说说大文件分片和断点续传
一般在前端开发中我们上传文件大多是比较小的文件,比如图片、pdf、word 文件等,也只有一些特殊的业务和场景才会需要上传大文件,比如上传一个视频 ,最小也得500M。
那如果文件太大,比如500M 1G 2G 那么大,直接上传会造成什么后果呢?
直接上传过大文件,可能会出现链接超时的情况,而且也会超过服务端允许上传文件的大小限制,导致文件无法上传。
所以解决这个问题我们可以将文件进行分片上传,每次只上传很小的一部分 比如2M,多上传几次就可以啦。
大文件上传-分片
在ie 时代由于无法使用xhr上传二进制数据,上传大文件需要借助浏览器插件来完成。现在来看实现大文件上传简直soeasy。
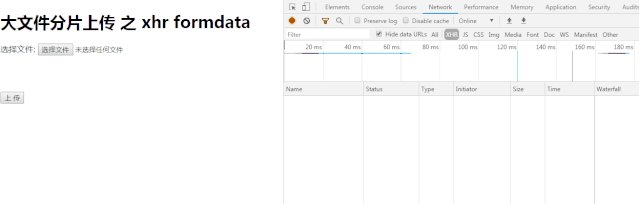
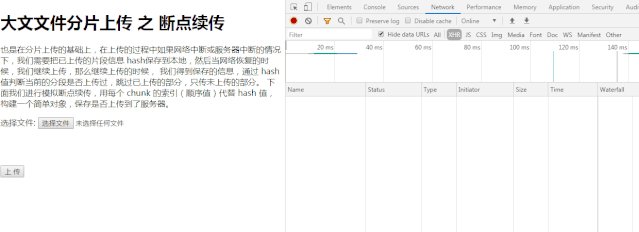
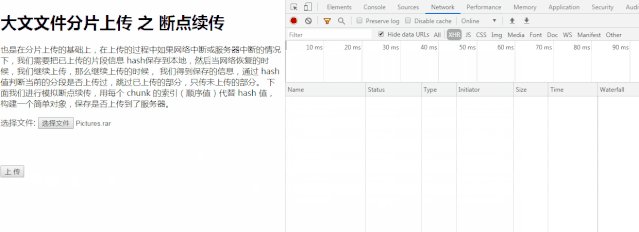
先看下demo 效果。
DEMO


实现思路说明
相信大家都对Blob 对象有所了解,它表示原始数据,也就是二进制数据,同时提供了对数据截取的方法slice,而File 继承了Blob的功能,所以可以直接使用此方法对数据进行分段截图。
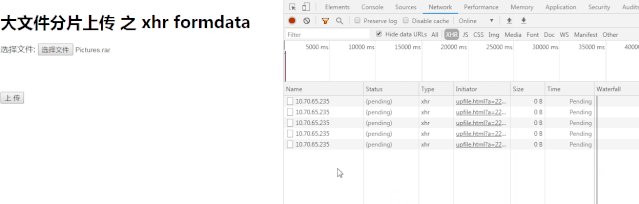
- 把大文件进行分段 比如2M,发送到服务器携带一个标志,这里暂时用当前的时间戳,用于标识一个完整的文件
- 服务端保存各段文件,可以看上面截图
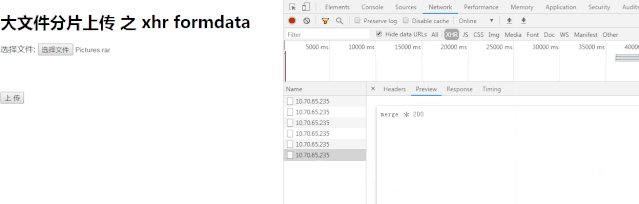
- 浏览器端所有分片上传完成,发送给服务端一个合并文件的请求
- 服务端根据文件标识、类型、各分片顺序进行文件合并
- 删除分片文件
HTML
代码略,只需要一个input file 标签。
JS
//分片逻辑 使用slice() 方法进行分片,像操作字符串一样
var start=0,end=0;
while (true) {
end+=chunkSize;
var blob = file.slice(start,end);
start+=chunkSize;
if(!blob.size){//截取的数据为空 则结束
//拆分结束
break;
}
chunks.push(blob);//保存分段数据
}服务端需要做一些改动,保存分片文件、合并分段文件、删除分段文件。
PS
合并文件这里使用stream pipe 实现,这样更节省内存,边读边写入,占用内存更小,效率更高,代码见fnMergeFile方法。
//二次处理文件,修改名称
app.use((ctx) => {
var body = ctx.request.body;
var files = ctx.request.files ? ctx.request.files.f1:[];//得到上传文件的数组
var result=[];
var fileToken = ctx.request.body.token;// 文件标识
var fileIndex=ctx.request.body.index;//文件顺序
if(files && !Array.isArray(files)){//单文件上传容错
files=[files];
}
files && files.forEach(item=>{
var path = item.path;
var fname = item.name;//原文件名称
var nextPath = path.slice(0, path.lastIndexOf('/') + 1) + fileIndex + '-' + fileToken;
if (item.size > 0 && path) {
//得到扩展名
var extArr = fname.split('.');
var ext = extArr[extArr.length - 1];
//var nextPath = path + '.' + ext;
//重命名文件
fs.renameSync(path, nextPath);
result.push(uploadHost+nextPath.slice(nextPath.lastIndexOf('/') + 1));
}
});
if(body.type==='merge'){//合并分片文件
var filename = body.filename,
chunkCount = body.chunkCount,
folder = path.resolve(__dirname, '../static/uploads')+'/';
var writeStream = fs.createWriteStream(`${folder}${filename}`);
var cindex=0;
//合并文件
function fnMergeFile(){
var fname = `${folder}${cindex}-${fileToken}`;
