API 的一码多端方案 —— Uni API
伴随各大移动应用厂商推出各自的小程序应用解决方案,小程序开发者也面临需要兼容多个平台的棘手问题。如何做到 Write once,run everywhere?Rax、uniapp、Taro、Remax 等跨端框架给出了“一套代码多端运行”的解决方案,但是在实际的业务开发过程中,API 层面却没有一个跨端的标准和解决方案,导致跨端业务分支众多、代码繁琐等问题。
Uni API 的诞生
在阿里,先后经历了 Hybrid、Native 融合、动态模板、小程序、Web 渐进渲染等一系列发展之后, 各业务的跨端需求越来越频繁,面对多样的业务场景和快速的技术迭代, 业务开发同学的精力大量集中在跨端的多套代码开发或兼容适配上,无法将精力集中投入在业务中,API 更是其中尤为费精力的一环。
还记得前段时间大火的社区团购,多个小程序投放的复杂场景出现,且时间紧任务重,一码多端成为刚需。阿里数字农业团队在经历了盒马集市的业务洗礼后,Uni API 的雏形在业务中孕育而生,之后多方共同参与,诞生出了 Uni API。它解决了小程序之间以及 Web 的 API 差异,为你实现小程序以及 Web 的一码多端提供坚实基础。
Uni API 是什么?
Uni API 是一个 API 层面的一码多端方案,它有以下特性:
-
支持 Web、微信小程序、头条小程序、阿里小程序、百度小程序、快手小程序
-
无框架依赖
-
提供双语文档、丰富样例
-
覆盖 101 个 API 实现
-
支持按需加载,按环境剔除无用代码
-
提供完善的 TypeScript 声明,让你可以摆脱文档,沉浸编程
Uni API 要解决的问题
小程序容器 API 现状:
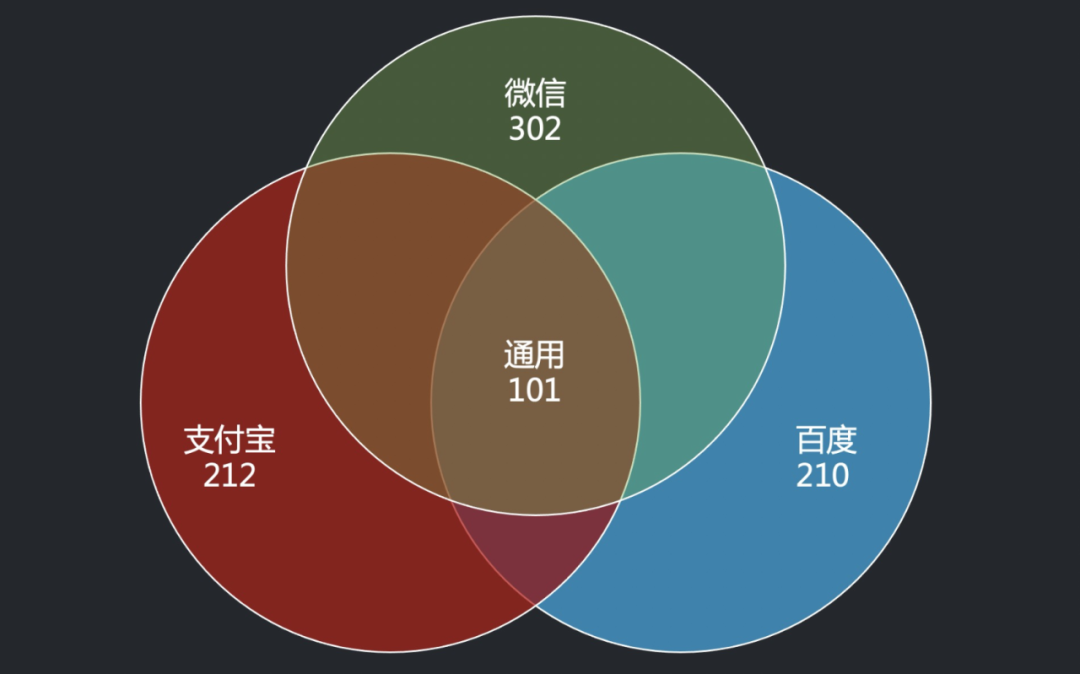
我们对目前市面上三大主要容器的 API 进行了统计,数据来源为各个容器的官方文档,统计如下:
其中,微信的 API 最多,我们在三者中取三方都有实现的 API 作为通用 API,结果为101 个,后续跟随各个文档的升级可能还会增大。我们发现,这 101 个 API 中,有超过一半的 API 在不同容器间有差异,并且,有 70% 左右的 API 在 web 上依然可以支持。
