2021 年现代大前端工程提效分享与总结
前言
2021GMTC一共分为16个专场演讲,几乎涵盖了目前大前端所有领域,感谢公司和秋实提供的机会,在7月4日有幸参加了大前端工程提效专项的分享,本次专场分为以下四个议题:
- MBC 业务标准化容器在美团的实践
- SmartFeed 多端模板渲染架构体系
- 贝壳中台化建设下的前端体系探索
- 字节跳动的现代 Web 开发实践
这四场专业各有侧重点,干货满满,下边是对本次专场的分享与总结。
MBC业务标准化容器在美团的实践
MBC:Meituan Business Container
此次分享是由美团大搜团队的廖子尧带来的,主要是对美团首页以及其他一级入口的配置,可以带着两个收获目标展开:
- 如何从现有的业务出发,对于进行建模抽象,打造一套通用的业务架构来提升开发效率
- 如何对现有的开发模式进行优化,打造一套高效的产研工具闭环来提升产研效率
传统模式的痛点
业务痛点
对于美团首页,有着用户流量大体验要求高,同时又有着重展示,轻交互的特点,主要承担着流量的分发的作用,所以只能使用native加动态布局的方案,因为业务特点导致的痛点是上线效率低,开发成本高(native方案需要进行发版),动态布局导致的动态力度小,只能做到模块级模版的开发。
流程痛点
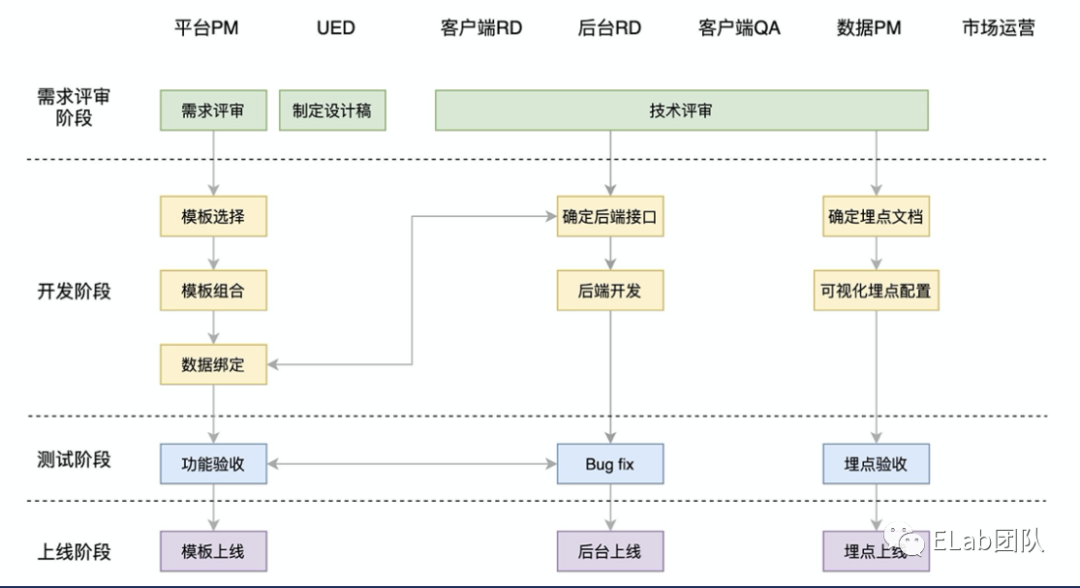
在传统模式开发流程,存在着多种角色,平台PM、UED、客户端RD、服务端RD和QA等。
- 流程:较为繁琐,沟通成本高,工作串行依赖
- 职责边界模糊:埋点问题,前后端接口矛盾
理想流程
理想流程是各司其职的,具有流程并行、职责分离,可以做到专业的人做专业的事。

- 标准化:数据标准化、埋点标准化、交互标准化以及设计语言标准化
- 动态化:动态孵化页面、客户端容器动态化以及服务端容器动态化
- 配置化:页面配置化、模版配置化以及埋点配置化
- 智能化:千人千面
这些理想化的标准流程,都在MBC中的设计得以体现。
MBC业务标准化容器
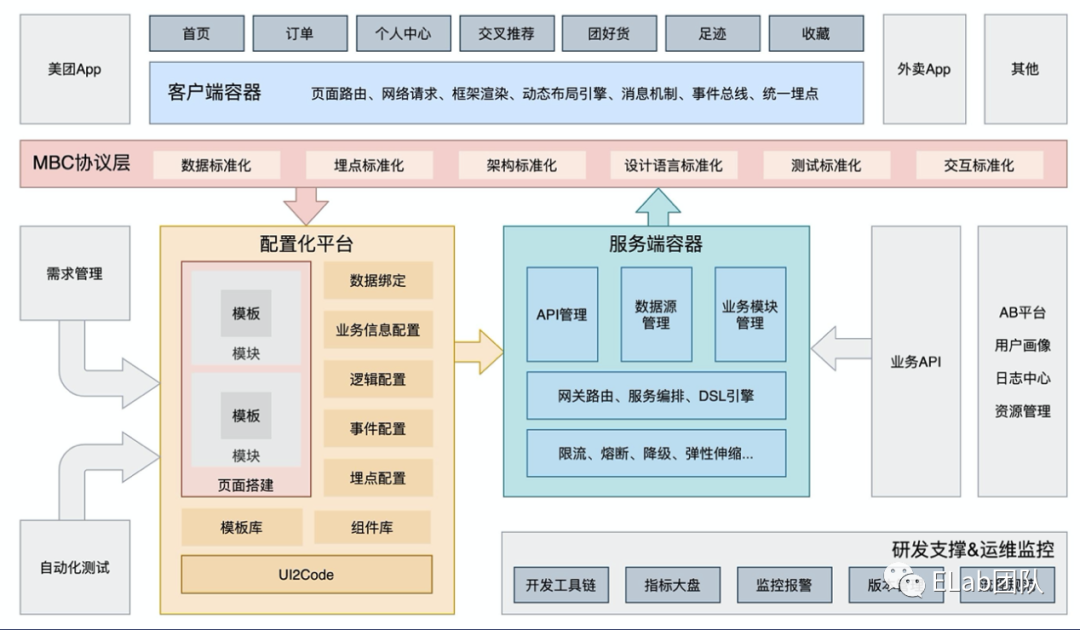
首先解释一下什么是MBC标准化容器:
- 以标准化协议为基础
- 以数据驱动为核心
- 移动台配置为手段
- 产研开发提效的工具链

配置化平台:整个MBC的核心,提供UI2Code能力,埋点配置,模版搭建等众多提效工具。
服务端容器:动态加载加载业务模块,本职工作是将服务端非标准API转化成客户端标准API。
客户端容器:基于数据驱动,渲染组件和埋点。
标准化
业务建模
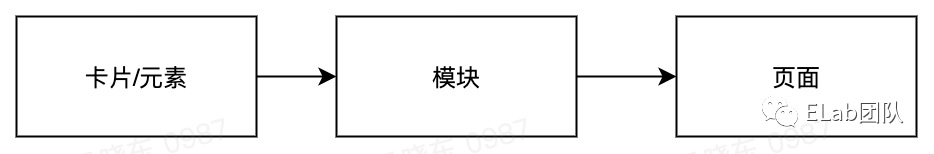
业务模型标准,分为页面布局结构、模块顺序(布局结构的组合),卡片样式、元素字段以及色彩风格等,与PM以及UIUE团队一起探讨得出的结论。

