关于 JavaScript 未来的猜想
几年后的 JavaScript 会是什么样子?不防根据现下的情况做一个预测。
前言
最近看到了一些很有趣的 ECMAScript 提案,如 Record 与 Tuple 数据类型,借鉴自 RxJS 的Observable,借鉴自函数式编程的throw Expressions,带来更好错误处理能力的Error Cause 等。可以认为,等这些提案推进完毕,进入到 未来的 ES Next 特性中,JavaScript又会迎来一次变革。而这篇文章将列举一部分笔者认为值得关注的 ECMAScript 提案,既包括新的API(如先前的replaceAll),也有着新的语法(如先前的?.与??等),目前它们中的大部分仍停留在 stage1/2 中,因此想要实际使用还需要使用借助 Babel 插件,或是静静等待...
作为前端同学,即使你没有去主动了解过,应该也或多或少听说过ECMA、ECMAScript、TC39、ES6这些词,你可能对这些名词代表的概念一知半解甚至是从未了解过,这是非常正常的,因为不知道这些名词的意义并不影响你将各种 ES 新特性用的如臂使指。但了解一下也花不了多少时间?更是可以让你感受到 JavaScript 这门从出生开始就被吐槽的语言其实也在努力变得更好。所以在开始正式介绍各种提案前,我们有必要先了解一下这些概念。
以下关于背景的介绍大部分来自于雪碧老师的JavaScript20年-创立标准一节。
-
ECMA(European Computer Manufacturers Association,欧洲计算机制造商协会),这是一个国际组织,主要负责维护各种计算机的相关标准。我们都知道 JavaScript 这门语言最早来自于网景公司(Netscape),但网景在浏览器市场上和微软(IE)的竞争落得下风,为了避免最终 Web 脚本的主导权落入微软手中,网景开始寻求 ECMA 组织的帮助,来推动 JavaScript 的标准化。
-
在1996年,JavaScript正式加入了 ECMA 大家庭,我们后面会叫它 ECMAScript(下文简称ES)。TC39则是 ECMA 为 ES 专门组织的技术委员会(Technical Committee),39这个数字则是因为 ECMA 使用数字来标记旗下的技术委员会。TC39的成员由各个主流浏览器厂商的代表构成(因为毕竟最后还要这些人实现嘛)。
-
ECMA-262即为 ECMA 组织维护的第262条标准,这一标准是在不断演进的,如现在是2020年6月发布的第11版。同样的,目前最为熟知的是2015年发布的ES6。你还可以在 TC39的ECMA262官网 上看到 ES2022 的最新草案。
-
ECMA还维护着许多其他方面的标准,如ECMA-414,定义了一组 ES 规范套件的标准;ECMA-404,定义了 JSON 数据交换的语法;甚至还有120mm DVD 的标准:ECMA267。
-
对于一个提案从提出到最后被纳入ES新特性,TC39的规范中有五步要走: stage0(strawman):任何TC39的成员都可以提交。stage1(proposal):进入此阶段就意味着这一提案被认为是正式的了,需要对此提案的场景与API进行详尽的描述。stage2(draft):演进到这一阶段的提案如果能最终进入到标准,那么在之后的阶段都不会有太大的变化,因为理论上只接受增量修改。state3(candidate):这一阶段的提案只有在遇到了重大问题才会修改,规范文档需要被全面的完成。state4(finished):这一阶段的提案将会被纳入到ES每年发布的规范之中。
-
有兴趣的同学可以阅读 The TC39 process for ECMAScript features 了解更多。
Record & Tuple (stage 2)
proposal-record-tuple 这一提案为 JavaScript 新增了两种数据结构:Record(类似于对象) 和 Tuple(类似于数组),它们的共同点是都是不可变的(Immutable),同时成员只能是原始类型,以及同样不可变的 Record 和 Tuple 。正因为它们的成员不能包含引用类型,所以它们是 按值比较 的,成员完全一致的 Record 和 Tuple 如果进行比较,会被认为是相同的(即'==='会返回true)。
你可能会想到社区其实对于数据不可变已经有不少方案了,如 ImmutableJS 与 Immer,它还是React中的重要概念。
使用示例:
// Record
const proposal = #{
id: 1234,
title: "Record & Tuple proposal",
contents: `...`,
keywords: #["ecma", "tc39", "proposal", "record", "tuple"],
};
// Tuple
const measures = #[42, 12, 67, "measure error: foo happened"];.at() Relative Indexing Method (stage 3)
proposal-relative-indexing-method提案引入了新的APIat()方法,用于获取可索引类(如Array, String, TypedArray)上指定位置的成员。
在过去 JavaScript 中一直缺乏负索引相关的支持,比如获取数组的最后一个成员需要使用arr[arr.length-1],而无法使用arr[-1]。这主要是因为 JavaScript 中[]语法可以对所有对象使用,所以arr[-1]返回的是 key 为-1的属性值,而非索引为 -1(即从后往前排序)的数组成员。
而要获取数组的倒数第 N 个成员,通常使用的方法是arr[arr.length - N],或者arr.slice(-N)[0],两种方法都有各自的缺陷,因此at() 就来救场了。
另外,还存在获取数组最后一个成员的提案,proposal-array-last (stage1)与获取数组最后一个符合条件的成员的提案 proposal-array-find-from-last。
