尤大是如何发布vuejs的,学完可以应用到项目
前言:第一次看源码,感谢我川哥提供合适题材,给予细心指导。感觉学习源码真的很有帮助,我第一次就品尝到甜头了,可以借鉴(抄袭)源码的思想解决实际的问题,真好啊。本人着实菜鸟一枚,也不会写作,把学习的笔记记录一下而已。
1 . 准备工作和主要精神
1.源码地址:https://github1s.com/vuejs/vue-next/blob/HEAD/scripts/release.js
2.源码主旨内容:vuejs 是如何发布
3.要思考学完了可以应用的地方:
1.比如学完这个源码,优化自己项目的发布流程
————真有点想法耶:
我们公司目前的前端发版本流程中有许多的git命令 ,这些git命令我可以用脚本的方式运行,借鉴源码中的run方法:
const run = (bin, args, opts = {}) =>
execa(bin, args, { stdio: 'inherit', ...opts })
目前已经写了(CV)一个工具脚本,优化了我们公司前端项目发预发布版本的流程,详见第六部分。4.读源码特别要注意:
先看懂大局呀~ 主线是main函数 先看懂大概 然后不懂的再查
2 . 从main函数开始看
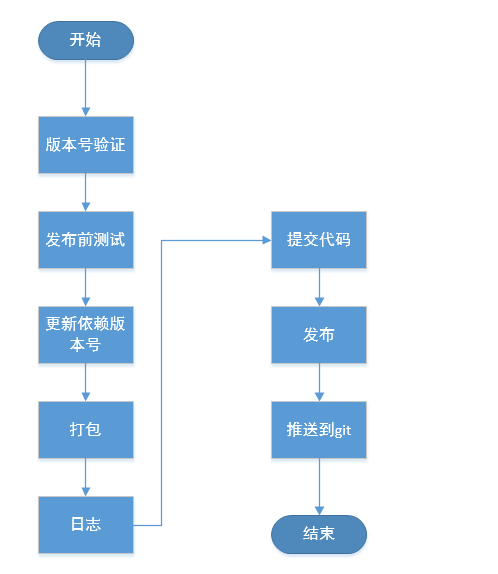
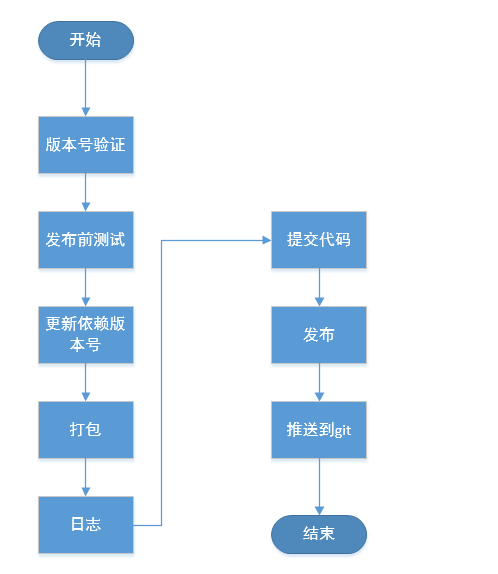
将 main 函数中主要代码梳理一下,总体流程如下图所示:

2.1 版本号验证相关流程 :40 - 77行
40行:获取版本号
44 -49行 :如果版本号不存在则问是要升级大版本、小版本、 补丁版本 还是自定义
52-59 行 :如果用户选择的自定义则获取自定义的版本
65-67行:检查版本号是否合法
69-73行:问是否确定要发布版本
55-77: 如果选择否 main函数执行结束, 返回
2.2 发布之前的测试:80-86行
2.3 更新依赖的版本号:88-90行
2.4 运行build命令 :93-101行
2.5 运行日志命令 :104行
2.6 提交代码:106-113行
2.7 运行发布命令 :115-119 行
2.8 新的版本push到git:121-125行
2.9 提示跳过更新的包:131-139行
3 . 一些变量和函数的定义细节
3.1 发布之前测试:
80-86行:
//如果没有skipTests 跳过测试 并且没有 isDryRun(空跑?)则运行测试
step('\nRunning tests...')
if (!skipTests && !isDryRun) {
//使用jest , 清除缓存
await run(bin('jest'), ['--clearCache'])
//yarn test
await run('yarn', ['test', '--bail'])
} else {
console.log(`(skipped)`)
}3.2 构建所有的包
93—101行:
//其实是运行yarn build 命令
await run('yarn', ['build', '--release'])3.3 运行日志命令
104行:运行 yarn 的log命令
await run(`yarn`, ['changelog'])
//changelog定义在package.json 的 npm scripts 中:
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s",
//这里使用到了conventional-changelog,见第五部分:使用的依赖3.4 提交代码
106-113行:git版本管理相关
//判断文件是否有变化,如果有变化则提交到git
const { stdout } = await run('git', ['diff'], { stdio: 'pipe' })
if (stdout) {
step('\nCommitting changes...')
await runIfNotDry('git', ['add', '-A'])
await runIfNotDry('git', ['commit', '-m', `release: v${targetVersion}`])
} else {
console.log('No changes to commit.')