数据标准化
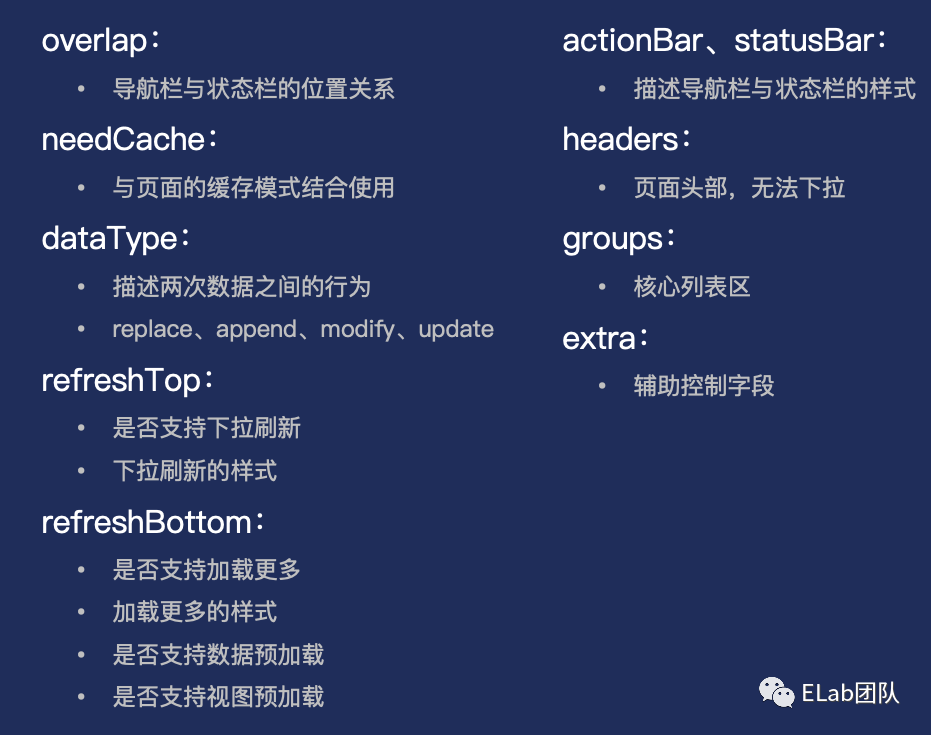
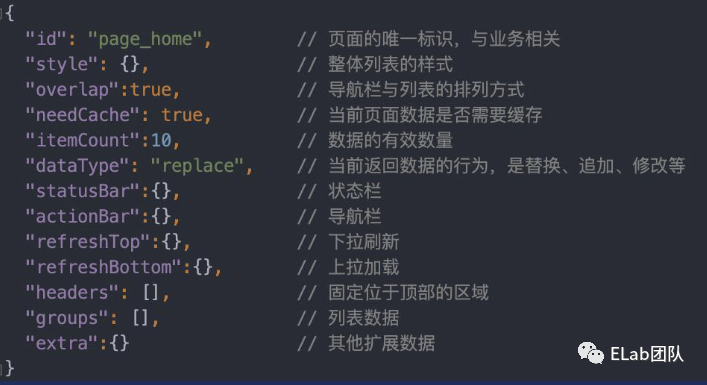
在制定了这些标准化规范后,就可以更方便的使用数据来描述当前的页面。
描述页面结构、描述页面交互逻辑和内部核心区域展示卡片等。
针对页面结构描述,抽象出多种布局结构,网格布局、横滑布局、流式布局、1拖N布局等7种布局。
埋点标准化
- 指标:FPC、启动时间和卡顿率
- 埋点策略:点击策略、露出策略、停留策略和重复过滤
- 埋点类型:点击埋点、曝光埋点、统计埋点和性能埋点
支持埋点上报和下发。
动态化
BFF
通过BFF来解决前后端适配的问题:
- 服务前端的后端
- 解决多端业务耦合的问题
- 服务自洽,谁使用谁开发
同时BFF也存在一些缺点,例如技术技术栈不统一,有一定的上手成本等。
容器方案
为了解决BFF的缺点,MBC对BFF进行容器化处理,容器化我理解是将一些通用服务进行封装,客户端只需要进行少量的业务逻辑编写。
- 服务编排 + 热部署降低发布成本,使用DSL描述调用
- 容器负责运维
- 客户端负责业务逻辑
- 模块使用JAVA开发成本低、性能高
通过以上方式可以达到降低开发成本快速上线的目的。
实战用例
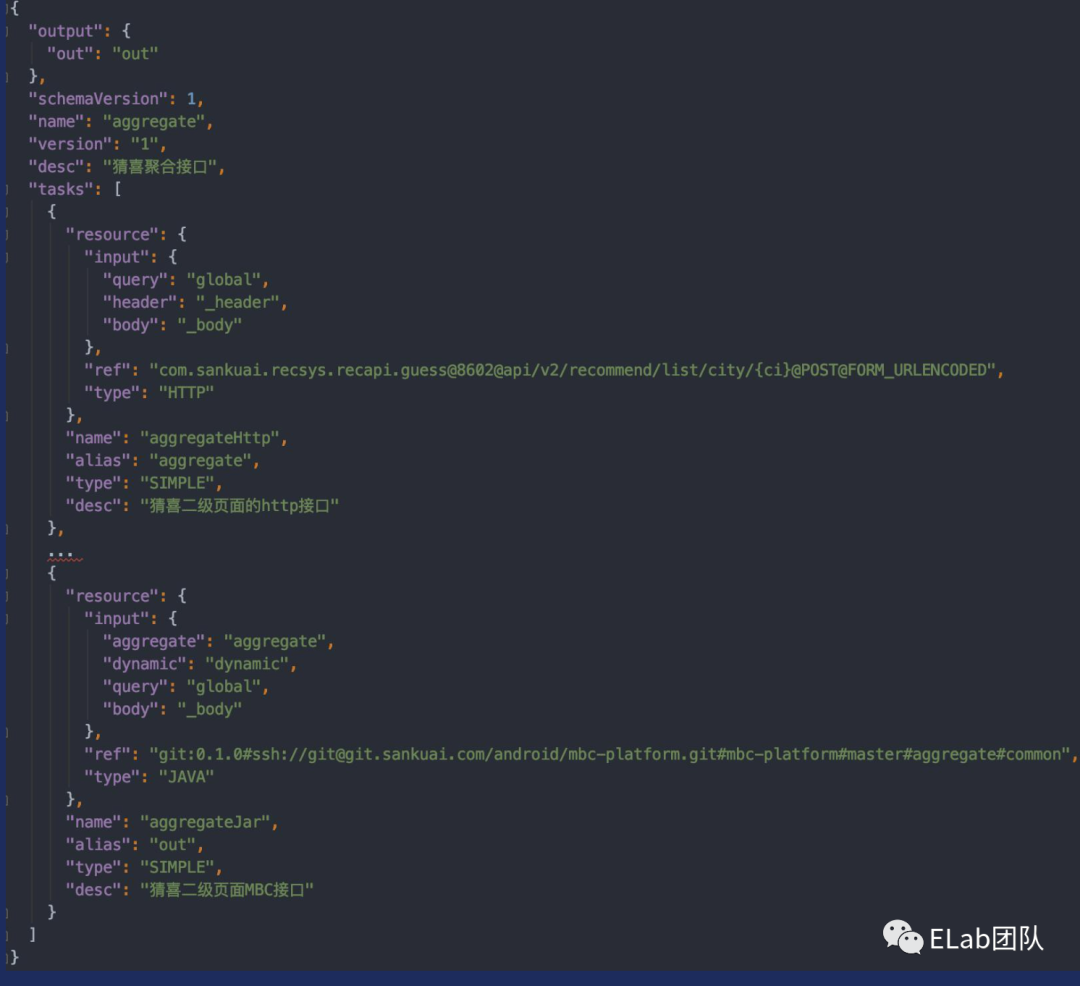
完成一个DSL获取数据源的过程:
- 编写DSL,获取业务数据,根据tasks字段,进行依赖调用
- 编写业务模块,将业务模型转化成标准化协议数据
通过在线上配置数据源与客户端需要的API,将基础服务的API转换成客户端需要的数据格式。
客户端模版容器
以flexbox为核心,绑定视图与业务数据,做到动态下发配置
配置化
已经有了标准化和动态化的能力,如何进行产研流程的闭环,通过以下两个方面进行实现。
模版配置化
配置化的优点:
- 降低技术壁垒,上手简单好用,PM进行模版选择,RD负责业务逻辑的编写
- 嵌入开发流程,打造产研闭环
- 模版丰富,支持模版组合,满足多场景
- 云真机预览,所见即所得
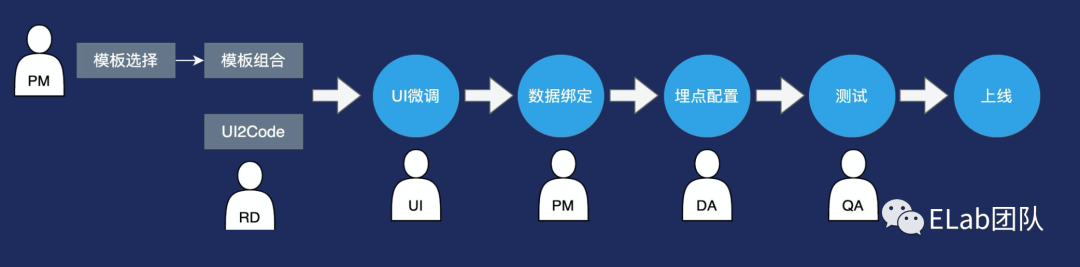
模版配置化流程
UI2Code
设计稿转代码是前端工程师的日常工作,整体复杂度较低,工时占比高,所以大家都在探寻自动化解决UI2code的方案,现在业界内普遍存在的解决方案有以下两种:
- 通过训练神经网络,从图片或草图直接生成代码
- 基于Sketch源文件,从中解析出图层信息转化成DSL并生成代码
存在问题有,算法准确率不高,代码可读性差以及研发流程覆盖率窄。
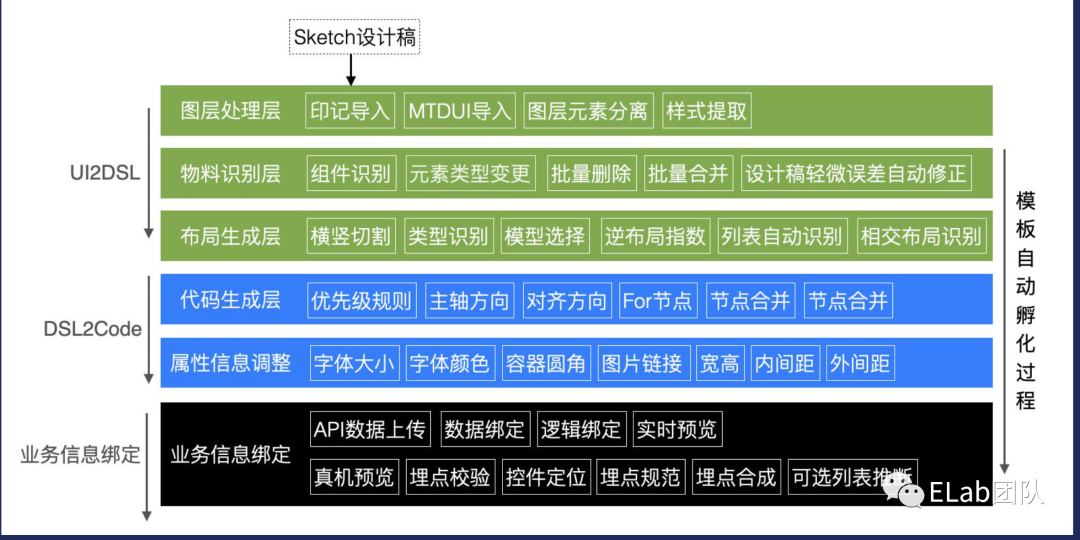
MBC的方案
- 组件识别
- 横竖切割算法 + 模型选择算法
- 可视化干预
- 属于推断 + 业务信息绑定
- 深度集成研发流程
最终得到更优化的UI -> DSL -> Code -> 业务信息绑定的开发流程。
埋点配置化
提供可视化平台,根据客户端展示的树状结构,可视化插入埋点配置,方便数据平台进行配置。
方案落地实践
MBC方案解决的问题:
- 核心业务既要高性能又要灵活性的问题
- 研发流程中产研配合效率低下的问题
使用MBC的场景:
- 团队对页面性能和稳定性要求较高,还期望有一定的动态化能力
- 业务以展示为主,诸如列表型首页,商品列表页等
- 服务端接口稳定,但是客户端展示多变
- 现有产研配合效率存在一定问题
收益
对于接入MBC解决方案的团队,人力成本降低50%,产研效率提升60%,业务涵盖了美团50%的首页以及一级展示页面入口。
总结
本场分享主要是美团首页在native端的开发提效,先对现有业务痛点进行分析,并提出理想流程,设定目标,最终形成统一的解决方案,我理解最核心的是解决了的产研的配合效率低下(开发流程排除了客户端开发人员),通过标准化、动态化、配置化平台做到项目的一站式发布,可以做到这点的原因是先由客户端进行基础模版的开发,通过模版的组合与不同的排列,可以组成不同的页面,提供了让PM选择的能力,从而可以通过标准化容器的闭环,做到了一次开发模版,多次复用的能力,既提升了产研的沟通效率,也减少了客户端的重复开发,最终达到工程提效的目的。
对于我们自己的工程提效,我们也在和其他团队基础工程合作,共建工程提效能力,并总结了可涵盖中后台场景CURD的多种模版,诸如列表页,编辑页,详情页等,支持页面的基础layout能力,可以快速生成项目的组件代码。由于场景的不同,C端页面总是重展示,轻交互,B端项目中,交互逻辑比较复杂,所以我们采取的方案是生成可二次开发的代码,不是一站式生成,将前端开发人员在项目流程中去除。
结合本场分享,对于提效的点还有很多需要探索的地方,比如设定DSL标准,通过算法能力和插件能力,做到UI2DSL,更大的程度上释放前端开发人员在重复样式的编写工时,集中去处理交互逻辑,称为真正的JS工程师。
SmartFeed 多端模板渲染架构体系
讲师介绍:王永清,13年加入手机百度,主要前端架构优化、工程化以及nodejs。
需求和背景
在手百首页,需要展示大量的卡片内容,同时需要支持native以及h5的方式,在开发的过程中,PM和UI总会提出一些基于页面样式以及布局的不同想法,产研配合效率低下。
现在的开发流程


