这么好看的代码分享图是怎么做出来的?
有时候我们在逛博客、技术帖子的时候会发现有人是这么分享代码的:

最近群里也有小伙伴在问这个是怎么做的,这里就来给大家介绍一下。
这个工具叫做 carbon,它有自己的网站、代码仓库,另外还有一个类似的VS Code 插件,这里统一给大家介绍下。
网站
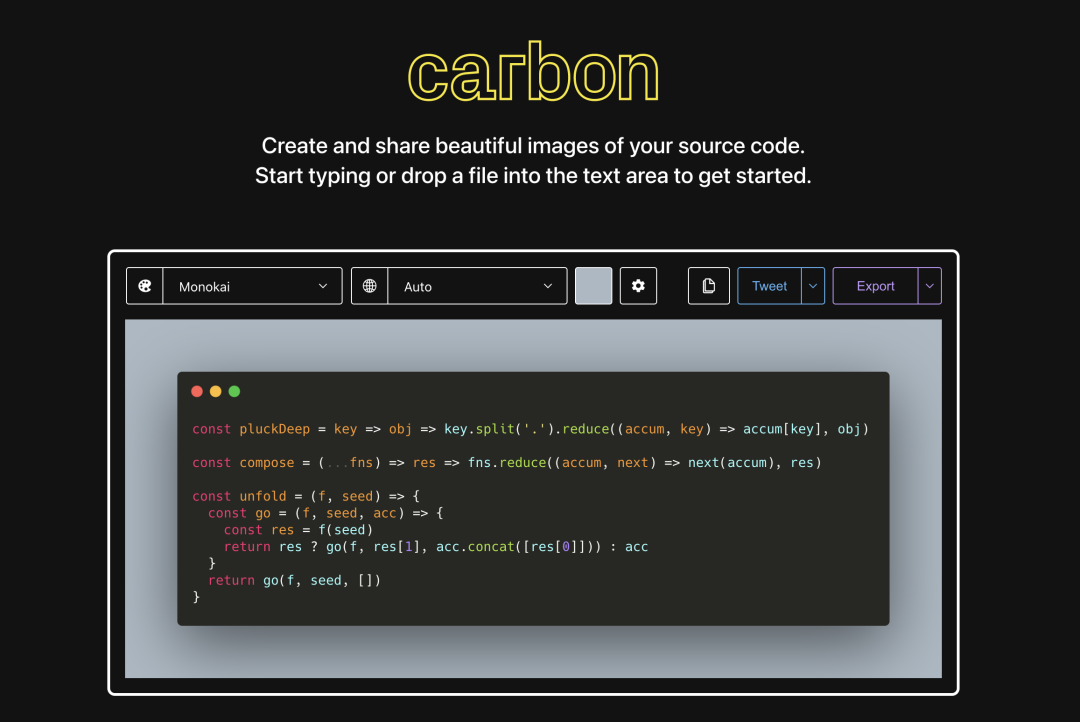
carbon 自己维护了一个网站:https://carbon.now.sh/,我们可以打开它来看看:

我们可以在下方任意贴上我们想要贴的代码,比如这里有一段 Python 代码:
def get_vowels(string):
return [vowel for vowel in string if vowel in 'aeiou']
print("Vowels are:", get_vowels('This is some random string'))
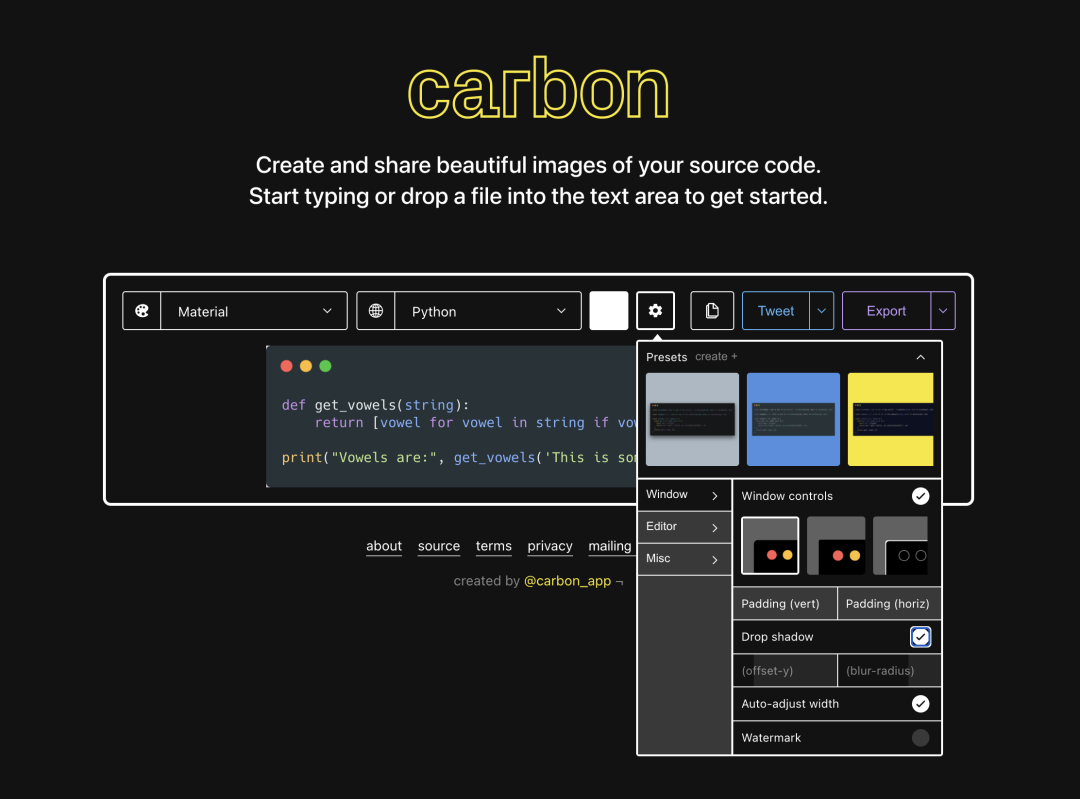
我们可以直接贴进去,然后我们可以选择喜欢的主题配色,语言,同时可以选择背景颜色,还可以点击 setting 的按钮配置更详细的内容:

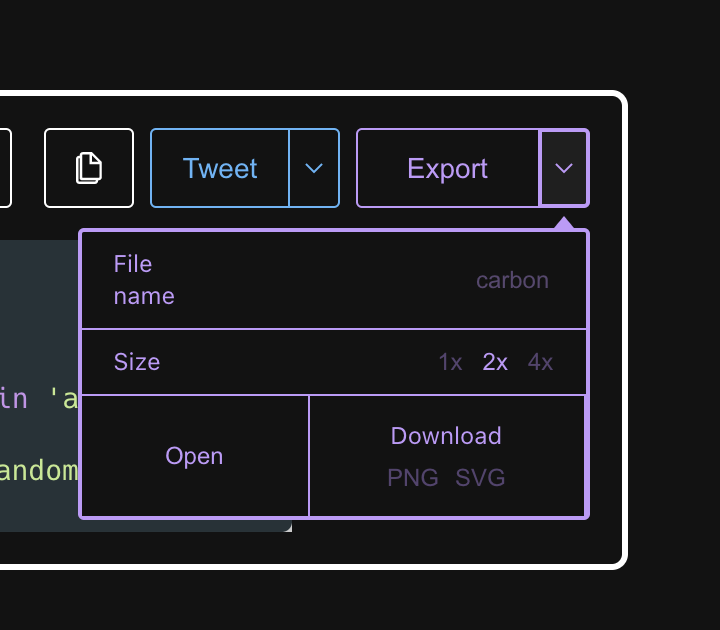
完事之后直接点击复制,这里有几个选项,比如复制图片、URL 或者直接复制 iframe。
比如点击复制为 iframe 链接就会得到如下内容:
<iframe
src="https://carbon.now.sh/embed?bg=rgba%28255%2C255%2C255%2C1%29&t=material&wt=none&l=python&ds=true&dsyoff=20px&dsblur=68px&wc=true&wa=true&pv=0px&ph=0px&ln=false&fl=1&fm=Hack&fs=14px&lh=133%25&si=false&es=2x&wm=false&code=def%2520get_vowels%28string%29%253A%250A%2520%2520%2520%2520return%2520%255Bvowel%2520for%2520vowel%2520in%2520string%2520if%2520vowel%2520in%2520%27aeiou%27%255D%2520%250A%250Aprint%28%2522Vowels%2520are%253A%2522%252C%2520get_vowels%28%27This%2520is%2520some%2520random%2520string%27%29%29"
style="width: 561px; height: 146px; border:0; transform: scale(1); overflow:hidden;"
sandbox="allow-scripts allow-same-origin">
</iframe>复制为 URL 就会直接得到一个可供使用的 URL:
https://carbon.now.sh/?bg=rgba%28255%2C255%2C255%2C1%29&t=material&wt=none&l=python&ds=true&dsyoff=20px&dsblur=68px&wc=true&wa=true&pv=0px&ph=0px&ln=false&fl=1&fm=Hack&fs=14px&lh=133%25&si=false&es=2x&wm=false&code=def%2520get_vowels%28string%29%253A%250A%2520%2520%2520%2520return%2520%255Bvowel%2520for%2520vowel%2520in%2520string%2520if%2520vowel%2520in%2520%27aeiou%27%255D%2520%250A%250Aprint%28%2522Vowels%2520are%253A%2522%252C%2520get_vowels%28%27This%2520is%2520some%2520random%2520string%27%29%29
有了 URL 之后我们可以到任意地址引用。
当然导出也是,可以选择导出矢量图 svg 还是 png,如图所示:

仓库
同时 carbon 还是开源的,GitHub 仓库地址是:https://github.com/carbon-app/carbon,其实这就是刚才我们看到的网站的源码,是基于 Node.js 开发的,扒一扒 package.json源码:
"dependencies": {
"@next/bundle-analyzer": "^10.2.2",
"@reach/visually-hidden": "^0.15.0",
"actionsack": "^0.0.14",
"axios": "^0.21.1",
"cm-show-invisibles": "^3.1.0",
"codemirror": "5.61.1",
"codemirror-graphql": "^1.0.1",
"codemirror-mode-elixir": "^1.1.2",
"codemirror-solidity": "^0.2.3",
"date-fns": "^2.21.3",
"dom-to-image": "^2.6.0",
"downshift": "^6.1.3",
"dropperx": "^1.0.1",
"eitherx": "^1.0.2",
"email-validator": "^2.0.4",
"escape-goat": "^3.0.0",
"firebase": "^8.6.2",
"graphql": "^15.5.0",
"highlight.js": "^10.7.2",
"lodash.debounce": "^4.0.8",
"lodash.omitby": "^4.6.0",
"match-sorter": "^6.3.0",
"morphmorph": "^0.1.3",
"ms": "^2.1.3",
"next": "^10.2.2",
"next-offline": "^5.0.5",
"prettier": "^2.3.0",
"react": "^17.0.2",
"react-click-outside": "^3.0.0",
"react-codemirror2": "^7.2.1",
"react-color": "^2.19.3",
"react-dom": "^17.0.2",
"react-image-crop": "^6.0.16",
"react-mailchimp-subscribe": "^2.1.3",
"tohash": "^1.0.2",
"use-climate-change-reminder": "^0.0.7"
},可以看到它主要基于 Next、React、CodeMirror 开发的,如果大家想基于此进行二次开发也可以,比如对接云存储,实现一些自动化等等。
如果觉得刚才的网站能够满足需求的话,那大可继续使用刚才的网站。
VS Code 插件
另外还有一个类似的 VS Code 插件,也可以实现类似的功能,我觉得还挺好用的,插件叫做 CodeSnap,现在已经十七万多次下载了。

