如何编写前端设计文档?

- 需求的可实现性 (理论上能不能做, 是否能支持某个功能, 某个交互是否能实现, 实现功能的成本是否过于巨大),假设你给PM拍胸口说啥功能你都能实现, 然后Ta提了一个这样的需求[1]...
- 需求的整体架构(前后端交互的流程和方式, 接口的路径、请求和响应参数)
- 需求的具体设计(前端页面/组件/服务的设计)
而编写前端设计文档就是补全和完善上述这些技术要点的过程以及过程沉淀出的产物.
为什么写前端设计文档?
Measure twice and cut once 三思而后行
如果所有产品的功能都是在页面上展示Hello, World的话, 那么我们大概是不需要设计文档的,然而现实世界的产品需求功能充满了复杂性, 一个页面可能展示了非常多不同来源数据, 有不同的交互细节, 周密的业务流程, 这就要求我们需要在动手开发之前先想好这个功能能不能实现以及如何实现.
试想一下如果不写设计文档, 撸起袖子就开干可能会有哪些Bad Ending?
- Case 1: 需求要你接入一个第三方SDK, 你和第三方的研发同学开了个小会对齐发现没有啥问题, 你没有做详细的技术设计印证是否SDK能完整支持需求, 也没有测试过SDK, 结果开发到一半发现SDK的功能不能完整支持你的业务需求, 如果要支持必须得第三方排期支持, 而这个项目本来预计要尽快上线的, 你人傻了 (First Blood)
- Case 2: 需求中的一个功能需要你同时请求多个接口, 你没有充分考虑这些接口失败的容灾, 对这些请求的返回听天由命, 结果上线后用户在使用中经常遇到一个接口请求成功了, 另一个失败了,造成数据不一致, 用户反馈功能不可用, 你人傻了again (Double Kill!)
- Case 3: 需求中需要开发一个弹窗, 你匆匆一瞥觉得这也就半天就能开发完, 结果没有充分考虑到这个弹窗有五个模式三个形态八种流程, 低估了2/3的排期, 排期到了QA催促为什么还不提测, 匆匆做完测试之后出现了一堆Bug, 你人傻了one more time (Triple Kill!)
我是三傻·史塔可吗?

除了通过设计文档尽量避免上述的问题之外, 设计良好的前端文档可以帮助你提升开发的质量和效率, 原因如下:
- 当你书写设计文档时就像是在构思文章的提纲, 一旦确定了代码的整体架构和组件结构, 你就有了构建需求的蓝图, 而开发就是完成各种组成部分的细节, 这比边干边想效率要高很多.
- 当你在设计时将代码的架构、类型、接口定义好, 开发时甚至可以直接复用设计文档中的代码
- 而当你完成设计文档以后, 组内同学或者其他合作方就可以了解你的设计, 帮助你判断设计方案的优劣, 了解你方案中对相关方的需求和影响, 可以更高效率的对齐技术信息.
如何写好前端设计文档?
既然编写设计文档可以更好的帮助我们在开发前阶段进行趋利和避害,那么编写设计文档应该是一件很有必要的事情了, 在这个判断下, 我们新的问题是: 如何写好一篇设计文档?
笔者认为一篇合格的设计文档应该满足至少几个条件
-
内容完备
-
设计文档体现的是用你的大脑去完整执行一遍需求流程的模拟, 它必须包含这个需求涉及到的全部环节、状态与环境, 你需要考虑到你的上下游和你的关系, 你如何请求服务或者别人如何使用你的服务, 你的页面是在什么环境下运行(浏览器/Webview/CEF), 以及这些相关环节如果出现问题对你的影响, 如果有一种情况被你疏忽了, 那可能都是线上问题或者是事故的祸根;
-
在设计你的页面和功能时, 你应该把这个页面或者组件的全部功能列举清楚, 这些页面或组件又有什么样的状态变化和交互, 只有把这些方面考虑齐全了, 才可能更客观的评估工作量的多少.
