闲鱼内容视频化展示方案(超全面)
背景
移动互联网是随着移动通信技术的迭代和发展的,每一次迭代都会给人们生活带来巨大的改变。1G网络,让人 们用上了手机; 2G网络,让人们能够通过手机上网; 3G网络,促使移动互联网飞速发展; 4G网络,直播和短视频出现爆发式增长。
短视频的出现不仅是内容展示形式的变化,创作者通过剪辑和特效使内容更丰富、生动,给受众提供了更优质的用户体验。
闲鱼是C2C场景,普通用户发布视频宝贝比例不高。如何内容视频化,提升浏览体验,闲鱼给出了解决方案。
闲鱼不是短视频
将图片合成短视频,是我们最先想到的方案。思考后,发现其中存在一些问题:
•引导用户视频合成,会影响发布成功率弱引导,起不到作用,达不到预期。
强引导,会打断发布链路,影响发布成功率。
闲鱼之所以能够成为行业的No.1,是因为闲鱼有一个庞大的商品池,新发商品数量是闲鱼生态的基石。闲鱼一直提倡轻发布,小白用户可以在闲鱼上轻松发布商品。我们的目标是:把简单留给用户,把复杂交给自己。
•云端异步生成视频用户商品发布成功后,在云端生成视频,然后给用户推一个Push消息,询问用户是否应用该视频。问题是,用户可能收不到Push消息,可能不采用生成的视频,白白浪费了服务资源。
•存量商品问题因为无法解决存量商品问题,是我不采用合成视频的主要原因。闲鱼的新发商品对比整个商品池,占比毕竟很小。只处理新发商品,无法解决大量商品的问题。
图片合成视频有如上诸多问题。我们给出的方案是“基于动效模板的图片动态展示方案”。
Chaplin项目
电影是从无声电影开始的,无声电影以 Charlie Chaplin(查理·卓别林)最为代表。他不但推动了电影历史的发展,更代表了一个时代。希望通过Chaplin项目推动闲鱼整体内容视频化的发展。
Chaplin项目,启发源于视频编辑器。在视频编辑阶段,可以通过各种特效使内容更丰富、生动。我们将素材与特效进行分离,最终将整个编辑过程抽象成模板。展示时,再将不同的素材与模板进行合并,实现视频播放的效果。