}3.5 运行发布命令
115-119行: 发布
// publish packages
step('\nPublishing packages...')
for (const pkg of packages) {
await publishPackage(pkg, targetVersion, runIfNotDry)
}
//publishPackage的定义在175-230行:
async function publishPackage(pkgName, version, runIfNotDry) {
// 如果某个包要跳过则直接返回
if (skippedPackages.includes(pkgName)) {
return
}
//获取路径和内容
const pkgRoot = getPkgRoot(pkgName)
const pkgPath = path.resolve(pkgRoot, 'package.json')
const pkg = JSON.parse(fs.readFileSync(pkgPath, 'utf-8'))
//如果是私有的则返回
if (pkg.private) {
return
}
// For now, all 3.x packages except "vue" can be published as
// `latest`, whereas "vue" will be published under the "next" tag.
// 定义一下发布的标记 (打tag)
let releaseTag = null
if (args.tag) {
releaseTag = args.tag
} else if (version.includes('alpha')) {
releaseTag = 'alpha'
} else if (version.includes('beta')) {
releaseTag = 'beta'
} else if (version.includes('rc')) {
releaseTag = 'rc'
} else if (pkgName === 'vue') {
// TODO remove when 3.x becomes default
releaseTag = 'next'
}
// TODO use inferred release channel after official 3.0 release
// const releaseTag = semver.prerelease(version)[0] || null
// 执行发布: 运行yarn的发布命令
step(`Publishing ${pkgName}...`)
try {
await runIfNotDry(
'yarn',
[
'publish',
'--new-version',
version,
...(releaseTag ? ['--tag', releaseTag] : []),
'--access',
'public'
],
{
cwd: pkgRoot,
stdio: 'pipe'
}
)
console.log(chalk.green(`Successfully published ${pkgName}@${version}`))
} catch (e) {
if (e.stderr.match(/previously published/)) {
console.log(chalk.red(`Skipping already published: ${pkgName}`))
} else {
throw e
}
}
}3.6 更新依赖的细节
88-90: 更新所有的依赖
updateVersions(targetVersion)
//updateVersions 是定义的一个更新版本的函数,里面调用了 updatePackage函数
function updateVersions(version) {
// 1. update root package.json
updatePackage(path.resolve(__dirname, '..'), version)
// 2. update all packages
packages.forEach(p => updatePackage(getPkgRoot(p), version))
}
//packages的定义在第16行;
//updatePackag在157行:大概意思是找到路径下的package.json文件然后读取文件内容,转成对象,更新版本,再写回文件。
function updatePackage(pkgRoot, version) {
const pkgPath = path.resolve(pkgRoot, 'package.json')
const pkg = JSON.parse(fs.readFileSync(pkgPath, 'utf-8'))
pkg.version = version
updateDeps(pkg, 'dependencies', version)
updateDeps(pkg, 'peerDependencies', version)
fs.writeFileSync(pkgPath, JSON.stringify(pkg, null, 2) + '\n')
}
//这里用到的updateDeps在 159-173行定义:
function updateDeps(pkg, depType, version) {
const deps = pkg[depType]
if (!deps) return
Object.keys(deps).forEach(dep => {
//大概含义是检查依赖,如果其中有vue则提示并且替换版本。
if (
dep === 'vue' ||
(dep.startsWith('@vue') && packages.includes(dep.replace(/^@vue\//, '')))
) {
console.log(
chalk.yellow(`${pkg.name} -> ${depType} -> ${dep}@${version}`)
)
deps[dep] = version
}
})
}4 . 总体的流程总结回顾
将 main 函数中主要代码梳理一下,总体流程如下图所示:

5 . 使用的依赖
5.1 minimist
const args = require('minimist')(process.argv.slice(2))
minimist轻量级的命令行参数解析引擎
https://blog.csdn.net/fangxuan1509/article/details/107469465
https://www.npmjs.com/package/minimist
5.2 chalk
const chalk = require('chalk')
chalk是一个颜色的插件
https://blog.csdn.net/sqrtsix/article/details/76615630
https://www.npmjs.com/package/chalk
5.3 semver
const semver = require('semver')
Semver是一个专门分析Semantic Version(语义化版本)的工具,“semver”其实就是这两个单词的缩写。Npm使用了该工具来处理版本相关的工作。
语义化版本扫盲 https://segmentfault.com/a/1190000014405355
https://www.npmjs.cn/misc/semver/
5.4 enquirer
const { prompt } = require('enquirer')
命令行提示的?
