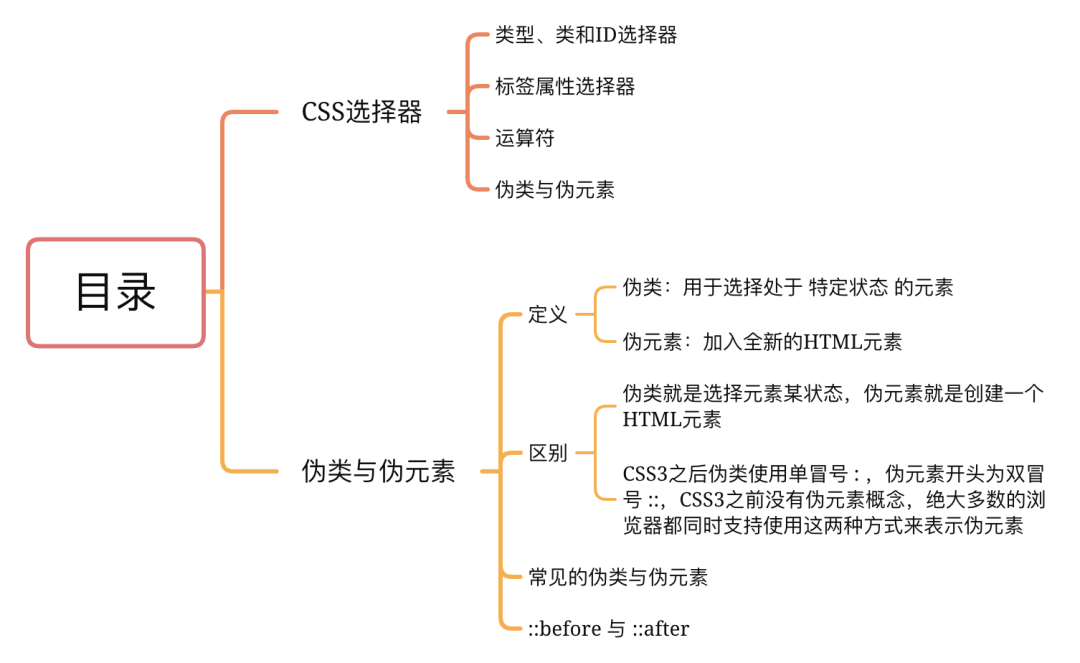
伪类与伪元素是怎么回事儿
CSS 选择器
想要了解伪类与伪元素,我们不得不提到 CSS 选择器,CSS 选择器是元素和其他部分组合起来,告诉浏览器哪个 HTML 元素应当是被选为应用规则中的 CSS 属性值的方式
选择器的种类有:
- 类型、类和ID选择器
- 标签属性选择器
- 运算符
- 伪类与伪元素
类型、类和ID选择器
h1 { } /* 类型选择器 */
.box { } /* 类选择器 */
#unique { } /* ID选择器 */标签属性选择器
这组选择器根据一个元素上的某个标签属性是否存在来选择:
a[title] { }或者根据标签属性是否是特定值来选择:
a[href="https://example.com"] { }
运算符
这种选择器可以将其他选择器组合起来,更复杂的选择元素。下面的示例就是利用运算符(>)选择了<article> 元素的初代子元素
article > p { }
伪类与伪元素
最后一组就是伪类与伪元素,这一类选择器的数量众多,通常用于很明确的目的
伪类与伪元素
什么是伪类?什么是伪元素?
- 伪类:用于选择处于 特定状态 的元素,比如鼠标悬浮状态(
:hover)。它们表现得会像是你向你的文档的某个部分应用了一个类一样,帮你在你的标记文本中减少多余的类,让你的代码更灵活、更易于维护。 - 伪元素:以类似方式表现,不过表现得是像你往标记文本中加入全新的HTML元素一样,产生的效果是把不存在的元素硬选出来
伪类与伪元素的区别
表现方式区别:
伪类表现的是某种状态被选择出来,例如 :hover 、 :checked ,而伪元素表现的是选择元素的某个部分,使这部分看起来像一个独立的元素,其实并不是,例如 ::before 、 ::after
抽象的说,伪类就是选择元素某状态,伪元素就是创建一个HTML元素