(字节小程序和快手小程序由于起步晚,API 较少,对比文档后,大体基于微信规范,可以认为同样适用这个 101 个通用 API)
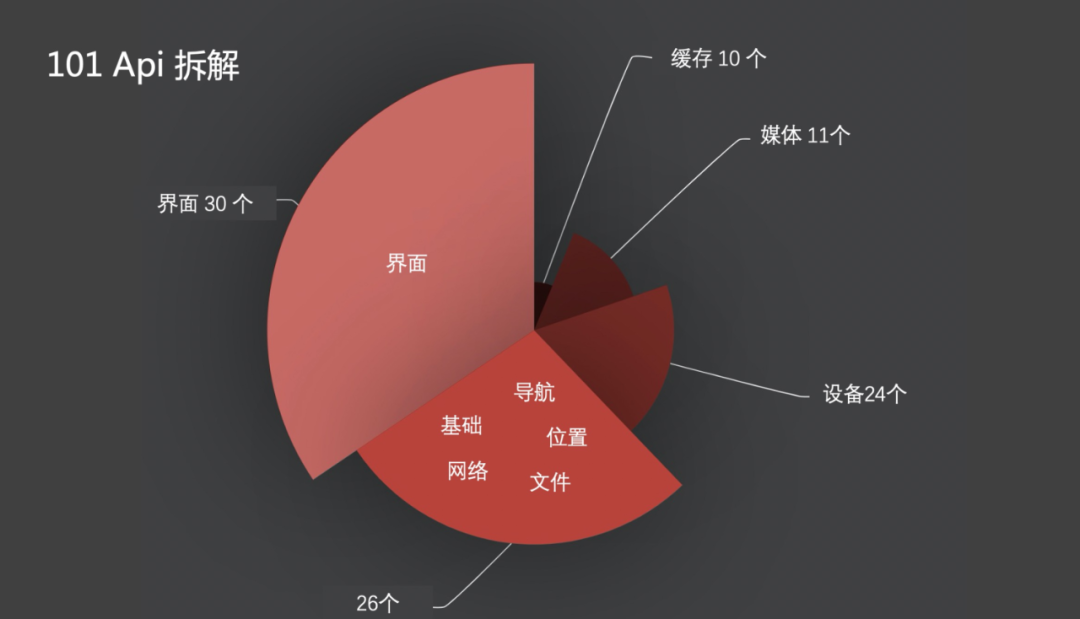
我们再对这 101 个 API 进行拆解:
Uni API 将重点实现这 101 个通用 API,并解决以下问题:
-
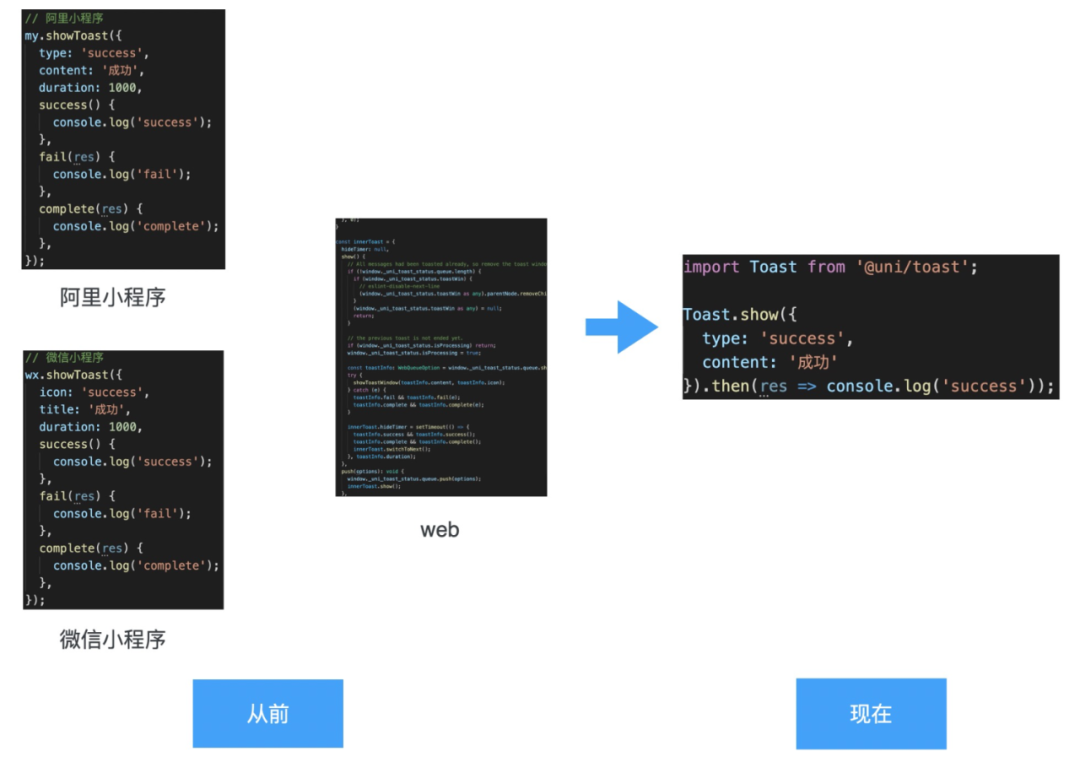
不同小程序容器 tt 、wx 等前缀,API 调用方式不统一。
-
不同小程序容器 API 入参出参规范有差异。
-
原生 API 缺乏 Ts 声明,不能自动联想,编写体验差
-
做跨端应用时,需要翻看多个平台的文档,并且在代码中兼容差异
-
做跨端应用时,编写兼容代码,会导致无用代码过多,无法剔除
-
做跨端应用时,缺乏 Web 实现,无法在浏览器端正常调试
规范
Uni API 以微信小程序 API 规范为基础,并遵循通用原则,对一些不通用的地方进行修改,得出一套完整的 API 规范。
1、API 分类
我们将 API 划分为4种
-
各个小程序容器之间没有差异的 API(即入参出参一致,功能实现一致)
-
各个小程序容器之间有差异但可以无感知抹平的 API(即功能实现一致,但入参出参或者命名有差异)
-
各个小程序容器之间有差异且无法抹平的 API(即功能实现不一致)
-
有的小程序实现有的小程序没有实现的 API(即容器上的特色 API)
Uni API 对各类 API 的处理:
-
对第一种,API 之间并没有什么差异,所以 Uni API 对这种 API 做了去前缀或者 Promise 化处理。
-
对第二种,Uni API 根据规范抹平了入参出参的不一致。
-
对第三种,由于能力有缺失,Uni API 在规范中透出各个容器的能力子集,但保留各个容器不一致的能力。
-
对第四种,Uni API 通用 API 中暂不支持
2、入参规范
根据 API 分类规则,我们对 API 入参做了统一,并对差异性入参提供_ext 参数进行处理,如:showActionSheet 入参 itemColor 在微信小程序上支持,在阿里小程序上不支持,title 参数在阿里小程序支持,在微信不支持,那么,你可以这样写:
import showActionSheet from '@uni/action-sheet';
showActionSheet({
itemList: ['A', 'B', 'C'],
_ext: {
aliMiniApp: {
title: '我是额外参数标题_ext.aliMiniApp',
},
wechatMiniProgram: {
itemColor: '#ff1214',
},
},
}).then((res) => {
console.log(`选中项Index:${res.tapIndex}`);
});如上,itemColor 将只会在微信小程序容器时被接收,同样的 title 参数也只会在阿里小程序容器时被接收。
3、出参规范
我们会统一不同容器 API 的出参,对有差异的出参抹平能力上的子集,同时保留其它不在规范里的出参,留给业务自行使用。
核心能力
1、真正的一码多端
Uni API 帮你识别环境差异, 帮你做好不同容器的兼容,因此你可以把精力更好的投入到业务实现中。
2、真正的无依赖跨端能力
Uni API 不依赖任何框架及 DSL(可以在任何小程序原生项目或跨端框架项目中无差别使用),Web 端完全原生 Dom 操作,无框架依赖,UI 对齐规范
3、更易用的 API
-
Uni API 对 API 按功能关联性做了聚类,将几个关联性强的 API 放在一起,你可以不需要一个一个引用,
-
Uni API 对异步 API 做了 Promise 改造,更方便业务维护自己的代码
-
完善的 Typescript 声明,结合 Typescript 的代码自动提升,可以给予你超过原生的编程体验。
-
对 API 错误做了统一处理,更方便业务处理异常。
4、更全面的 API
Uni API 规划提供 100+ API,一期实现 70+,覆盖80%以上应用场景。
5、更极致的 API
超大的 API 覆盖,超小的代码体积,Uni API 在实现层面就把体积问题作为重点考虑,并重新设计了工程,因此,当你使用 Uni API 时,最终的代码产物,就像你自己直接调用原生一样,完全不会有多余代码。
配套能力