演示
设计
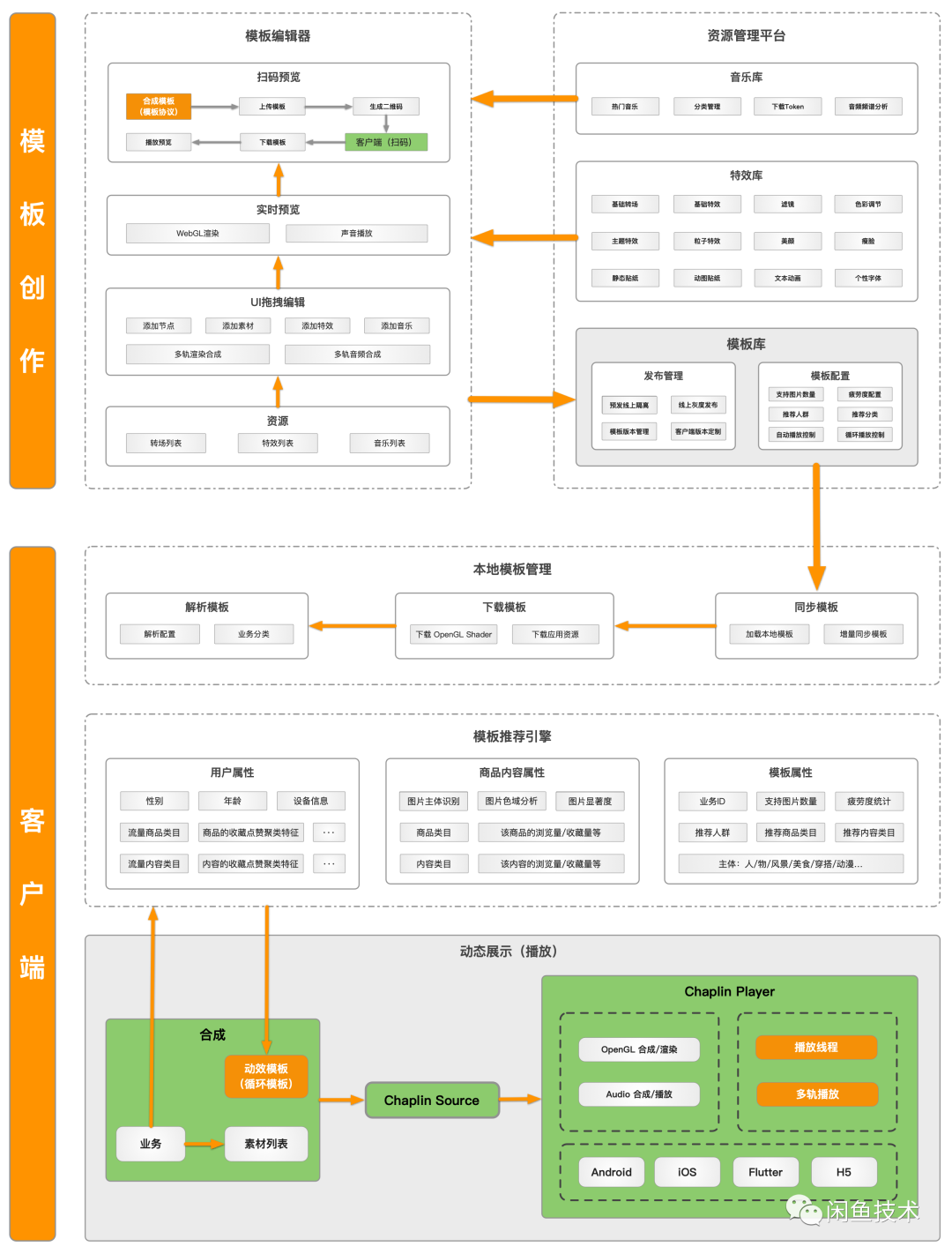
Chaplin项目业务落地方案:
•模板创作
模板编辑器主要参考通用视频编辑器,为设计师提供一个可视化的创作工具。特效库是可扩展的,酷炫特效主要是开发同学通过编写OpenGL Shader实现的。因为OpenGL是标准库,所以可以实现编辑器和客户端的一致性。
资源管理平台主要依托于集团的纵横平台(素材管理中心),实现音乐库、特效库、模板库的管理。其中,模板支持特征打标和播放控制。因为模板是要下发到客户端的,所以必须有完整的线上发布流程,线上要与预发隔离。
•客户端
模板获取是增量同步的,需要实现本地模板库管理,以及Shader和素材资源管理。
模板推荐引擎基于业务场景,通过对商品和内容的理解,以及对图片主体和色域的分析,实现对用户的个性化推荐。并且通过疲劳度和曝光量配置,实现模板打散展示。
动态展示(播放),首现需要将素材与模板进行合成,合成后的播放源是基于时间线的非线性播放序列。播放过程是按时间线实时合成和渲染的。视觉的合成,双端都是基于OpenGL。iOS的音频合成是基于AVMutableAudioMix(AVFoundation);Android没有音频合成过程,是混音播放。
循环模板
在业务落地的过程中,播放素材的个数是不确定的,所以设计了循环模板。
循环模板的收益还是比较明显的:
(1)大大减少了模板文件个数,一样的视觉不需要设计多个模板; (2)大大降低了模板文件大小,使模板文件下载更快。
设计之初,有2套循环模板方案:
(1)素材与模板合成时处理; (2)让播放器支持循环配置。
考虑到子模块独立、纯粹性,降低模块耦合度,所以抽象了素材与模板的合成模块。
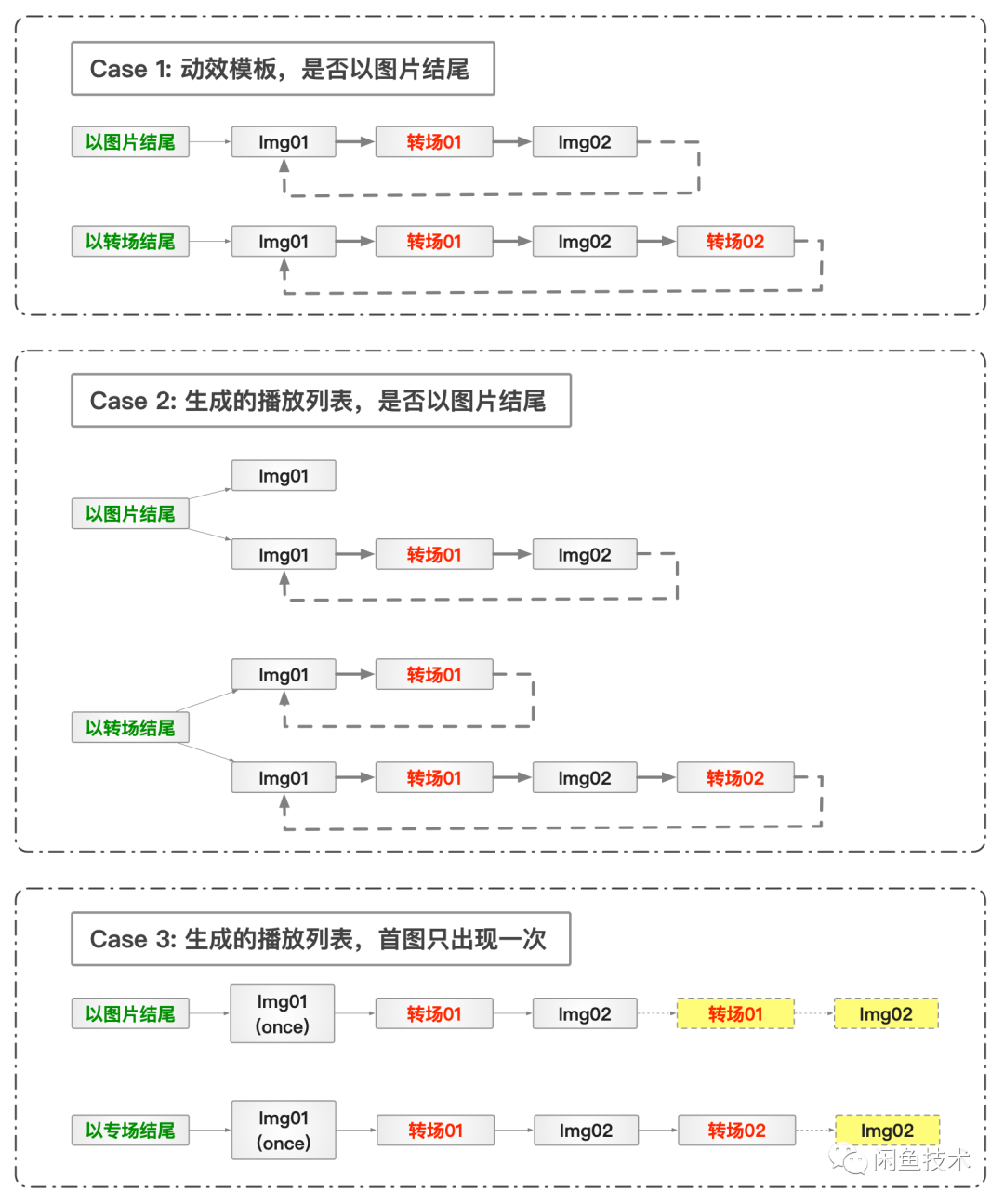
