React 18 什么是撕裂
概述
撕裂(tearing)是图形编程中的一个传统术语,是指视觉上的不一致。
例如,在视频中画面撕裂是指在一个屏幕中看到了多个帧,这使视频看起来是有问题的。在用户界面中,撕裂是指一个 UI 上显示了同一状态的多个值。例如,您可能会在列表中为同一项目显示了不同的价格。
由于 JavaScript 是单线程的,在 web 开发中通常不会出现这个问题。但是,在 React 18 中,并发渲染 (concurrent render) 有可能会出现这个问题,因为 React 在渲染过程中会被中断。也就是说在使用 startTransition 或 Suspense 等一些并发功能时,React 可以暂停去做别的事情。在这些暂停之间,一些更新会更改用于渲染的数据,这可能会导致同一份数据在 UI 上展示出两种不同的值。
这个问题是并发的必然结果。如果你想要能够中断渲染去响应用户输入,以获取更快速响应的交互体验,那么需要将正在渲染的数据弹性的变化,这有可能会导致用户界面的撕裂。
@flarnie 曾经在一个演讲中解释过这个问题,我们将在这篇文章中对这个问题做一个简要的概述,并对同步渲染和并发渲染过程做一些介绍。
同步渲染
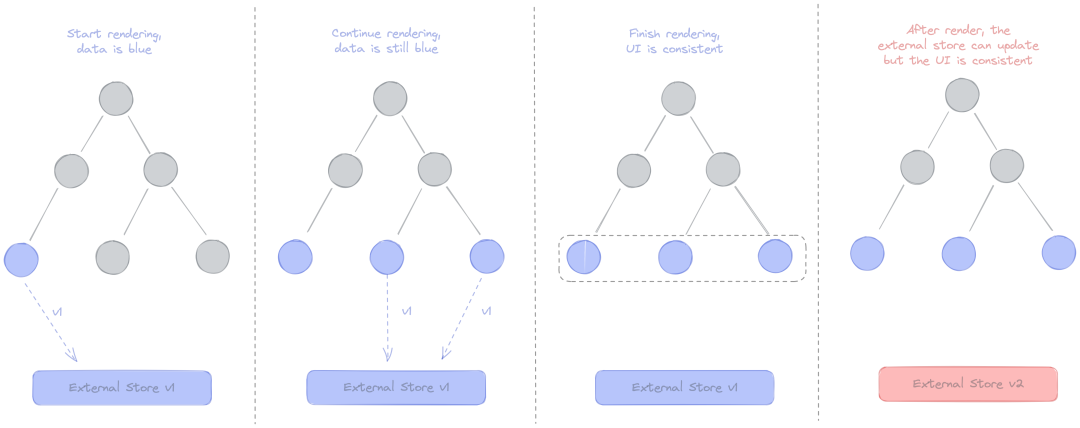
以下面的示意图为例。
在第一张图片中,我们开始渲染 React 树。这个组件访问 external store 来获取颜色的数值。external store 提供的颜色是蓝色,因此组件渲染成蓝色。
在第二张图中,由于我们没有进行并发渲染,React 会继续渲染所有的组件,在这个过程中不会有中断。由于没有暂停或中断,external store 并不会发生变化。因此,所有的组件都会从 external store 中取到相同的值。
在第三张图中,我们看到所有的组件都被渲染成蓝色,它们看起来是相同的。UI 显示的状态始终是一致的,因为我们看到的屏幕上的渲染出来的内容都使用了相同的值。
最后,在第四张图中,external store 中的值能够被更新。这是因为 React 渲染完成,可以允许运行其他事情。如果 store 在 React 未渲染时更新,接下来 React 进行下一次渲染,我们将再次从第一张图开始,并且所有的组件会获得相同的值。
这就是为什么在并发渲染之前以及在其他大多数 UI 框架中,UI 渲染总是一致的。这是 React 在 React 17 中的工作方式;在 React 18 默认情况下不使用并发功能,也是这种工作方式。
