManager:包含地图的加载以及导航逻辑等控制。
MapTile:用于封装地图瓦片信息。
NavMap:自定义地图组件,用于地图的加载。
- Provider包
用于加载输入提示列表的数据。
- Slice包
MainAbilitySlice为手机和平板地图加载的主页面,WatchAbilitySlice为智能手表导航页面。
- Util包
封装了Gson工具类、网络请求工具类、图像工具类、日志工具类、地图工具类、权限工具类、屏幕工具类。
- MainAbility
IAbilityContinuation接口(用于数据迁移)和动态权限的申请在这里实现。
- WatchAbility
用于显示智能手表导航提示页面。
- WatchService
是智能手表端的Service Ability,供手机端连接。
了解完工程的代码结构,接下来我们将主要介绍导航的权限获取、界面实现、功能实现和数据流转,其中数据流转是我们本期Codelab的核心。
在敲代码之前,需要大家先下载并安装Huawei DevEco Studio,请参考官网指南:
【Huawei DevEco Studio安装指南】:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_install-0000001053582415
三、权限获取
HarmonyOS根据接口所涉数据的敏感程度或所涉能力的安全威胁影响,定义了不同开放范围与授权方式的权限来保护数据。开发者需要在config.json文件中的“reqPermissions”字段中自定义所需的权限,本程序开发需要申请以下三类权限。
- 访问Internet权限
