行为埋点生成热力图
一 背景
目前我们页面埋点数据是手动埋点收集的,基本上每个点击行为都会加上埋点数据。守着那么多收集上来的数据,除了躺在表格里,我们就想,有没有别的形式展现这些数据呢?
很自然我们想到了数据可视化中的热力图,页面布局构成了一张画布,用户在图上点击操作构成了每个位置的点击数据,我们已经有了点击数据量,加上一个位置维度很自然就能画出这个页面的点击热力图了。
二 调研
有了设想就开始着手实现,但下手之前还要调研一下目前数据是否都能满足我们画图的条件。我们需要的数据有两个条件:
- 点击数
- 点击位置

我们已经有了点击的数,还差位置。
有些点的点击我们可以对应到点击位置,但有些却不行,比如循环元素的埋点:
<template>
<div
v-for="(item, index) in list"
:key="index"
@click="itemClick(item, index)"
>
{{...}}
</div>
</template>
<script>
...
itemClick(item, index) {
// 点击埋点
log('item-click', { index });
}
...
</script>像上面这种每个点击埋点都一样,就算有索引值,也不便追踪到这个元素的位置,加上在不同设备尺寸上的差异,只有呈现出来才知道。
解决这个问题我们采用将点击节点一同上报的方式(节点既可以是xPath,也可以是CSS selector),到渲染阶段再计算这个点的位置,这样既解决了循环元素点击收集的问题,也解决了不同设备尺寸上点击位置的问题。
三 数据处理
经过改造后,我们的埋点收集工具已经能够收集到埋点和点击节点,但现在数据都是独立的,还没有聚合到一起,所以接下来的任务就是数据计算。
面对一堆数据,确定哪些点是同一个节点,需要我们指定这个点的唯一标识,我们选择了页面标识+pageType+actionType+节点来标记某一个节点,因为部署后应用的将是多个业务场景,仅仅用点击事件标识显然是不够的。
通过定时任务每天按上述规则计算每个点的点击数据,我们的热力图数据最终才算准备好。
还差最后一步——展现。
四 绘制
绘制热力图有很多成熟的工具,这里使用轻量的heatmapjs。
热力图我们放到终端上直接展现,通过嵌入的脚本,完成数据获取,节点位置计算,组装绘制数据,绘制。
效果如图:
展现效果
五 总结
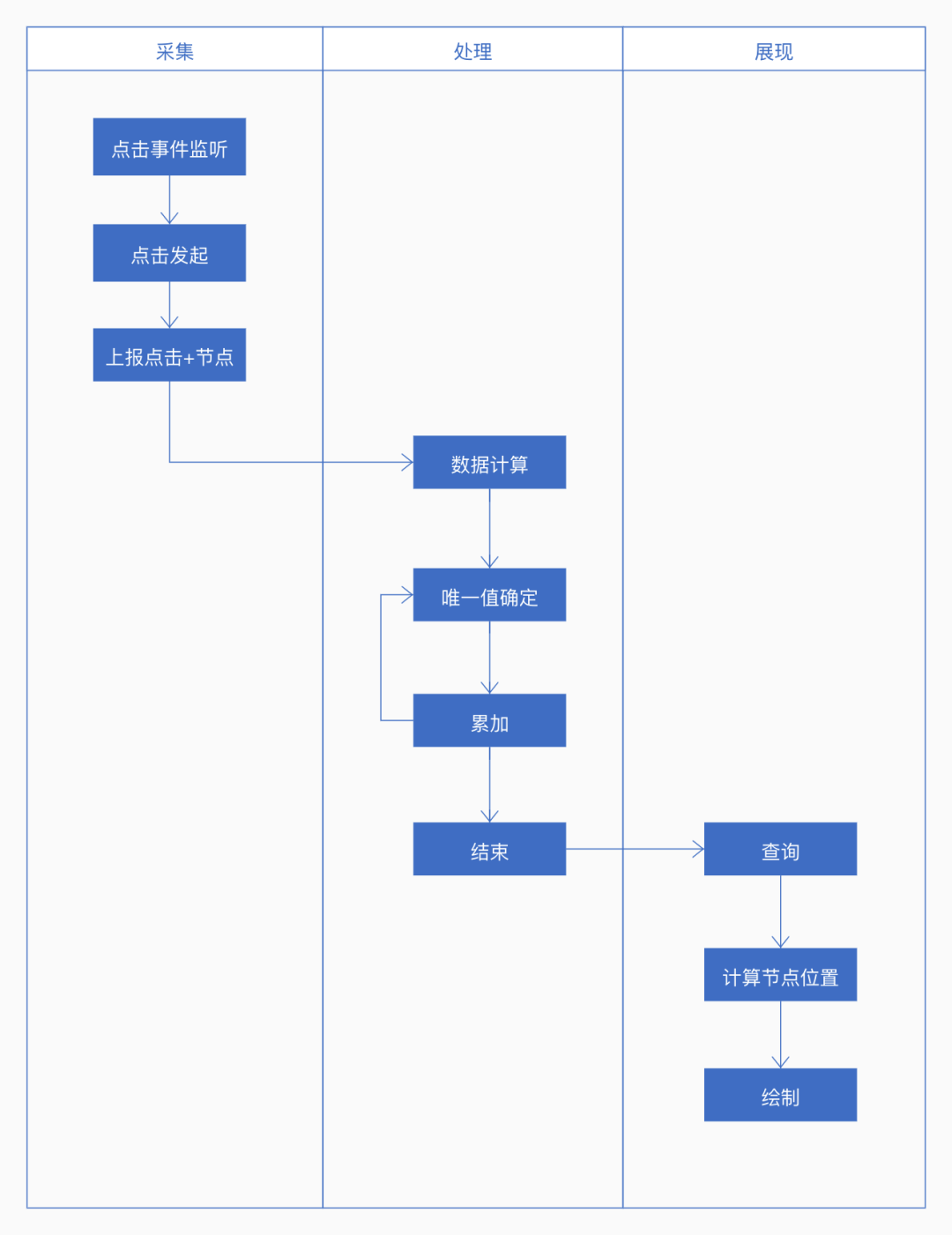
最后总结流程大致如下

数据收集阶段同时收集点击埋点的节点,上报后处理数据中确定点击节点的唯一值然后聚合,绘制阶段再结合节点属性计算节点位置,并绘制出热力图。
六 后续计划
目前方案比较初级,主要有数据收集单一、无效数据过多、热力图单节点数据过大导致显示效果不好等问题,有待我们后续优化。