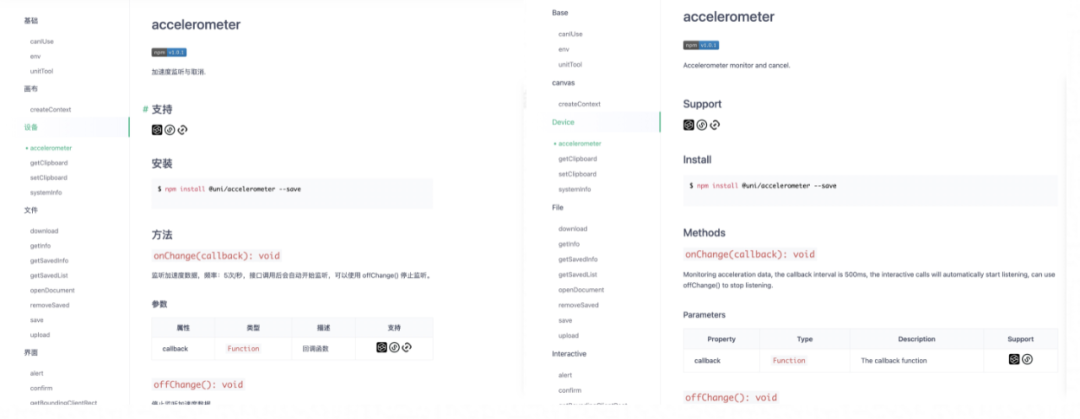
1、双语文档
Uni API 官网以及 Rax 官网提供详尽的中英文版 API 调用文档,文档粒度细致到每个 API 每个参数的用法及其支持度,绝大部分情况下,用户可以舍弃各平台的文档,仅参考 Uni API 官方文档即可满足开发需求。
为方便一码多端的需要,文档里针对不通用能力(无法抹平的能力)进行了标记警告。
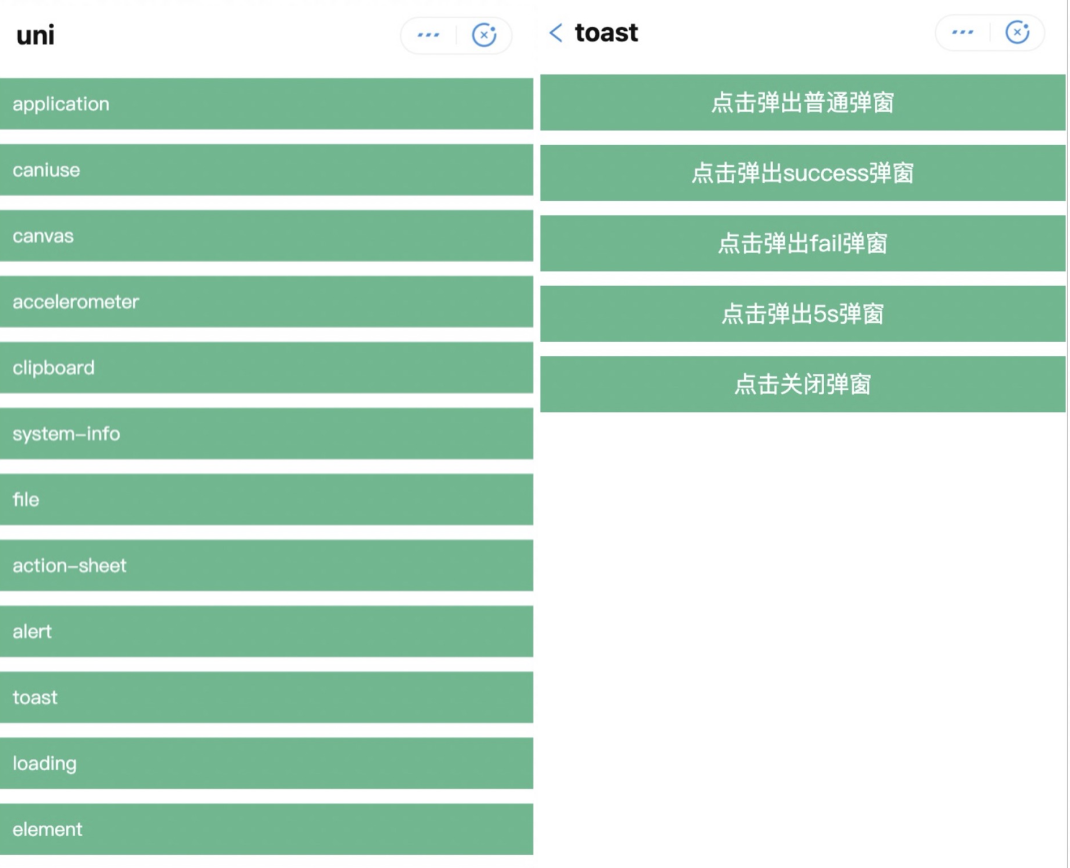
2、真机 Demo
Uni API 为支持的各端都提供了完善的 API 使用示例和体验 Demo,可直接扫码在真机上体验所有支持的 API
小程序码:

3、完善的 Typescript 声明
Uni API 为每个 API 提供了详尽的 Typescript 声明,结合编辑器触发代码的自动提示,这将给你带来原生无法提供的编程体验,甚至可以离开文档,直接编程,Typescript 的自动校验,可以让你的 API 代码更加规范,提前避免手误粗心之类的错误。
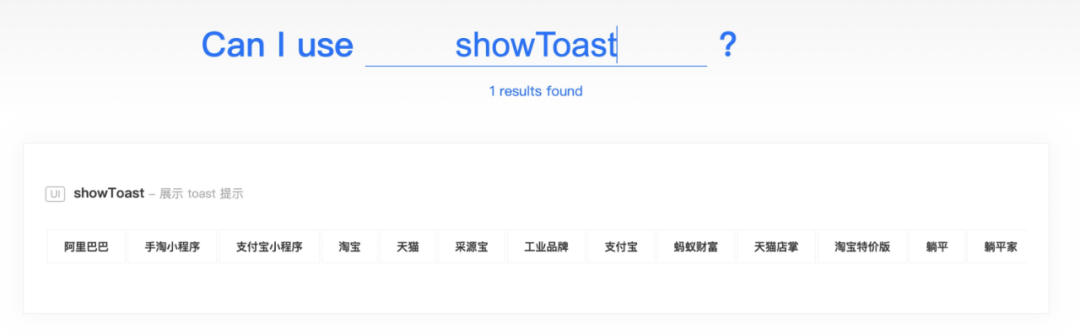
4、CAN I USE
Uni API 提供了canIUse 支持度检测工具
- canIUse API,可以在业务代码中调用,检测当前环境是否支持目标 API:
import canIUse from '@uni/caniuse';
canIUse('clipboard');// true
canIUse('clipboard.getClipboard');// true- 未来还计划提供站点形式的 canIUse
如何使用 Uni API ?
1、安装引用
Uni API 提供两种模式引用:
小包引入
npm install --save @uni/storage
import { getStorageSync } from '@uni/storage';
getStorageSync({key: 'key'});大包引入
npm install --save @uni/apis
import {
application,
env,
unitTool,
canvas,
accelerometer,