Temporal (stage 3)
proposal-temporal主要是为了提供标准化的日期与时间API,这一提案引入了一个全局的命名空间 Temporal(类似于Math、Promise)来引入一系列现代化的日期API(JavaScript 的 Date API 谁用谁知道,也难怪社区那么多日期处理库了),如:
▐ Temporal.Instant 获取一个固定的时间对象:
const instant = Temporal.Instant.from('1969-07-20T20:17Z');
instant.toString(); // => '1969-07-20T20:17:00Z'
instant.epochMilliseconds; // => -14182980000▐ Temporal.PlainDate 获取calendar date:
const date = Temporal.PlainDate.from({ year: 2006, month: 8, day: 24 }); // => 2006-08-24
date.year; // => 2006
date.inLeapYear; // => false
date.toString(); // => '2006-08-24'▐ Temporal.PlainTime 获取wall-clock time:
const time = Temporal.PlainTime.from({
hour: 19,
minute: 39,
second: 9,
millisecond: 68,
microsecond: 346,
nanosecond: 205
}); // => 19:39:09.068346205
time.second; // => 9
time.toString(); // => '19:39:09.068346205'▐ Temporal.Duration 获取一段时间长度,用于比较时间有奇效
const duration = Temporal.Duration.from({
hours: 130,
minutes: 20
});
duration.total({ unit: 'second' }); // => 469200更多细节参考ts39-proposal-temporal docs。
Private Methods (stage 3)private-methods 提案为 JavaScript Class 引入了私有的属性、方法以及getter/setter,不同于 TypeScript 中使用 private 语法,这一提案使用#语法来标识私有成员,在阮老师的ES6标准入门中也提到了这一提案。
所以这个提案已经过了多少年了...
参考阮老师给的例子:
class IncreasingCounter {
#count = 0;
get value() {
console.log('Getting the current value!');
return this.#count;
}
increment() {
this.#count++;
}
}类似的,还有一个同样处于 stage3 的提案proposal-class-fields引入了static关键字。
对 TypeScript 使用者来说可能没什么感觉,因为在 JavaScript 中写 Class 越来越少了。但是这一提案成功被引入后,可能会使得TS到JS的编译产物变化,即直接使用JS自身的static、#语法。比如现在这么一段TS代码:
class A {
static x1 = 8;
}编译结果是:
"use strict";
class A {}
A.x1 = 8;而在static被引入后,则可能会直接使用static语法。
同样的,现在的编译结果其实并不能确保“私有”,即编译后的 JS 代码仍然能非法的获取私有成员,因为从语言层面并没有相关能力提供。
Top-level await (stage4)
proposal-top-level-await这个提案感觉就没有啥展开描述的必要了,很多人应该已经用上了。简单地说,就是你的await 语法不再和async 强绑定了,你可以直接在应用的最顶层使用 await 语法而不再需要套一个 async 函数,NodeJS也从 14.8 开始支持了这一提案。
Import Assertions (stage 3)
proposal-import-assertions 这一提案为导入语句新增了用于标识模块类型的断言语句,语法如下:
import json from "./foo.json" assert { type: "json" };
import("foo.json", { assert: { type: "json" } });注意,对 JSON 模块的导入最开始属于这一提案的一部分,后续被独立出来作为一个单独的提案:proposal-json-modules。
这一提案最初起源于为了在 JavaScript 中更便捷的导入 JSON 模块,后续出于安全性考虑加上了 import assertions 来作为导入不可执行模块的必须条件。
这一提案同样解决了模块类型与其 MIME 类型不符的情况,并且,和现在如火如荼的基于 ESM 的 Bundleless 工具结合应该会有奇妙的化学反应,期待 Vite3.0 能安排上这个提案。
Error Cause (stage 3)
proposal-error-cause这一提案目前由淘系技术部的昭朗同学在推进,其目的主要是为了便捷的传递导致错误的原因,如果不使用这个模块,想要清晰的跨越多个调用栈传递错误上下文信息,通常要这么做:
async function getSolution() {
const rawResource = await fetch('//domain/resource-a')
.catch(err => {
// 想想要怎么抛出一个携带有效信息的错误?