架构与实现
设计自由搭建组件系统
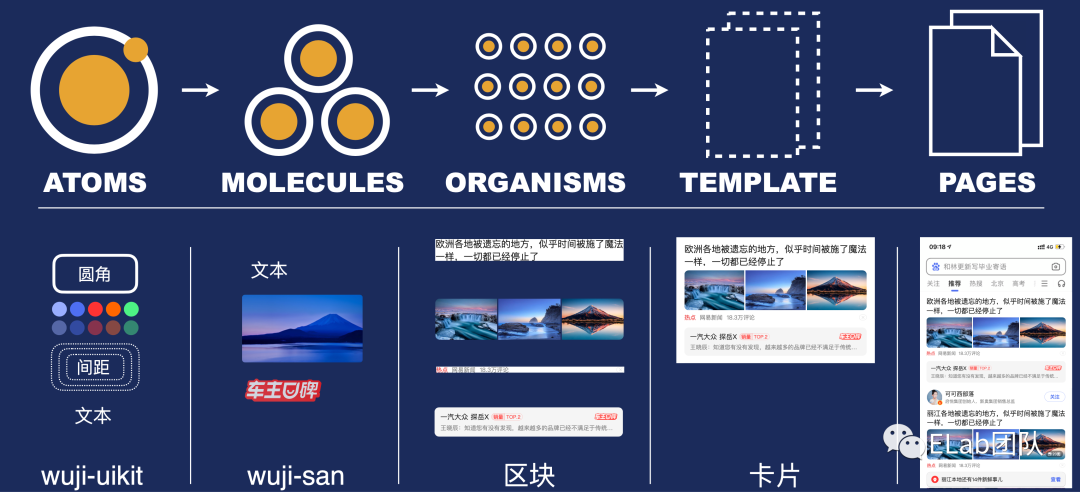
引入原子设计方案,包含五个层次从原子 -> 分子 -> 组织 -> 模版 -> 页面的五层结构。
原子库
@baidu/wuji-uikit,提供九大类,36个mixins,从多种维度,例如颜色、字体、间距以及线条等,标准化描述,打通从UI设计稿到研发侧的统一编码,设计稿标注的即为开发时使用的样式类。
优点:
- UI使用规范的设计模式,保证设计风格以及页面规范
- 从设计到代码形成闭环,统一编码保持一致性
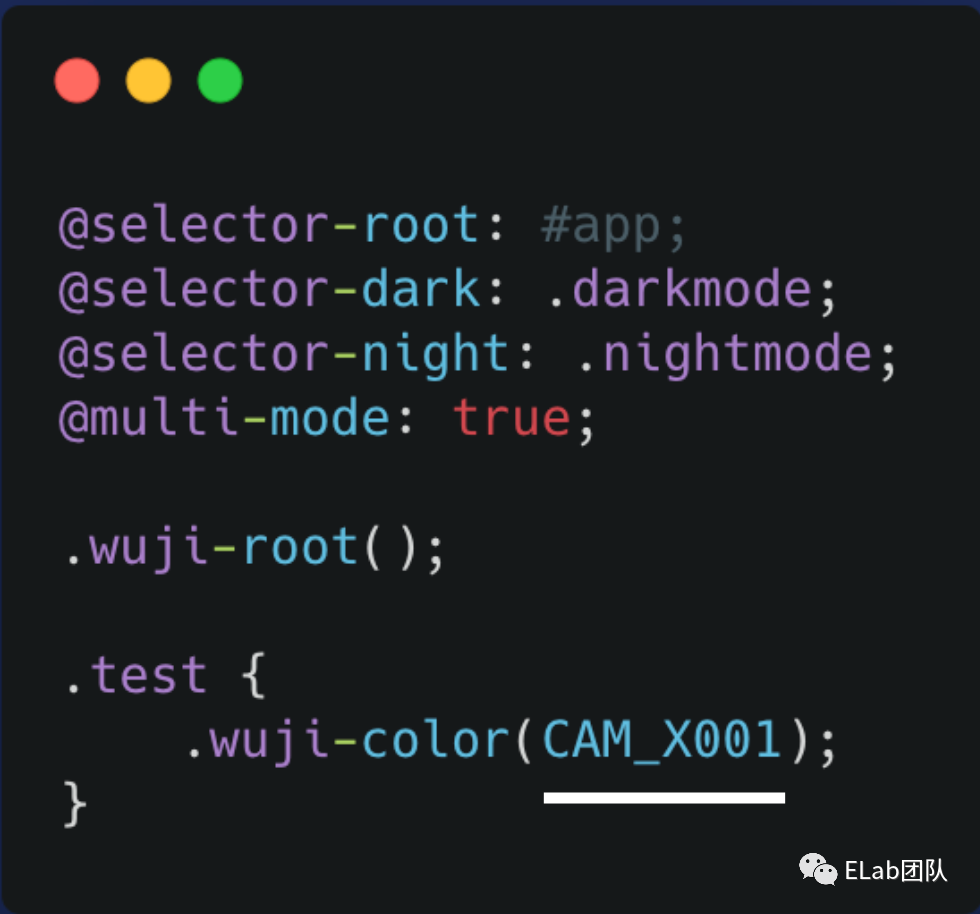
原子库举例
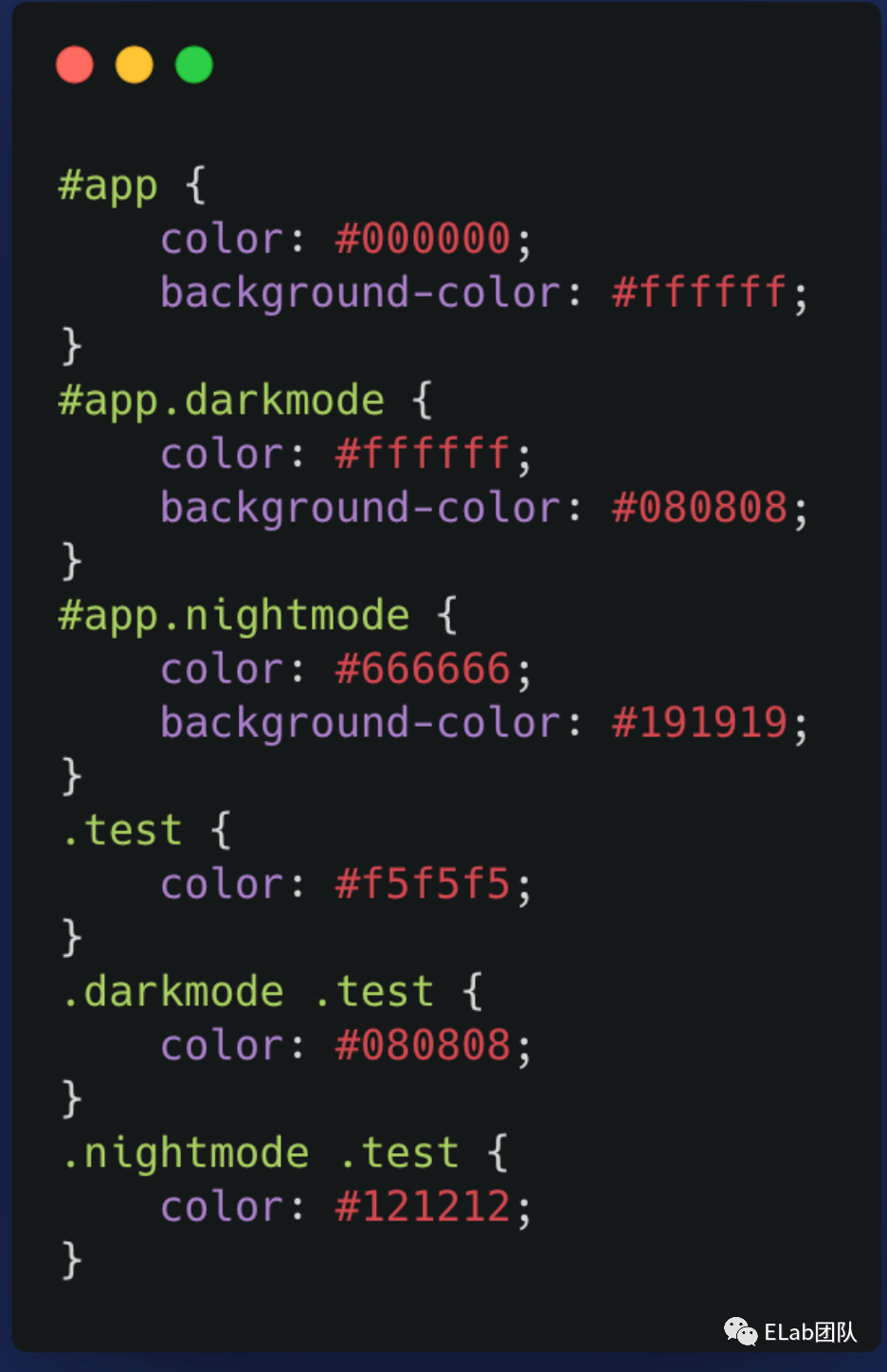
支持日间、夜间以及暗黑模式