clipboard,
systemInfo,
file,
actionSheet,
alert,
toast,
loading,
element,
intersectionObserver,
confirm,
location,
image,
navigate,
request,
storage } from '@uni/apis';
confirm({content: '显示模态框'});
storage.getStorageSync({key: 'key'});分端构建
Uni API 内部基于原子化 API 实现,因此可以支持分环境,分 API 引入,达到极致体积。
我们提供了 babel 插件帮助使用方剔除 Uni API 的无用代码,你可以这样用:
npm i @uni/babel-plugin-universal-api-import
在 babel 配置中加入插件:
[
'babel-plugin-universal-api-import',
{
target: 'miniapp'
}
]我们还专门为 Rax 用户提供了插件,你可以这样使用:
npm i @uni/build-plugin-rax-api-import
在 build.json 文件中加入插件:
"plugins" : [
[
"build-plugin-rax-api-import"
]
]设计方案
Uni API 对 API 进行原子维度开发,从 API ,容器两个维度进行模块编写,截止目前 65 个 API 叠加 6 个容器维度,共有 390 个 API 实现,同时保证每个模块的功能独立,调用方式一致,因此可以实现业务中原子化引用,达到极致体积,并且可以被其它库依赖。
未来 101 个 API 叠加 6 个容器维度,将达到惊人的 606 个 模块实现、50+ package。
结语
Uni API 旨在解决各大小程序厂商之间、以及小程序与 Web 之间 API 在实现和规范上无法对齐的问题,解决 Api 层面的一码多端。未来会支持更多的容器和更广泛的API,提供轻量便捷的解决方案,在满足业务需求的同时,追求极致的代码体积和最优的体验。
希望有了 Uni API,开发者可以离真正完美的一码多端更近一步。