Echarts 数据可视化开发中的一些技巧和常见问题汇总
在做数据可视化开发过程中,一般使用较多的就是 Echarts 图标库了,完全免费,代码开源,且上手快,文档和示例都比较全面,接下来就分享一些 Echarts 图标库的一些使用技巧和对常见问题进行汇总。
1、Y坐标文字过长被遮挡
解决办法:设置 grid 配置项的 left 为任意数值后,图表会计算y轴宽度并自适应
grid: {
left: 0, // 与容器左侧的距离
right: 0, // 与容器右侧的距离
bottom: "3%",
top: "0"
containLabel: true // grid 区域是否包含坐标轴的刻度标签
}2、X轴标签过长,展示不全
解决办法:旋转角度,倾斜展示或者省略号表示
xAxis: {
axisLabel: {
color: "#5e6877", // x轴字体颜色
interval: 0, // 0 强制显示所有标签,默认auto
rotate: 20 // 刻度标签旋转的角度
}
}// 省略号表示
xAxis: {
axisLabel: {
formatter: function (value) {
if (value.length > 6) {
return value.substring(0, 6) + "...";
} else {
return value;
}
}
}
}3、legend图例内容过长,与图表发生重叠
解决办法:格式化换行
legend: {
type: 'scroll', // 可滚动翻页的图例,当图例数量较多时可以使用
orient: 'vertical',
textStyle: {
lineHeight: 20
},
formatter: function(sStr) { // 需要配合textStyle.lineHeight设置行高,不然换行后行间距太小
var str = "";
var l = 0;
var schar;
for (var i = 0; schar = sStr.charAt(i); i++) {
str += schar;
// /[^\x00-\xff]/ 匹配双字节字符,如中文、全角符号,其它单字节字符如字母、数字、半角符号
l += schar.match(/[^\x00-\xff]/) ? 2 : 1;
if (l > 10) {
// 只有原字符串内容长度大于需要换行的长度临界点,才需要换行
str += (sStr.length > str.length) ? '\n' : '';
l = 0;
}
}
return str;
}
}4、tooltip显示内容较多时,超出屏幕,显示不全