通过CAM_X001生成配置的样式代码。
组件
组件不多赘述,因为大家对于组件的认知更多一些,在业务场景不同的情况,封装的业务组件也天差地别。
区块/卡片
由组件组成区块/卡片,指定区块和卡片规范,卡片区域分为四个区域,头部区域、正文区域、辅助区域以及拓展挂件区域。
指定卡片组合规范并对卡片进行分区的好处是,卡片样式风格可以保持一致,并限定产品以及UI人员的发挥,提升开发效率。
描述跨端模版
上一章节讲的是原子化项目创建流程,本节主要讲解如何描述生成的卡片以及生成的卡片如何适配跨端。
DSL
引入DSL,标准化的界面描述语言,结构化的数据描述:
- children:结构关系
- props:属性配置
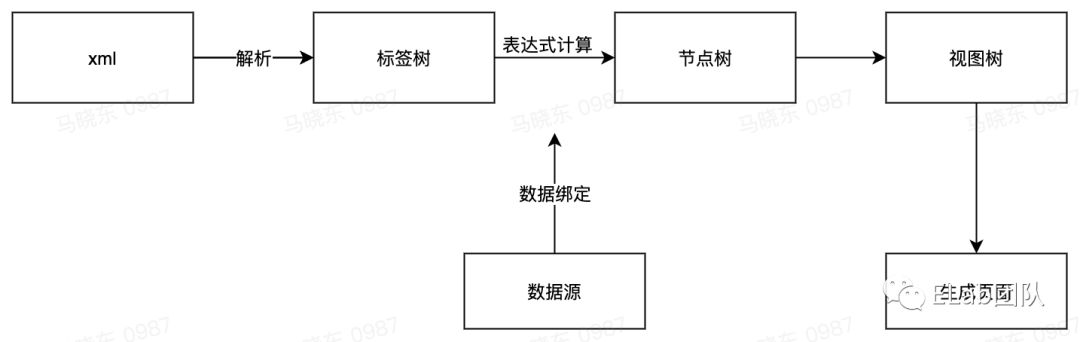
拿到UI图后,抽象成用DSL描述的组件树
生成DSL
由模版配置平台或者解析sketch文件,生成DSL描述文件。
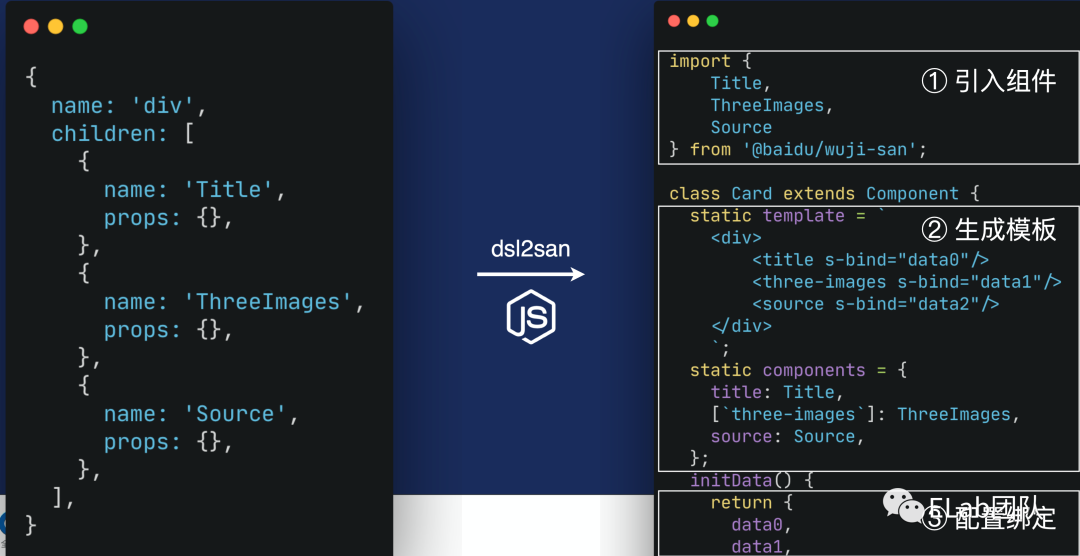
应用DSL
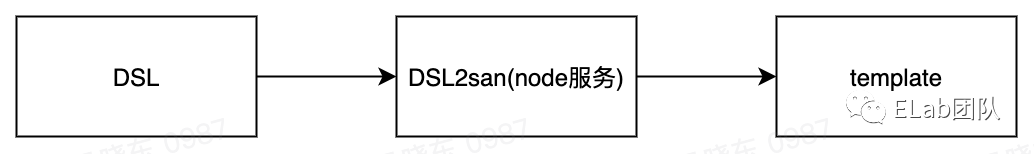
DSL生成h5和native模版,仅描述生成h5的流程。


通过模版配置平台以及sketch解析生成规范DSL,再由DSL生成多端的适配模版。
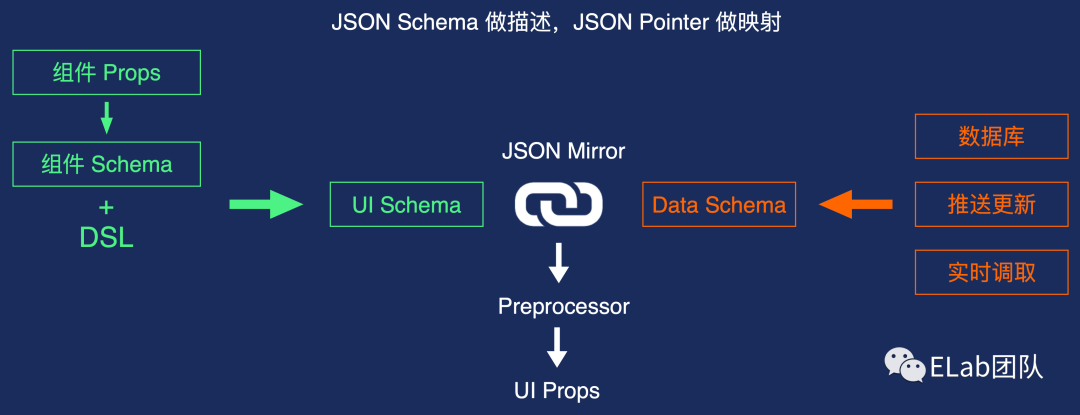
数据映射
UI Schema和Data Schema存在一定的映射关系,经过预处理器的处理,最终生成UI props
交互实现
- 收敛可交互行为
- 组件内置
- 事件代理 + xpath
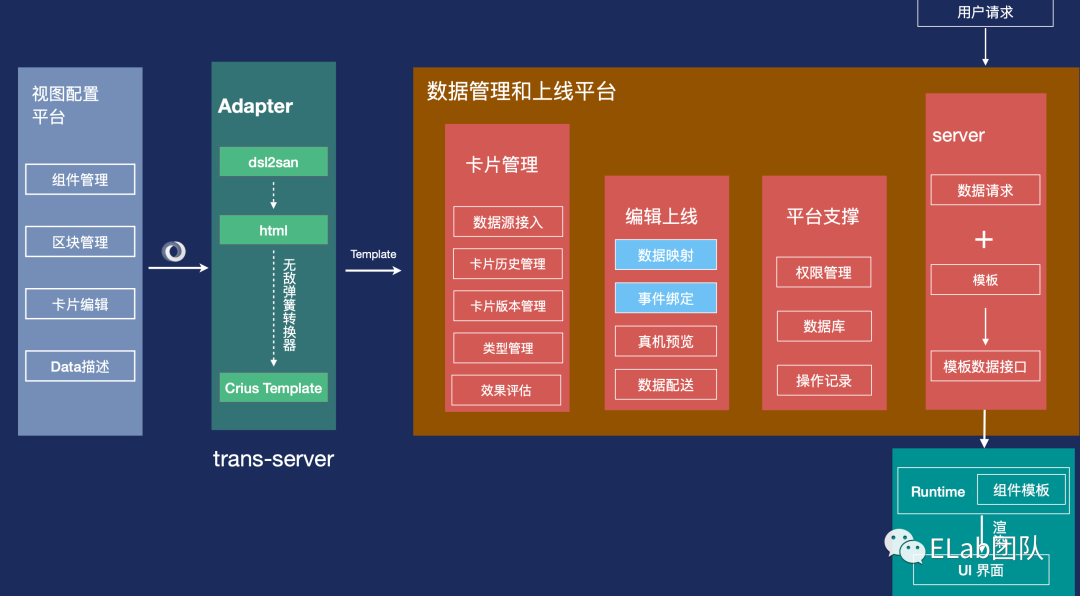
全景图

落地与展望
整个手百以及大搜部门的大前端的接入,产出了疫情卡片、高考卡片、专题H5页面等。
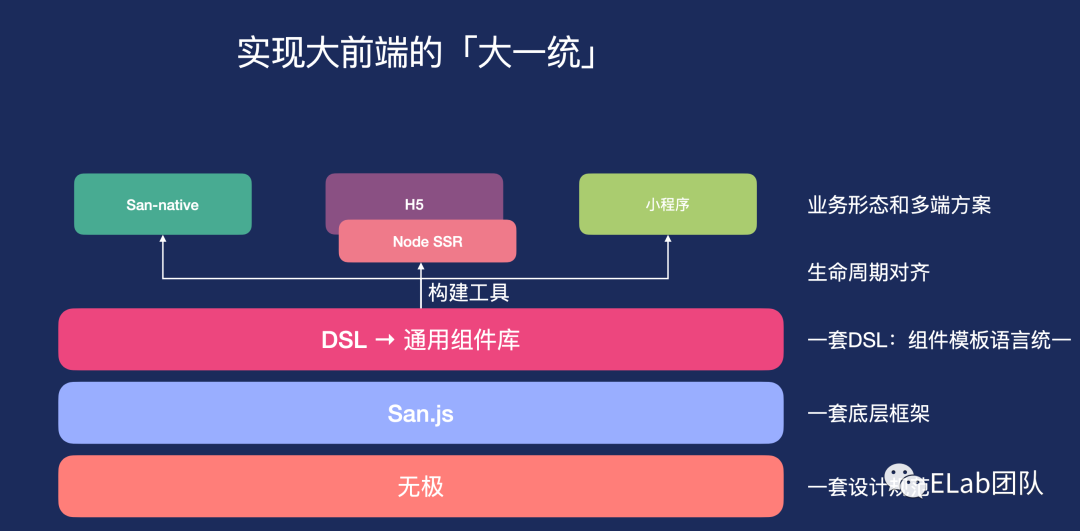
未来方向