符号区别
伪类使用单冒号 : ,伪元素开头为双冒号 :: ,单需要注意的是 CSS3 之前并没有定义伪元素,都统称为伪类,所以目前绝大多数的浏览器都同时支持使用这两种方式来表示伪元素
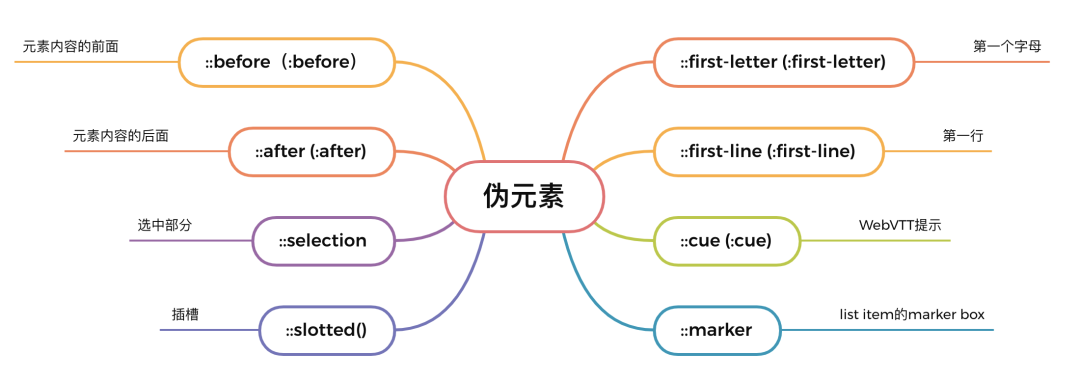
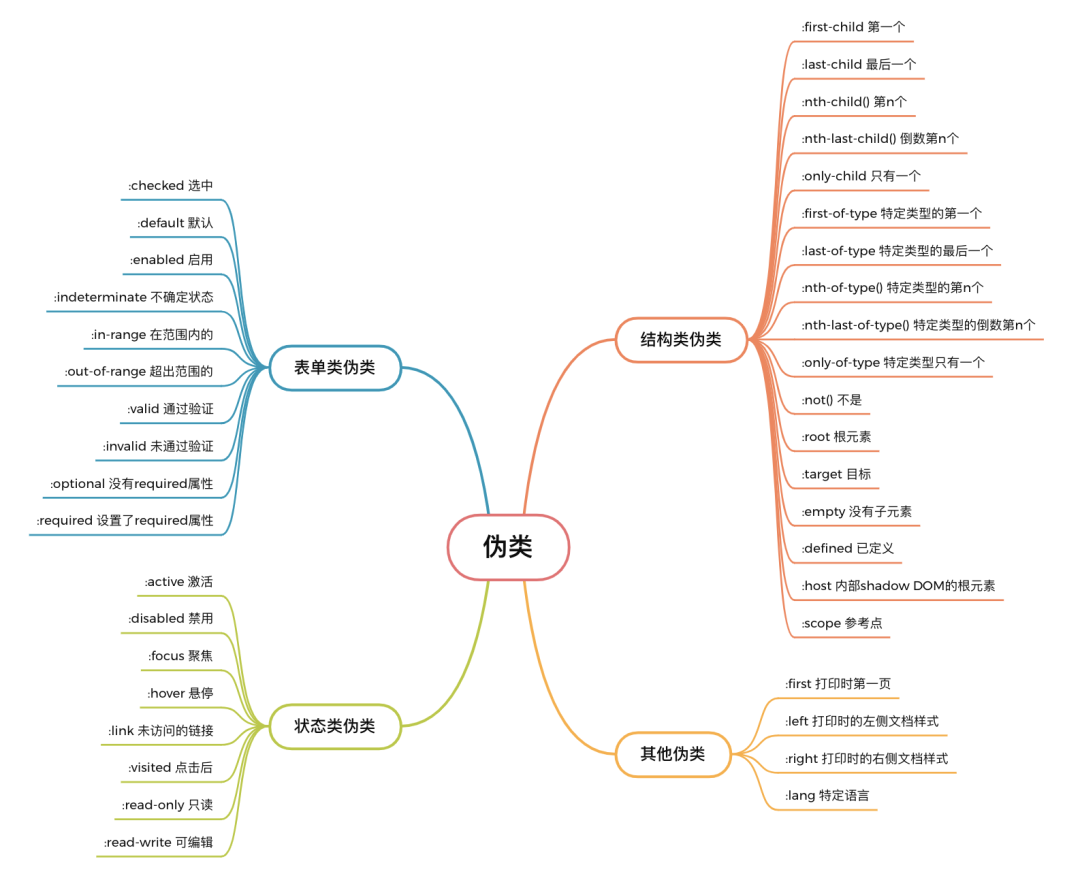
常见的伪类与伪元素
伪类:

::before 与 ::after
接下来我们说说最常用、最经典的 ::before 和 ::after 伪元素, ::before 表示在元素内容之前插入一个虚拟的元素, ::after 则表示在元素内容之后插入,并且 ::before 和 ::after 中支持所有的 CSS 属性。
但需要注意的是这两个伪元素所在的 CSS 规则必须指定 content 属性才会生效
content 属性
content 可取string、attr()、url()/uri():
string
<p>三分钟学前端</p>
<style>
p::before{
content: "❤️";
color: red;
}
p::after{
content: "❤️";
color: red;
}
</style>
<a href="https://github.com/Advanced-Frontend/Daily-Interview-Question">❤️三分钟学前端❤️</a>
<style>
a::after {
content: ' → ' attr(href); /* 在 href 前显示一个箭头 */
}
</style>
<p>❤️三分钟学前端❤️</p>
<style>
p::after {
content: url("http://resource.muyiy.cn/image/20210729234502.jpeg");
}
</style>