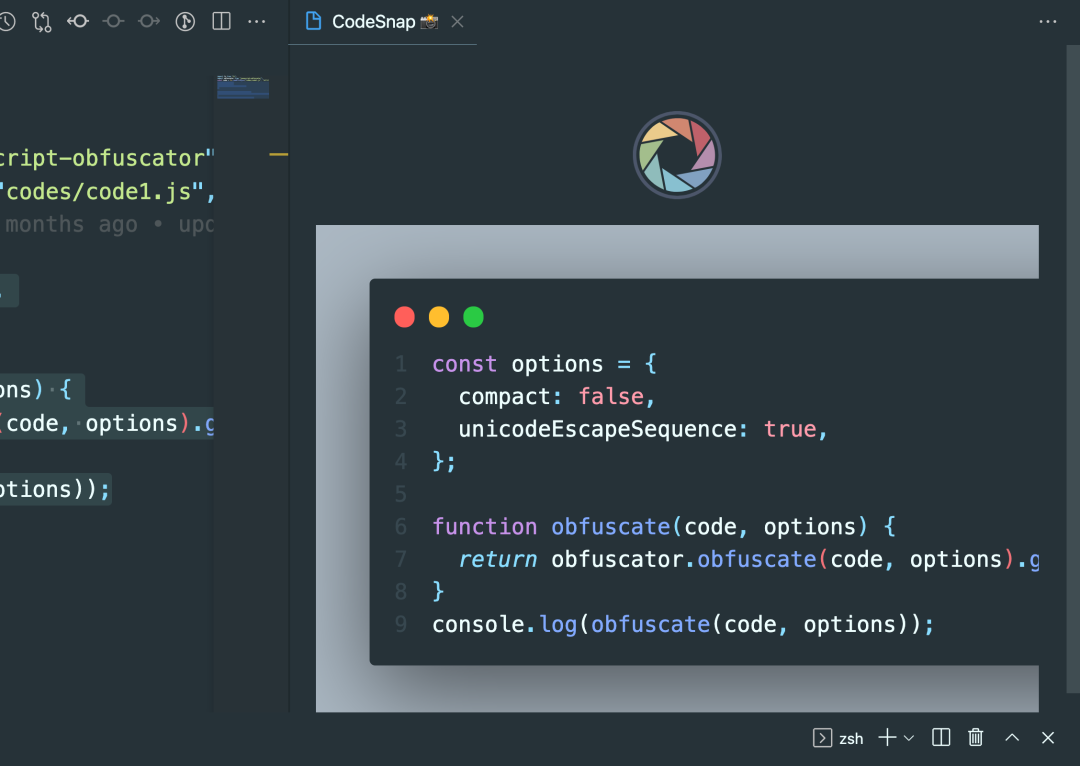
那怎么生成代码图片呢?
其实很简单,我们先选中想要分享的代码:



CodeSnap 也可以支持在 VSCode 里面更改 settings,目前支持如下内容:
codesnap.backgroundColor: The background color of the snippet's container. Can be any valid CSS color.
codesnap.boxShadow: The CSS box-shadow for the snippet. Can be any valid CSS box shadow.
codesnap.containerPadding: The padding for the snippet's container. Can be any valid CSS padding.
codesnap.roundedCorners: Boolean value to use rounded corners or square corners for the window.
codesnap.showWindowControls: Boolean value to show or hide OS X style window buttons.
codesnap.showWindowTitle: Boolean value to show or hide window title folder_name - file_name.
codesnap.showLineNumbers: Boolean value to show or hide line numbers.
codesnap.realLineNumbers: Boolean value to start from the real line number of the file instead of 1.
codesnap.transparentBackground: Boolean value to use a transparent background when taking the screenshot.
codesnap.target: Either container to take the screenshot with the container, or window to only take the window.
codesnap.shutterAction: Either save to save the screenshot into a file, or copy to copy the screenshot into the clipboard.关于更多的内容大家可以直接到 CodeSnap 插件的主页查看:https://marketplace.visualstudio.com/items?itemName=adpyke.codesnap
另外这里也顺便提下我的 VS Code 主题,我用的是 Community Material Theme 这个插件:


希望对大家有帮助。