总结
百度的技术方案和美团有着异曲同工的想法,都是通过列举现有的项目开发流程和对比理想化的开发,找到工程提效的痛点,只不过SmartFeed想前端细节拆分成更小的力度,从而有更多的组合方式。同时他们也对页面的结构也有一定的规范性要求,从而限制住产品和UI的发挥。
对于模版的描述与下发,都是通过自定义DSL标准实现,使用UI2DSL,DSL2Code这样的通路实现不同的解析器,通过服务端下发,实现项目的快速搭建。
贝壳中台化建设下的前端体系探索
讲师介绍:董亚杰,从业11年,贝壳技术总监,负责二手房b端和前端tc。
背景
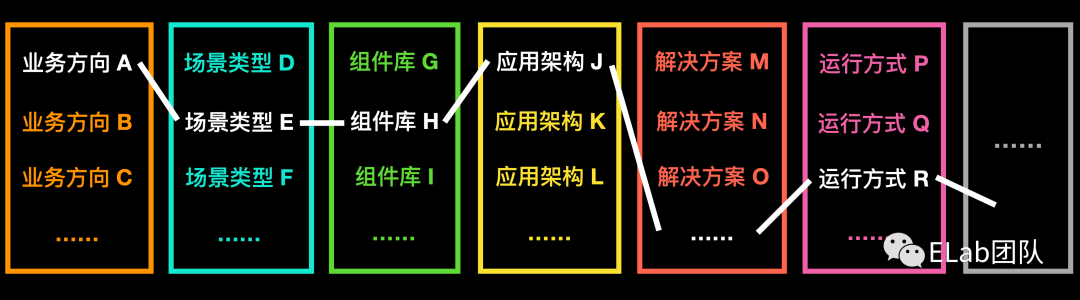
贝壳业务变动,从单一业务变成中介中台,涵盖了房地产的多方向(二手房、租赁、新房和商业地产等),方向中的多环节(房、客、签约、财务、交易以及店面等),为了应对如此多的方向以及方向对应的环境,衍生出配置后台、事件中心、权限中心以及人事后台等项目。
对前端的挑战
多后台,场景一致性导致的重复开发工作,以及同流程,但是实现方式不同,不标准导致的人效浪费。
技术栈差异、团队协作问题以及信息沟通不畅导致的重复开发,难于沉淀和效率低下,这不仅仅是贝壳存在的问题,在大前端团队普遍都存在的问题。
中台演进
单一组件库共建

- 技术栈不统一,框架混杂
- 业务组件库私有,无法共享
- 贡献意愿,维护困难
中台能力闭环
- 能力:组件能力线上化,可以与技术栈无关
- 标准:沉淀并标准化业务场景,例如固定列表交互样式
- 数据:搜集组件使用数据,评价和回归
- 开放:接入灵活,开发、测试和上线流畅
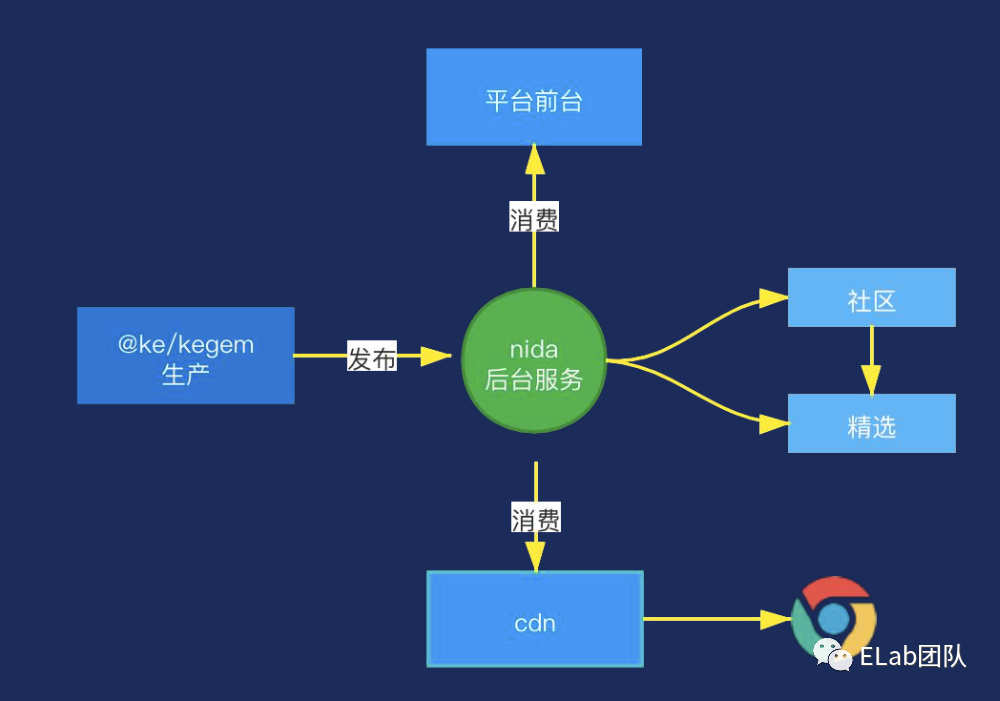
数据流转模型
- 客户端:统一规范、发布
- 服务端:存储、分析、消费接口
- 前台:使用文档、展示使用数据以及运营能力
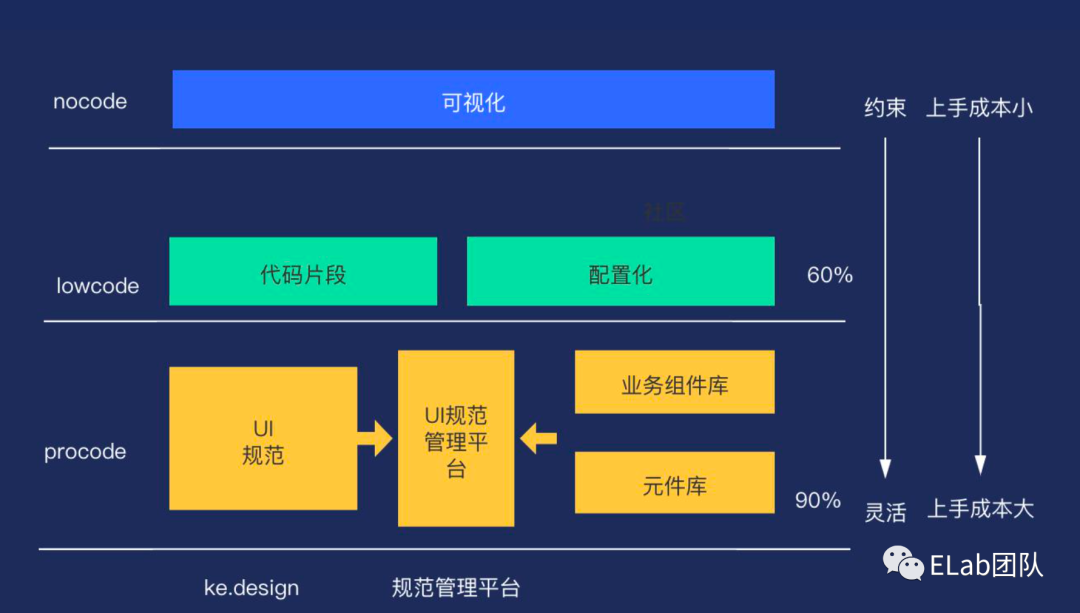
如何使用
还是逃脱不开JSON描述,前端组件能力服务化,可以通过拷贝粘贴、NPM或者JSON的形式,现阶段也只有选择JSON才可以跨语言,脱离环境的束缚。
所以贝壳也是基于自己的业务场景,通过JSON描述文件,进行组件以及页面结构的描述,通过接口的方式获取组件代码,服务端下发组件。
服务端实现
数据收集
因为组件是通过服务端接口下发的,同时接口还可以携带一些参数信息,诸如域名,已经使用组件和请求使用组件,所以在统计数据的时候,就可以通过接口的日志,设置定时任务拉取日志并进行组件分析评价。
官网应用
官网主要有四个区块,组件文档、讨论社区、标准场景和数据大榜,这些区块的作用是为了让组件标准可以得到沉淀,数据大榜可以启动激励研发的作用。
技术运营
产品角度看技术项目
讲师提到了两个公式
- 顾客让渡价值 = 顾客购买价值 - 顾客购买成本
- 用户使用价值 = 用户接入价值 - 用户接入成本
同时通过氛围来营造技术影响力,获得其他角色的认可,例如产品和UI,得到其他方面的支持。另一方面通过个人赛和团体赛营造个人以及集体荣誉感,获得开发组件的动力。
落地效果
- 项目覆盖:项目覆盖率60%,团队覆盖率80%
- 提效效果:开发效率提高40%,标准场景覆盖50%
- 技术氛围:合作共赢,全产研角色参与
未来规划