循环模板的设计是为了解决业务中的不确定性,所以设计上不但要考虑协议的扩展性,还需要对不确定性进行抽象:
•播放协议
•以图片开始;
•以图片结尾;
•两个图片之间必须有转场节点,转场时间可以为零。
•循环模板的头尾设计
•必须以图片节点开始;
•可以是图片结尾;
•可以是转场结尾。
•循环部分与非循环部分的定义
•所有节点支持once(只执行一次),第二次执行将跳过该节点;
•跳过节点后,如果出现相邻同类型节点,将再次跳过节点。
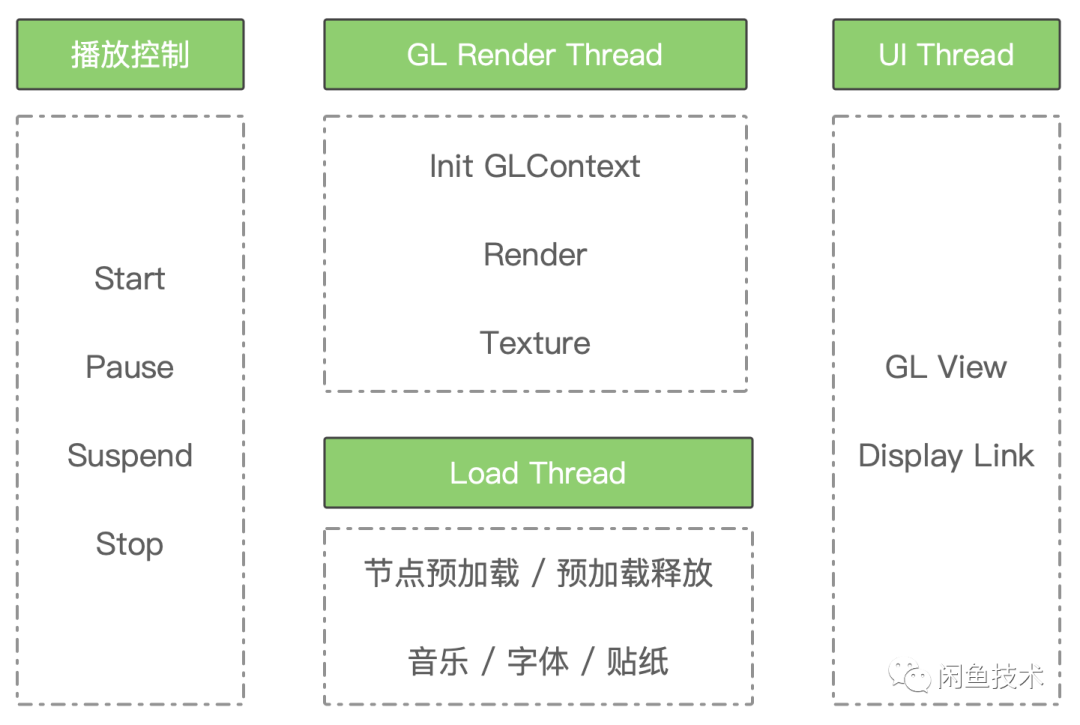
播放线程
整个播放过程还是比较复杂的,事件和数据会在不同线程之间传递。本来也不想搞这么多线程,可是如果不异步处理就会出现堵塞和卡顿问题。

播放器是强依赖状态机的,锁操作会有卡顿(Stop操作会释放线程等其它资源),所以选择了异步操作队列。
•GL渲染线程
因为是多轨播放,所以需要实时渲染合成,合成后再上屏。
•资源加载线程
资源加载是I/O操作,会比较耗时(特别是字体和大的图片)。图片是先通过资源加载线程加载到内存的,然后在GL渲染线程把图片转成纹理,再渲染。
•UI刷新线程
当前设置的刷新率是30FPS,也就是所有加载合成操作要在30ms内完成,否则会出现卡顿的现象。
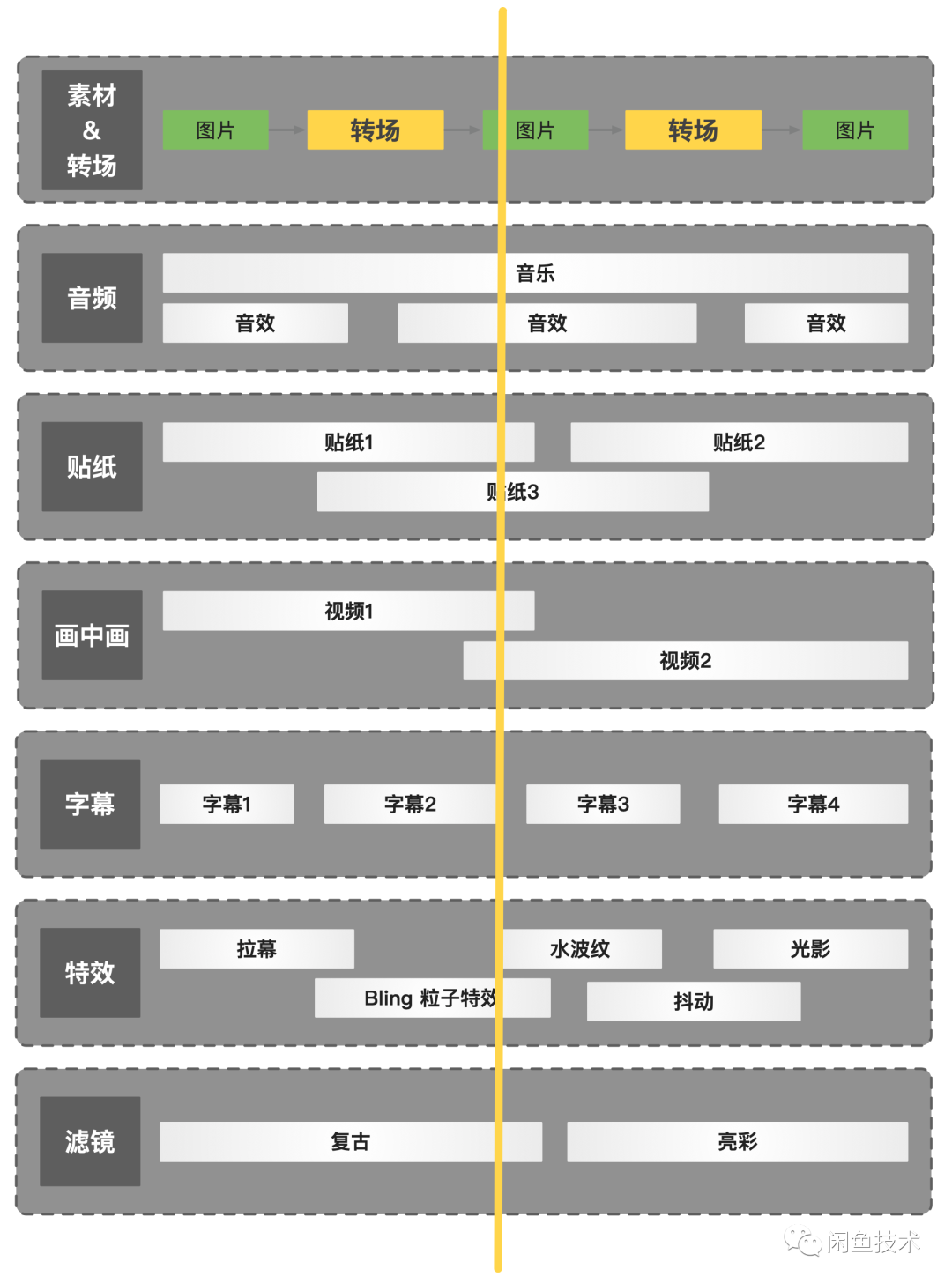
多轨播放
多轨播放(也叫非线性播放),需要将多轨的内容实时合成并渲染上屏。
PS:加载资源或者合成慢了就会出现播放卡顿,所以做了资源预加载,纹理预处理等操作。
模板协议
OpenGL 顶点坐标范围是[-1.0,1.0],纹理坐标范围是[0.0,1.0]。为了开发方便做了坐标统一,协议中所有坐标范围均是[0.0,1.0],会在底层做转换。
所有特效均是云端实现。遵循shader节点协议,包括:vertexURL、fragmentURL、uniforms。其中