-
此外, 在设计文档中应该收集齐开发需要的各类文档和资料, 以提升查找所需信息的效率, 例如笔者团队前端设计的文档模版中会收集如下内容
-
需求文档
-
设计视觉稿
-
服务端IDL
-
第三方服务/SDK文档
-
测试Case
-
埋点文档
-
运营资源列表(optional)
-
走查及验收文档
-
结构清晰: 合理且清晰的文档组织能够反映你良好的思考顺序, 也便于他人理解, 笔者一般采用需求整体 - 页面 - 组件/模块这样的层次去组织设计方案, 就像你在开发一个React/Vue页面或组件, 也是先设计父组件, 再去思考组成它的子组件的功能(根据具体情况也可以先设计底层模块和服务), 就如庖丁解牛, 如果你能对整体结构和各个组成部分之间的结构和边界界定清晰的话, 相信你的代码模块化也会做的更好.
-
便于执行: 一个理想的设计文档应该可以做到让别人来看你的文档也知道怎么实现需求(这个标准确实有些理想), 但是如果一篇设计文档写完你还是对如何进行开发毫无头绪或者存在疑点, 那么这片设计文档可能还不够完善, 更好的设计文档应该就像是乐高或者宜家的说明书一下, 看着文档你就应该对如何操作了然于胸.
以上是一些关于设计文档的理论描述, 下面让我们关注一些更具体的细节
-
如果你要开发一个新应用
-
创建新的Git仓库
-
项目初始化
-
项目部署流程
-
接入监控
-
如果你要开发一个新页面
-
页面的路由及相应的query
-
页面的整体功能与结构设计
-
如果你要开发一个组件, 你需要思考:
-
一个页面其实和组件的设计有很多共同之处, 他们都有三个组成部分
-
State: 有哪些状态? 本地状态或需要通过接口获得的状态?
-
UI: 用户界面由哪些部分组成? 状态如何驱动UI的变化
-
Logic: 有哪些逻辑? 这些逻辑可以被归类为若干类子逻辑(操作数据、事件响应、调用服务), 这些逻辑会如何改变状态, 又如何响应用户的交互或者其他事件?
让我们举个例子
以笔者遇到过的一个复杂需求为例, 这个需求的内容接入用户反馈的SDK, 并且在反馈的后台系统看到这个用户的反馈和用户信息, 我当时的设计过程是这样的:
-
首先在阅读完需求文档后,我们了解到这个需求大致有两部分组成
-
(1) C端需求: 在用户客户端/App里的页面增加客服弹窗的入口
-
(2) B端需求: 在客服后台中, 当客服同学选择某个用户的会话时可以看到这个用户的用户信息/课程信息/订单信息
-
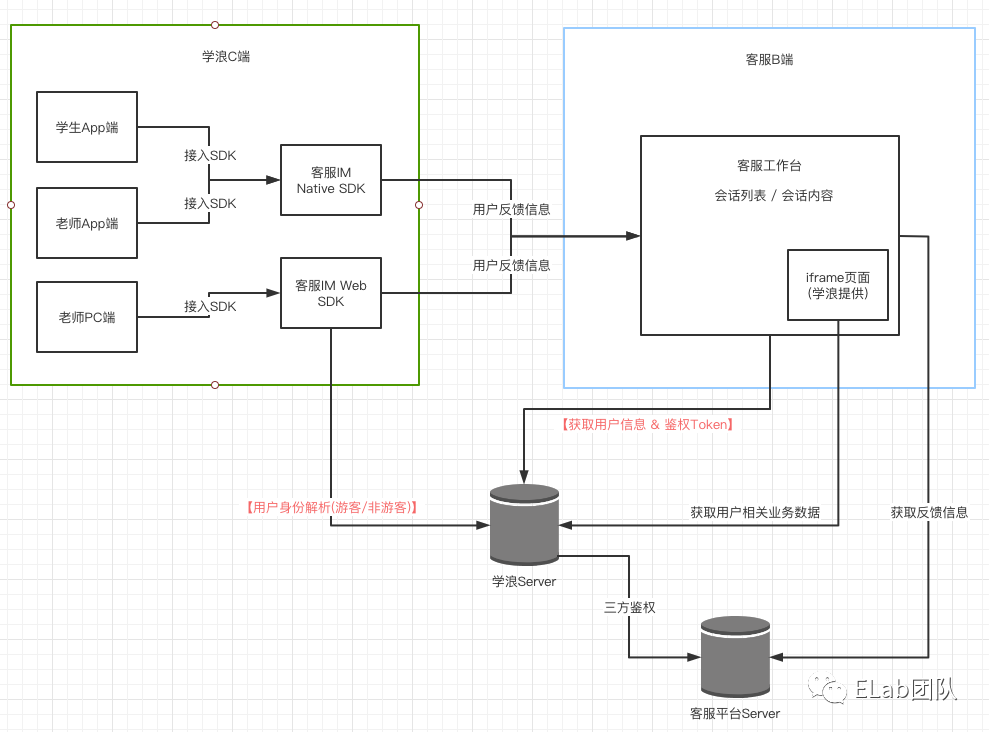
让我们在大脑中完整的跑一下从C端到B端的这个流程
-
用户在C端提交反馈
-
C端的客服 SDK 识别这个用户的身份信息, 连带提交的反馈信息传送到客服的数据库中
-
B端的客服登录以后能够看到这个反馈信息, 并且能拿到这个用户的身份信息
-
B端客服可以在选中这个反馈会话后继续查看用户的用户信息、订单信息(学生)或课程信息(老师)
-
最终用一张流程图来概括就是

- 客服 SDK 如何识别C端用户的身份信息?