// 直接抛出个异常?
// 1. throw new Error('Download raw resource failed: ' + err.message);
// 实例化一个error再指定属性?
// 2. const wrapErr = new Error('Download raw resource failed');
// wrapErr.cause = err;
// throw wrapErr;
// 创建Error的子类?
// 3. class CustomError extends Error {
// constructor(msg, cause) {
// super(msg);
// this.cause = cause;
// }
// }
// throw new CustomError('Download raw resource failed', err);
})
const jobResult = doComputationalHeavyJob(rawResource);
await fetch('//domain/upload', { method: 'POST', body: jobResult });
}
await doJob(); // => TypeError: Failed to fetch看起来好像都不太直观?而按照这一提案的语法:
async function doJob() {
const rawResource = await fetch('//domain/resource-a')
.catch(err => {
throw new Error('Download raw resource failed', { cause: err });
});
const jobResult = doComputationalHeavyJob(rawResource);
await fetch('//domain/upload', { method: 'POST', body: jobResult })
.catch(err => {
throw new Error('Upload job result failed', { cause: err });
});
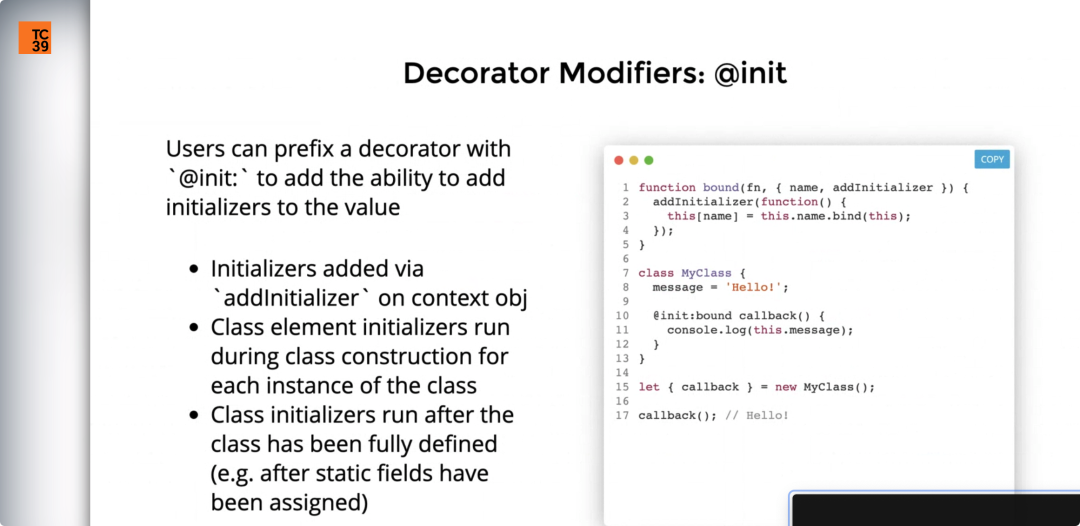
}Decorators (stage 2)
proposal-decorators这一提案...,或许是我们最熟悉的老朋友了。但是此装饰器非彼装饰器,历时五年来装饰器提案已经走到了第三版,仍然卡在 stage 2。
来看看它现在的实现是这样的,是不是感觉有点诡异?