ohos.permission.INTERNET:允许使用网络socket
- 获取位置信息权限
ohos.permission.LOCATION:允许应用在前台运行时获取位置信息
- 分布式数据管理相关权限
ohos.permission.DISTRIBUTED_DATASYNC:允许不同设备间的数据交换
ohos.permission.DISTRIBUTED_DEVICE_STATE_CHANGE:允许监听分布式组网内的设备状态变化
ohos.permission.GET_DISTRIBUTED_DEVICE_INFO:允许获取分布式组网内的设备列表和设备信息
ohos.permission.GET_BUNDLE_INFO:允许非系统应用程序查询有关其他应用程序的信息
更多应用权限的申请可以参考官网权限章节:
【应用权限列表】:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/security-permissions-available-0000001051089272
四、导航界面的实现
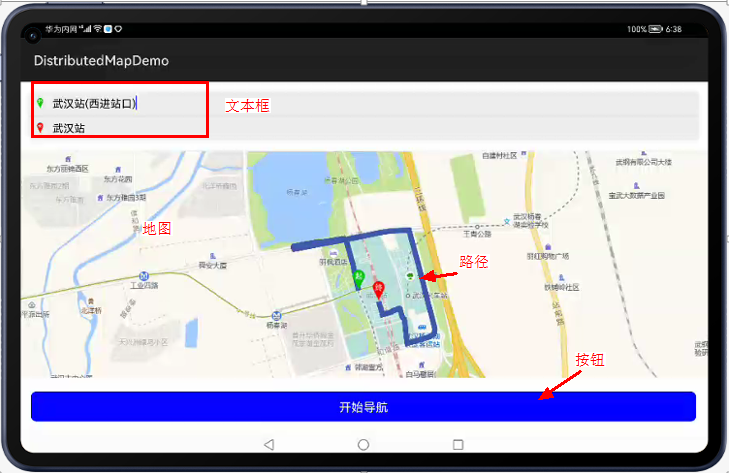
如图4所示,一个完整的导航界面主要由地图图片、地址文本框、按钮、路径构成。


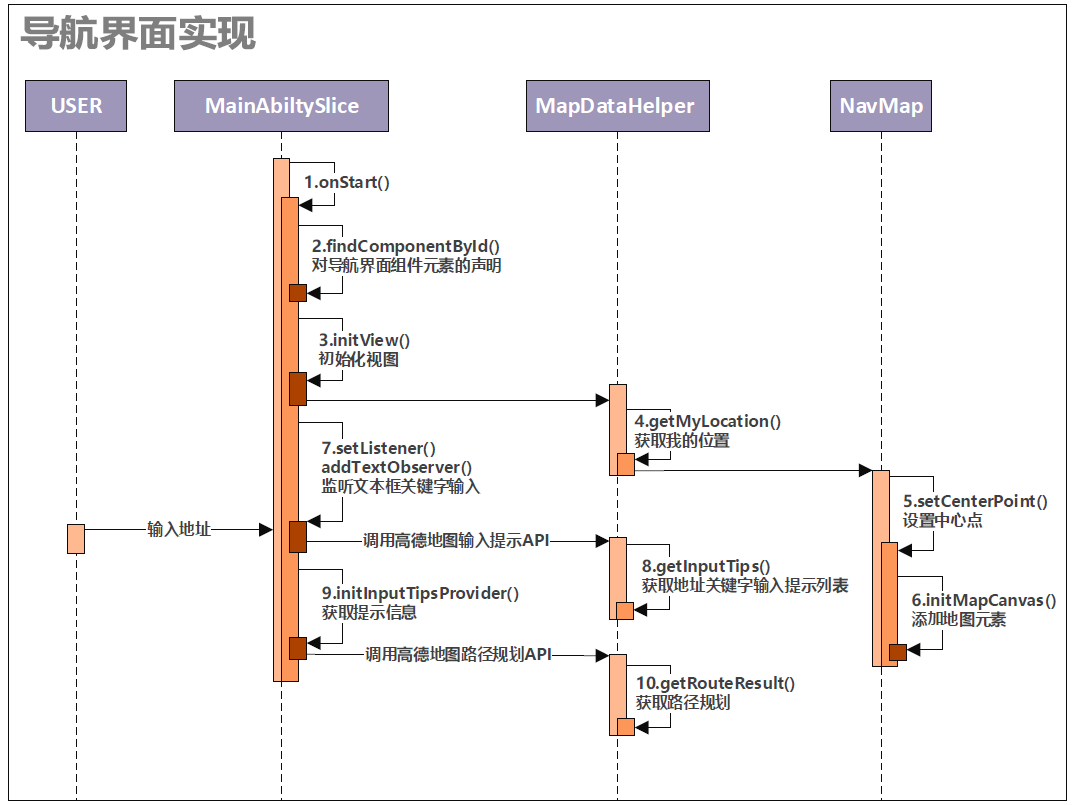
如图5所示,导航开始后,程序会申请设备的位置权限,通过调用高德地图API获取本机的位置信息,并加载以本机位置为中心点的地图图片。在终点输入地名后,通过8.getInputTips()获取与地名相关地址的提示列表,选择一个地址后,我们会看到10.getRouteResult()已经给我们规划出最优的路径了。导航界面实现的详情如图6所示:

五、导航功能实现
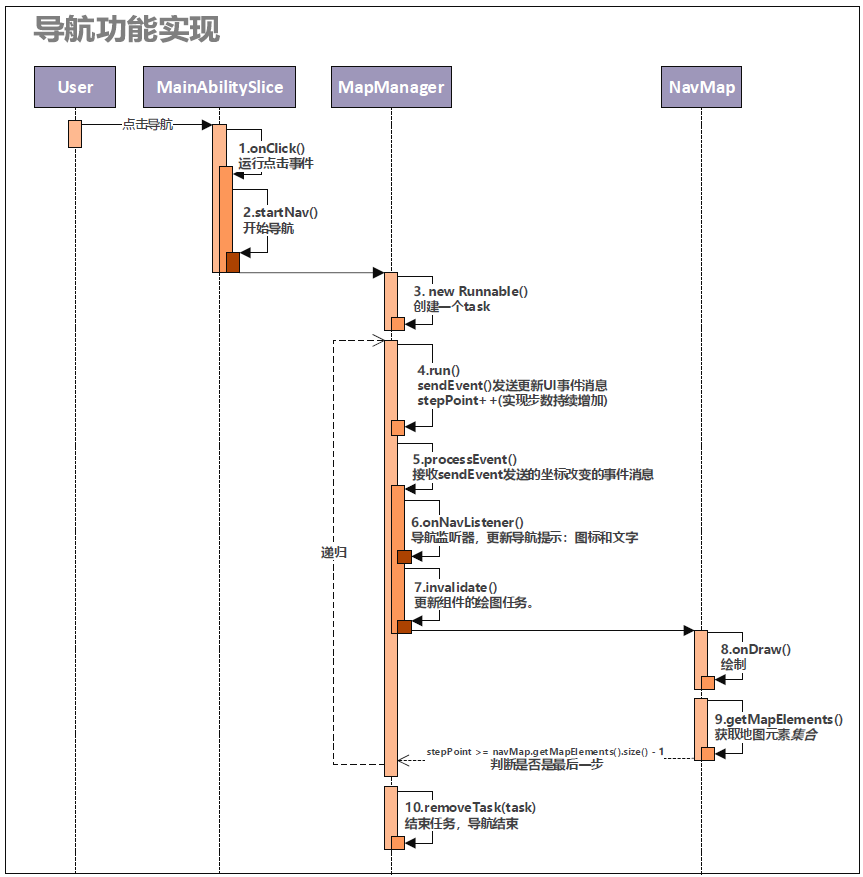
导航界面实现后,点击“开始导航”按钮,导航就会模拟移动,如图7所示:
图7 导航功能实现动图
开始导航后,我们会看到中心点坐标随着移动在实时变化着,同时也会实时地显示导航提示信息,这个复杂的过程是通过执行递归任务4.run()来实现点坐标的不断变化(如图8所示),通过7.invalidate()方法更新组件的绘图任务,实现手机和手表主界面的路径和文字图片的更新,再利用8.onDraw()方法将它绘制到屏幕上,便形成了一个随着路径移动的轨迹。

六、数据流转
接下来,我们将介绍本期codelab的重磅内容,数据流转。
什么是流转呢?流转,在HarmonyOS中泛指多设备分布式操作。流转按照体验可分为多端协同和跨端迁移。
多端协同是一种实现用户应用程序流转的技术方案,指多端上的不同FA/PA同时运行、或者交替运行实现完整的业务;或者,多端上的相同FA/PA同时运行实现完整的业务。多个设备作为一个整体为用户提供比单设备更加高效、沉浸的体验。
跨端迁移是一种实现用户应用程序流转的技术方案,当前仅传统方式的需要安装的应用支持,原子化服务暂不支持。指在A端运行的FA迁移到B端上,完成迁移后, B端FA继续任务,而A端应用退出。在用户使用设备的过程中,当使用情境发生变化时(例如:从室内走到户外或者周围有更合适的设备等),之前使用的设备可能已经不适合继续当前的任务,此时,用户可以选择新的设备来继续当前的任务。
1.数据从手机流转到手表