https://www.npmjs.com/package/enquirer
5.5 execa
const execa = require('execa')
execa是可以调用shell和本地外部程序的javascript封装。会启动子进程执行。支持多操作系统,包括windows。如果父进程退出,则生成的全部子进程都被杀死。
http://abloz.com/tech/2018/08/21/nodejs-execa/
https://www.npmjs.com/package/execa
5.6 yarn的相关命令
https://yarn.bootcss.com/docs/getting-started/
5.7 conventional-changelog
在约定式提交的基础上来自动生成changelog
https://blog.csdn.net/weixin_34326179/article/details/91382865
https://www.npmjs.com/package/conventional-changelog
6 . 应用:优化发“预发布版本”的流程
6.1 问题描述
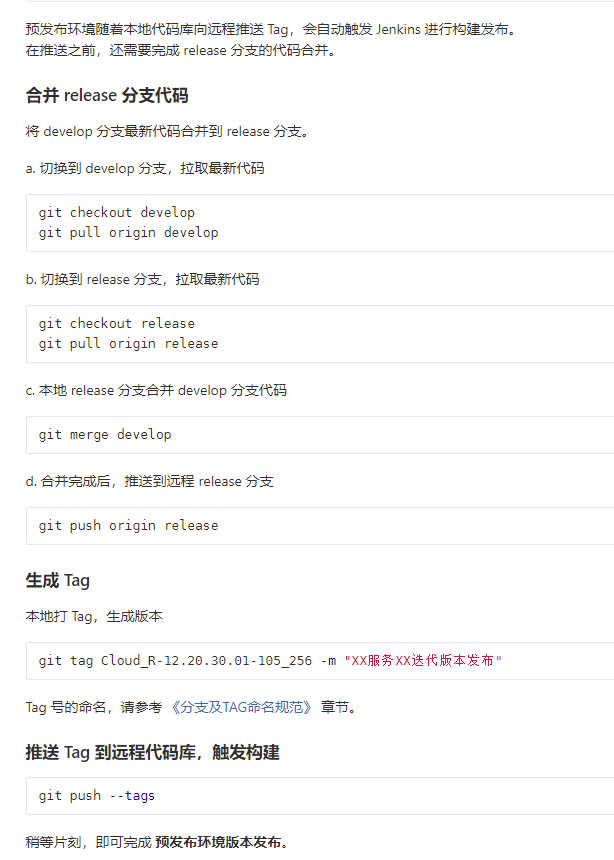
“预发布版本”是我们发正式版本之前的一个验证版本,目前我们公司前端项目发“预发布版本”的时候要通过如下图所示的流程,这里面有很多操作git的命令,受阅读源码启发,我想写一个工具脚本,把这些命令变成自动执行的方式,需要的信息只需要开发者输入或者选择即可。

6.2 解决方案
所以我需要写的脚本中就需要做这几件事情:
(1)要获取当前年份,当前第几周:这两个值用JS基本代码就ok,
(2)需要和开发者交互获取第几次发版和服务名:可以使用 release.js 中使用的 依赖:enquirer;
(3)需要运行git命令:release.js 中使用的 依赖:execa,以及定义的 run()方法。
(4)如果控制台中要高亮提示信息则使用依赖:chalk ,当然这个是可选的
6.3 具体实现
6.3.1 首先项目根目录下新建scripts文件夹,然后新建 release.js文件
6.3.2 安装依赖
npm install chalk --save-dev
npm install execa --save-dev
npm install enquirer --save-dev 6.3.3 写代码
const chalk = require('chalk')
const execa = require('execa')
const {
prompt
} = require('enquirer')
const step = msg => console.log(chalk.cyan(msg))
const run = (bin, args, opts = {}) =>
execa(bin, args, {
stdio: 'inherit',
...opts
})
async function main() {
console.log('欢迎使用发版小助手脚本')
step('\n验证是否提交代码...')