decorator
这里引用笔者早前的一篇文章来简单讲述下装饰器的历史:
首先我们需要知道,JS 与 TS 中的装饰器不是一回事,JS 中的装饰器目前依然停留在 stage 2 阶段,并且目前版本的草案与 TS 中的实现差异相当之大(TS 是基于第一版,JS 目前已经第三版了),所以二者最终的装饰器实现必然有非常大的差异。
其次,装饰器不是 TS 所提供的特性(如类型、接口),而是 TS 实现的 ECMAScript 提案(就像类的私有成员一样)。TS 实际上只会对 stage-3 以上的语言提供支持,比如 TS3.7.5 引入了可选链(Optional chaining)与空值合并(Nullish-Coalescing)。而当 TS 引入装饰器时(大约在 15 年左右),JS 中的装饰器依然处于 stage-1 阶段。其原因是 TS 团队与 Angular 团队 PY 成功了,Ng 团队不再维护 AtScript,而 TS 引入了注解语法(Annotation)及相关特性。
但是并不需要担心,即使装饰器永远到达不了 stage-3/4 阶段,它也不会消失的。有相当多的框架都是装饰器的重度用户,如Angular、NestJS、MidwayJS等。对于装饰器的实现与编译结果会始终保留,就像JSX一样。如果你对它的历史与发展方向有兴趣,可以读一读 是否应该在 production 里使用 typescript 的 decorator?(贺师俊贺老的回答)
和类的私有成员、静态成员提案一样,目前使用最广泛的还是 TS 中的装饰器,但是二者的语义完全不同,因此原生装饰器的提案不太可能会影响 TypeScript 到 JavaScript 的编译结果。
Iterator Helpers (stage 2)
proposal-iterator-helpers提案为ES中的Iterator使用与消费引入了一批新的接口,虽然实际上,如 Lodash 与 Itertools(思路来自于Python3中的 itertools)这样的工具库已经提供了绝大部分能力,如 filter、filterMap 等。其他语言如 Rust、C# 中也内置了非常强大的Iterator Helpers,见Prior Art。
示例:
function* naturals() {
let i = 0;
while (true) {
yield i;
i += 1;
}
}
const evens = naturals()
.filter((n) => n % 2 === 0);
for (const even of evens) {
console.log(even, 'is an even number');
}虽然目前很少会直接和 Generator、Iterator 打交道了,但这些毕竟是语言底部的东西,了解其基本使用与运行机制还是有好处的。
throw Expressions (stage 2)
proposal-throw-expressions这一提案主要提供了const x = throw new Error() 这一语法,但这并不是throw 语法的替代品,更像是 **面向表达式(Expression-Oriented) ** 能力的补齐。
function getEncoder(encoding) {
const encoder = encoding === "utf8" ? new UTF8Encoder()
: encoding === "utf16le" ? new UTF16Encoder(false)
: encoding === "utf16be" ? new UTF16Encoder(true)
: throw new Error("Unsupported encoding");
}Upsert(Map.prototype.emplace) (stage 2)
proposal-upsert这一提案为 Map 引入了 emplace 方法,在当前 Map 上的key已存在时,执行更新操作,否则执行创建操作。确实是很甜的语法糖,感觉底层框架、工具库用 Map 多一些。
Observable (stage 1)
proposal-observable这一提案,其实懂的同学看到 Observable 这个词已经懂这个提案是干啥的了,它引入了 RxJS 中的Observable、Observer(同样是next/error/complete/start)、Subscriber(next/error/complete)等概念,当然还有 Operators(但目前只是部分),同样支持高阶Observable,以及在被订阅时才会开始推送数据(Lazy-Data-Emitting)。
function listen(element, eventName) {
return new Observable(observer => {
// Create an event handler which sends data to the sink
let handler = event => observer.next(event);
// Attach the event handler
element.addEventListener(eventName, handler, true);
// Return a cleanup function which will cancel the event stream
return () => {
// Detach the event handler from the element
element.removeEventListener(eventName, handler, true);
};
});
}估计是因为还在 stage1 的关系,目前支持的操作符只有of、from这种最基础的,但按照这个趋势下去RxJS中的大部分操作符都会被吸收过来。个人感觉需要非常久的时间才能看到未来结果,因为 RxJS 拥有的海量操作符可不是说着玩的,如果全都要吸收过来可能会吃力不讨好的。同时,RxJS的学习成本还是有的,我不认为大家会因为它被吸收到JS语言原生就会纷纷开始学习相关概念。