var readStream = fs.createReadStream(fname);
readStream.pipe(writeStream, { end: false });
readStream.on("end", function () {
fs.unlink(fname, function (err) {
if (err) {
throw err;
}
});
if (cindex+1< chunkCount){
cindex += 1;
fnMergeFile();
}
});
}
fnMergeFile();
ctx.body='merge ok 200';
}
});CODE
https://github.com/Bigerfe/fe-learn-code/tree/master/src/upfiles-demo/demo12
大文件上传-断点续传
在上面我们实现了大文件的分片上传,解决了大文件上传超时和服务器的限制。
但是仍然不够完美,大文件上传并不是短时间内就上传完成,如果期间断网,页面刷新了仍然需要重头上传,这也太浪费时间了,怎能忍得了。
方法1概述
在上面我们实现了服务端的分片保存,现在要做的就是如何检测这些分片,不再重新上传即可。
这里我们可以在本地进行保存已上传成功的分片,重新上传的时候使用spark-md5来生成文件 hash,区分此文件是否已上传,然后在本地进行已上传分片的获取。
- 为每个分段生成 hash 值,使用
spark-md5三方模块 - 将上传成功的分段信息保存到本地
- 重新上传时,进行和本地分段 hash 值的对比,如果相同的话则跳过,继续下一个分段的上传
PS
生成 hash 过程肯定也会耗费资源,但是和重新上传相比可以忽略不计了。
DEMO

JS
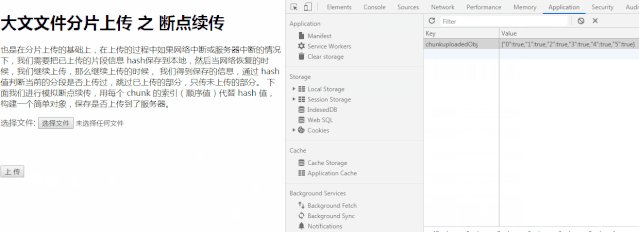
模拟分段保存,本地保存到localStorage
//获得本地缓存的数据
function getUploadedFromStorage(){
return JSON.parse( localStorage.getItem(saveChunkKey) || "{}");
}
//写入缓存
function setUploadedToStorage(index) {
var obj = getUploadedFromStorage();
obj[index]=true;
localStorage.setItem(saveChunkKey, JSON.stringify(obj) );
}
//分段对比
var uploadedInfo = getUploadedFromStorage();//获得已上传的分段信息
for(var i=0;i< chunkCount;i++){
console.log('index',i, uploadedInfo[i]?'已上传过':'未上传');
if(uploadedInfo[i]){//对比分段
sendChunkCount=i+1;//记录已上传的索引
continue;//如果已上传则跳过
}
var fd = new FormData(); //构造FormData对象
fd.append('token', token);
fd.append('f1', chunks[i]);
fd.append('index', i);
(function (index) {
xhrSend(fd, function () {
sendChunkCount += 1;
//将成功信息保存到本地
setUploadedToStorage(index);
if (sendChunkCount === chunkCount) {
console.log('上传完成,发送合并请求');
var formD = new FormData();
formD.append('type', 'merge');
formD.append('token', token);
formD.append('chunkCount', chunkCount);
formD.append('filename', name);
xhrSend(formD);
}
});
})(i);
}
方法2概述
为什么还有方法2呢,正常情况下方法1没问题,但是需要将分片信息保存在客户端,保存在客户端是最不保险的,说不定出现各种神奇的幺蛾子。
所以这里有一个更完善的实现,只提供思路,代码就不写了,也是基于上面的实现,只是服务端需要增加一个接口。
基于上面一个栗子进行改进,服务端已保存了部分片段,客户端上传前需要从服务端获取已上传的分片信息(上面是保存在了本地浏览器),本地对比每个分片的 hash 值,跳过已上传的部分,只传未上传的分片。
方法1是从本地获取分片信息,这里只需要将此方法的能力改为从服务端获取分片信息就行了。
-getUploadedFromStorage
+getUploadedFromServer(fileHash)另外服务端增加一个获取分片的接口供客户端调用,思路最重要,代码就不贴了。
