能用CSS实现的就不用麻烦JavaScript(Part2)
前言
凡是可以用 JavaScript 来写的应用,最终都会用 JavaScript 来写。— Atwood定律
凡是可以用CSS实现的就不用麻烦JavaScript。— 笔者定律
具体看同学们自己的使用习惯。不过用好CSS,还是可以提高不少开发效率,至少代替很多JavaScript场景,减少JavaScript代码。
上一篇文章[能用CSS实现的就不用麻烦JavaScript] 提到好几种常用场景,这次笔者再分享多几个用CSS代替JavaScript的场景。希望大家能在日常开发中使用到。
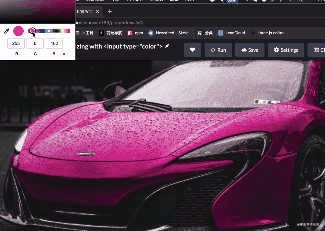
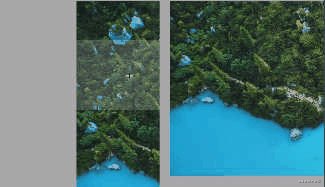
拾色器
拾色器是JavaScript高频使用场景,如果自己开发一个也是非常复杂的,找第三方插件用也要一定的学习成本。input标签的type字段提供了Color类型,它让我们很容易去使用拾色器,另外这个拾色器还可以吸取整个电脑桌面的颜色。

<input type="color" value="#0000ff">
复制代码img {
height: 100%;
width: 100%;
object-fit: cover;
}
input {
padding: 0;
border: none;
position: absolute;
width: 100%;
height: 100%;
mix-blend-mode: hue; //色相模式
cursor: pointer;
}
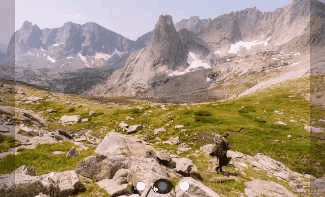
复制代码这里说一下 CSS3 新增了一个很有意思的属性 -- mix-blend-mode ,其中 mix 和 blend 的中文意译均为混合,那么这个属性的作用直译过来就是混合模式。mix-blend-mode 用于多个不同标签间的混合模式,其中这次用到调整车身颜色的hue代表色相模式,熟悉PS的同学,是很容易理解。mix-blend-mode 还有其他模式,有兴趣的同学可以查阅一下mix-blend-mode的文档。
完整代码演示[2]
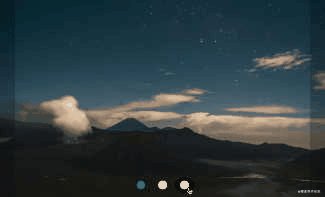
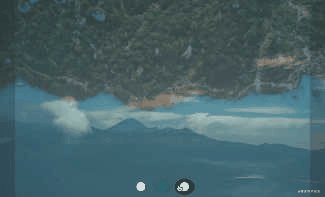
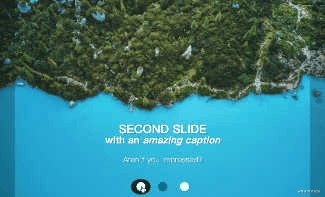
轮播图
轮播图老生常谈的功能,大多数都是用JavaScript的解决方案。这个CSS方案代码量也不少,使用哪种方案就根据实际情况来权衡咯。

完整代码演示[3]
手风琴

完整代码演示[4]
放大镜
之前写过一遍文章 我要造轮子系列 \-Vue3放大镜组件[5] 是用vue3编写,代码量虽然不多,但肯定比CSS复杂,里面涉及处理坐标值、处理边界位置等等,所以CSS方案的放大镜还是一个不错的选择。