- C端用户在登录和不登录时身份判断的差异?
- B端如何获得反馈者的身份信息
- B端的用户信息/课程信息/订单信息页面如何实现? 是在客服平台的工程开发还是使用iframe?
- 如果是iframe, 上面的三个页面如何获得反馈者的身份信息
- 经过和客服平台的讨论和设计后, 设计方案才能确定
在把技术流程和方案确定以后,我们要开始对功能的实现进行具体的设计
-
C端部分:
-
因为各个页面的弹窗按钮样式和功能一致, 我们需要设计一个弹窗按钮组件
-
弹窗按钮组件底层调用了客服SDK, 所以底层需要设计一个客服弹窗服务模块
-
在需要引入客服弹窗入口的页面引入弹窗按钮组件
-
B端部分
-
因为决定在客服平台植入一组iframe页面, 所以需要单独启动一个独立的仓库, 需要进行一些配置工作
-
开发三个iframe页面: 用户信息 / 课程信息 / 订单信息
-
当这些组成部分都清晰了, 我们才可以动手设计具体细节
当走到这里的时候, 需求的整体流程、前后端交互方式、以及具体功能实现可以说基本完成了, 这时候再开始动工就减少了技术上的不确定性, 开发思路也了然于胸中, 可谓是文思如泉涌,按键如有神⌨️
当然, 即使是到了这一步也不能说是思考的终点, 在开发、联调、测试、部署中还是可能会有意外事情的发生, 但是随着你设计思路和实践的逐步完善,这种意外会相对减少,即使发生你也能游刃有余, 总能够保证需求高质量、高效率的交付, 成为团队信赖的小伙伴
最后附上笔者团队前端的设计文档模版
1.需求背景及资源
- 需求背景
- 相关文档 & 资源
- 需求文档:
- 设计视觉稿:
- 服务端IDL:
- 第三方服务/SDK文档
- 测试Case:
- 埋点文档:
- 运营资源列表(optional):
- 走查及验收文档:
2.排期
需求Timeline
| 评审 | 设计 | 开发 | 联调 | 测试 | 上线 | |
|---|---|---|---|---|---|---|
| 日期 | . |
排期拆分
| 排期(人/天) | 模块Owner | |
|---|---|---|
| 模块1 | ||
| 模块2 | ||
| 合计人天 |
3.设计方案
整体方案
- 项目搭建
- 部署方案
- 监控方案
页面设计
- 页面描述
- URL
- UI & 交互逻辑(UI拆分)
- 状态
- 请求逻辑
- 业务逻辑
- 埋点逻辑
组件设计
- 模块描述
- UI & 交互逻辑
- 状态 / Props
- 业务逻辑
- 埋点逻辑
公用模块
- 模块描述
- 业务逻辑
4.Todos
-
设计方案
-
开发
-
页面1
-
组件1
-
通用模块1
-
联调
-
测试
-
UI走查
-
上线
感谢你阅读到这里, 请注意这也只是笔者根据自身经验提出的一些关于技术设计的建议, 也存在不少笔者未曾设想的方面和不完善之处, 请读者也根据实际情况不断完善设计实践, 并和大家一起分享.
参考资料
[1]这样的需求: https://zhuanlan.zhihu.com/p/41305243