光速入门 VSCode 插件开发
前情提要:有些同学觉得 idl 看起来有点复杂,不如swagger等界面舒服,所以暑假刚来北京就去研究了下 VSCode扩展开发文档和 flycode的架构。现在也算是有了经验,希望可以通过这篇文档让想要开发vscode扩展的同学可以更快速的上手。
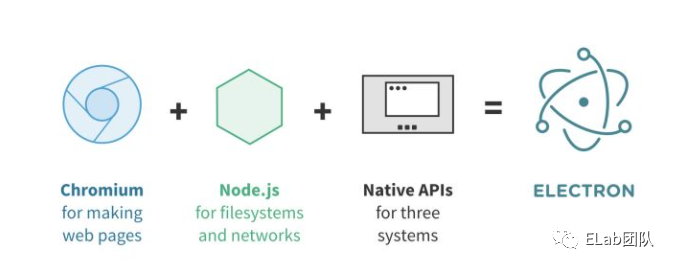
谈到vscode我们就不得不提electron,它的核心技术有三点:
- Chromium:通过Web相关技术栈编写界面UI,基于Chrome内核来运行。
- node.js:负责操作文件系统和网络通信。
- nativeAPI:通过node和node addons(C++编写的动态链接库,对Node.js能力的扩展,感兴趣的同学可以看看Node addons简介[1])调用操作系统的api。

- 主进程(main process) :一个 Electron 应用只有一个主进程。创建 GUI 相关的接口只能由主进程来调用。
- 渲染进程(renderer process) :主进程可以调用 Chromium API 创建任意多个 web 页面,每个 web 页面都运行在属于它自己的渲染进程中。
综上来看:在Electron应用中,web页面可以通过渲染进程将消息转发到主进程中,进而调用操作系统的native api。相比普通web应用,可开发扩展的能力更加灵活、丰富。
了解了vscode的底层设计,下面我们就以真实的需求来一步步探索 VSCode扩展开发。
需求分析
在vscode菜单树右键点击某一文件夹后,打开可视化界面,进行简单的配置后快速在其子目录创建一个 微前端子应用。
看到这个需求后,我们提炼出几个和vscode相关功能:
- 通过vscode指令系统,注册一个命令到菜单栏
- 创建一个用于配置的web页面
- 配置完成后关闭web页面
逻辑实现
注册指令

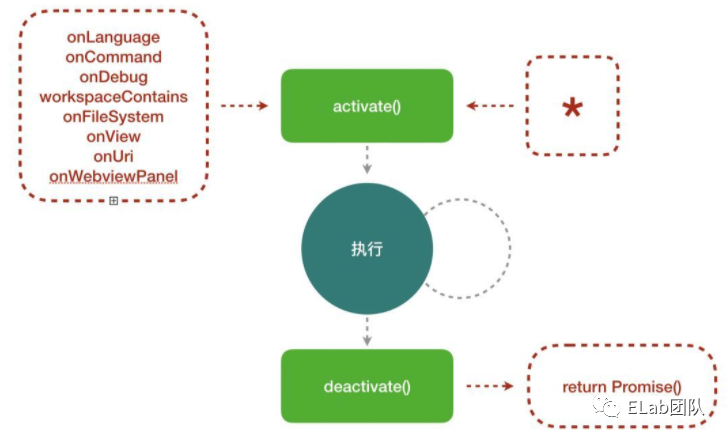
activate和deactvate两个方法,这俩方法属于vscode插件的生命周期,最终会被export出去给vscode主动调用。而onXXX等事件是声明在插件 package.json 文件中的 Activation Events。声明这些 Activation Events 后,vscode 就会在适当的时机回调插件中的 activate函数。vscode之所以这么设计,是为了节省资源开销,只在必要的时候才激活你的插件。
// package.json
"activationEvents": [
"onCommand:fly-code.newSubProject",
...
],
"commands": [
{
"command": "fly-code.newSubProject",
"title": "新建子项目"
},
...
],我们可以在插件被激活时,注册命令
import { newProjectCommand } from './commands/new-project';
export function activate(context: vscode.ExtensionContext) {
// 注册命令
vscode.commands.registerCommand('fly-code.newSubProject', (info: any) => {
newProjectCommand(context, info.path);
})
}上面这段代码的含义是将fly-code.newSubProject这个命令和函数绑定,所以我们具体要做的事情,应该写在newProjectCommand这个方法中。
创建webview
如果要创建一个页面,可以使用vscode提供的api——vscode.window.createWebviewPanel:
export function newProjectCommand(
context: vscode.ExtensionContext,
dirPath: string,
) {
const panel = vscode.window.createWebviewPanel(
'newPage', // viewType
'新建项目', // 视图标题
vscode.ViewColumn.One, // 显示在编辑器的哪个部位
// 启用JS,默认禁用 // webview被隐藏时保持状态,避免被重置
{ enableScripts: true, retainContextWhenHidden: true },
);
...