Do Expression (stage 1)
proposal-do-expressions这个提案和 throw Expressions 一样,都是面向表达式(Expression-Oriented)的语法,函数式编程的重要特性之一。
看看示例代码:
let x = do {
let tmp = f();
tmp * tmp + 1
};
let y = do {
if (foo()) { f() }
else if (bar()) { g() }
else { h() }
};对于像笔者一样没接触过函数式编程的同学,这种语法可能确实很新奇有趣,但提案中还存在着一些注意点:
- 在
do {}中不能仅有声明语句,或者是缺少 else 的if,以及循环。 - 空白的
do {}语句效果等同于void 0。 await/yield标识继承自上下文
对于异步版本的do expression,存在一个尚未进入的提案proposal-async-do-expressions,旨在允许使用async do {}的语法,如:
// at the top level of a script
async do {
await readFile('in.txt');
let query = await ask('???');
// etc
}Pipeline Operator (stage 1)
目前star最多的提案,似乎没有之一?proposal-pipeline-operator提案引入了新的操作符|>,目前对于具体实现细节存在两个不同的竞争提案。这一语法糖的主要目的是大大提升函数调用的可读性,如doubleNumber(number) 会变为number |> doubleNumber 的形式,对于链式的连续函数调用更是有奇效,如:
function doubleSay (str) {
return str + ", " + str;
}
function capitalize (str) {
return str[0].toUpperCase() + str.substring(1);
}
function exclaim (str) {
return str + '!';
}在管道操作符下,变为如下形式:
let result = exclaim(capitalize(doubleSay("hello")));
result //=> "Hello, hello!"
let result = "hello"
|> doubleSay
|> capitalize
|> exclaim;
result //=> "Hello, hello!"确实大大提高了不少可读性对吧?你可能会想,上面都是单个入参,那多个呢,如下图示例:
function double (x) { return x + x; }
function add (x, y) { return x + y; }
function boundScore (min, max, score) {
return Math.max(min, Math.min(max, score));
}
let person = { score: 25 };
let newScore = person.score
|> double
|> (_ => add(7, _))
|> (_ => boundScore(0, 100, _));
newScore //=> 57等同于
let newScore = boundScore( 0, 100, add(7, double(person.score)) )
_只是形参名称,你可以使用任意的形参名称。
Partial Application Syntax(stage 1)
proposal-partial-application这一提案引入了新的柯里化方式,即原本我们使用 bind 方法来预先固定一个函数的部分参数,得到一个高阶函数:
function add(x, y) { return x + y; }
const addOne = add.bind(null, 1);
addOne(2); // 3
const addTen = x => add(x, 10);
addTen(2); // 12使用Partial Application Syntax,写法会是这样的:
const addOne = add(1, ?);
addOne(2); // 3
const addTen = add(?, 10);
addTen(2); // 12我们上一个列举的提案proposal-pipeline-operator,其实可以在 Partial Application Syntax 的帮助下变得更加便捷,尤其是在多参数情况下:
let person = { score: 25 };
let newScore = person.score
|> double
|> add(7, ?)
|> boundScore(0, 100, ?);- 目前的实现暂时不支持
await。 - 关于更多细节,参考 Pipeline operator: Seeking champions 以及 Pipeline operator draft。
await.opts (stage 1)
proposal-await.ops这一提案await 引入了 await.all/race/allSettled/any 四个方法,来简化 Promise 的使用。实际上它们也正是Promise.all/race/allSettled/any的替代者,如:
// before
await Promise.all(users.map(async x => fetchProfile(x.id)))
// after
await.all users.map(async x => fetchProfile(x.id))以上只是一部分有趣的、笔者认为值得关注并且很有可能走到最后的提案,如果你有兴趣了解更多,不妨前往TC39 Proposals Tracking,了解更多处在stage1/2/3的提案。