更舒适的摸鱼:收藏这十个React相关的库
Part1用于 React 的 UI 路由器
React 的 UI-Router 为应用程序提供基于状态的路由。例如,与创建传统网站不同,该组件可以轻松浏览 React 应用程序的各种状态,每个“页面”都有自己的内容。当用户导航时,该应用程序会更改浏览器的 URL - 允许用户为特定页面添加书签。结果是一个易于导航和超快速的应用程序。
Part2React-Bootstrap
React-Bootstrap结合了两个强大的框架来创建一个可重用的前端组件库。您将获得Bootstrap站点的外观,而无需所有重复代码。这是因为这个库允许JavaScript接管页面渲染,而不是 HTML 和 CSS。请注意,在撰写本文时,此包还不是 1.0 版,但您可以看到高级开发的惊人潜力。
Part3材质界面
希望将 Google 的 Material Design 与 React 结合使用?Material-UI 是一组可以做到这一点的 React 组件。你会发现大量有用的组件,如应用栏、自动完成、徽章、按钮、卡片、对话框、图标、菜单、滑块等
Part4Gatsby.js
使用Gatsby.js,您将能够使用 React 构建静态网站。该库允许您从各种来源中提取数据,例如您最喜欢的 CMS、API、数据库甚至文件系统。
Part5样式组件
styled-components允许您使用真正的 CSS 代码来设置 React 组件的样式。它消除了组件和样式之间的映射,这使得整个过程更加简单。
Part6React Sketch.app
使用 React Sketch.app 可以创建在 Sketch 中使用 React 组件的可复用文档。它由 Airbnb 构建,以帮助管理他们的设计系统,并允许在您的设计中使用真正的 React 组件。这是一个非常强大的工具,可以帮助您构建更好的原型。
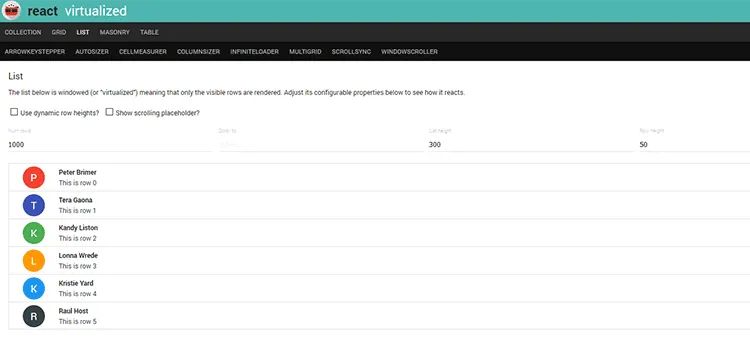
Part7React 虚拟化
React Virtualized 有助于以有吸引力且高度可定制的方式呈现长滚动列表和表格。设置固定或动态行高,允许用户滚动到特定行并在滚动时显示占位符。
Part8BluePrint
Blueprint是一个 UI 套件,其中包含一组涵盖常见界面元素的 React 组件。这些是每个应用程序都需要的基本元素——例如按钮、图标和各种导航系统。样式是通过 Sass 完成的,因此您可以根据需要自定义元素。这些组件的创建也考虑到了可访问性,并将与键盘导航一起使用。
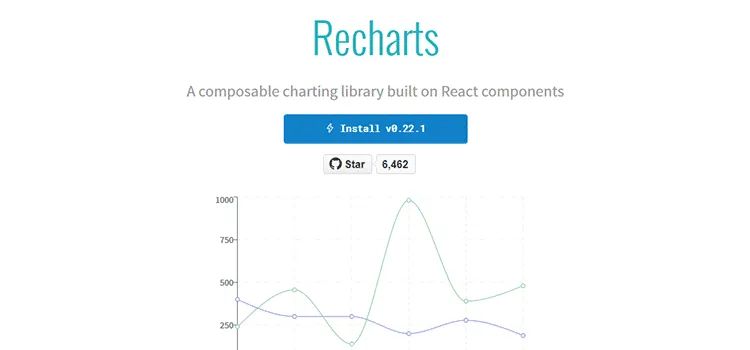
Part9Recharts
Recharts 是一个图表库,可让您使用可重用的 React 组件快速构建图表。它使用 <span style="color: rgb(255, 76, 0);">SVG 元素构建,可以在任何设备上完美缩放。几乎任何类型的图表都是支持的,包括各种形式的折线图、条形图、饼图和散点图。
Part10React DnD
借助 React DnD,您可以使用 React 组件创建复杂的拖放界面。数据可以基于拖放事件传输,组件可以根据它们的状态改变它们的外观
Part11UI的未来?
React 和其他类似的库确实看起来像是 Web 和原生应用程序 UI 的未来。事实上,关于它在 WordPress 中的使用(如Calypso应用程序)已经被广泛讨论,尤其是创建单页应用程序的能力。我相信,<span style="color: rgb(255, 76, 0);">React可能有朝一日很快成为标准。
写在最后:
我们鼓励您查看 React 和上面所提到的工具。并且试用它们,看看它们如何适合您自己的设计未来。