}具体渲染的页面可以通过html属性指定,但是html属性接收的参数是字符串!!!
那么我们无法使用vue/react进行编码,只能写模板字符串了吗?
当然不是!我们可以先编写react代码,再打包成js,套在index.html模板中return出来,问题就迎刃而解(手动狗头。
panel.webview.html = getWebviewContent(context, 'project.js');
根据不同的场景,渲染对应的组件 -> 对应的js文件
处理这件事情的就是getWebviewContent:
function getWebviewContent(context: vscode.ExtensionContext, page: string) {
const resourcePath = path.join(
context.extensionPath,
'./dist/webview/',
page,
);
/*
各种资源的绝对路径
const getHTMLDependencies = () => (`
<!-- Dependencies -->
<script src="${highlightJs}"></script>
<script src="${reactJs}"></script>
<script src="${reactDomJs}"></script>
<script src="${antdJs}"></script>
`);
*/
const { getHTMLLinks, getHTMLDependencies } = useWebviewBasic(context);
return `
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>fly-code!</title>
${getHTMLLinks()}
</head>
<style>
body {
background-color: transparent !important;
}
</style>
<body>
<div id="root"></div>
${getHTMLDependencies()}
<!-- Main -->
<script src="vscode-resource:${resourcePath}"></script>
</body>
</html>
`;
}vscode-resource: 出于安全考虑,Webview默认无法直接访问本地资源,它在一个孤立的上下文中运行。它只允许通过绝对路径访问特定的本地文件。
由上面的代码可见,针对一个命令/函数,如果涉及到webview,只关注渲染代码(即SPA的js文件),不关心具体页面实现,所以可以将编写UI相关的逻辑,提炼到node主进程之外。
react和webpack
对于vscode插件来讲,UI是独立的,所以我们可以像创建react项目一样来完成页面部分的代码。
// web/src/pages/project/index.tsx
const Template: React.FC = () => {
const [loading, setLoading] = useState(false);
...
return (
<Spin spinning={loading} tip={loadingText}>
<div className="template">
...
</div>
</Spin>
);
};
ReactDOM.render(<Template />, document.getElementById('root'));在打包方面,刚才提到了我们要根据不同命令加载不同的页面组件,即不同的js,所以打包的entry是多入口的;为了不重复引入公共库,将react、antd等库external,选择通过cdn的方式引入。
const config = {
mode: env.production ? 'production' : 'development',
entry: {
template: createPageEntry('page-template'),
layout: createPageEntry('page-layout'),
view: createPageEntry('view-idl'),
...
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, '../dist/webview'),
},
...
externals: {
'react': 'root React',
'react-dom': 'root ReactDOM',
'antd': 'antd',
},
};进程通信
当我们实现表单页后,下一步是以表单的数据拉取npm对应的物料库,然后渲染到本地项目对应的路径中,可见这一步需要操作系统api的支持,我们需要使用node进程来做这件事。
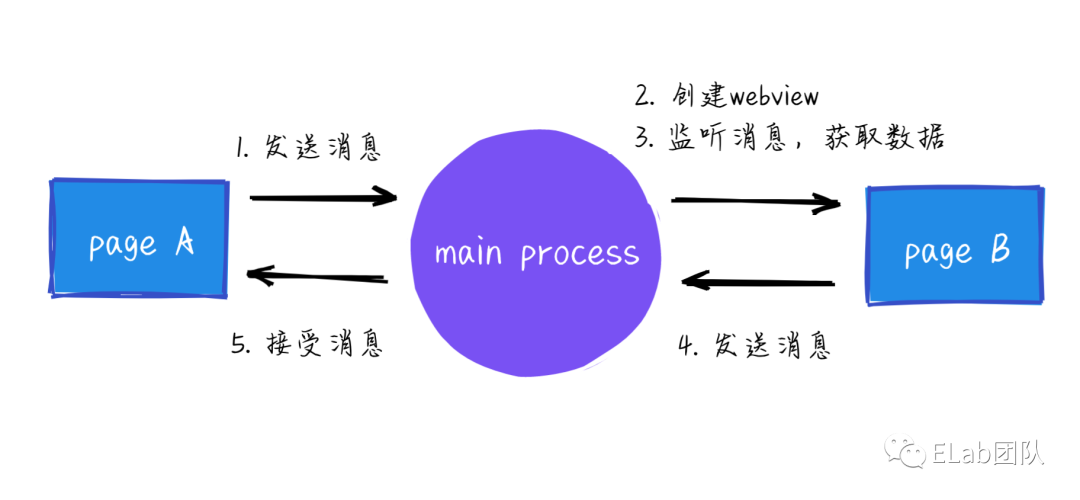
那么问题来了,UI是通过html字符串传给vscode进程的,他们之间是如何通信的呢。
划重点!!!