- 场景限制性
- 服务端性能与稳定性
- 生态稳定性
总结
本场分享贝壳的讲师没有分享过多的技术细节,但是有一点给我留下了深刻的印象,就是抛开技术实现,还需要有技术的运营能力,让更多人参与进来的前提是给予足够的奖励,参与组建共建的过程中得到激励从而可以对整体方案作出更多的贡献。
字节跳动的现代 Web 开发实践
原本字节的分享是本次第一位,我拿出来最后总结,是因为从理念上,和另外三场分享有很大的区别,对前端工程提效的总结也是比较超前的。
下边有请字节现代Web开发实践代言人,杨扬老师出场,因为大家都很熟悉,这里就不过多介绍了。
在介绍之前,先放一张当天现场的照片,只有杨扬老师的专场是爆满的,全程坐在地上听完分享。
MWA:现代web应用,把现代web开发转化成具体的技术栈和研发工具体系,在字节内部广泛落地和从中获益。
「App工厂」的前端开发问题
字节被称为APP工厂,而大部分App,前端页面又占了很多一部分,所以前端技术和工程体系的问题在字节会更为突出和典型。
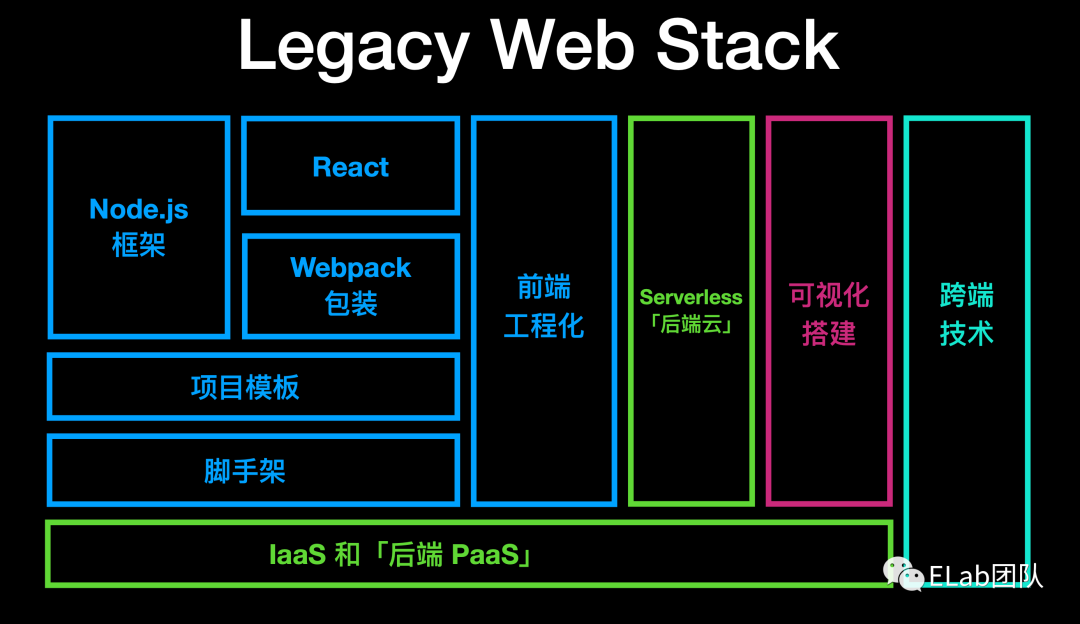
传统的研发体系架构

脚手架
不管是什么种类的脚手架,本质上都是复制粘贴样本代码,来组成一个项目。但是和建筑中的脚手架对比,代码的脚手架生成的项目还会被多次更改,才可以生成最终的项目,在长期迭代下,同一个脚手架生成的项目差异性会逐渐增大,导致需要统一的更改一些基础库的时候,就会很困难。脚手架本身也在迭代改进,已经创建的项目不会被脚手架的迭代所影响。

脚手架的模版也是一个问题。

Webpack的包装
脚手架中包含webpack的一个基本封装,但是基于封装也会有诸多问题。
- 抽象程度有限,配置Api设计也是五花八门的,体现不同建设者的个人偏好或者业务经验,但是在真实业务项目中,仍然会包含大量的配置
- 编译工具的演进,在新的周期迭代中,已经有很多优秀的编译工具,存在取代webpack的可能性,泪如Vite,使用非js的系统编程语言来提升性能,大幅提升构建速度。
- webpack提供的dev和build功能不能涵盖现有前端开发的全部场景。
前端工程化的问题
前端工程化只能实现代码初始化和代码层面的基建。而现在web开发需要的是更完备全面的能力。
「现代Web工程」/ 「前端工程」 = 工程的 「代码层面」+ 工程的「平台层面」
创建「现在Web工程」/ 「前端工程」 = 代码初始化 + 平台初始化
前端框架
字节整体技术栈更偏向React,所以为什么是React,原因如下
- 从四个方面选择React,分别是社区生态、应用规模、设计演进以及技术趋势
- 使用react的数量,增长势头也比其他框架语言增速更快
React的问题,是一个基于视图层的框架,并不是一个应用框架
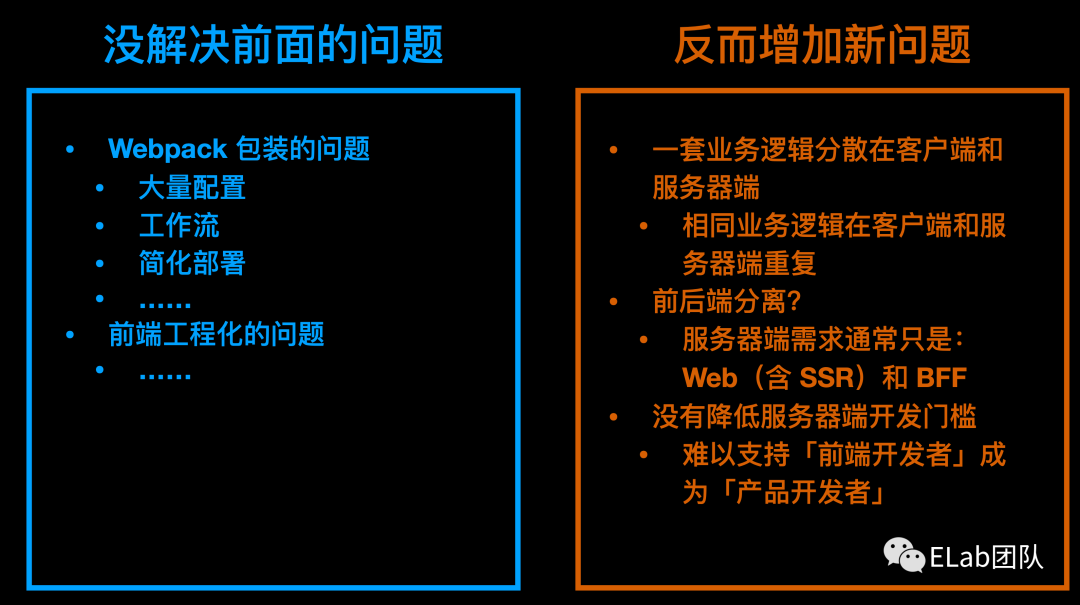
Node.js框架
例如next.js提供开箱即用的应用架构能力,但是Node框架是一服务端应用架构为中心,并不是一个客户端应用架构。
还存在着没有解决问题,反而增加了新问题。
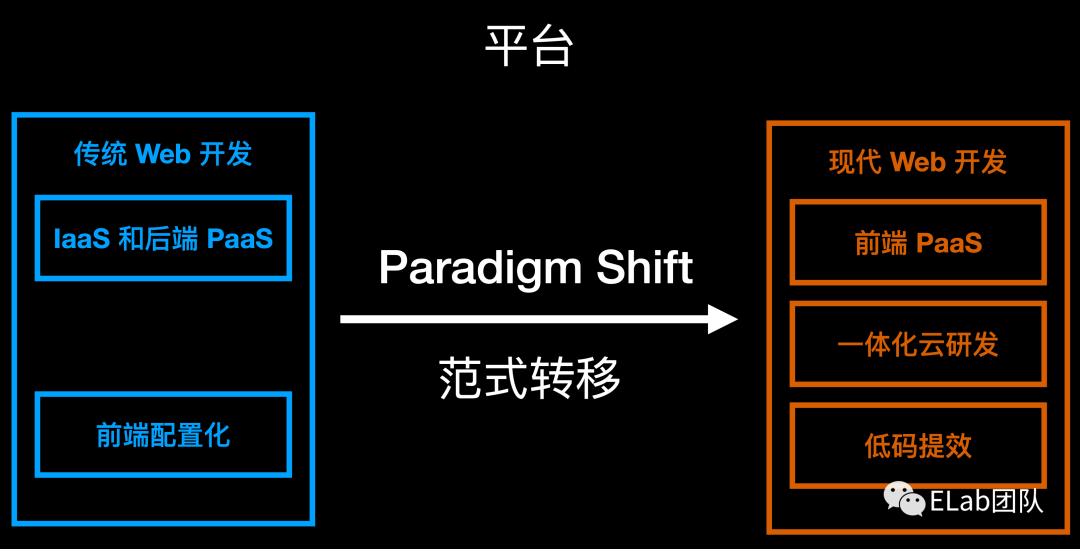
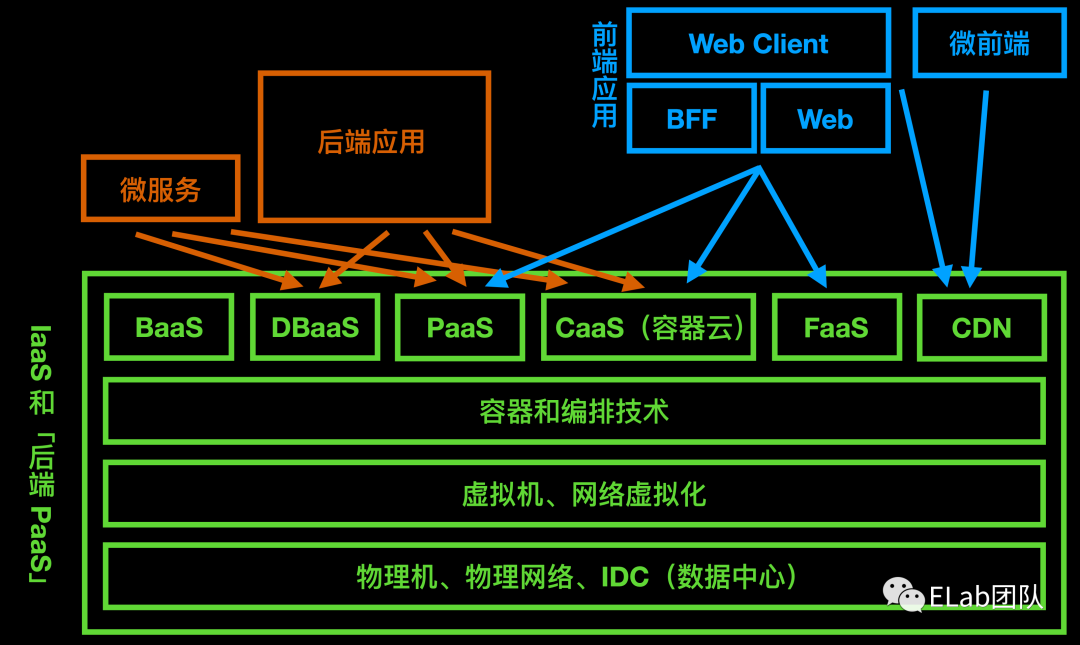
Iaas和「后端PaaS」
现有服务架构