完整代码演示[6]
打字效果
如果用JavaScript编写需要用到定时器加截取字符串的动画。

<h1>Welcome to GuangZhou</h1>
复制代码@-webkit-keyframes typing { from { width: 0; } }
@-webkit-keyframes blink-caret { 50% { border-color: transparent; } }
h1 {
font: bold 300% Consolas, Monaco, monospace;
border-right: .1em solid black;
width: 16.5em;
width: 21ch;
margin: 2em 1em;
white-space: nowrap;
overflow: hidden;
-webkit-animation: typing 7s steps(21, end),
blink-caret .5s step-end infinite alternate;
}
复制代码rem 布局
过去移动端用 rem 布局时候是根据不同的屏幕宽度设置不同的 font-size 来做到适配,就不得不用到JavaScript来设置。
例如:以 750px 设计稿作为基准,根节点设置 font-size 为 100px ,只考虑 DPR 为 2 的情况
JavaScript方案
document.querySelector('html').style.fontSize = `${window.innerWidth / 7.5 }px`;
复制代码CSS方案
html{
font-size: 100vw / 750
}
复制代码截断文本
截断文本也是前端高频使用场景,相信很多同学已经用到它。过去是通过后台的截取,但这种方法容易丢失数据,也不利于SEO,而通过CSS截断则灵活多变,可统一运用到整个项目中。
这项技术主要运用了text-overflow属性,虽是css3新增的属性,但是在各大浏览器中却有很好兼容性。
单行截断文本
.ellipsis {
display: inline-block;
width: 40px;
white-space: nowrap;
text-overflow :ellipsis;
overflow: hidden;
}
复制代码
多行截断文本
.ellipsis {
width: 300px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
复制代码
自定义 input 焦点光标的颜色
有时设计师有些刁钻的需求,比如觉得input光标的颜色不能与整体风格统一,这时候我们就可以通过设置 caret-color属性来满足这个需求啦。
<input class="custom" value="光标变成红色啦" />
复制代码input.custom {
caret-color: red;
}
复制代码
粘性的导航
过去这个功能还需要用offsetTop和window.scrollY作判断。CSS3新增position:sticky 让我们很容易实现此功能,相信不少同学也开始使用此属性。具有粘性定位的元素将充当相对定位的元素,直到到达视口上的给定点然后变为固定定位的元素为止。使用-webkit前缀的浏览器支持高达92%。
.nav {
position: sticky;
top: 0;
}
复制代码埋点统计
当一个网站或者 App 的规模达到一定程度,需要分析用户在 App 或者统计网站的相应操作,则需要埋点统计用户行为,这个不用多说。上一篇文章能用CSS实现的就不用麻烦JavaScript[7]提到,利用 CSS 的 content 属性 attr 抓取资料,其实我们还可以在content属性中做埋点统计这个功能。
.link:active::after {
color: red;
content: url("填写统计的接口");
}
复制代码当然这种方式使用比较简单的事件埋点。复杂的话还是需要 JavaScript 操作,JavaScript 埋点统计用户可以通过浏览器禁用,CSS的话没办法禁用。
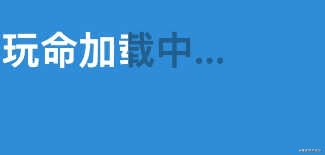
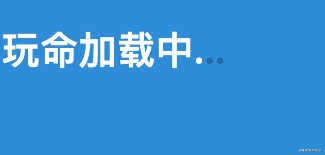
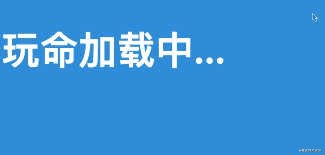
另外使用这个content属性还有很多有意思的玩法,例如下图的加载动画。

<h1 data-text="玩命加载中...">玩命加载中...</h1>
复制代码h1 {
position: relative;
color: rgba(0, 0, 0, .3);
font-size: 5em
}
h1:before {
content: attr(data-text);
position: absolute;
overflow: hidden;
max-width: 7em;
white-space: nowrap;
color: #fff;
animation: loading 8s linear;
}
@keyframes loading {
0% {
max-width: 0;
}
}
复制代码更有意思的聚光灯效果

使用clip-path来实现遮罩效果,本例中属性值为ellipse(100px 100px at 0% 50%),前两个参数为椭圆的x轴长度和y轴高度,at后面的两个参数为相对于自身元素的x轴位置和y轴位置。
注意:使用这个属性时,需要注意浏览器的兼容情况,例如:Safari需要加前缀-webkit- 在使用兼容前缀的时候,一定要保留原CSS(非前缀)代码,不可删去。
设置对文字设置背景时,默认是文字所在的块级元素覆盖背景,如果想要将背景仅作用于文字上,类似color的效果,可以使用背景遮罩background-clip: text;
<h1 dot-light="LIZHENWEN">LIZHENWEN</h1>
复制代码h1 {
font-size: 9rem;
font-family: Helvetica;
letter-spacing: -.3rem;
color: #333;
position: relative;
}
h1::after {
content: attr(dot-light);
position: absolute;
top: 0;
left: 0;
color: transparent;
clip-path: ellipse(100px 100px at 0% 50%);
animation: SpotLight 5s infinite;
background-size: 150%;
background-position: center center;
-webkit-background-clip: text;
background-clip: text;
}
@keyframes SpotLight {
0% {
clip-path: ellipse(100px 100px at 0% 50%);
}
50% {
clip-path: ellipse(100px 100px at 100% 50%);
}
100% {
clip-path: ellipse(100px 100px at 0% 50%);
}
}
复制代码完整代码演示[8]
配合伪元素::marker的使用,有意思的是,::marker 还是可以动态变化的,利用这点,可以简单制作一些有意思的 hover 效果。

li {
color: #000;
transition: .2s all;
}
li:hover {
color: #ff6000;
}
li::marker {
content: '';
}
li:hover::marker {
content: '';
}
复制代码炫酷的火焰效果

看到这个火焰效果想必有很多同学第一时间想到的方案是用Three.js来实现,但它实打实用CSS实现的。笔者看到这个CSS效果的时候也是惊叹,刷新对CSS的认知,感觉自己要重学CSS节奏。Σ(⊙▽⊙"a
要实现这个火焰效果需要 filter: contrast() 与 filter: blur() 配合使用,看到filter相信很多同学都比较陌生。它是CSS3新增的一个滤镜属性。也是熟悉PS使用的同学,就会很容易理解这个属性。
完整代码演示[9]
最后
虽然新一代CSS可以适应很多场景,但不要贪杯哦!!很多属性还是实验性阶段,兼容性有待商榷,同学们也要根据实际情况去使用。随着CSS版本的更新迭代,下一代CSS将会带来更多新特性,为我们提供更多开发便利性,大家拭目以待。