开发vscode扩展最 核心(恶心)的事情就是通信,单向的数据流导致不仅是webview和插件node进程通信复杂,即使在同一个react项目中的两个不同页面(webview)也是不能直接进行数据交互的。
举一个简单的:
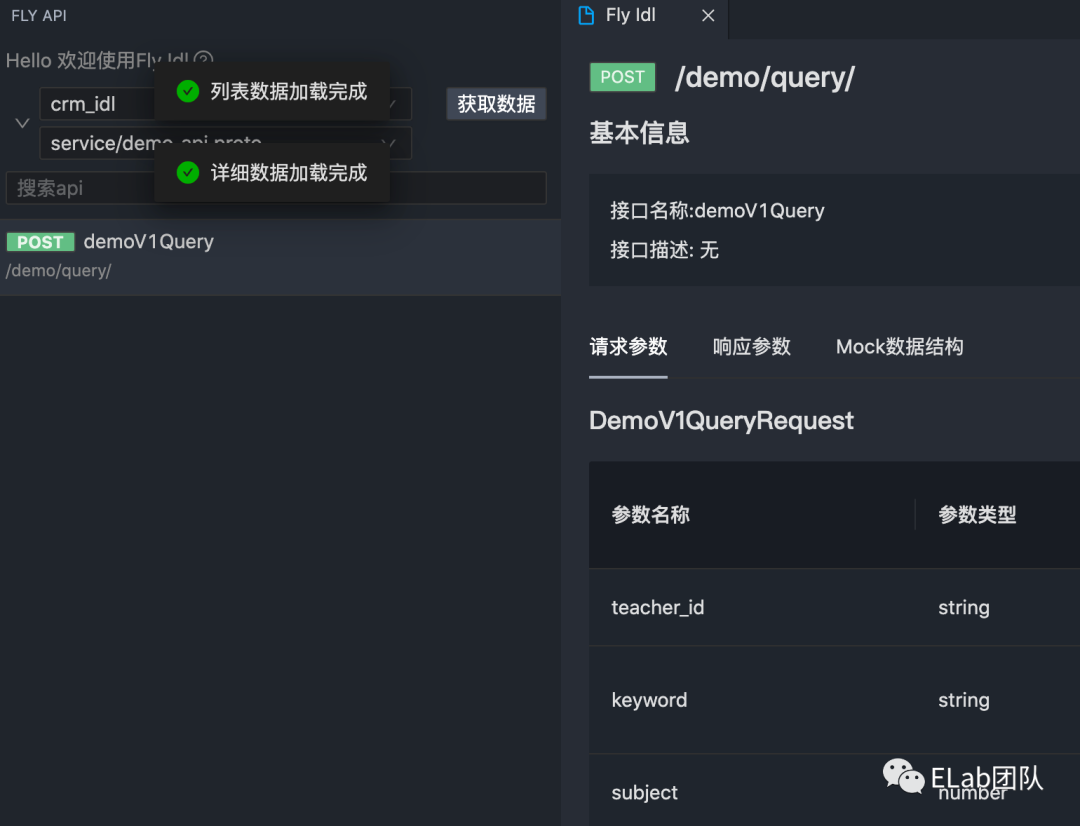
针对flyidl的可视化,通过点击左边某个api,打开新的页面并搜索渲染数据,再成功消息返回给左边的列表页。如果是普通web就是非常简单的组件通信,但是在vscode中却要...