const { yes } = await prompt({
type: 'confirm',
name: 'yes',
message: `确定已经提交代码并将代码push到develop分支了吗?`
})
if (!yes) {
return
}
// 切换到 develop 分支,拉取最新代码
await run('git', ['checkout', 'develop'])
await run('git', ['pull', 'origin', 'develop'])
// 切换到 release 分支,拉取最新代码
await run('git', ['checkout', 'release'])
await run('git', ['pull', 'origin', 'release'])
// 本地 release 分支合并 develop 分支代码
await run('git', ['merge', 'develop'])
// 合并完成后,推送到远程 release 分支
await run('git', ['push', 'origin', 'release'])
// 以下逻辑为拼写tag号,打tag用
// 获取当前年份后两位
const yearLastTwoBit = getLastTwoBitYear()
console.log(yearLastTwoBit)
// 获取当前是一年中的第几周
const currentWeek = theWeek()
console.log(currentWeek)
// 本次的版本号
const targetVersion = (
await prompt({
type: 'input',
name: 'version',
message: '这次是本周第几次发版?(请输入数字)',
})
).version
console.log(targetVersion)
// 前端服务名字
const serviceName = (
await prompt({
type: 'input',
name: 'serviceName',
message: '请输入这个前端服务名字?(例如 fe_beg)',
})
).serviceName
console.log(serviceName)
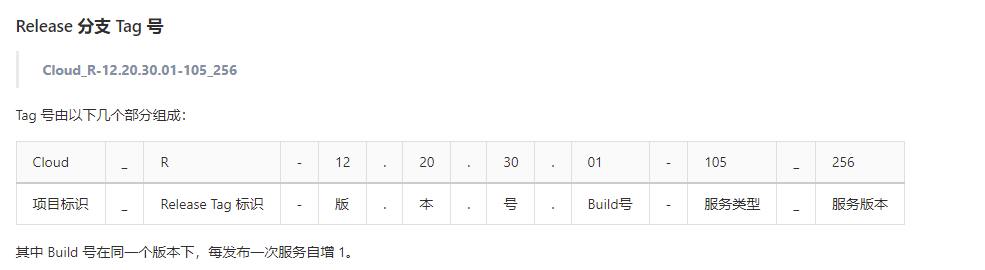
// 拼接tag名
const tagName = `Cloud_R-12.${yearLastTwoBit}.${currentWeek}.${targetVersion > 10 ? targetVersion : `0${targetVersion}`}-${serviceName}`
// 拼接注释
const comment = `${serviceName}服务${currentWeek}周/迭代第${targetVersion}次版本发布`
// 本地打 Tag,生成版本
await run('git', ['tag', tagName, '-m', comment])
// 推送 Tag 到远程代码库,触发构建
await run('git', ['push', '--tags'])
console.log('稍等片刻,即可完成预发布环境版本发布,详细查看Jenkins')
// 重新切换到develop分支
await run('git', ['checkout', 'develop'])
}
// 获取当前年份后两位
function getLastTwoBitYear() {
const date = new Date()
const currentYear = date.getFullYear().toString()
return currentYear.substr(currentYear.length - 2, 2)
}
function theWeek() {
var totalDays = 0;
now = new Date();
var days = new Array(12);
days[0] = 31;
days[2] = 31;
days[3] = 30;
days[4] = 31;
days[5] = 30;
days[6] = 31;
days[7] = 31;
days[8] = 30;
days[9] = 31;
days[10] = 30;
days[11] = 31;
//判断是否为闰年,针对2月的天数进行计算
if (Math.round(now.getYear() / 4) == now.getYear() / 4) {
days[1] = 29
} else {
days[1] = 28
}
if (now.getMonth() == 0) {
totalDays = totalDays + now.getDate();
} else {
var curMonth = now.getMonth();
for (var count = 1; count <= curMonth; count++) {
totalDays = totalDays + days[count - 1];
}
totalDays = totalDays + now.getDate();
}
//得到第几周
var week = Math.round(totalDays / 7);
return week;
}
main().catch(err => {
console.log(err)
})6.3.4 然后在package.json 中增加一个npm script:
"release": "node scripts/release.js",
6.3.5 测试
运行命令:
npm run release
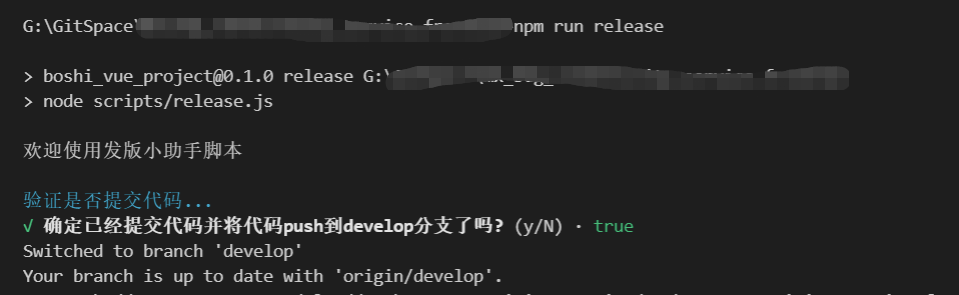
下图为脚本运行效果:

当然这里,我没有考虑许多的异常case , 健壮性不太好,有待优化。