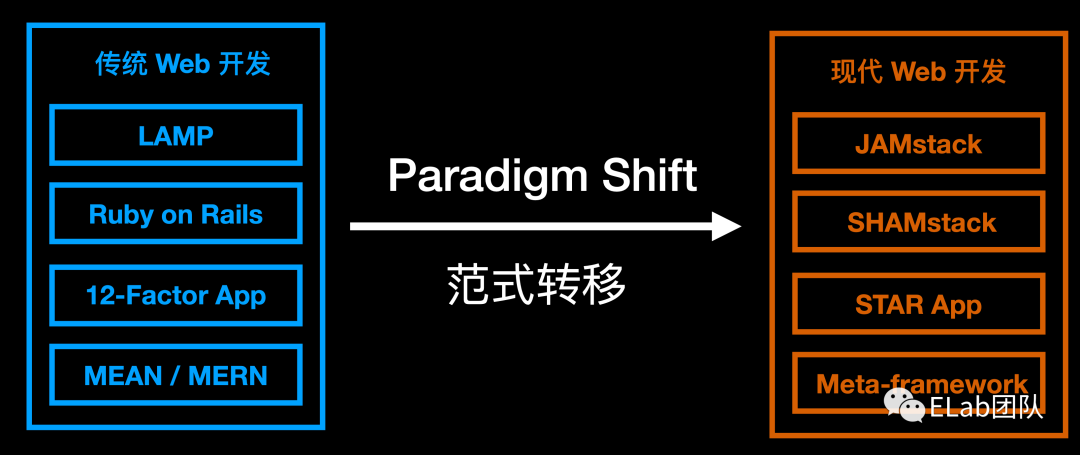
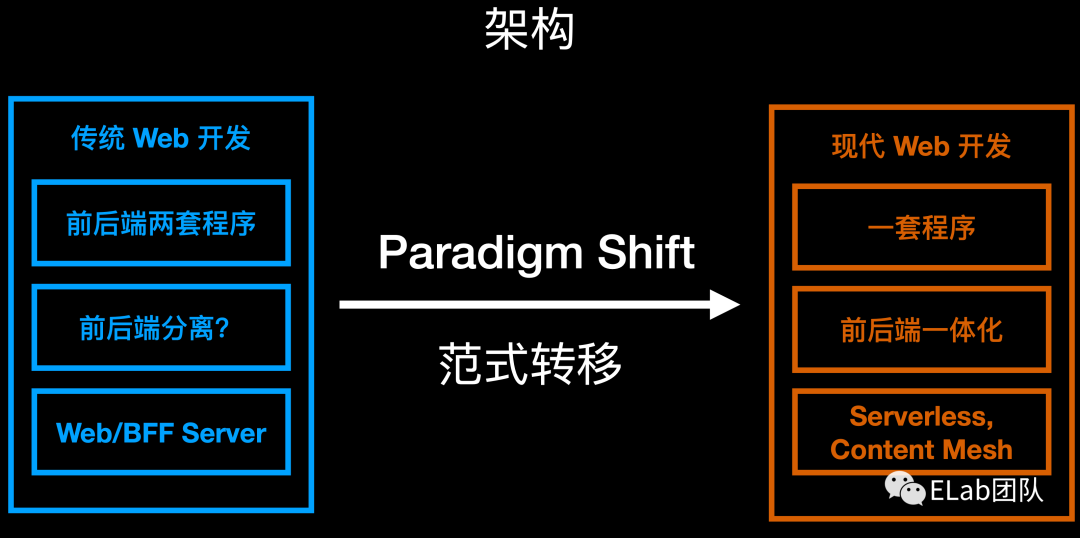
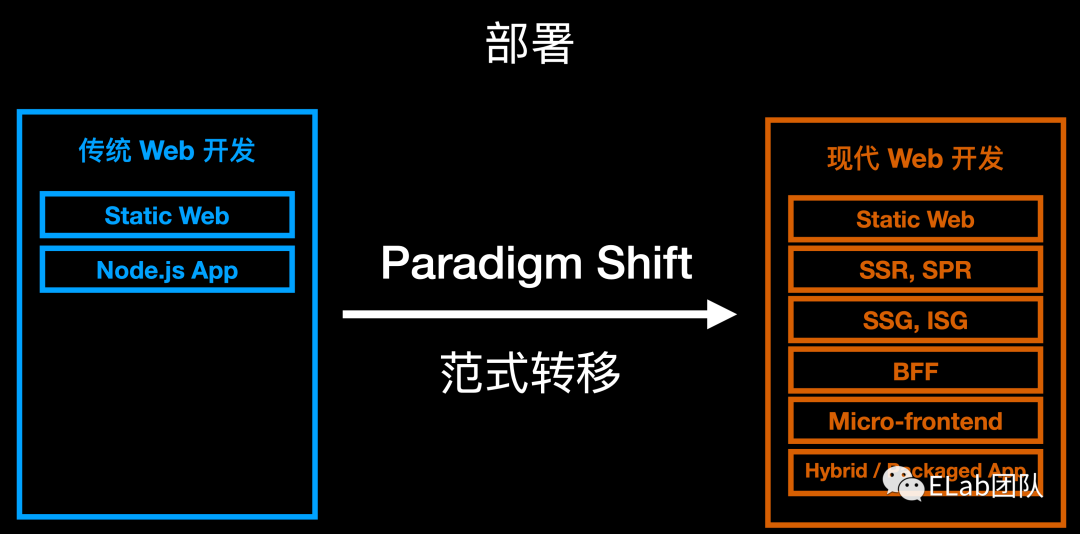
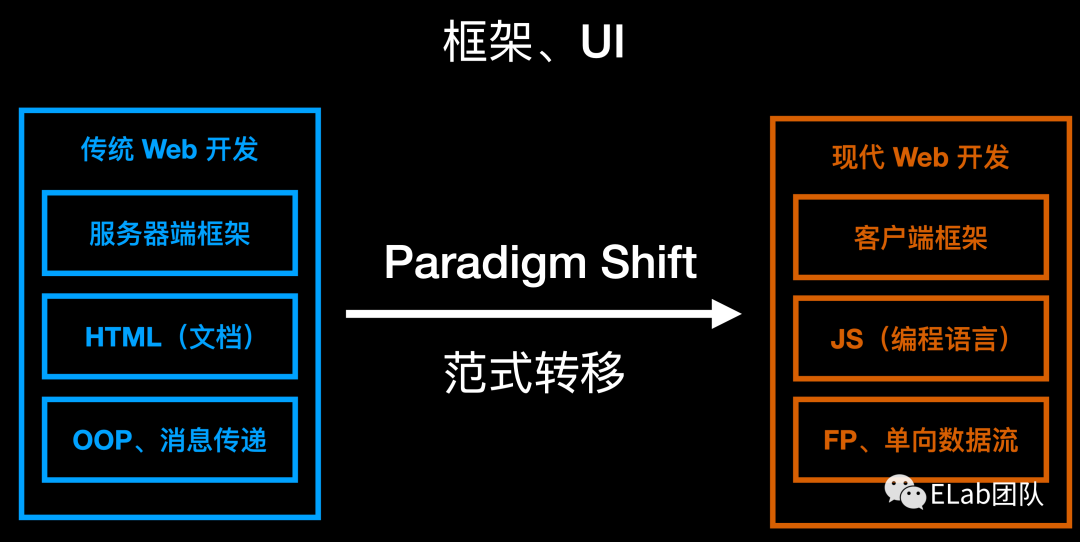
Web开发的「范式转移」
传统Web开发范式到现代Web开发范式的转移
传统Web开发范式
- Ruby on Rails:以服务器端开发为中心的,MVC框架
- 12-Factor App:服务端工程标准,例如Codebase,dependencies等
- MEAN/MERN:MongoDb,Express,Angular/React,Node.js
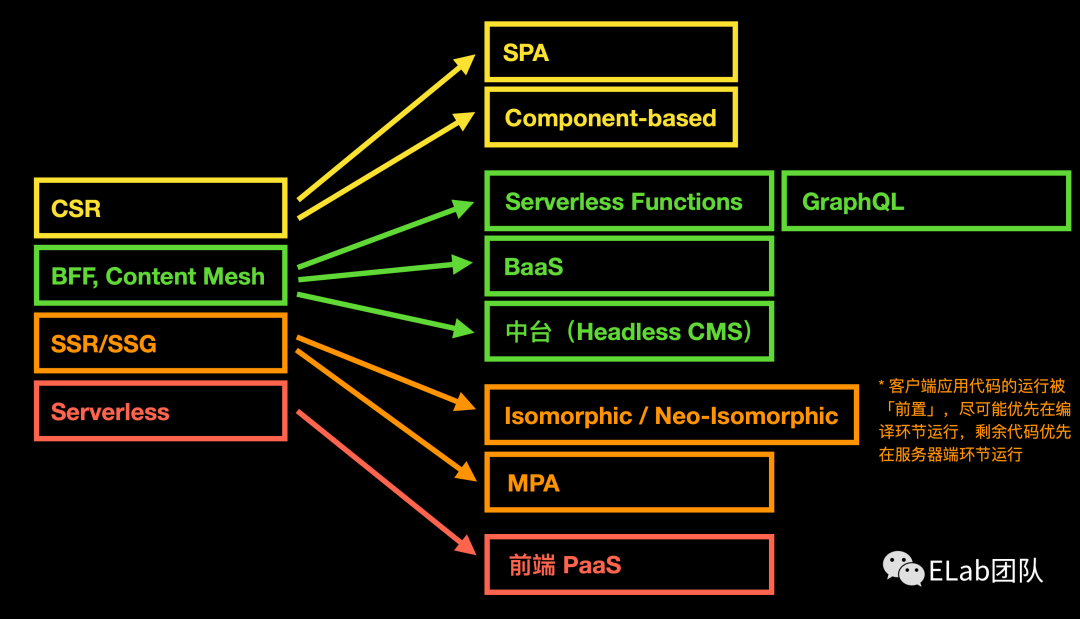
现代Web开发范式
-
JAMstack:
-
JS: CSR
-
APIs: BFF, Content Mesh
-
Markup: SSR/SSG, serverless
-
SHAMstack:
-
Static Hosting: Serverless
-
APIs + JS: BFF, Content Mesh, CSR
-
Markup: SSR/SSG
-
STAR App:
-
Design System: View层模式
-
TypeScript: 类型安全,智能编程
-
Apollo:Model层模式
-
React:FP范式
-
Meta-Framework:JAMstack + STAR App
归纳
归纳总结传统Web开发到现代Web开发的范式转移都涉及到哪些方面,以及方面的细节分别是什么。
杨扬老师从框架UI、架构、抽象、部署、平台五个方面进行归纳总结。