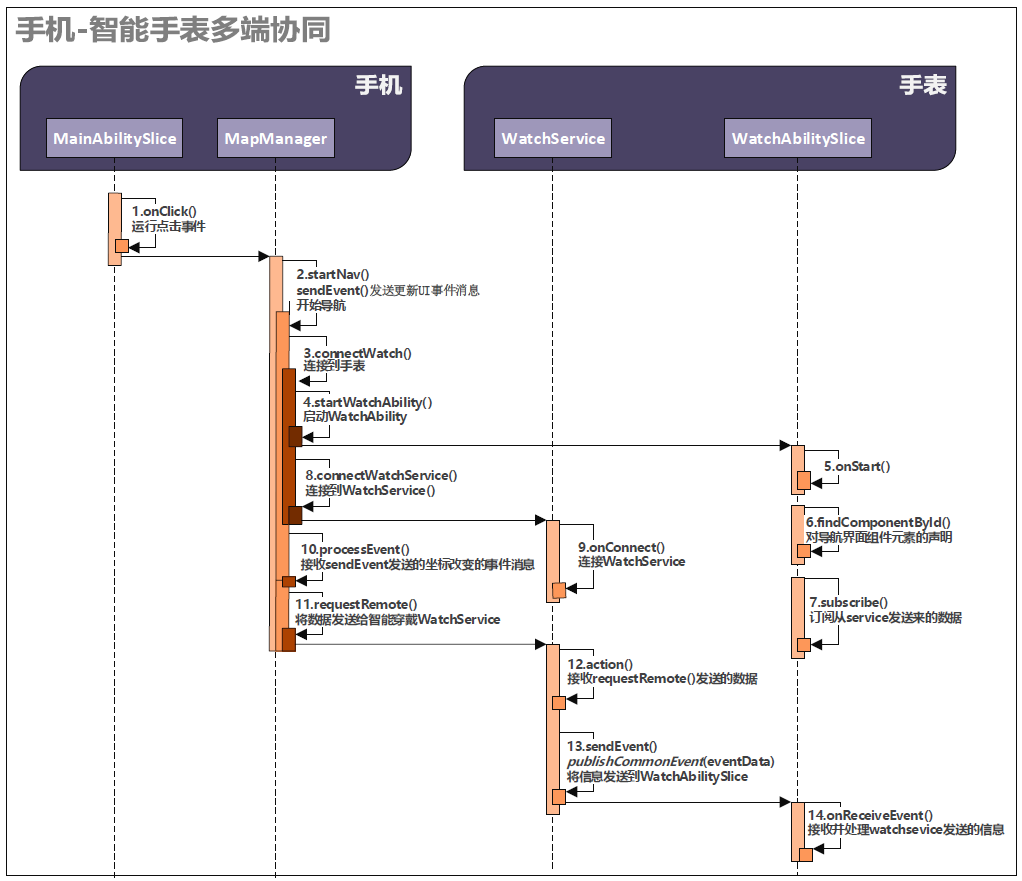
导航数据从手机流转到手表,是一个多端协同的过程(如图9所示)。
开始导航后,如果手机连接了手表,那么系统会通过startWatchAbility()拉起手表主界面,同时还会通过connectWatchService()连接手表的WatchService,为什么要连接到WatchService?因为手表没有分布式的能力,它和手机数据的交互要通过Service实现。连接Service后,手机上的消息就可以在手表上显示,实现多端协同。

2.数据在平板和手机之间流转
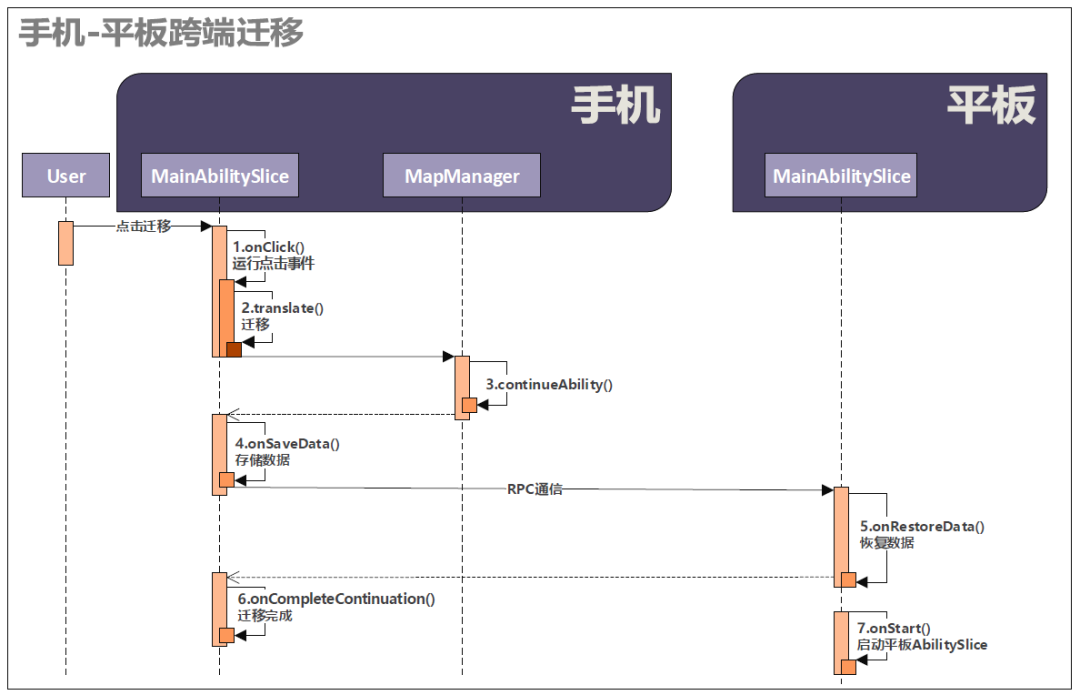
导航数据从手机流转到平板,是一个跨端迁移的过程(如图10所示)
图10 数据迁移动图
在图10中我们发现,导航运行时,点击迁移按钮后,手机会拉起平板界面,并将导航已经移动的轨迹和图标位置等信息全部迁移到平板,迁移后,导航在平板上继续模拟移动。那手机和平板是如何实现这看似极为复杂的跨端迁移操作呢?这里,仅需一行代码就能实现!!那就是3.continueAbility()方法,如图11所示。接着手机通过4.onSaveData()对当前的导航信息进行存储,经RPC通信将导航数据发送到平板,平板5.onRestoreData()实现数据的恢复,就实现了跨端迁移。

更多流转知识可以参考官网:
【流转概述】:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/hop-overview-0000001092995092
七、结语
至此,我们就完成了分布式导航应用的开发。