解决办法:添加 confine 属性
tooltip: {
confine: true // 是否将 tooltip 框限制在图表区域内
}5、折线图整体数据值偏大,显示范围幅度不明显
解决办法:添加 scale 属性,设置 Y轴 不是从 0 开始
yAxis: {
type: 'value',
scale: true // 按比例显示
}6、移动端柱形图内容较多,配置屏幕旋转
解决办法:在容器标签上添加一个旋转的 class 样式(版本(4.8.0),显示没有问题)
.horizontalScreen {
transform: rotate(90deg);
transform-origin: bottom left;
position: absolute;
top: -100vw;
height: 100vw;
width: 100vh;
background-color:#FFF;
z-index: 100;
}7、柱形图默认宽度自适应,导致多条数据与单条数据宽度显示不一致
解决办法:增加 barMaxWidth 属性,设置一个最大宽度值
series: [
{
type: 'line',
barMaxWidth: 30 // 可以是绝对值例如 40 或者百分数例如 '60%',百分数基于自动计算出的每一类目的宽度。
}
]8、echarts图表响应式缩放
解决办法:监听浏览器窗口的 resize 方法,可以添加多个图表
window.addEventListener('resize', () => {
myChart.resize();
// myChart2.resize();
// myChart3.resize();
})9、echarts图表内容过多,一屏或者容器显示不下
解决办法:可以增加滑块缩放滚动,加上 dataZoom 配置
dataZoom: [
{
show: true,
startValue: startOffset, // 数据窗口范围的起始数值
endValue: endOffset // 数据窗口范围的结束数值
},
{
type: 'inside'
}
]10、legend设置单选
解决办法:增加 selectedMode 属性,设置为 single
legend: {
data:[],
selectedMode: 'single',
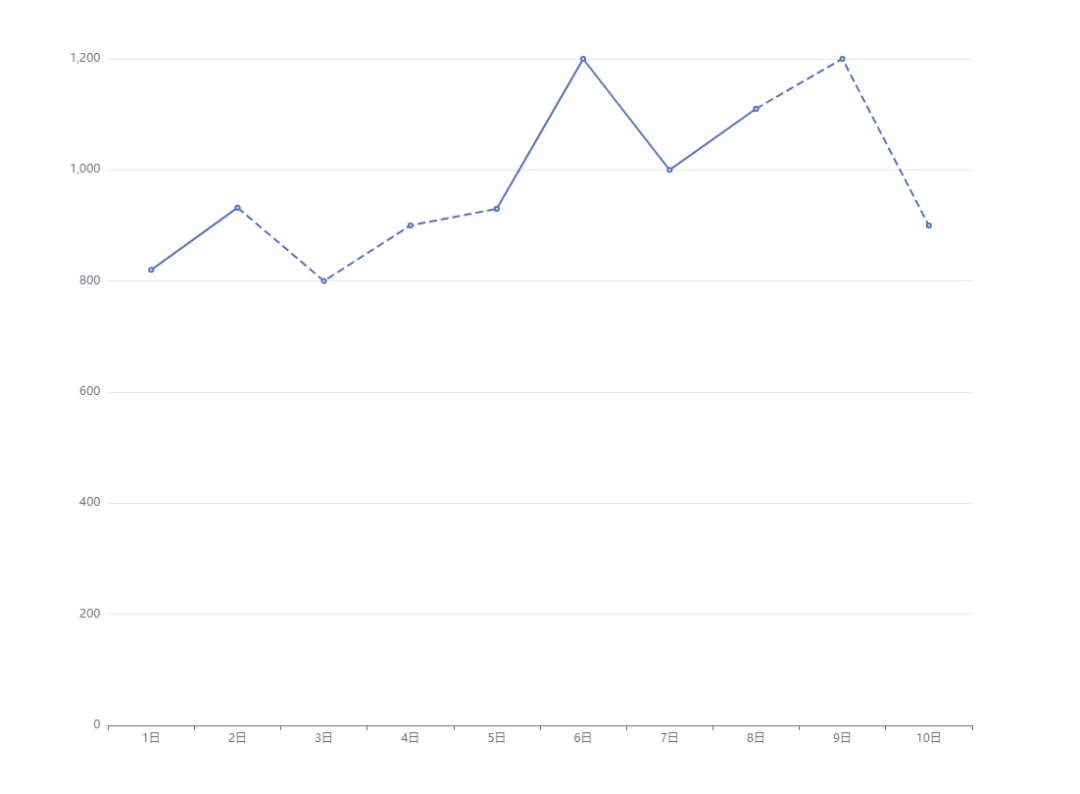
}11、实现折线图局部虚线
解决办法:series 中两组数据 name 相同,data 数据部分,实现或者虚线无值的部分用空来占位。
option = {
xAxis: {