- 插件发送消息:
panel.webview.postMessage // 支持发送任意被JSON化的数据
- WebView 接收消息:
window.addEventListener('message', event => {
const message = event.data;
console.log(message);
})- WebView 给插件发消息:
export const vscode = acquireVsCodeApi();
vscode.postMessage('xxx');- 插件接收消息:
panel.webview.onDidReceiveMessage(message => {
console.log('插件收到的消息:', message);
}, undefined, context.subscriptions);5 . 通信封装
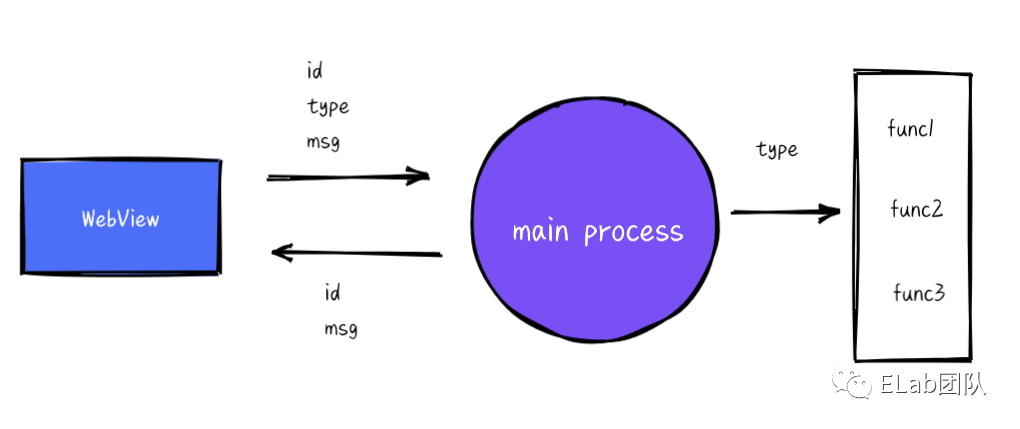
问题又来了,如果所有通信逻辑都通过message事件监听,那怎么知道某一处该接收哪些消息,该如何发送一个具有唯一标识的消息?
vscode本身没有提供类似的功能,不过可以自己封装。

// 类似于eventEmitter的设计思路
export function sendMessageToVsCode({ type, data }: SendMessageToVsCodeParams) {
const listeners = new Set<FunctionType>();
// 发送消息
const message = {
type,
data,
id: getRandomId(),
};
vscode.postMessage({
text: JSON.stringify(message),
});
// 接收消息
function handleResponse(event: any) {
if (event.data.id === message.id) {
// 执行队列中所有回调
listeners.forEach((listener: FunctionType) => {
try {
listener(event.data);
} catch (e) {
console.error(e);
}
});
}
}
// 监听message事件
(window as any).addEventListener('message', handleResponse);
// 返回一个可以添加回调函数或者清除函数的handler对象
return {
listen(listener: (message: any) => void) {
listeners.add(listener);
},
dispose() {
listeners.clear();
(window as any).removeEventListener('message', handleResponse);
},
};
}// 像处理http请求一样处理通信
export function sendRequestToVsCode<T>(type: string, data: any): Promise<T> {
return new Promise((resolve, reject) => {
const handler = sendMessageToVsCode({ type, data });
// 设置一个超时处理
const timeoutHandler = setTimeout(() => {
reject(Error('timeout'));
handler.dispose();
}, 10 * 1000);
handler.listen(res => {
resolve(res.data);
handler.dispose();
window.clearTimeout(timeoutHandler);
});
});
}Node端:
panel.webview.onDidReceiveMessage(
message => {
try {
const messageBody = JSON.parse(message.text);
const { type: msgType, id: msgId, data } = messageBody;
// 通过type 找到对应的方法
switch (msgType) {
case MsgTypes.CREATE_PROJECT:
...
break;
case MsgTypes.FETCH_TEMPLATE_CONFIG:
fetchMaterialConfig(data as string).then(res => {
// 回复消息到WebView的时候要携带上id
panel.webview.postMessage({
id: msgId,
type: MsgTypes.FETCH_TEMPLATE_CONFIG,
data: res,
});
});
break;
default:
break;
}
} catch (e) {
outputChannel.error(`newProject: ${e}`);
}
},
undefined,
context.subscriptions,
);6 . 编写样式
vscode有很多light和dark两种模式,同时又衍生出了很多各种颜色的主题,那么是如何随着当前主题的变化而改变颜色的嘞?
一般有两种解决方案:
- 变量
vscode本身提供了诸如var(--vscode-sideBar-background)、var(--vscode-button-foreground)等颜色变量,如果你设计的组件和vscode自身某处样式保持一致,那么就可以使用对应的变量。
- 命名空间
随着vscode主题的变更,页面最顶层的一个类名也会随着变化,比如亮色模式就是.vscode-light,暗色模式是.vscode-dark,我们可以根据不同类名写不同的CSS。
到这里就结束了,希望能帮助大家快速对vscode插件开发有一个清晰的了解。