如何让文字倾斜
本文主要介绍浏览器中让文字倾斜的几种方式。
html标签
让文字倾斜的html标签有「i」,「em」,「cite」。
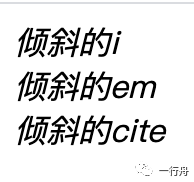
<i>倾斜的i</i>
<em>倾斜的em</em>
<cite>倾斜的cite</cite>效果:

用于表现因某些原因需要区分普通文本的一系列文本。例如技术术语、外文短语或是小说中人物的思想活动等,它的内容通常以斜体显示。
标记出需要用户着重阅读的内容, 元素是可以嵌套的,嵌套层次越深,则其包含的内容被认定为越需要着重阅读。
表示一个作品的引用,且必须包含作品的标题。
css:font-style
font-style有两个值可以让文字倾斜,「italic」,「oblique」。
<style>
.demo-italic {
font-style: italic;
}
.demo-oblique {
font-style: oblique;
}
</style>
<div class="demo-italic">
客路青山外,行舟绿水前;
keluqinngshanwai,xingzhoulvshuiqian
</div>
<div class="demo-oblique">
客路青山外,行舟绿水前;
keluqinngshanwai,xingzhoulvshuiqian
</div>
效果:

transform
我们前面的实现,倾斜幅度都很小,transform可以实现更加可控,更加强烈的倾斜。
css中使用transform
transform有两个属性可以让文字倾斜,分别是「rotate」、「skew」
<style>
.demo-rotate {
width: 200px;
transform: rotate(30deg);
}
.demo-skew {
width: 200px;
transform: skew(-30deg);
}
</style>
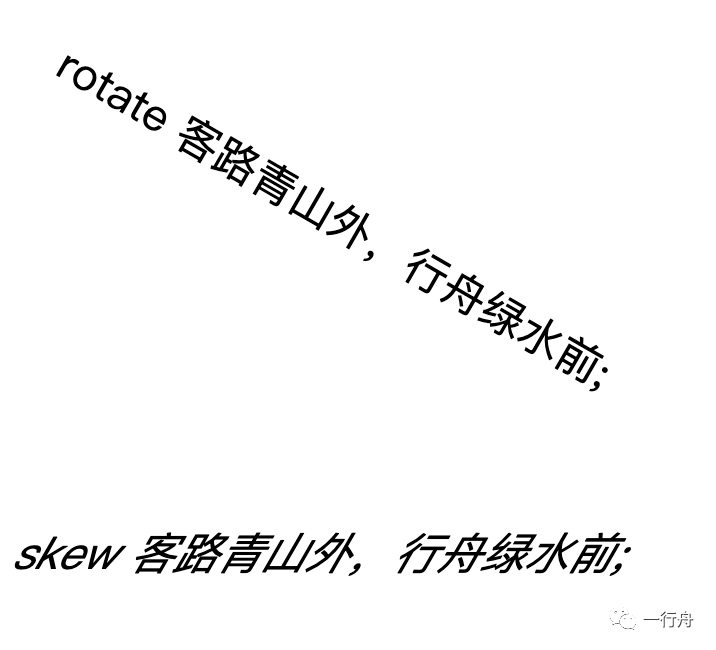
<div class="demo-rotate">
客路青山外,行舟绿水前;
</div>
<div class="demo-skew">
客路青山外,行舟绿水前;
</div>
CSS的rotate()函数定义了一种将元素围绕一个定点(由transform-origin属性指定)旋转而不变形的转换。指定的角度定义了旋转的量度。若角度为正,则顺时针方向旋转,否则逆时针方向旋转。旋转180°也被称为点反射。
skew() 函数定义了一个元素在二维平面上的倾斜转换。它的结果是一个数据类型
正如单词本身的含义rotate是旋转,skew是歪、扭曲。
SVG中使用transform
SVG中的text标签用来承载文字,通过text的transform属性可以控制文字的旋转。
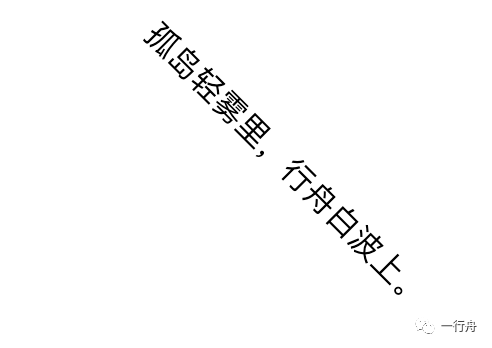
<svg width='300' height='300' xmlns='http://www.w3.org/2000/svg'>
<text font-size='14' transform='rotate(45)'>
孤岛轻雾里,行舟白波上。
</text>
</svg>canvas中使用transform
canvas为了简化transform方法,在仅仅做旋转操作时,可以使用rotate方法。canvas中的rotate方法和css中transform的rotate属性,异曲同工。
<style>
#rotate-demo{
width: 300px;
height: 300px;
}
</style>
<canvas id="rotate-demo">
</canvas>
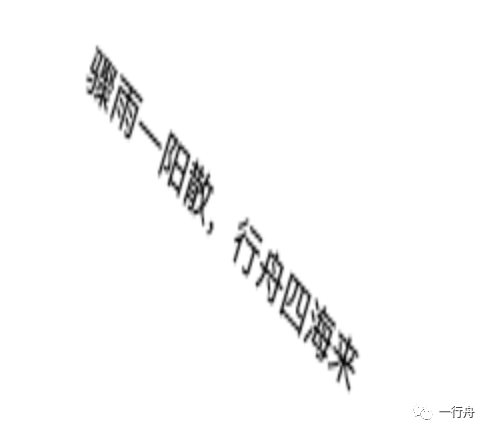
let ctx = document.getElementById('rotate-demo').getContext('2d');
ctx.font="14px Arial";
ctx.rotate(30*Math.PI/180)
ctx.fillText("骤雨一阳散,行舟四海来",50,50);一种使用场景:实现文字水印效果
很多网页都需要文字水印,我们介绍一种用svg实现文字水印的方法。
在介绍实现方法之前,你需要知道SVG除了可以当成标签在html中显示,还可以当成background-image。
.svg-bg{
width: 500px;
height: 500px;
background-image: url("data:image/svg+xml,%3Csvg width='150' height='150'
xmlns='http://www.w3.org/2000/svg'%3E%3Ctext x='50%25' y='50%25' font-size='14' fill-opacity='0.2' text-anchor='middle' dominant-baseline='middle' transform='rotate(-45, 100 100)'%3E行舟%3C/text%3E%3C/svg%3E");
}
<div class="svg-bg"></div>效果:
用这种方式制作文字水印有两个好处 第一:使用ctrl+f全文搜索时,因为是背景图,所以内容无法被搜到 第二:可以使用js动态生成svg的文字内容,方便前端控制水印的文字
总结
今天和大家介绍了文字倾斜的几种方式,如果你还有别的方法,欢迎私信或者留言讨论。
参考资料
[1] https://developer.mozilla.org/zh-CN/docs/Web/CSS/@font-face/font-style [2] https://www.zhangxinxu.com/wordpress/2020/10/text-as-css-background-image/