举例:
•素材(图片)
{
"name":"放大",
"type":"image",
"duration":2.0,
"shader":{
"vertexURL":"https://xianyu-chaplin-bucket.oss-cn-beijing.aliyuncs.com/ShaderV2/ImageEffect_Move2_V2/ImageEffect_Move2_V2.vert",
"fragmentURL":"https://xianyu-chaplin-bucket.oss-cn-beijing.aliyuncs.com/ShaderV2/ImageEffect_Move2_V2/ImageEffect_Move2_V2.frag",
"uniforms":{
"u_FirstScaleBegin":1.00,
"u_FirstScaleRange":0.04,
"u_FirstMoveBeginX":0.00,
"u_FirstMoveRangeX":0.00,
"u_FirstMoveBeginY":0.00,
"u_FirstMoveRangeY":0.00
}
}
}•转场
"name":"溶解",
"type":"transition",
"duration":0.5,
"shader":{
"vertexURL":
"https://xianyu-chaplin-bucket.oss-cn-beijing.aliyuncs.com/ShaderV2/TransitionEffect_Mix2_V2/TransitionEffect_Mix2_V2.vert"
,
"fragmentURL"
:
"https://xianyu-chaplin-bucket.oss-cn-beijing.aliyuncs.com/ShaderV2/TransitionEffect_Mix2_V2/TransitionEffect_Mix2_V2.frag"