并发渲染
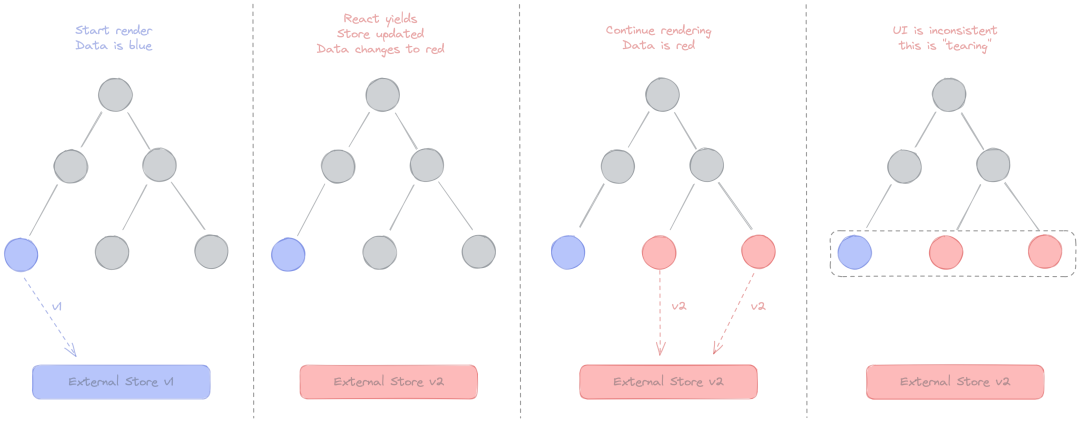
在大部分场景下,并发渲染出来的 UI 表现都是一致的,在某些适当的条件下,会存在导致问题的边缘情况。具体情况,请看下面的示意图。
开始的第一张图片和上面的示意图是一样的,组件被渲染成了蓝色。
接下来,就不一样了。
因为使用了并发的一些特性,在并发渲染过程中 React 在完成渲染之前可以停下来,“让位” 给其他工作。这对于页面的响应程度来说是一个较大的收益,因为用户可以在页面上进行交互,而不会被 React 阻塞。在这种情况下,假设一个用户点击了按钮,将 store 的颜色由蓝色改为红色。在非并发渲染场景下,不会发生任何处理。在用户看来,页面被暂停了,他们无法单击任何内容。但是在并发渲染场景下,React 可以让点击发生反应,让用户感受到页面如丝般顺滑。
这个特性带来的结果是,用户交互(或其他工作,如网络请求或超时)可以更改外部状态中的值,在屏幕上可以渲染并显示出这些值。这就是可能导致问题的边缘情况。在第二张图片中,我们看到 React 已经暂停渲染,external store 因为用户交互而发生了变化。
问题在于第一个组件已经渲染为蓝色(因为当时 store 的值就是蓝色),但是之后渲染的任何组件都会获取当前的值,这时当前值已经变化为红色。这正是第三张图中发生的情况。现在,访问外部状态的组件得到的值都是红色。
最后,在最后一张图我们看到组件的颜色有红色和也有蓝色,但是在上面示例图中这些组件的颜色都是蓝色。它们虽然读取同一个数据却显示出不同的值,这种边缘情况就是 “撕裂”。
译者注:很多情况下,开发人员会将
useEffect或useLayoutEffect带来的渲染问题误以为是发生了撕裂,判断的依据在于是否使用了外部状态。撕裂通常是由于 React 使用了外部的状态导致的。React 在 并发渲染过程中,这些外部的状态会发生变化,但是 React 却无法感知到变化。在这个代码示例 https://codesandbox.io/s/optimistic-chebyshev-dv4h9?file=%2Fsrc%2FApp.js 中实现了一个类似 Redux 的功能,然后发生了撕裂现象。本文只是介绍产生撕裂的原因,并没有提到如何避免,需要阅读文档 https://github.com/reactwg/react-18/discussions/70。