type: 'category',
data: ['1日', '2日', '3日', '4日', '5日', '6日', '7日', '8日', '9日', '10日']
},
yAxis: {
type: 'value'
},
series: [{
name: '产量',
data: [820, 932, '', '', 930, 1200, 1000, 1110, '', ''],
type: 'line',
itemStyle: {
normal: {
lineStyle: {
width: 2
}
}
}
},
{
name: '产量',
data: ['', 932, 800, 900, 930, '', '', 1110, 1200, 900],
type: 'line',
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dashed'
}
}
}
}
]
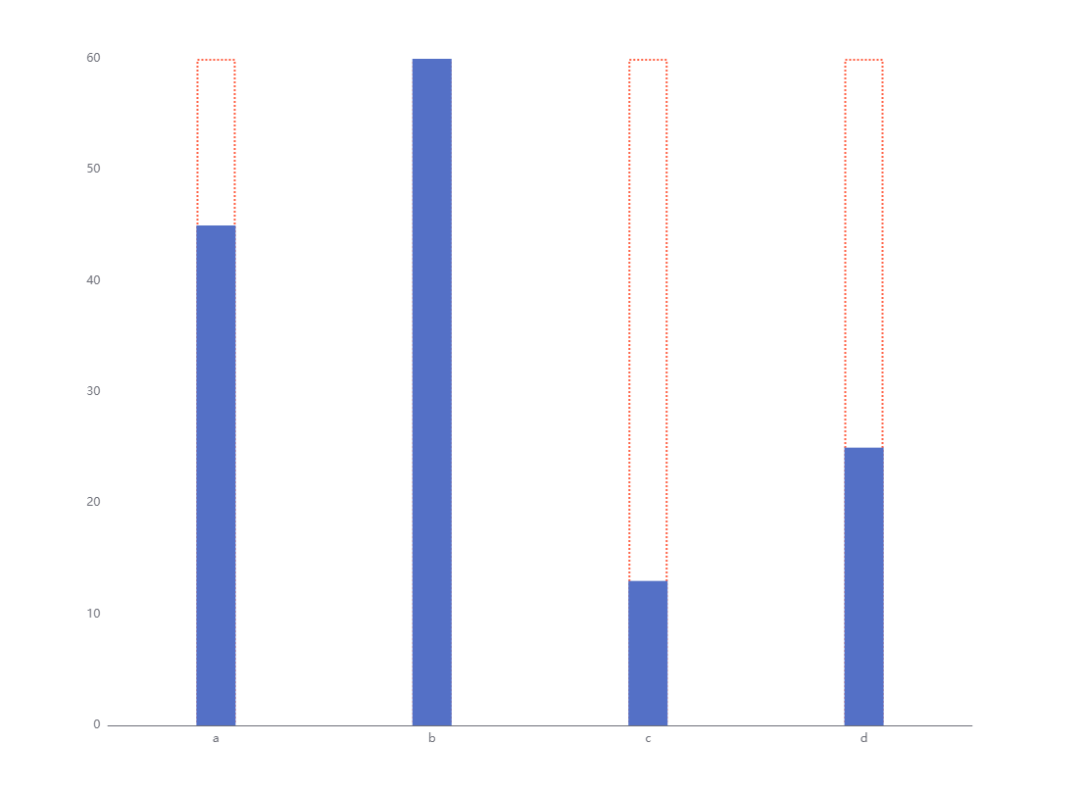
};12、柱状图实现重合并且以虚线展示
解决办法:barGap 表示不同系列的柱间距离,默认为30%,通过设置 barGap 为 -100% 可以让柱形图实现重合。
option = {
xAxis: {
data: ['a', 'b', 'c', 'd'],
axisTick: { show: false }
},
yAxis: {
splitLine: { show: false }
},
animationDurationUpdate: 1200,
series: [{
type: 'bar',
itemStyle: {
normal: {
color: 'transparent',
barBorderColor: 'tomato',
barBorderWidth: 2,
barBorderRadius: 0,
borderType: "dotted"
}
},
silent: true,
barWidth: 40,
barGap: '-100%', // 柱子重叠
data: [60, 60, 60, 60]
}, {
type: 'bar',
barWidth: 40,
z: 10,
data: [45, 60, 13, 25]
}]
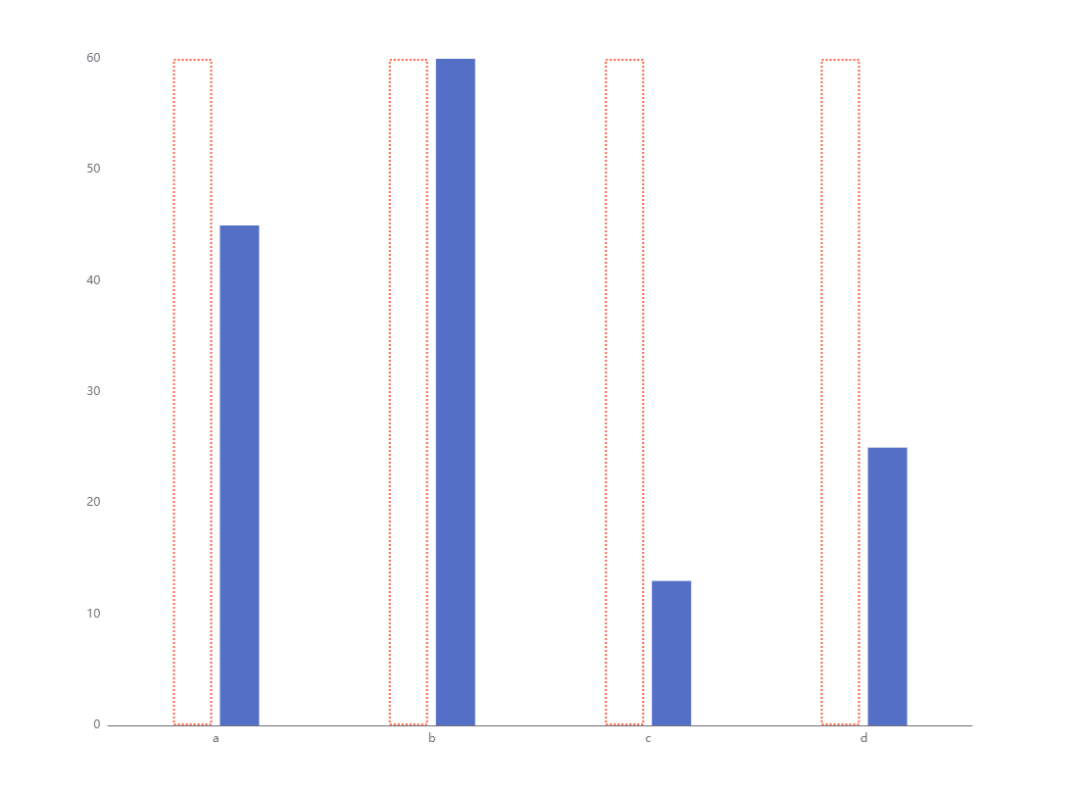
};不设置 barGap 时是这样的:
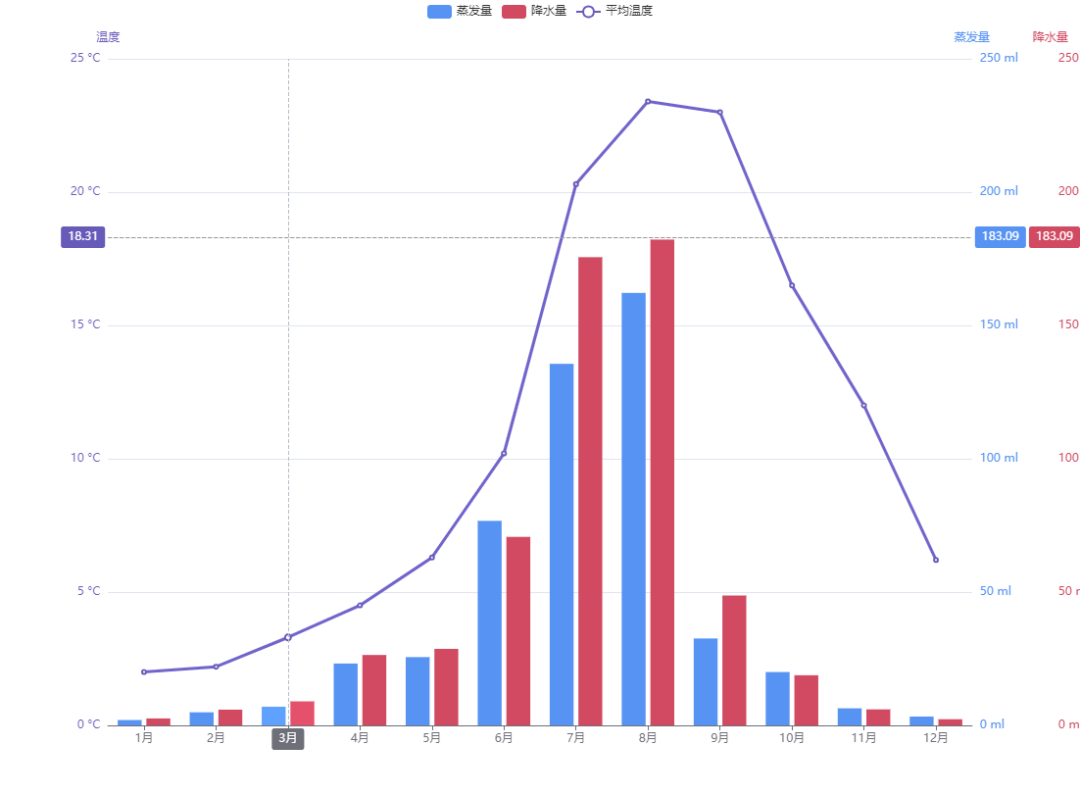
13、实现多Y轴展示
解决办法:给 yAxis 对象设置多组数组,分别代表不同 Y轴;在 series 中配置时,每项需配置 yAxisIndex,不设置改参数,默认为0。
// 通过多Y轴,来实现多个维度对比来看数据的变化
var colors = ['#5793f3', '#d14a61', '#675bba'];
option = {
color: colors,
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
legend: {
data: ['蒸发量', '降水量', '平均温度']
},
xAxis: [
{
type: 'category',
axisTick: {
alignWithLabel: true
},
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
}
],
yAxis: [
{
type: 'value',
name: '蒸发量',
min: 0,
max: 250,
position: 'right',
axisLine: {
lineStyle: {
color: colors[0]
}
},
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: '降水量',
min: 0,
max: 250,
position: 'right',
offset: 80,
axisLine: {
lineStyle: {
color: colors[1]
}
},
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: '温度',
min: 0,
max: 25,
position: 'left',
axisLine: {
lineStyle: {
color: colors[2]
}
},
axisLabel: {
formatter: '{value} °C'
}
}
],
series: [
{
name: '蒸发量',
type: 'bar',
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name: '降水量',
type: 'bar',
yAxisIndex: 1,
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
},
{
name: '平均温度',
type: 'line',
yAxisIndex: 2,
data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
}
]
};本篇总结的稍微比较基础的配置,但是总体还是不错的 。