,
"uniforms"
:{
"u_FirstScaleBegin"
:1.04,
"u_FirstScaleRange"
:0.01,
"u_SecondScaleBegin"
:1.00,
"u_SecondScaleRange"
:0.01,
"u_FirstMoveBeginX"
:0.00,
"u_FirstMoveRangeX"
:0.00,
"u_FirstMoveBeginY"
:0.00,
"u_FirstMoveRangeY"
:0.00,
"u_SecondMoveBeginX"
:0.00,
"u_SecondMoveRangeX"
:0.00,
"u_SecondMoveBeginY"
:0.00,
"u_SecondMoveRangeY"
:0.00
}
}
}•贴纸
"tracks"
:[
{
"type"
:
"ShaderTrack"
,
"list"
:[
{
"type"
:
"PopImage"
,
"position"
:0,
"duration"
:3600,
"data"
:{
},
"shader"
:{
"vertexURL"
:
"https://xianyu-chaplin-bucket.oss-cn-beijing.aliyuncs.com/ShaderV3/PopImage/PopImageV3.vert"
,
"fragmentURL"
:
"https://xianyu-chaplin-bucket.oss-cn-beijing.aliyuncs.com/ShaderV3/PopImage/PopImageV3.frag"
,
"vertexCoordinatesName"
:
"a_Position"
,
"vertexCoordinatesValue"
:{
"x"