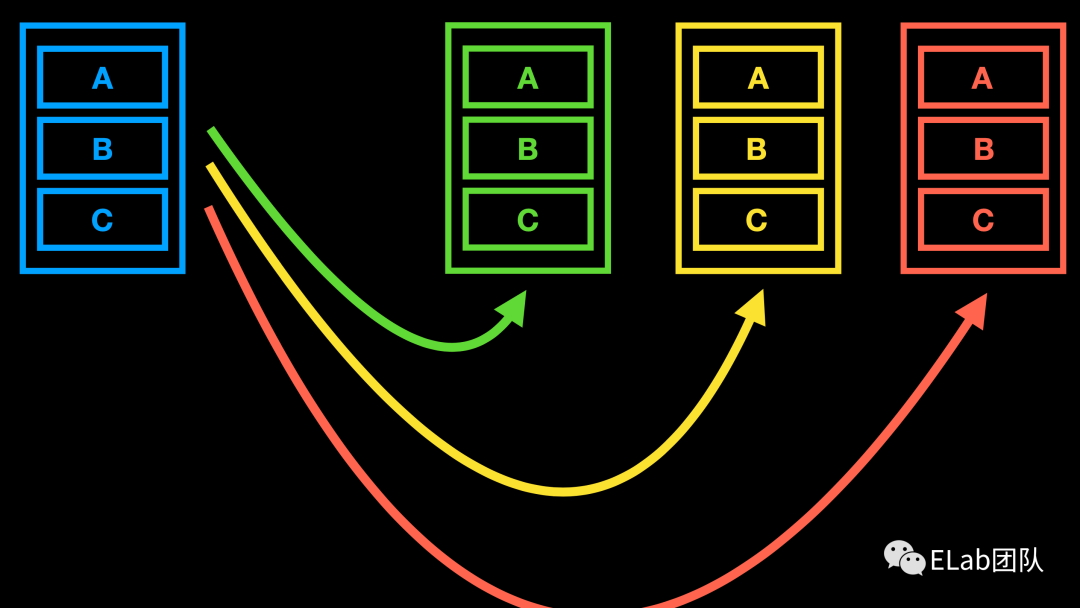
字节跳动Web开发的「引擎升级」
- 在字节研发体系中工程被实体化,在研发平台中,每个工程都包含全链路的每个环节和一体化的工作流
- 工程可以被工程方案创建,取代了传统的脚手架
- 将诸多模版项目收敛到默认MWA工程方案和工程类型,MWA通过抽象把工程变得更简单
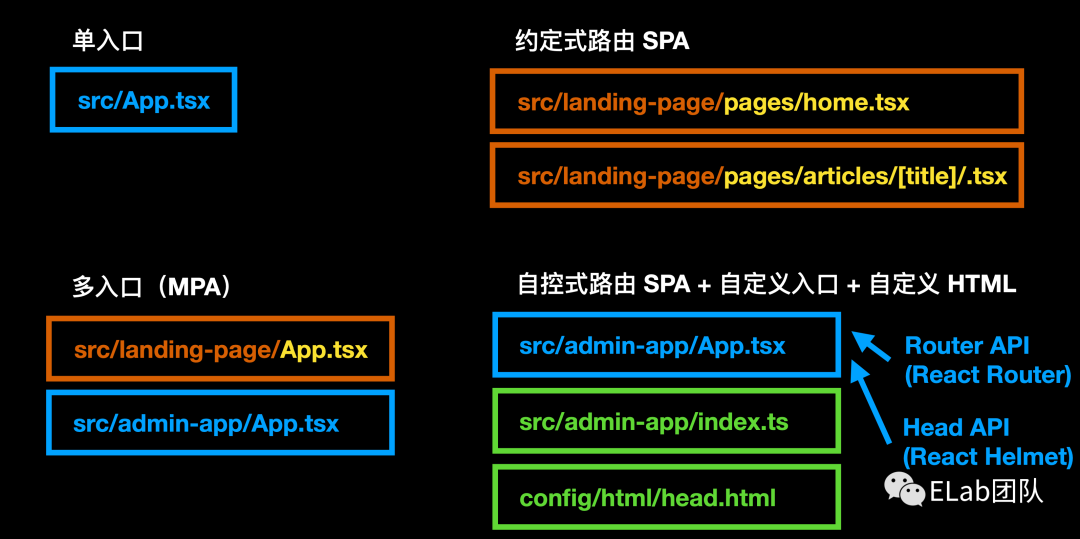
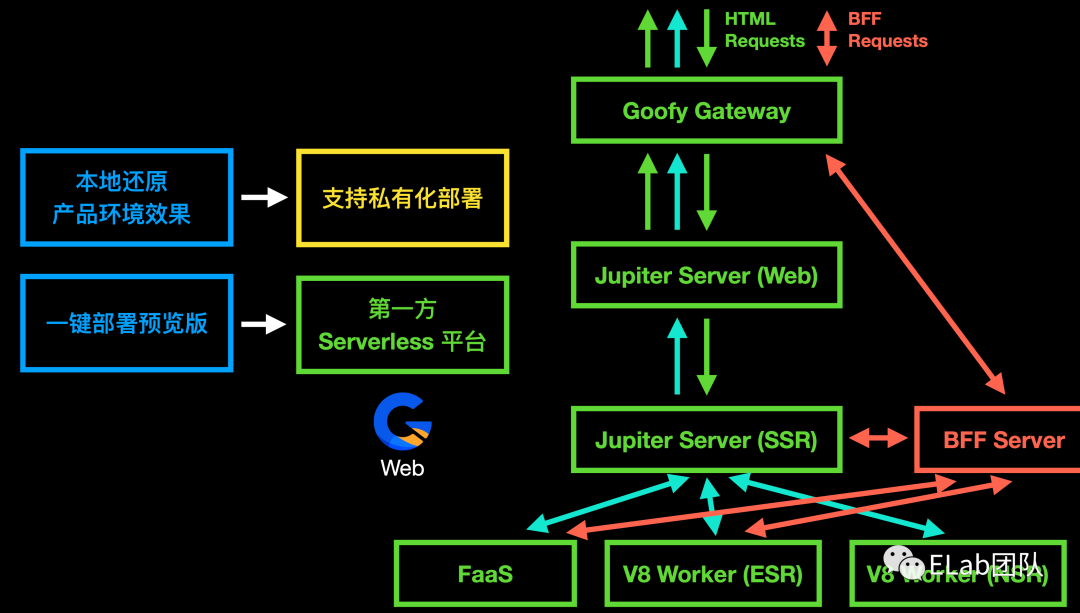
入口

部署

当增加BFF时,serverless平台也会对BFF Server进行优化。
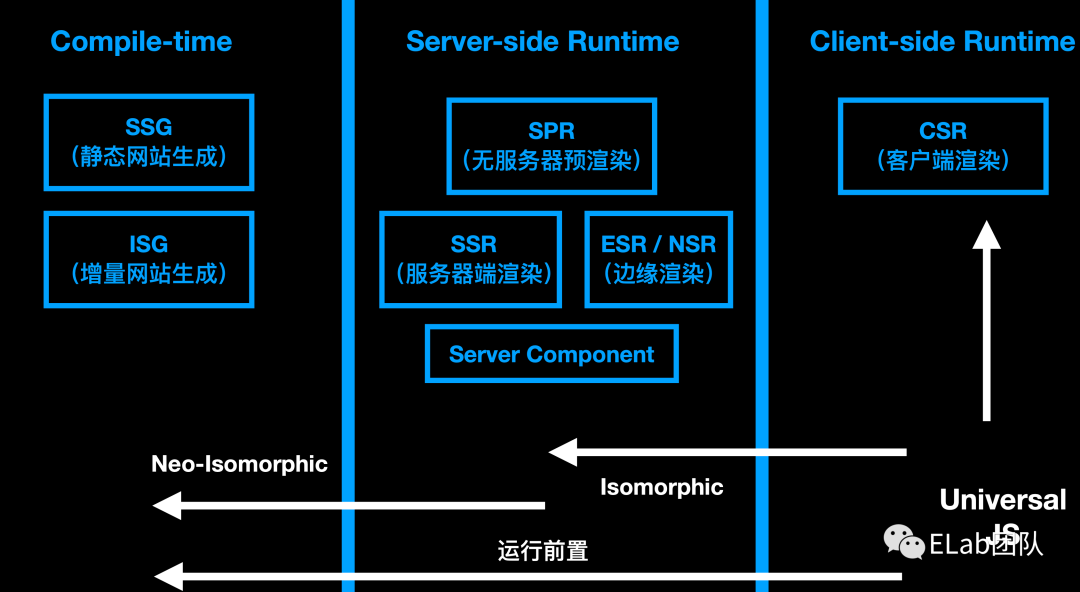
编译渲染

MWA
经历了半年的内测,现有的成果
总结
本场字节的分享和其他几场分享最大的不同,是解决的问题不相同,除了本场分享,他们都是在发现问题并解决问题,虽然最终的方案都很好的解决问题,提升了开发效率,但也只是限于固定的应用场景,例如美团的首页,百度的卡片展示和贝壳的组件化方案,具有局限性。而本场分享,是真正的改变了前端的开发模式,通过本场分享我也只能对MWA整体细节有个粗略的了解,好在我们都是MWA的受益者,作为公司内部的体系架构,可以有更多的机会去尝试学习。