:0,
"y"
:0,
"width"
:1,
"height"
:1,
"rect"
:{
"top"
:
"8dp"
,
"right"
:
"8dp"
,
"width"
:
"60dp"
,
"height"
:
"24dp"
}
},
"images"
:[
{
"textureCoordinatesName"
:
"a_FirstTexCoord"
,
"textureCoordinatesValue"
:{
"x"
:0,
"y"
:0,
"width"
:1,
"height"
:1
},
"textureName"
:
"u_FirstTexture"
,
"imageURL"
:
"https://gw.alicdn.com/tfs/TB1QOt3nIVl614jSZKPXXaGjpXa-120-48.png"
}
],
"uniforms"
:{
"u_MoveX"
:0,
"u_MoveY"
:0,
"u_VertexScaleBegin"
:1,
"u_VertexScaleRange"
:0
}
}
}
]
}
]总结与展望
随着短视频的流行,如何推动内容视频化,闲鱼给出了新的解决方案。本文也说明了为什么不采用图片合成视频的原因。具体介绍了如何通过动效模板实现图片内容的播放展示,打破了图片合成视频的局限性。
虽然方案已经上线运行,但还有些想法没有实现。
•智能创建模板
单一的模板会让用户产生疲劳,所以模板生产要有持续性。当前模板生产依赖设计师创作、开发写特效,成本较高。业界也有一些智能创作方案,后面会考虑如何结合。
•智能识别与特效的结合
实时识别主体区域,并针对主体区域做特效处理。比如当前有一个逐渐放大的转场特效,理想应该是以主体区域为中心放大,而不是图片中心点放大。当前素材是顺序播放的,可以加入智能排序。
•场景扩展
当前方案还主要应用在展示场景,后面会考虑应用到UGC生产场景。